
ブログに吹き出しに使えるキャラクターの作り方!複数の表情パターンをAI生成する方法
このnoteの改良版プロンプトを公開したnoteを公開しました。
また、上の記事を含む、ブログに使える画像生成プロンプト(命令文)とフリーアイコンをまとめたマガジンもお得です。
ブログを書くときなど、吹き出しでキャラクターに喋らせたい場面があると思います。
そんな時、『いらすとや』などでも良いのですが、少しオリジナリティを出したいなら自作でキャラクターを設定した方が良いです。
ブログの世界観を作る事もできます。
生成はMicrosoftのAI画像生成ツール『Designer』を使います。
Microsoftのアカウントがあれば完全無料で利用できます。
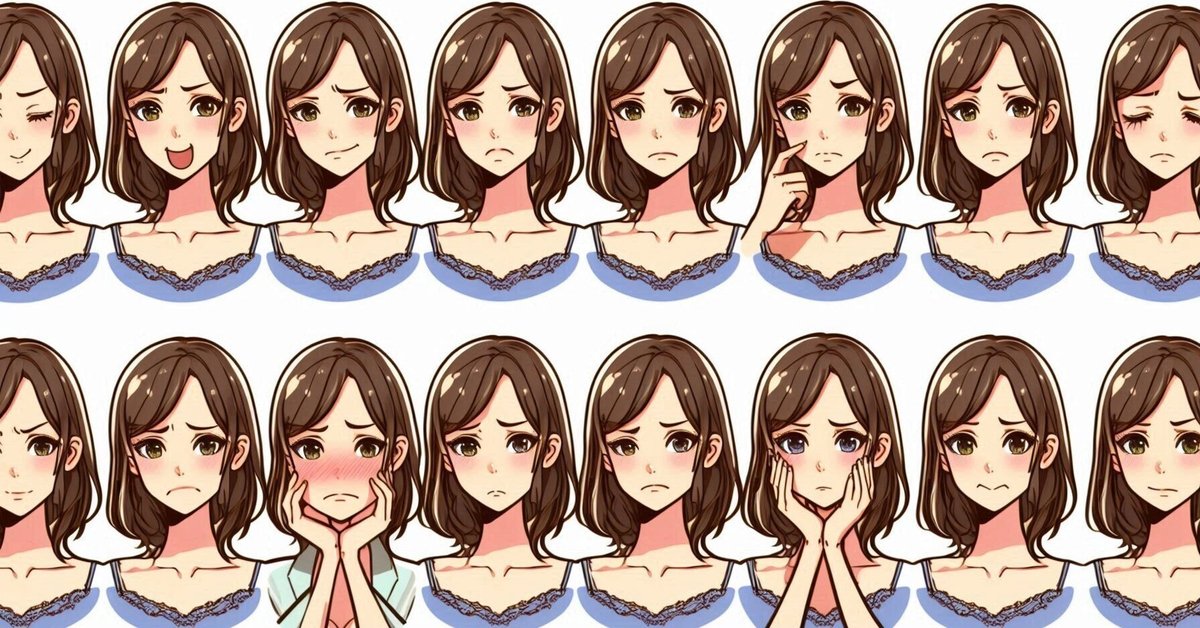
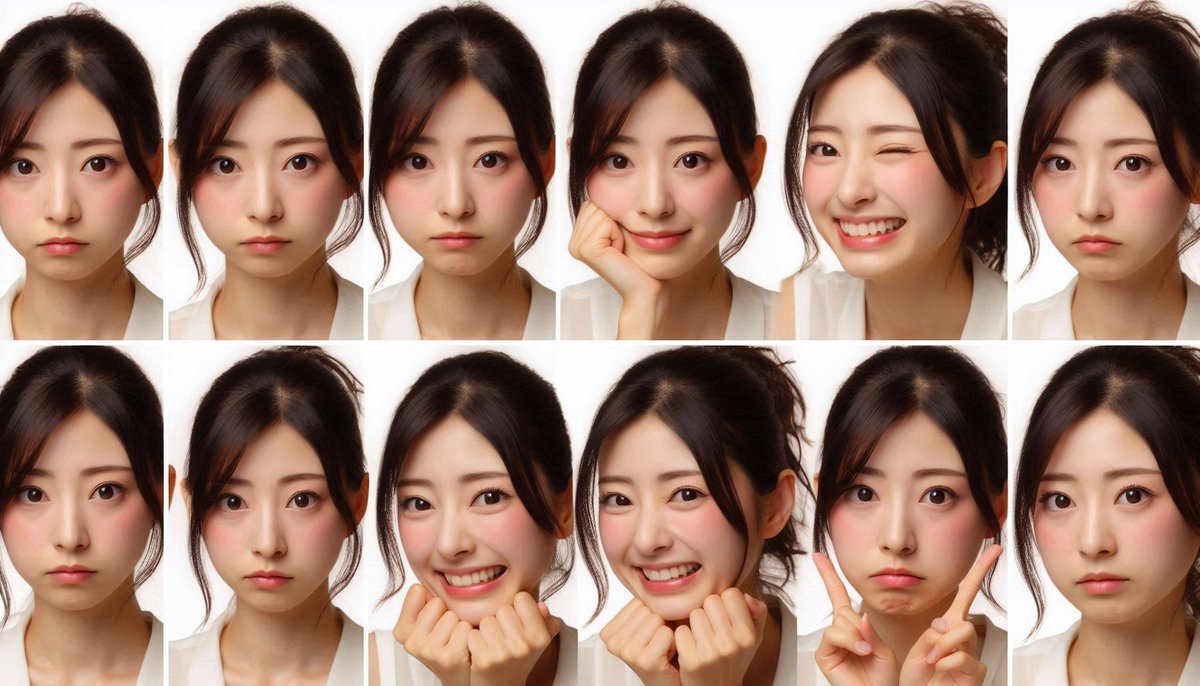
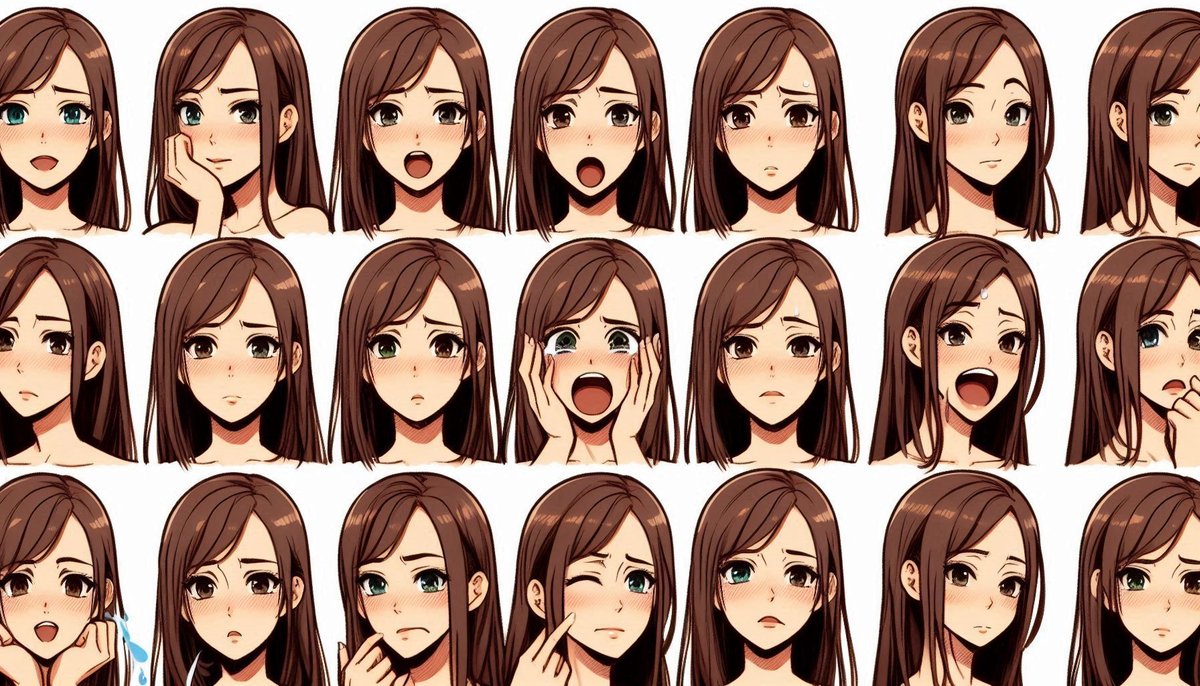
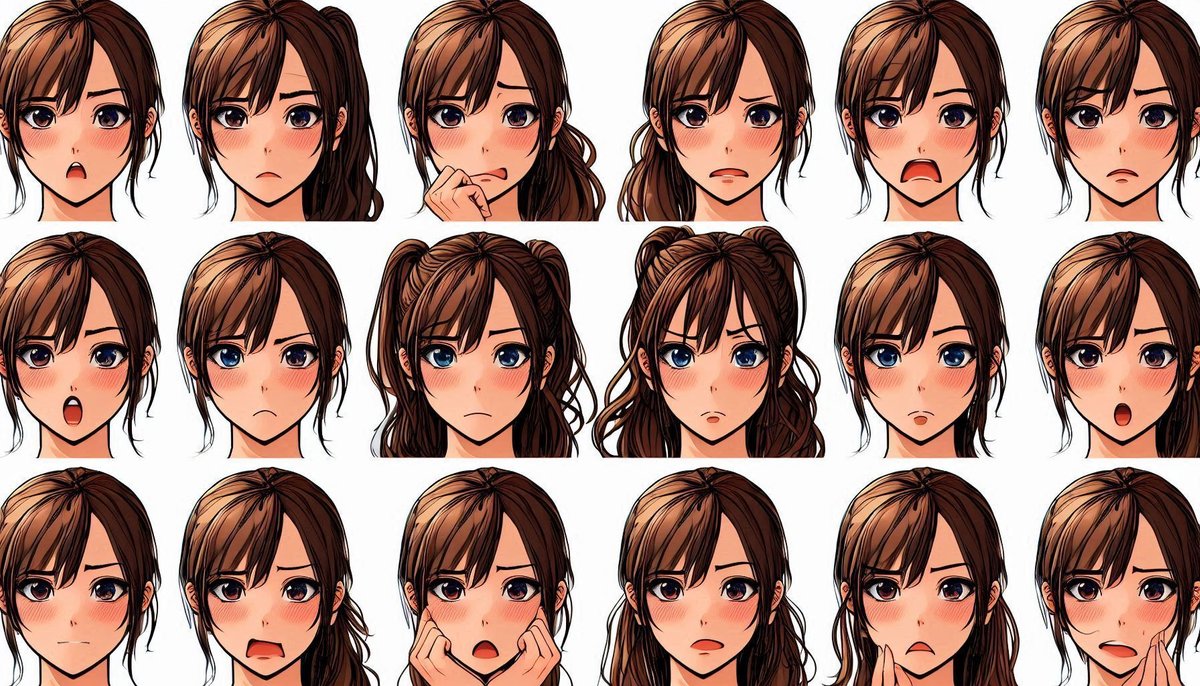
