
【改良版】ブログの吹き出しに使えるキャラクターの作り方!表情パターンをAI生成する方法
この記事は以下のnoteの改良版です。
※MicrosoftDesignerの改悪によって、リアル系の画像生成が不可または困難になっています。
リアル系ならImageFXの利用がおすすめです。
以前のnoteに記載したプロンプトだと、顔同士が重なって利用できない事がありました。

今回は顔同士が重なりにくい改良版プロンプトをご紹介します。
ただし、100%重ならないわけではありません。
ブログを書くときなど、吹き出しでキャラクターに喋らせたい場面があると思います。
AI画像生成を使えば、ちょっとしたキャラクターを作ってオリジナリティのあるキャラを作れます。
生成はMicrosoftのAI画像生成ツール『Designer』を使います。
Microsoftのアカウントがあれば完全無料で利用できます。
また、今回はDesignerを使って生成しますが、有料版ChatGPTの画像生成の方が精度の良い画像が生成できます。(アニメ風イラストの場合)
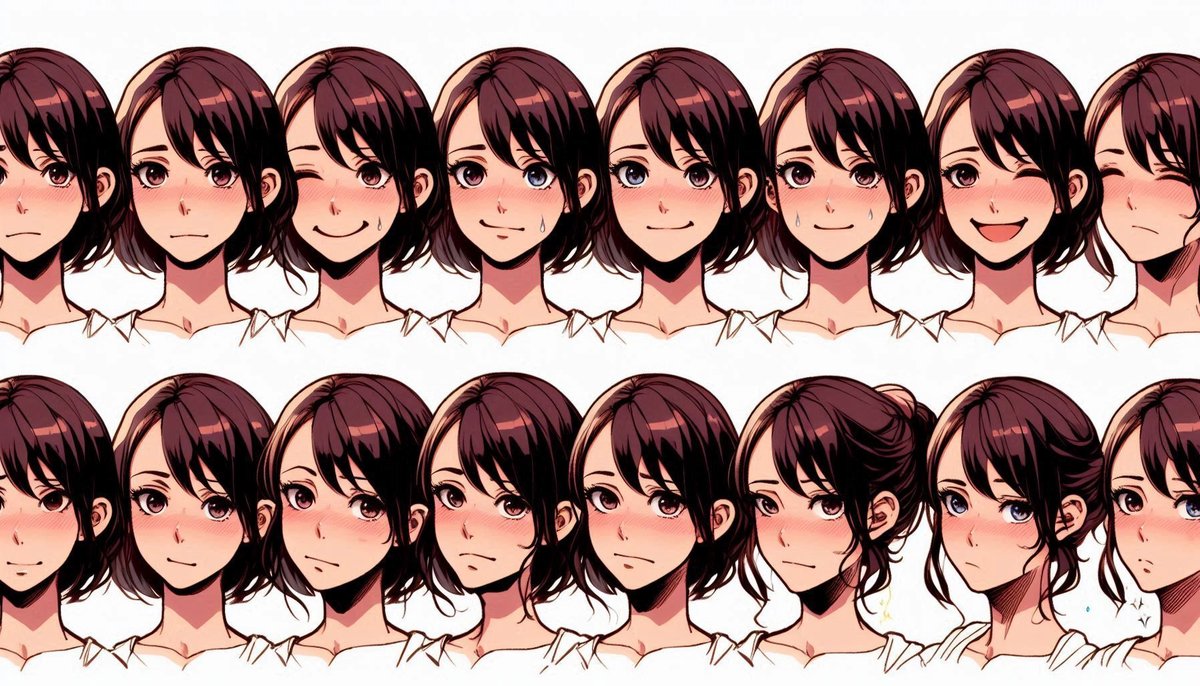
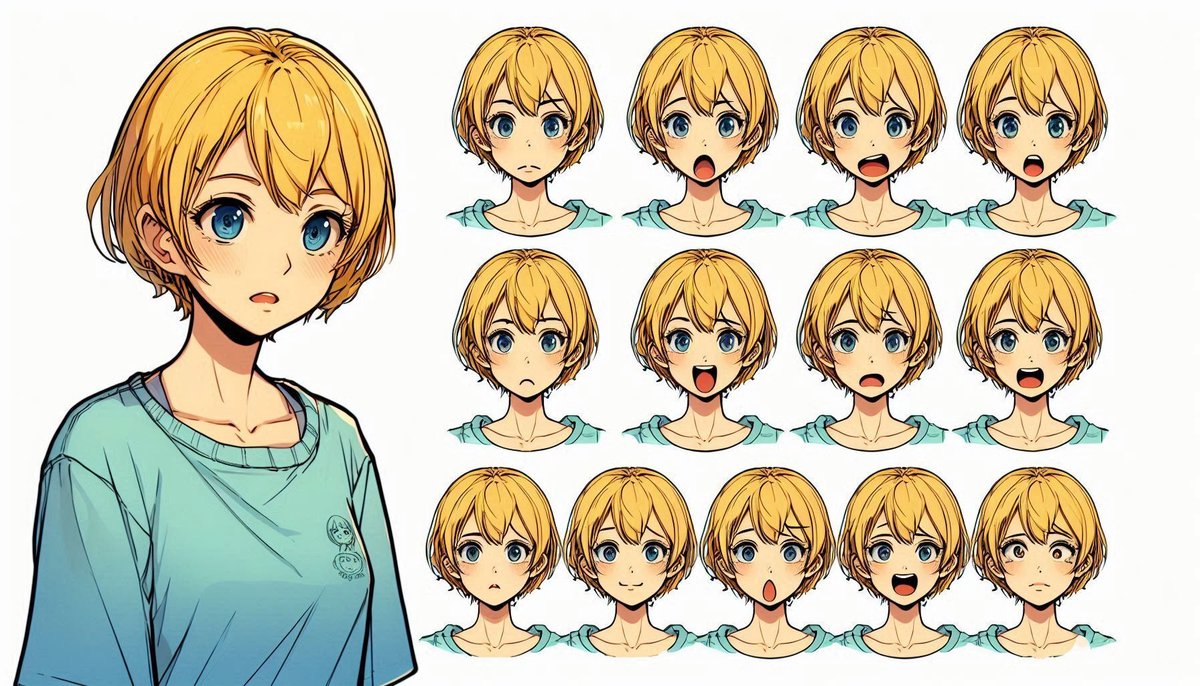
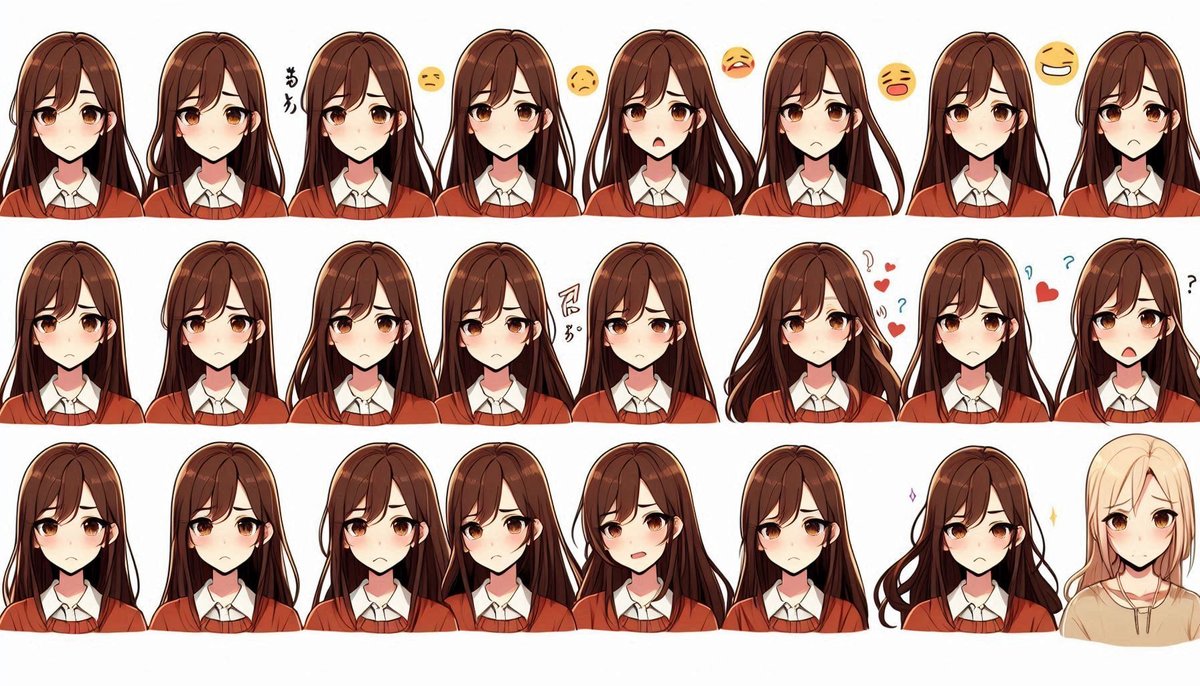
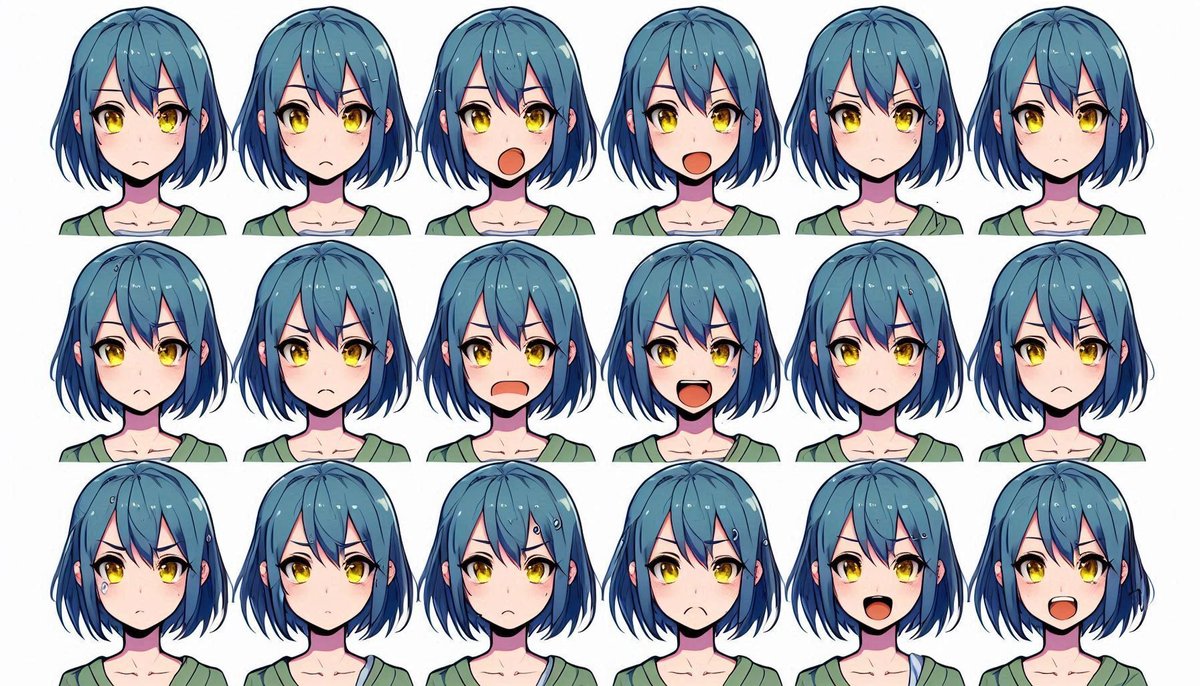
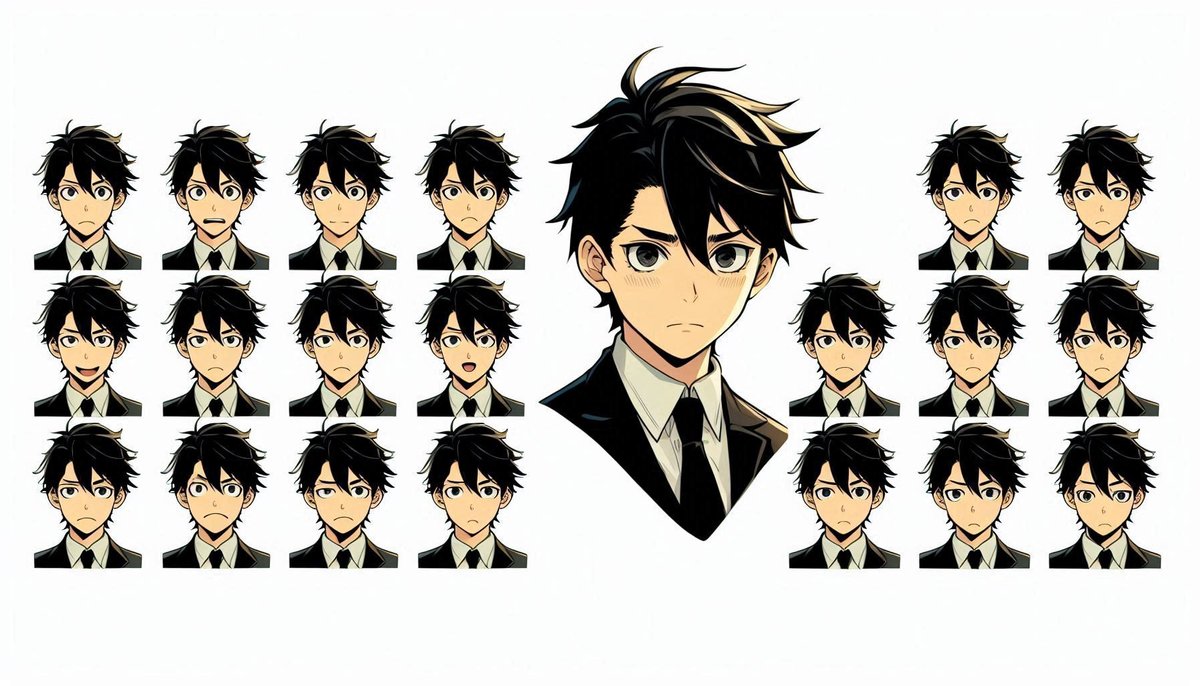
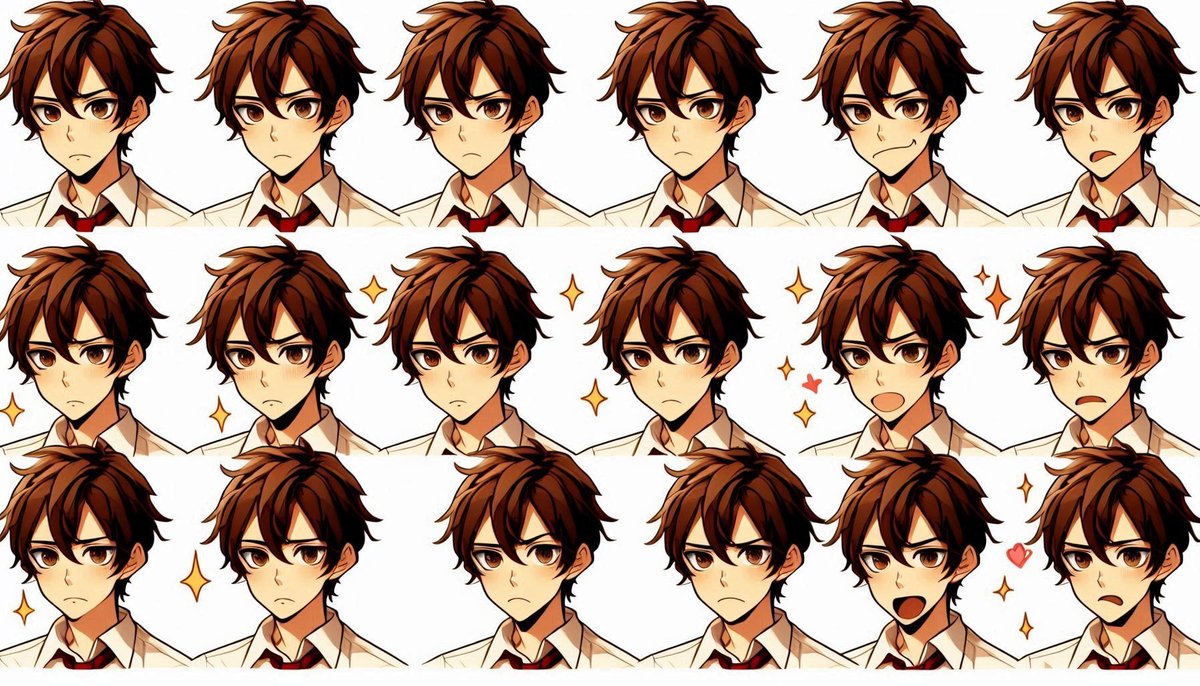
