
AIイラストを使用したLINEスタンプの作り方 アニメーションスタンプ編
AIイラストを利用してLINEアニメスタンプを作るぞ
こんにちは、AI猫です。
今回は、アニメーションスタンプを作ってみたので記録をしておきます。
アニメスタンプは以前から作りたくて、静止画像で猫+スライムというキャラクターをいくつか作って、それをベースにエフェクトや画像変形や文字だけで作ろうとしていたのですが、やっぱりそれだけではいまいち面白みが少ないし、動きが単調すぎました。
そんな中、今年の9月中頃から末ごろにかけて、SDでのAnimateDiffが一気に広まったんで、AI猫も触りました。そしてスタンプを作りました。それを記事にしていきます。
1.生成編
詳しい使い方はほかの記事があると思うのでそちらに任せますが、テーマより先に、そもそも何ができるか確かめる所からとなります。
とにかくいつものLoraやプロンプトを使って最初に出したのがこれ。


見てのとおり、可愛いのですが動きが足りません。そもそも女の子が少し動いたからってスタンプにはなりません。そこで動物、それもAIがおそらく一番得意な猫を出してみました。

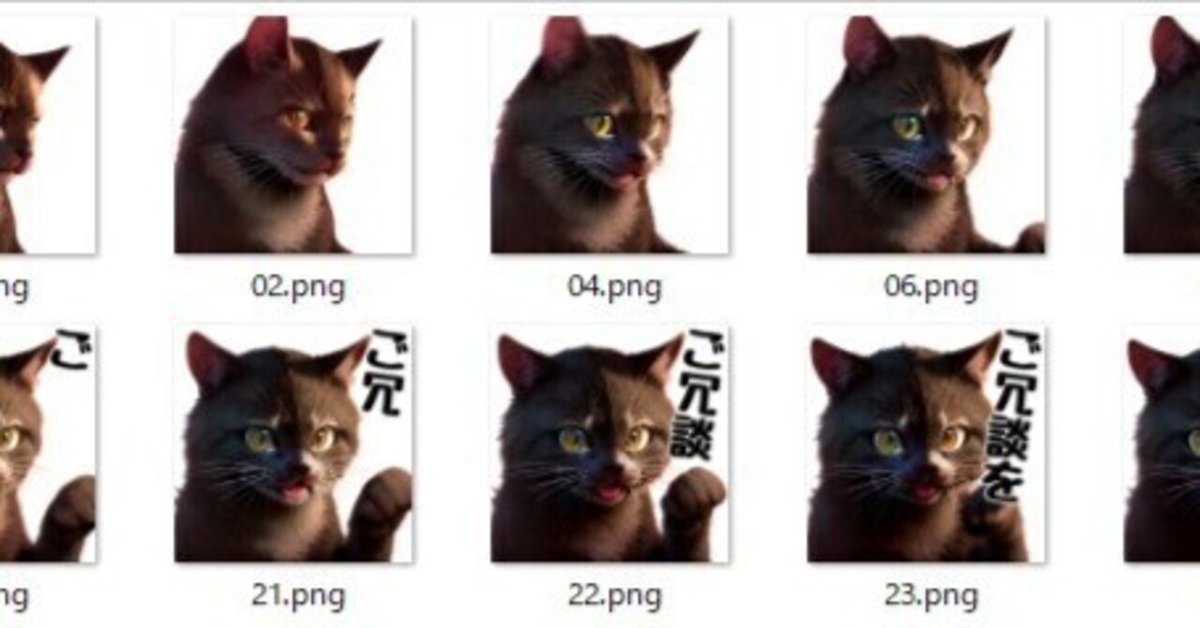
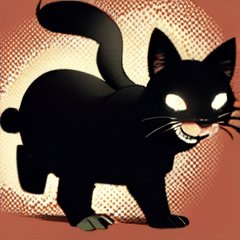
これならワンチャンあるかなと思い、200枚くらい出してみましたが、スタンプになるような動きはゼロ…そして(アライグマを試してもダメでそのあとに)リアル系の猫を出してみたところ…