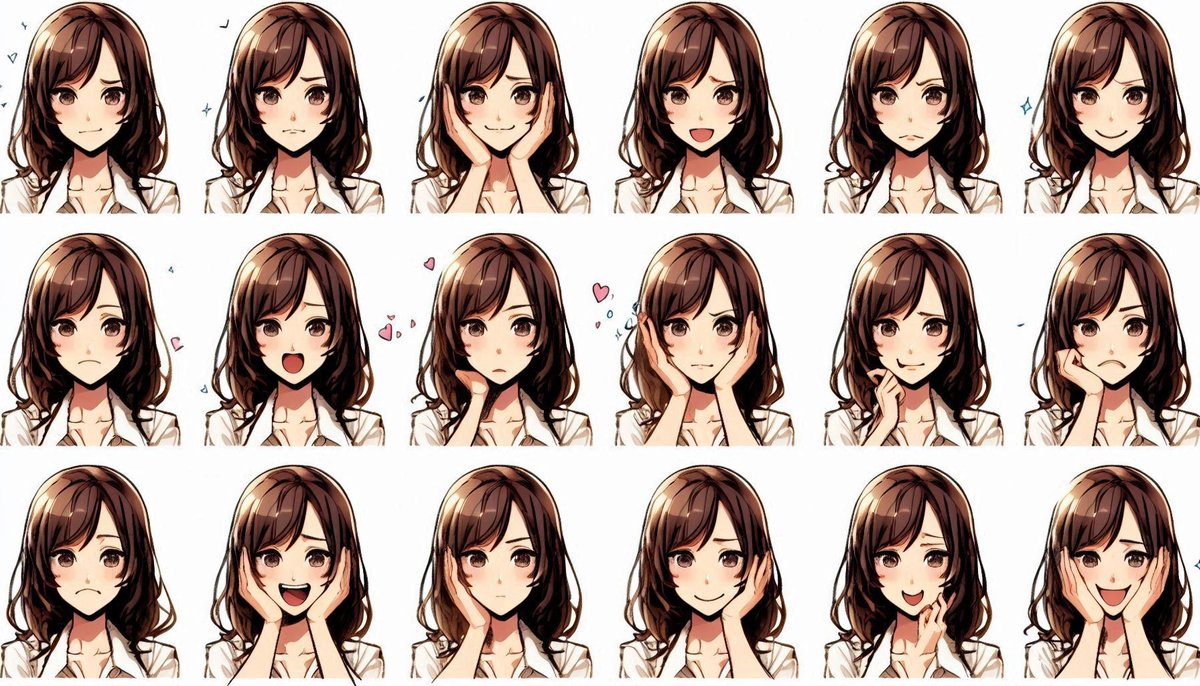
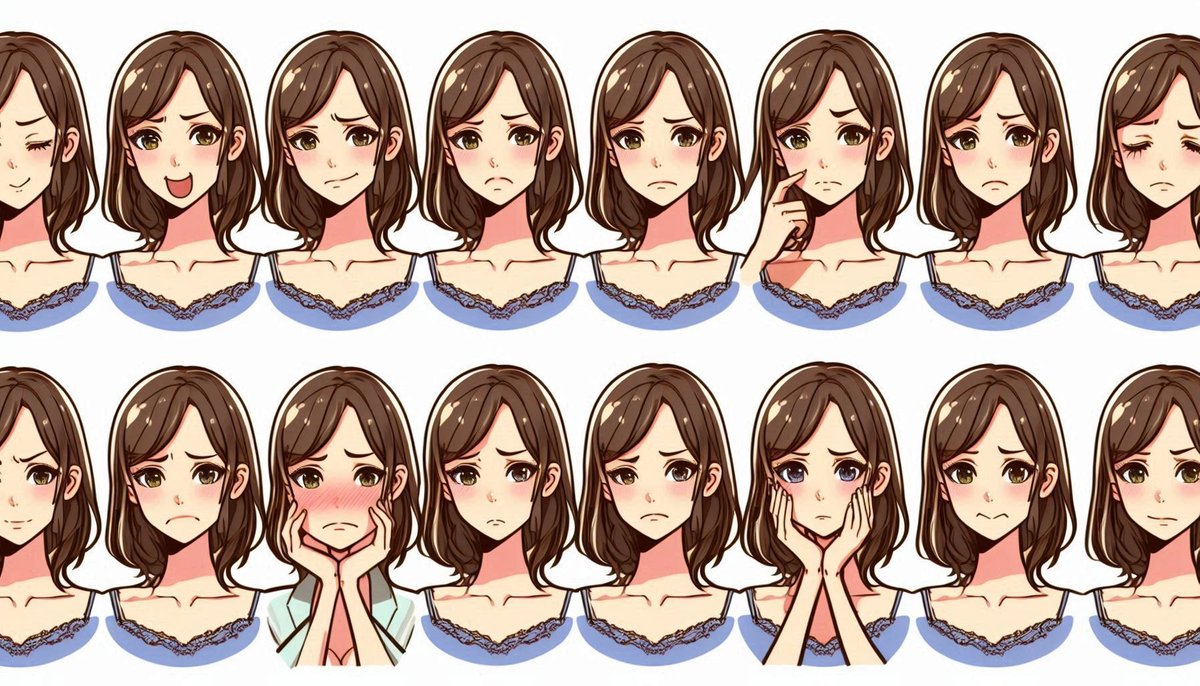
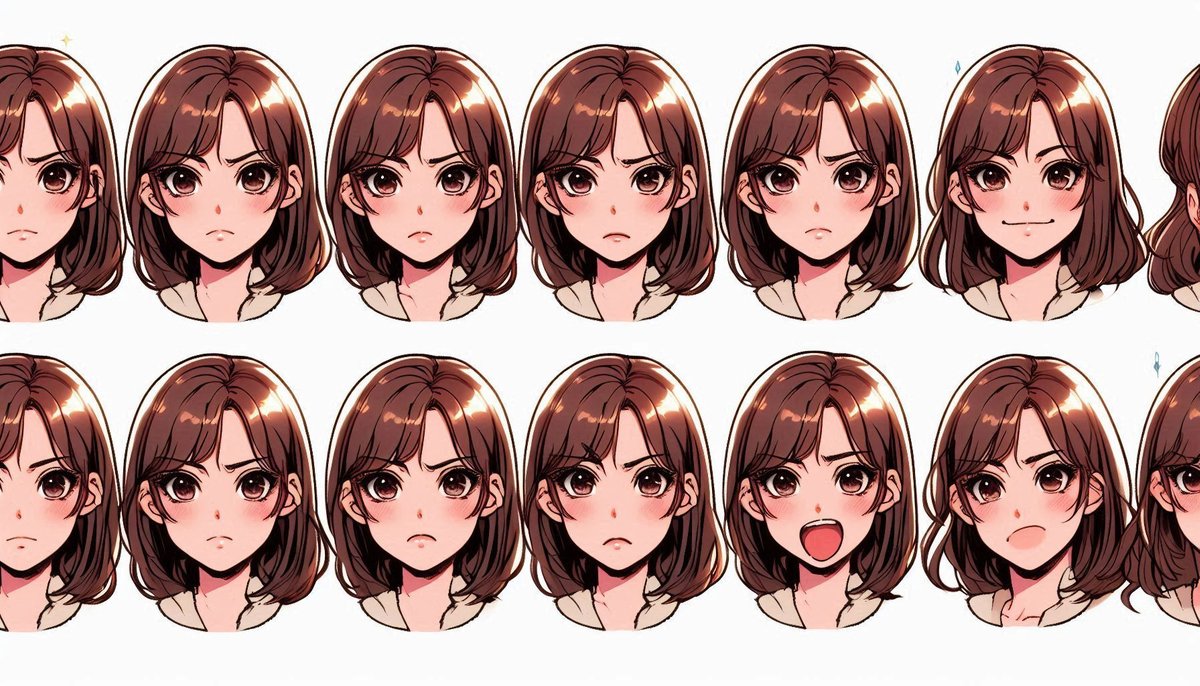
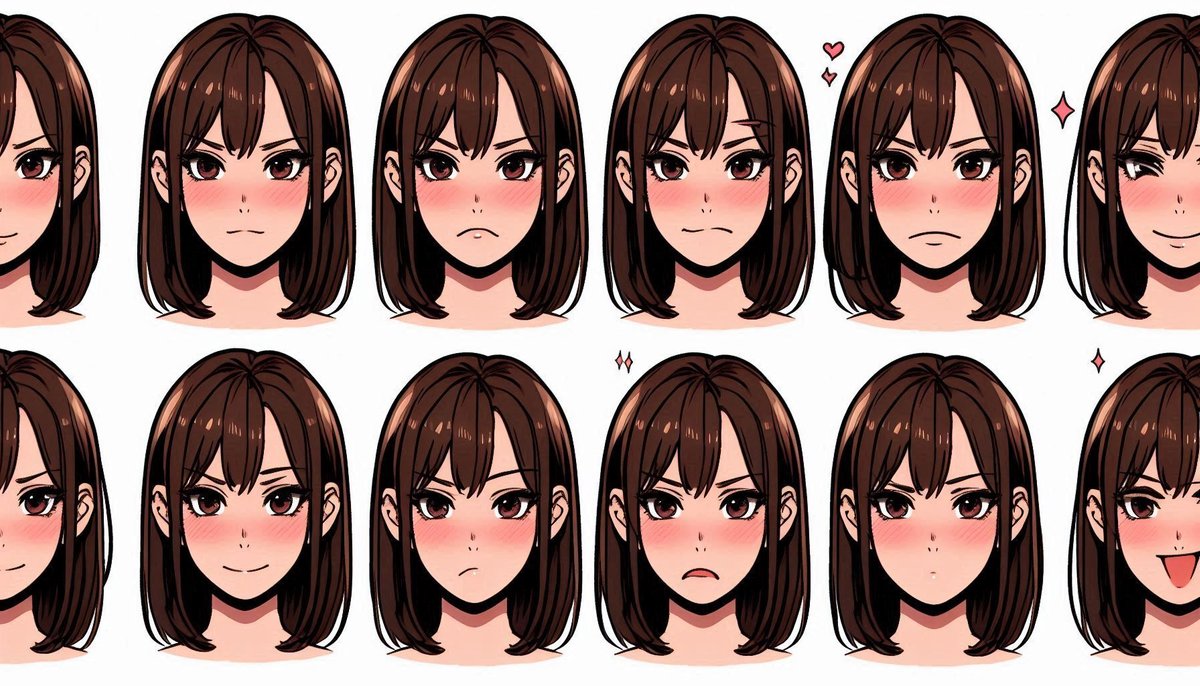