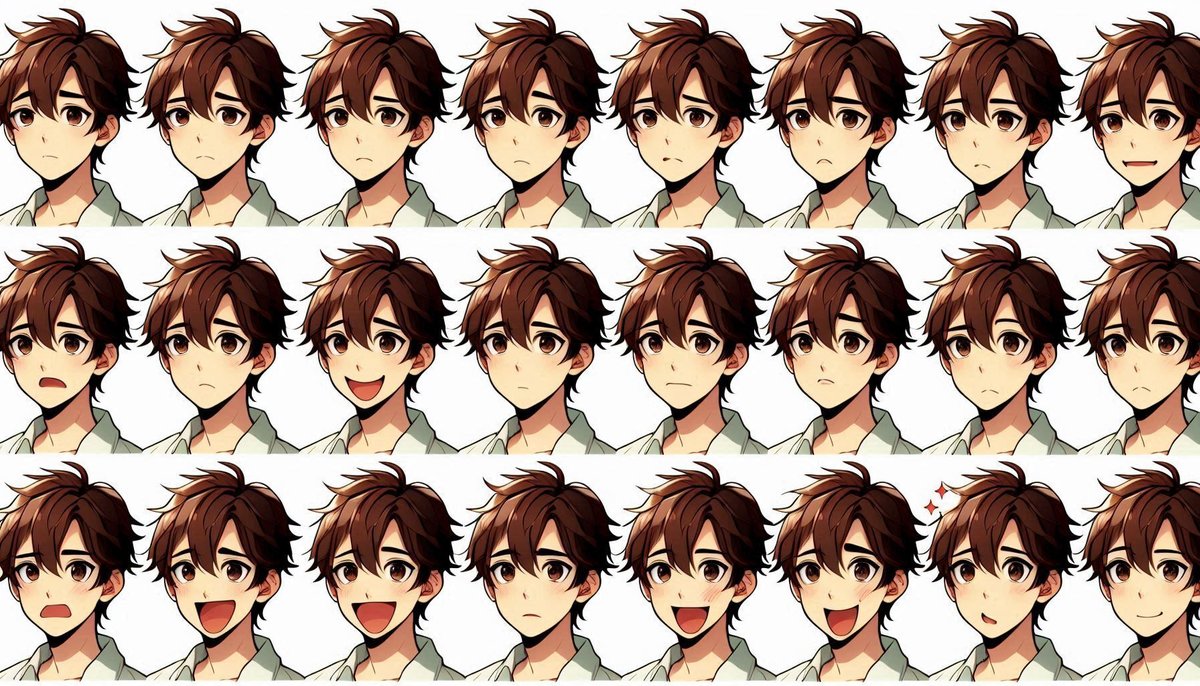
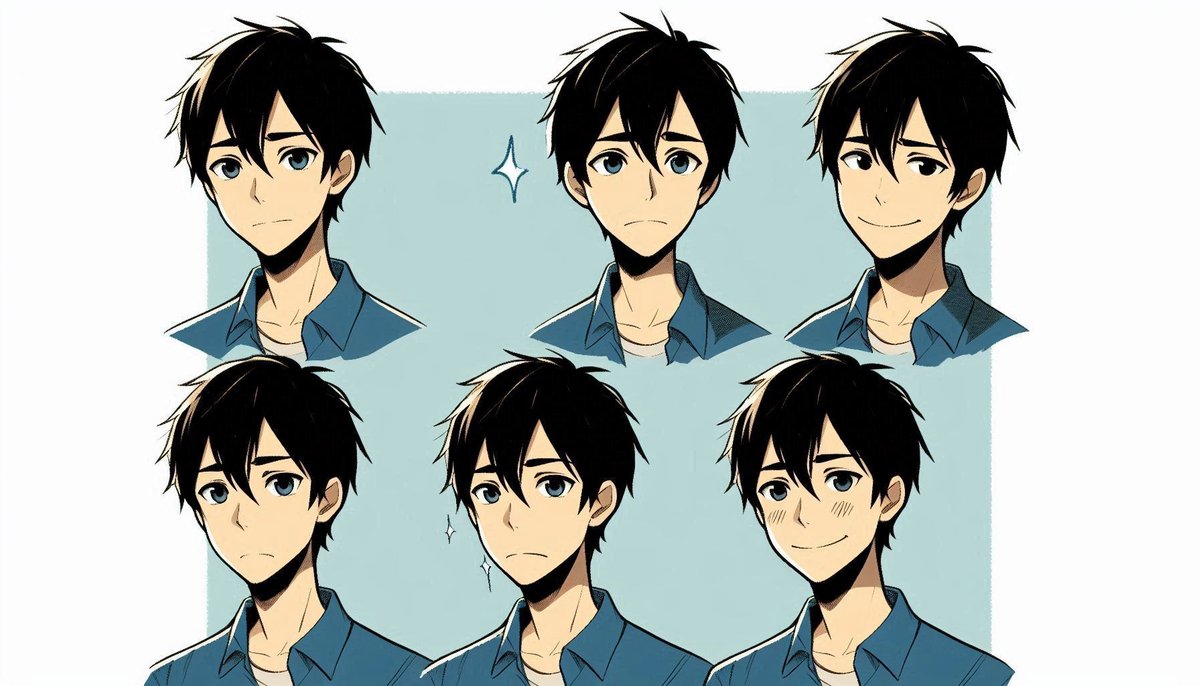
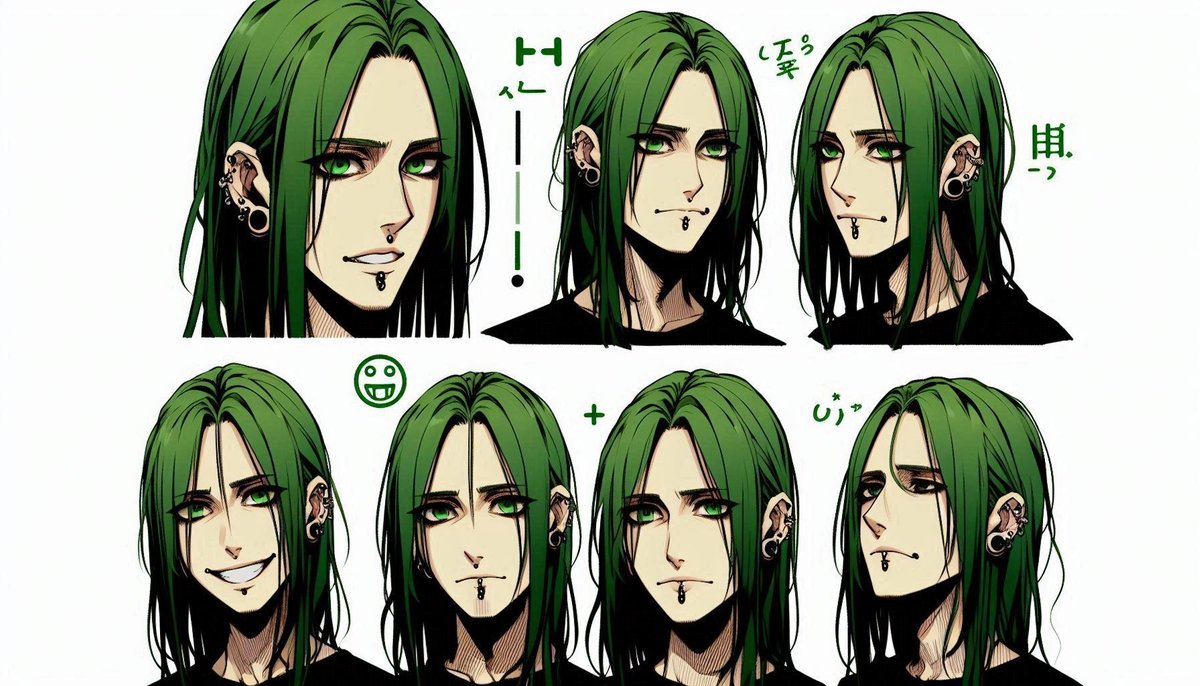
吹き出し用画像の例
女の子キャラ









男の子キャラ








女性(実写)






男性(実写)




おまけプロンプト




画像の切り抜き方
画像を生成したら、吹き出しにつかる形に切り抜く必要があります。
