
本気で同じ顔を量産したいなら、これだけ見ればOK 【Stable Diffusion顔固定の徹底解説】
Stable Diffusionで顔量産?どうせ、reference_only紹介するだけでしょ…、と、そう思われたかもしれません。
いいえ!
この記事は一味違います。
これを読んでくださっているあなたは、reference_onlyやIP-Adapterを使っていて、
こんな悩みがあるのではないでしょうか?
顔が微妙に違うのが大半なので選別に時間がかかる
顔固定を強くしたら表情やスタイルが変化しなくなる
というか、バッチ処理で一気に色んなスタイル生成させて選別まで自動でやってほしい、その間寝てたい
これらを全部解決してみせます!!!!
こんなことができます
同じ顔で、表情や顔の向きが違うものを、一度の生成(バッチ処理)で大量に画像生成することができます。
さらに、類似度順に並べることで、楽に選定できるようになります。
下の赤字が類似度で、0~1000までの範囲で割り振られます。
バッチ処理の度にフォルダーが生成されるので、名前順で並び変えることで似ているものだけピックアップできます。

この記事で身につくもの
(基本) 安定した顔固定の手法
(応用) 一度の生成処理で複数の表情・スタイルを生成
(応用) 顔の類似度をAI自動判定して同じ顔だけピックアップ!← ココがポイント
reference_onlyを使うだけではどこか違う顔が大量に生成されることも多いので、工夫しています。
また、顔固定を強くしすぎて自由なスタイル変更ができないことも多いので、その対処法について詳しく書いています。
さらに、大量の画像を生成するのはいいけど、結局選別が大変なので、それを自動化します。(コード不要)
Stable Diffusionを立ち上げる
すでにあるよ!という方はこの「Stable Diffusionを立ち上げる」の章はスキップしてもらって大丈夫です。
この記事ではGoogle ColabとGoogle Drive(モデルや画像保存用)を使ってStable Diffusionを立ち上げます。
必要なもの
スムーズに進めるために、以下の3つを予めご用意ください。
Googleアカウント
Google Colabの有料プラン
Google Driveの有料プラン(2TB以上の容量)
Google Driveの有料プランが必要なのは、無料プランではモデルのサイズが大きすぎて、ディスク容量の制限に達してしまうためです。Google Driveを使用しない設定も可能ですが、お勧めできません。
Google Driveのセットアップ手順
モデルやパッケージのダウンロードに時間がかかるため、大容量ファイルを保存するためにGoogle Driveを活用します。これにより、起動のたびにダウンロードする必要がなくなります。
また、モデル管理の観点からも、Google Driveへのアップロードだけで済むので、この準備は不可欠です。→ Google Drive
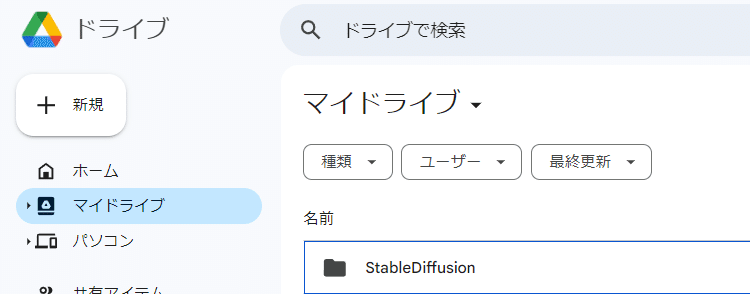
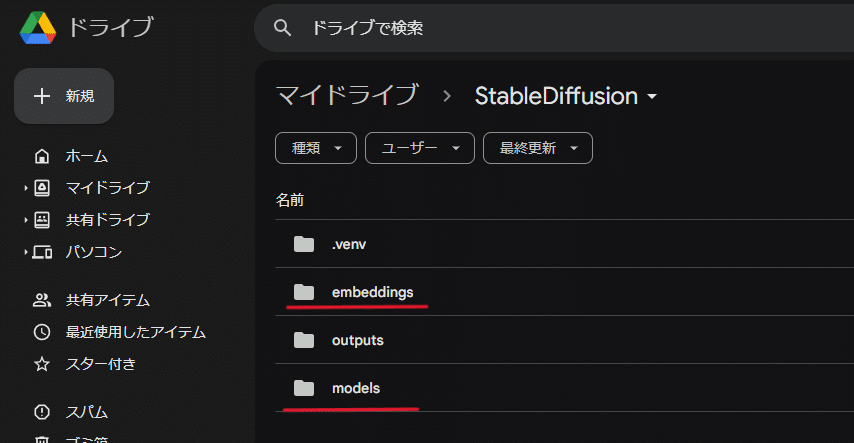
Google Driveにアクセスしたら、マイドライブのルートに新しいフォルダを作成します。ここでは「StableDiffusion」(※スペースなし)という名前にしました。

フォルダの場所や名前は自由に変更できますが、以降は「マイドライブ > StableDiffusion」を前提に説明を進めます。
別の場所に作成した場合は、「マイドライブ > StableDiffusion」へのショートカットを追加しておくと便利です。マイドライブのルートにStableDiffusionというショートカットを置くだけでも機能します。