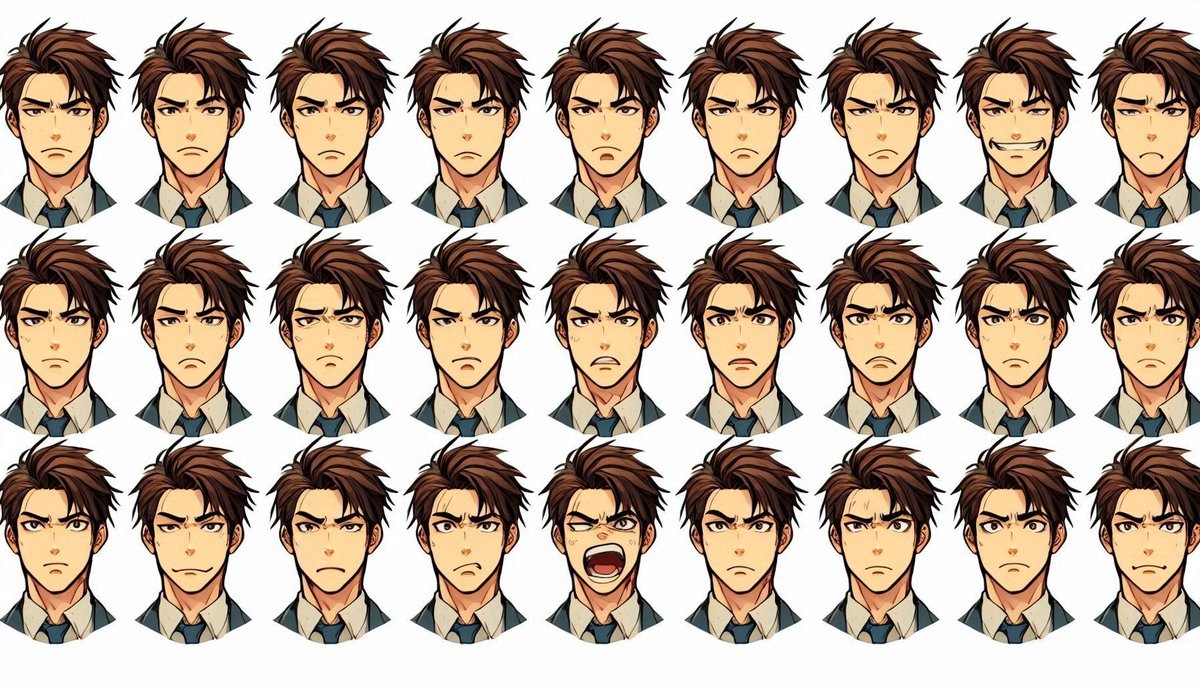
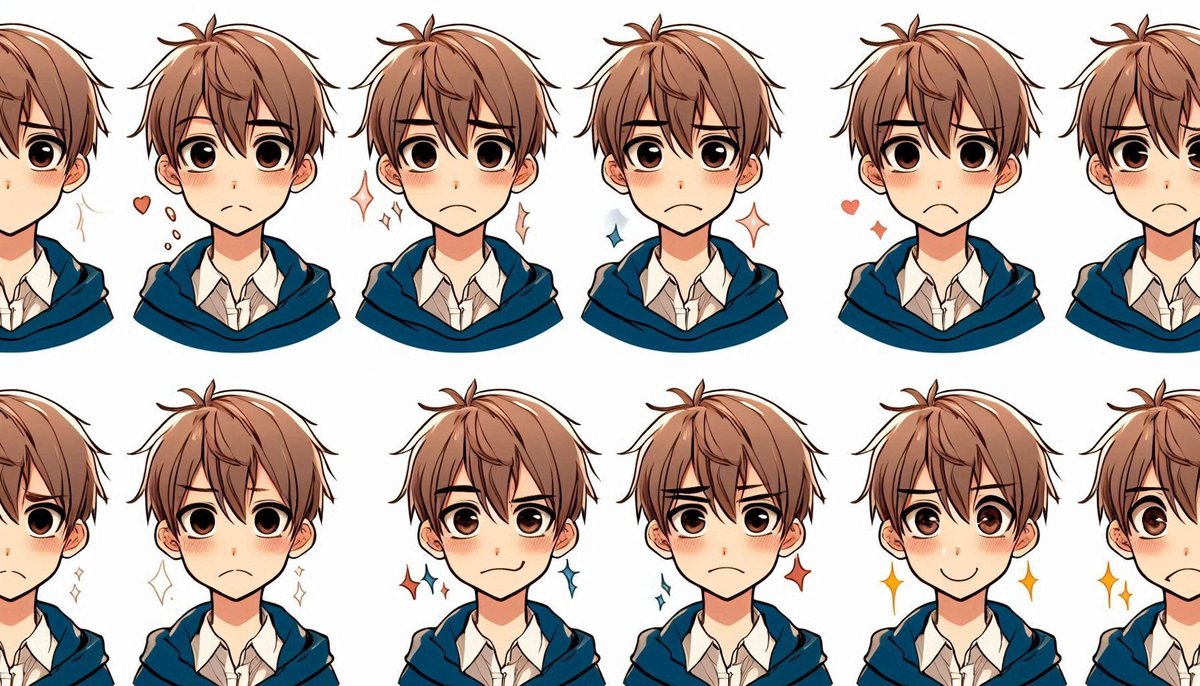
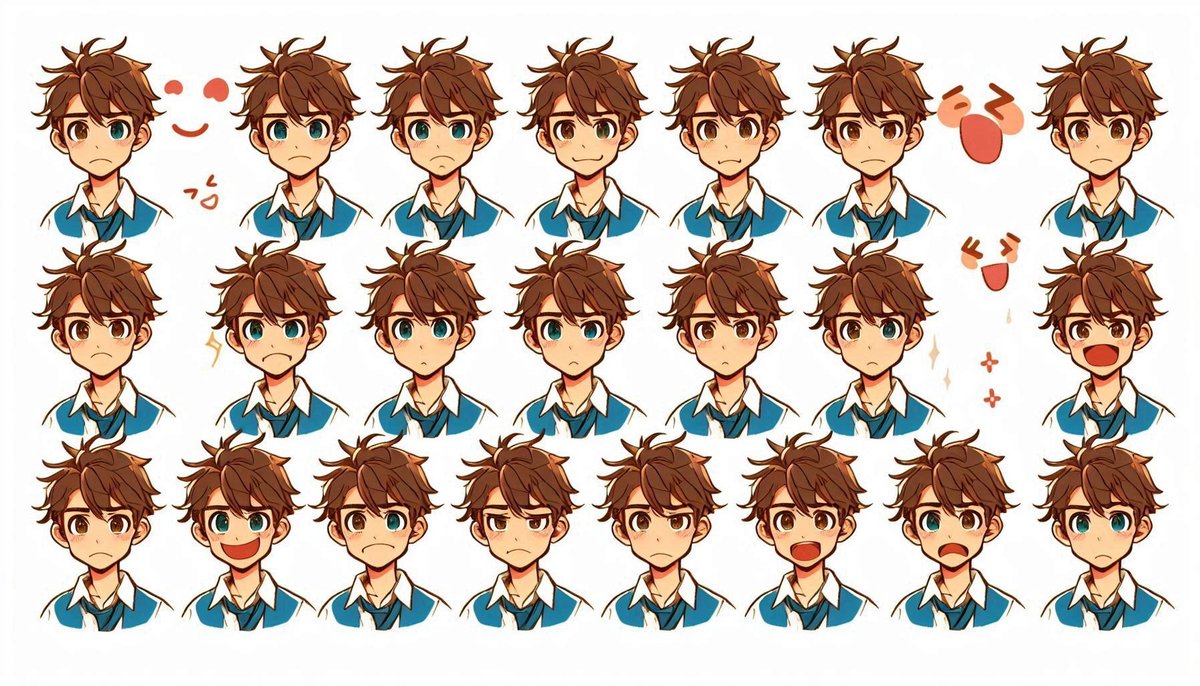
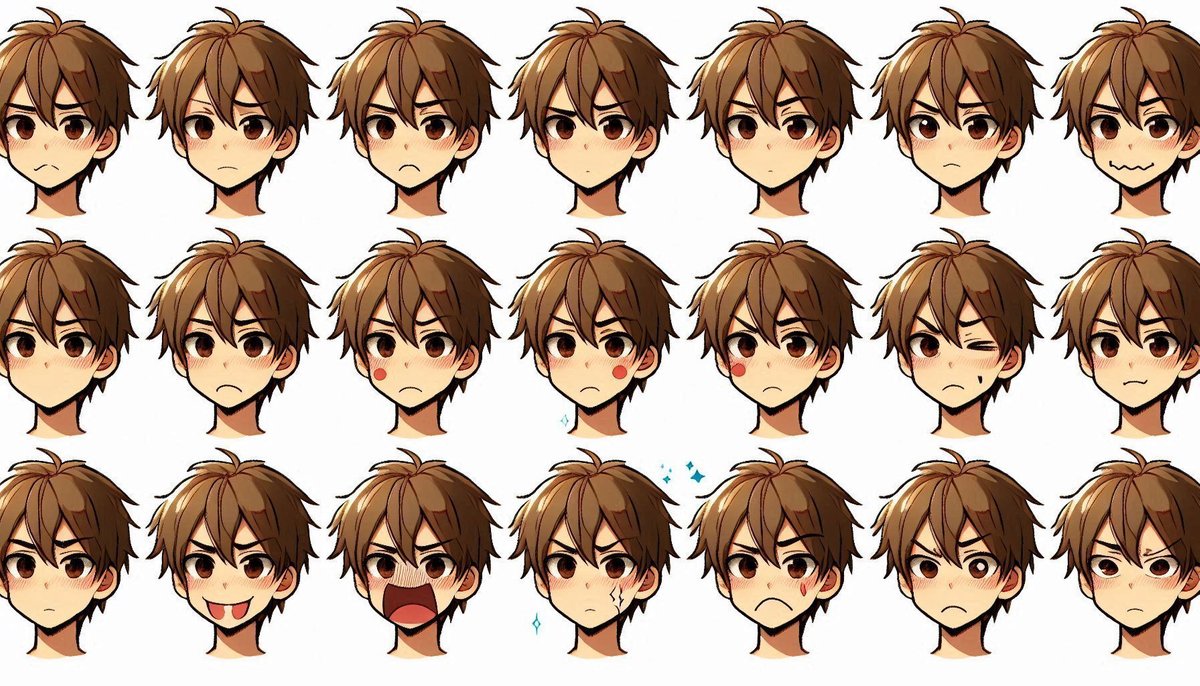