画像切り抜きもMicrosoft Designer内でできるので、吹き出しキャラの作成方法をご紹介します。
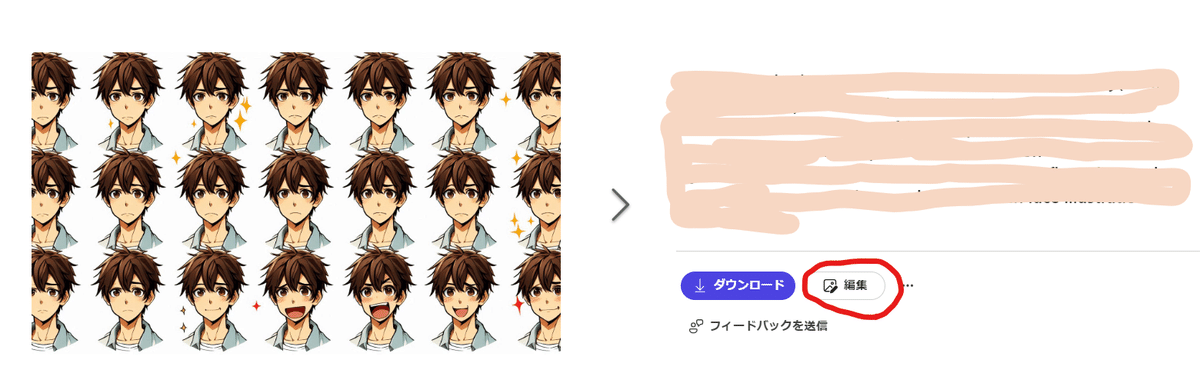
画像生成完了後

生成した画像を選択したら、ダウンロードと編集のボタンが出てきます。
編集を押してください。
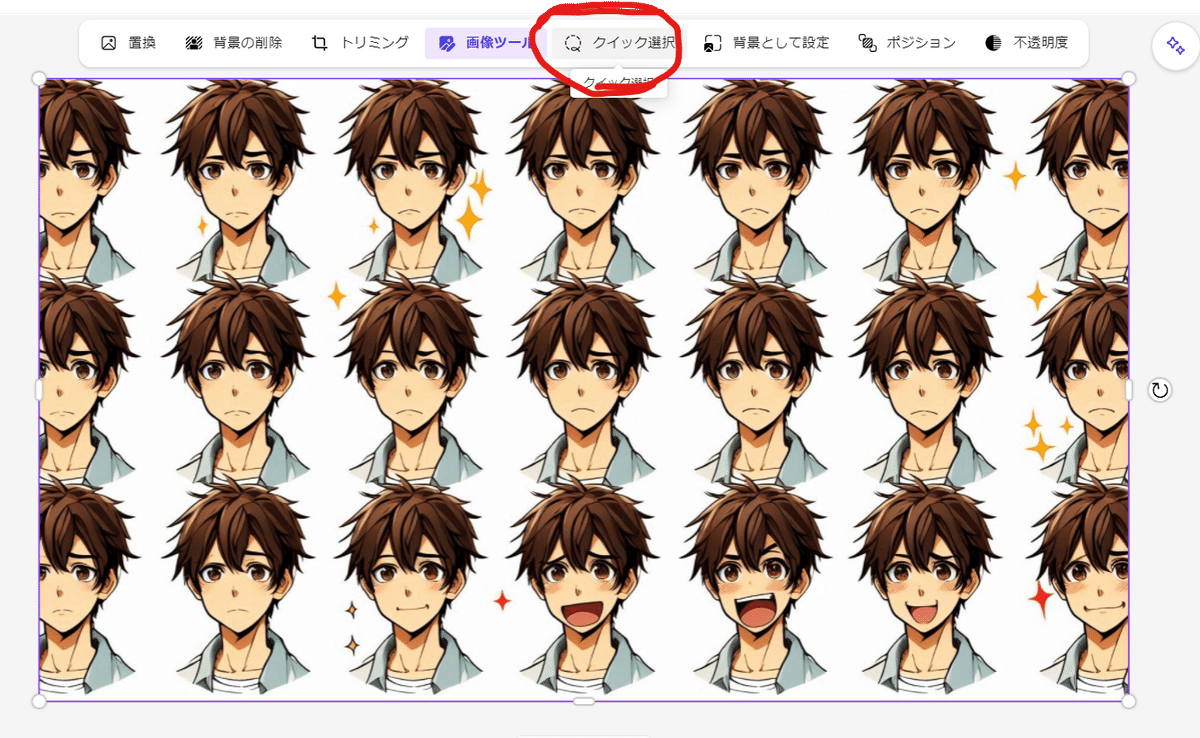
Designer編修画面

編修画面で選択した画像が表示されます。