このような、ちょっとおもしろい動きを見つけたので、それをまた数百アニメ作成し、そこから選んだものを素材としました。
320*320を 8フレーム/秒で16フレームにて量産します。
プロンプトはシンプルに
Black cat,simple background,red background,realistic,
それにwalking,attacking,runningなどの動作プロンプトを足して適当にいろいろ試しました。
face系のプロンプトは入れていませんが、画像サイズが小さいので顔だけになりました。
最終的にはapngにするため、一度gifにすると手間が増えるので、保存形式をGIFとPNG両方にチェックを入れます。
まず、不要なgifアニメを選ぶと同時に相当するpngを選択肢、つき合わせながら消していきます。かなり面倒ですが、これは必要なコストと割り切りました。そのさい、gifを連続で再生するビュワーがあったほうが良いかもしれません。私はPhotScapeXを使用しているのですが、これはアニメgif再生をするために1工程多いので、あまり向かないソフトのようですようです。
2.ゴミ取り
そして、選びだしたpngを、まずは動画として見ながらゴミ取りをしていきます。
そこで使うのが、AIイラストスタンプではいつも大活躍のlama cleanerと、アニメーションスタンプ作成には欠かせない「アニメ画像に変換する君」です。
これはAPNGを作成するツールなのですが、LINEアニメスタンプ用の機能もあり、非常に使い勝手が良いです。適当にファイルをつかんで投げれば再生してくれるので手軽です。
動画生成はやはりちらつきやゴミが多いので、まずは全コマ再生してみて、lama cleanerにてゴミを取っていきます。
透過画像でlama cleanerは使い勝手が悪いため、透過処理をする前にここであらかた飛び出た毛や謎の光をlama cleanerにてゴシゴシ消していきます。
3.透過
そして透過作業です。枚数が多いので、とにかく全部
に投げてしまいます。320*320なので未登録でもそのままのサイズでダウンロードできます。
なおここでうまく切り取れない背景は、次の画像編集工程で頑張って取ります。
4.文字入れ
透過ができたら、やっとスタンプ作成らしい作業にかかります。
アニメ画像に変換する君と画像編集ソフトを使い、アニメーションにしていきます。
さて、これはAI猫もあとでわかったことなのですが、ここでの注意点が3つあります。
一つ、このようなリアル寄りのアニメーションスタンプを作るとき、コマ数は少ないほうがいいです。コマ数が多いと、すぐに最後の工程でサイズオーバーしてしまい、最終的にかなりの減色を強いられることになります。
一つ、似たような絵面のスタンプであれば、初めのコマに文字が入っているのが望ましい…気がします。要はスタンプ一覧をパッと見たとき、すべて1コマ目が表示されるため、それぞれが何のスタンプかわかりやすくなります。
一つ、アニメーションの末尾に同じ画像を連続で入れましょう。そうしないと、LINEスタンプの仕様上、すぐに最初の画像に戻ってしまいます。
ここをもう少し詳しく説明しますと、8枚の画像で使ってアニメーションを作るとき、12345678 というスタンプを作ってしまうと、LINE上では123456781、と表示されてしまうので、後半に出てくる文字が読めなかったり、動きがせわしなくなってしまいます。そのため、1234567888888888のように並べるわけです。
AI猫はこれを知らなかったため、リリース後に自分で買って驚いて再度修正版を出してまた買うことになりました。
ショップ画面では12345678の8で止まって表示されるため、買って使わないとわかりません…と思います。いや、もしかしたら他に確かめる方法があるの鴨…?
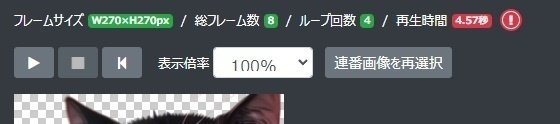
また、LINEアニメーションスタンプの仕様は結構細かく決まっていますが、アニメ画像に変換する君を使えば、右上にLINEスタンプ仕様と合致してているかを表示してくれます。下の画像では、秒数だけがエラーとなっています。これがすべて緑で右の(!)マークが消えればOKということになります。

5.リサイズ
次に元画像が出そろいましたら、リサイズしていきます。
こんなサイトを使うと便利です。
LINEアニメーションスタンプはかなりサイズ指定が厳しいです。
とりあえず正方形なら、最大サイズの270*270にしておくのが無難でしょう。また、main画像は240*240となるので注意が必要です。これもアニメ画像に変換する君が指摘してくれます。アニメ画像に変換する君、最高や。
6.減色
そしてアニメ画像に変換すれば終了…と行けばいいのですが、なかなかそうはいきません。LINEにはAPNGのサイズ制限(300KB)があるのです。これもアニメ画像に変換する君がAPNG作成時に指摘してくれますが、AIイラストのような細かい画像だと、かなり簡単にサイズオーバーします。そのため、5コマくらいのスタンプなら問題ありませんが、10コマ以上使うと結構な確率で上限サイズを超えてきます。
このコマというのは動きがあるコマの事であって、先に挙げたような1234567888888888…であれば8コマ相当のサイズになります。逆に、例えば12121212のような並べ方をすると、それも8コマ扱いのサイズになります。
また違うコマでも、透過部分の割合が多いとサイズは小さくなります。要はその部分は動きがないってことですね。
一度作ってみて、サイズが越えたら減色というのも良いのですが、結構目に見えて画質を落とすくらいにしないとサイズオーバー、ということもありましたので、作るときから動きのあるコマ数は意識したほうがいいかもしれません。
ともあれ、今回はPNGooを使用しPNGの一括減色を行いました。
これで減色しつつ、できるだけ画質劣化しないようにサイズを切り詰めます。
7.完成
そしていつも通りに登録してあっさり通ったものがこちらになります。
はい、売ってませんね。
先にも書きましたが、ループが不自然だったため、ショップから販売を取り下げております。
8.スタンプ再登録について
今回はせっかく経験したのでに、スタンプを登録しなおすときの注意を記載します。
以前も書いた気がしますが、LINEスタンプは一度販売してしまうと画像の差し替えができません。
そのため、取り下げて(取り下げなくても)再販売という形になります。
その際、新しいタイトルに再販売や修正版などを入れないと、既に登録済みのものの再登録としてリジェクトされます。
注意は以上です。
で、これが生まれたってワケ。
見てのとおり、アニメスタンプは結構工数が多いです。今回詳しく書かなかったアニメ作成の部分でも、すべての画像を編集ソフトに読み込んで文字を入れて再生して修正して…の繰り返しは、なんせいじる画像枚数が通常スタンプとケタが違い、結構な量になります。
かといって単に動くものを買う人はいないので、まあスタンプ力と宣伝力がない人は、趣味力と気力で乗り切りましょう。AI猫ならそうする。した。
それでは皆様、良いLINEスタンプライフを。
次の記事は何やろうか。着せ替え記事…?作成中のゲーム…? まあそんなところで、AI猫でした。