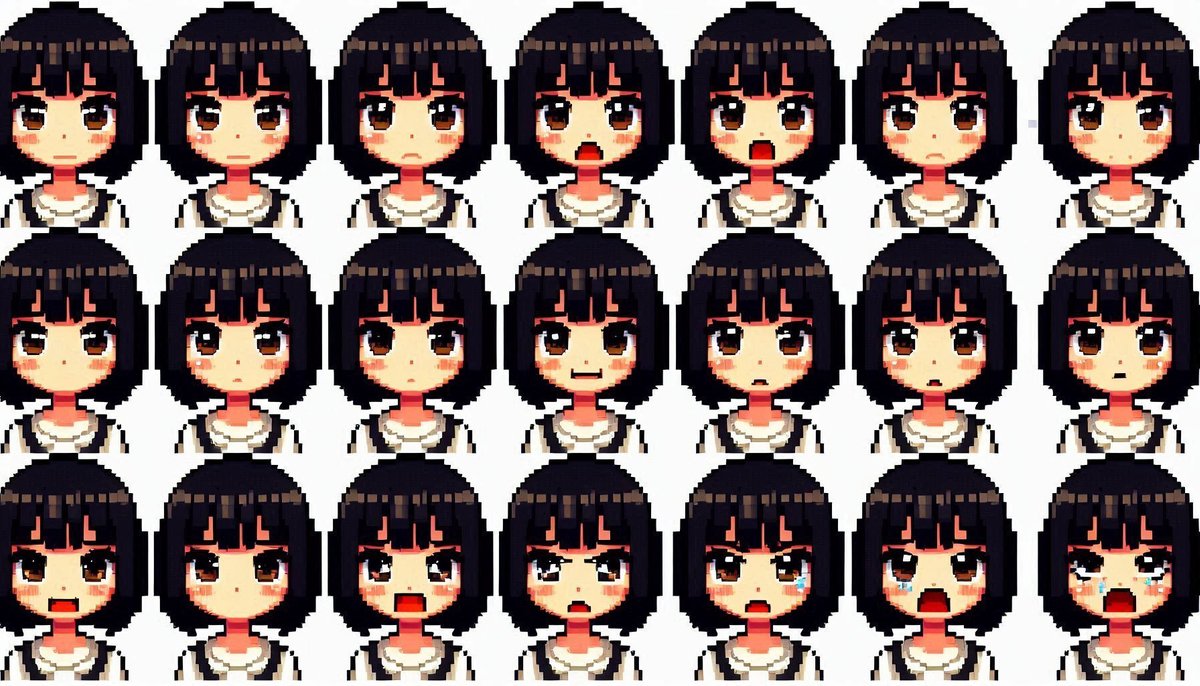
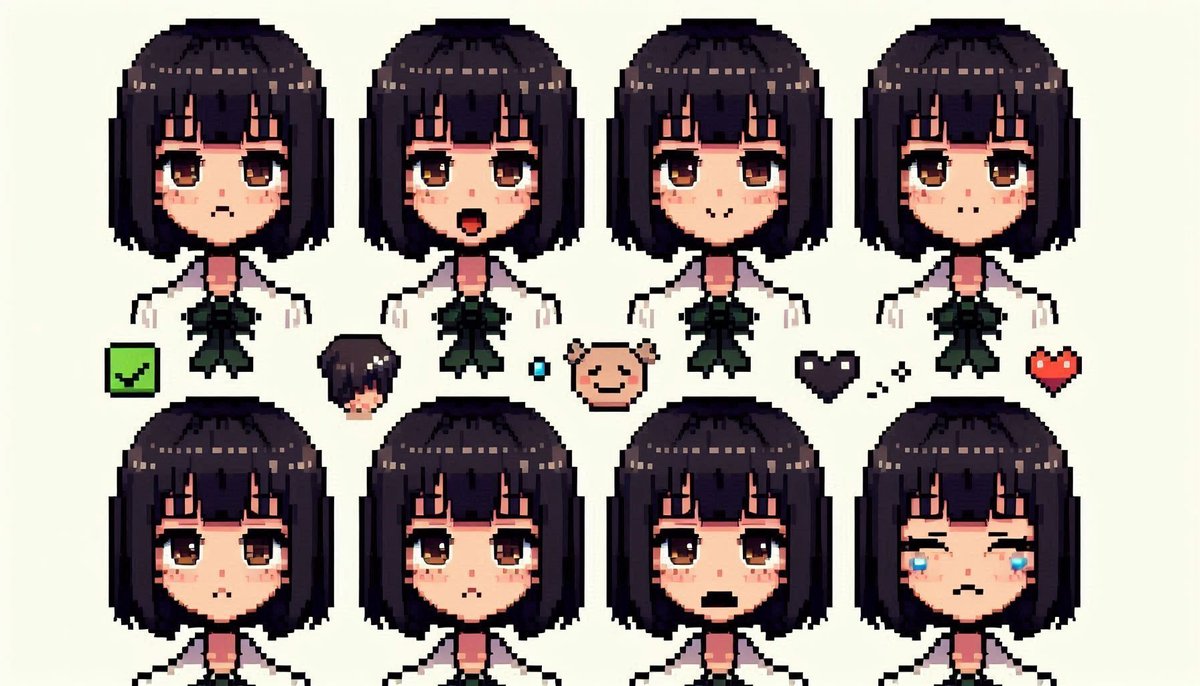
生成できる画像の例
現在は英語でプロンプトを入れないと、Designerではうまく生成できなくなっています。