画像上のツールバーから『クイック選択』をクリック。

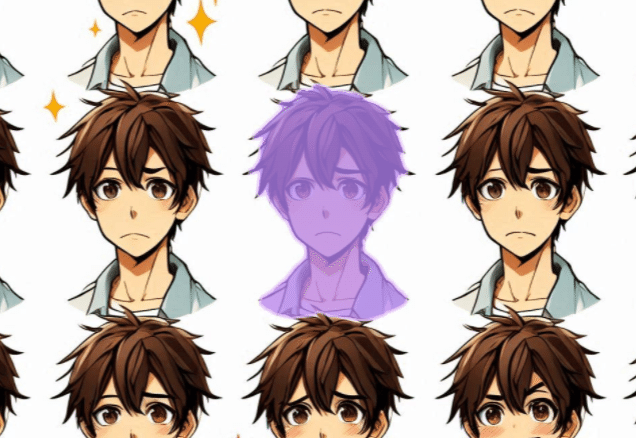
カーソルを合わせると、自動選択されます。
選択範囲は紫色になります。
良ければクリックして確定させましょう。

クリックすると、ツールバーが変わるので『オブジェクトのコピー』をクリック。
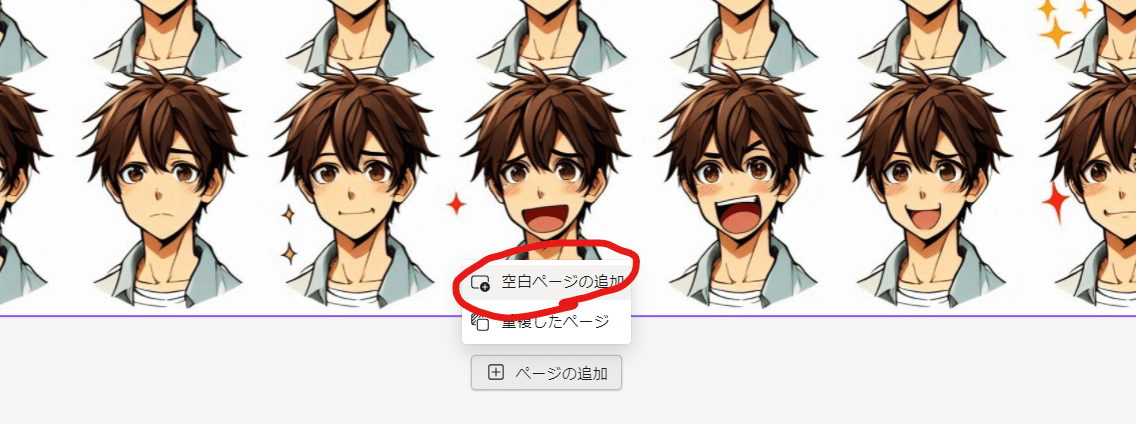
次にコピーしたイラストをまっさらなシートに貼りつけます。