これらの顔をペイントなどで切り抜いて、正方形に加工すれば吹き出し用のキャラクターに利用できます。
生成AI画像なので、破綻したイラストが出力されることもあります。
いい絵ができるまで、ガチャ感覚で生成し続けましょう。
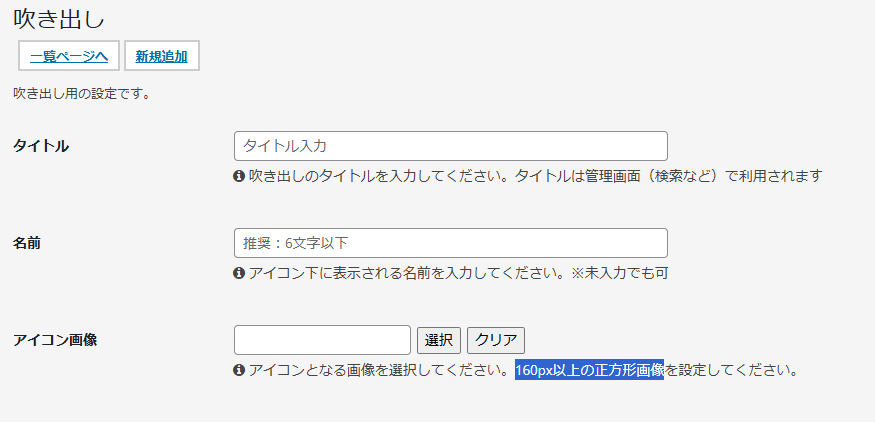
吹き出しに使える大きさなのか?
Cocoonを例にすると、160px以上の正方形なら大丈夫とのこと。

生成画像の高さは1024なので、3分割でも340px以上あります。
画像の大きさに関しては全く問題ありません。
プロンプト紹介
以下の有料部分にプロンプトを記します。
同じプロンプトを入力しても同じイラストができるとは限りません。
この記事が気に入ったらチップで応援してみませんか?