画像下にある『ページの追加』→『空白ページの追加』をクリック。

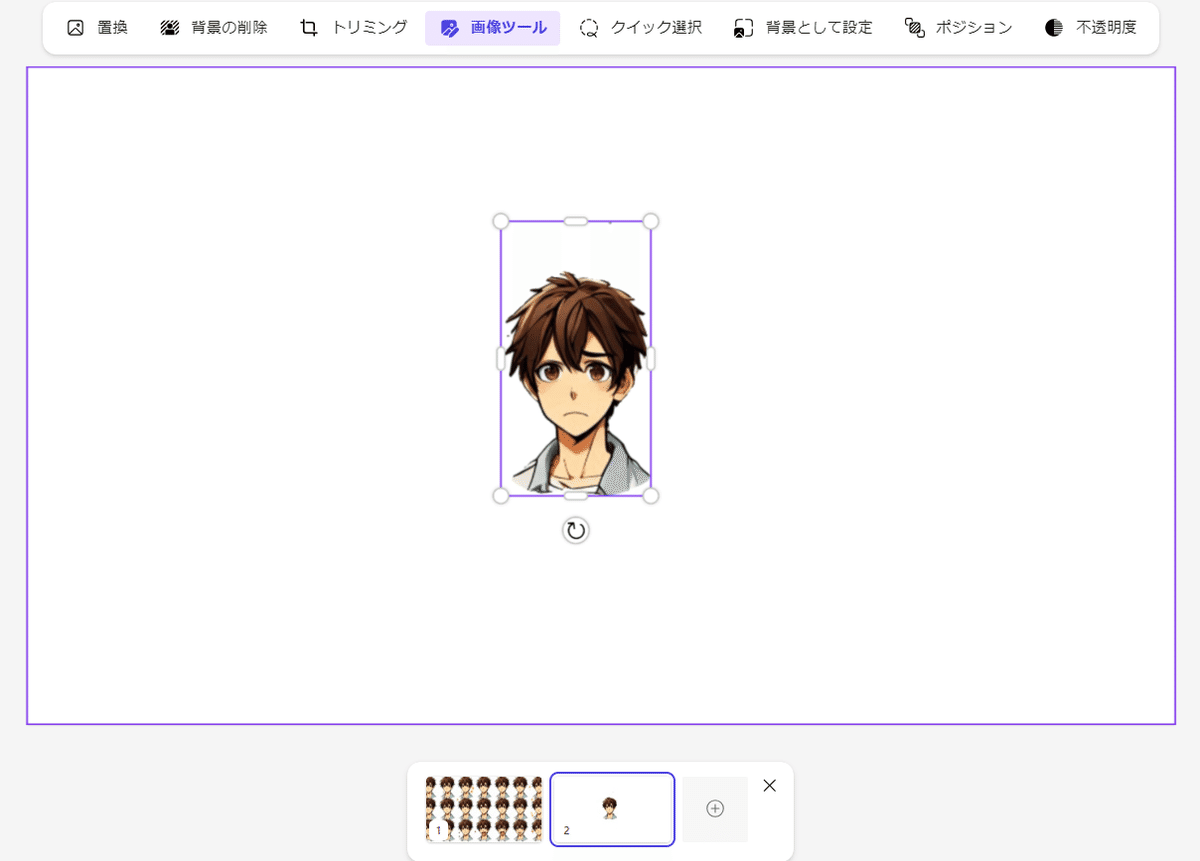
そのままキャンパス部分を右クリックして貼り付けましょう。

好きな画像にリサイズしてダウンロードをクリック。

背景を透明する事もできます。
完成した画像はそのままブログ(ワードプレスなど)に貼り付けてもいですし、正方形にリサイズして使ってもOKです。
プロンプト公開
以下の有料部分にプロンプトを記します。
同じプロンプトを入力しても同じイラストができるとは限りません。
また、一発で理想のイラストが出るとは限らないので、生成ガチャは必須です。
Microsoft Designerなら、完全無料で利用できるのでマイクロソフトアカウントを作っておきましょう。
宣伝
ブログに使えるアイコンの作り方やフリーアイコンをまとめた有料マガジンを配信しています。
有料記事を個別で買うより、お得に読むことができます。
マガジンには、今後もフリーアイコンを追加していく予定です。
この記事が気に入ったらチップで応援してみませんか?