Google ColabでStable Diffusionの立ち上げ
以下のGoogle Colabを開いてください。
→ StableDiffusion.ipynb(Google Colab)

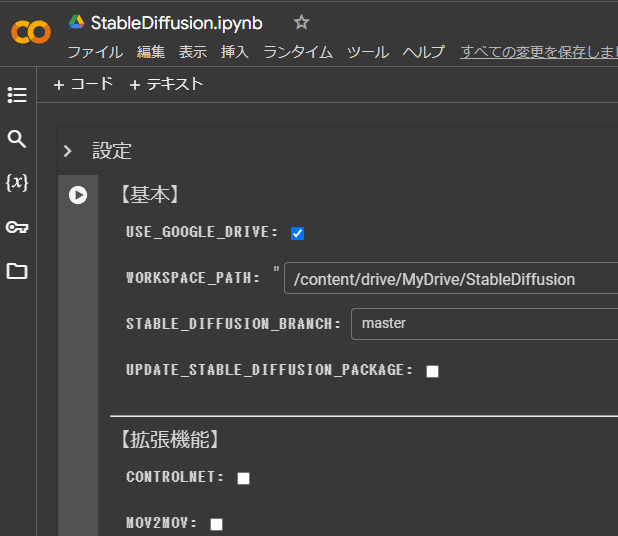
「設定」の項目について、【基本】の部分はデフォルトのままでOKです。(※フォルダーの構造を変える場合はWORKSPACE_PATHを変更してください)
USE_GOOGLE_DRIVE : ON
WORKSPACE_PATH : /content/drive/MyDrive/{用意したフォルダーまでのパス}
STABLE_DIFFUSION_BRANCH : master
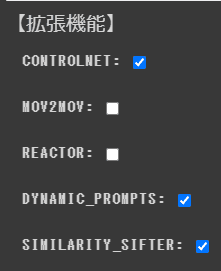
UPDATE_STABLE_DIFFUSION_PACKAGE : OFF【拡張機能】の部分は、以下の3つ。(以下より項目が増えているかもしれないけど、チェックするのはCONTROLNET + SIMILARITY_SIFTER + SIMILARITY_SIFTER OK!)

CONTROLNET : ON
DYNAMIC_PROMPTS : ON
SIMILARITY_SIFTER : ON
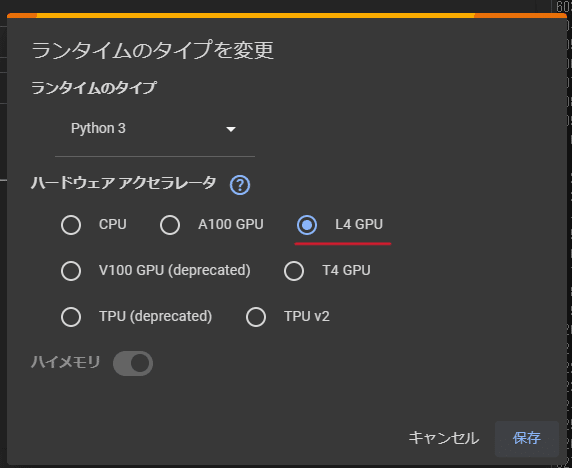
※あとはOFFでOK次にランタイムのタイプを変更してください。L4 GPUを選択します。(V100 GPUが非推奨になりましたね)


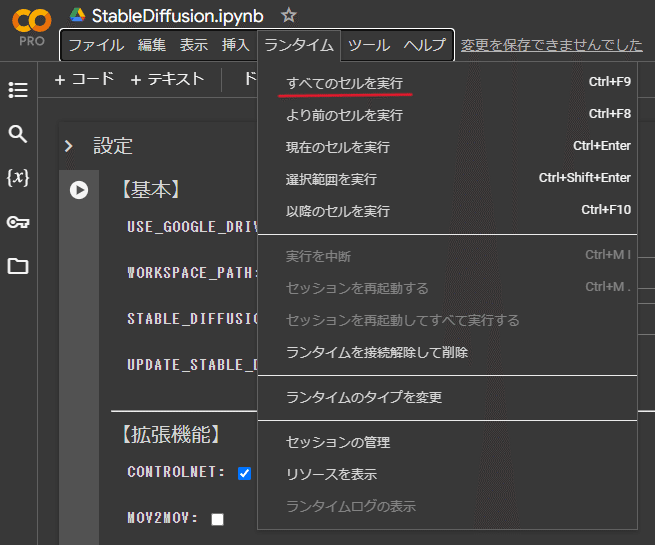
ではさっそく実行していきます。ランタイム > すべてのセルを実行をクリックします。少し待つとGoogle Driveと連携するか聞かれるので「許可する」をクリックしてください。

・
・
・
30分くらい待ちます(最初の立ち上げは時間がかかります)
この間に、モデルをGoogle Driveにアップロードしておくのが良いでしょう。


Stable-diffusion(checkpoint)
LoRA
embeddings
この3つだけでOKです!(ControlNetは自動で入るようになっています)
・
・
・
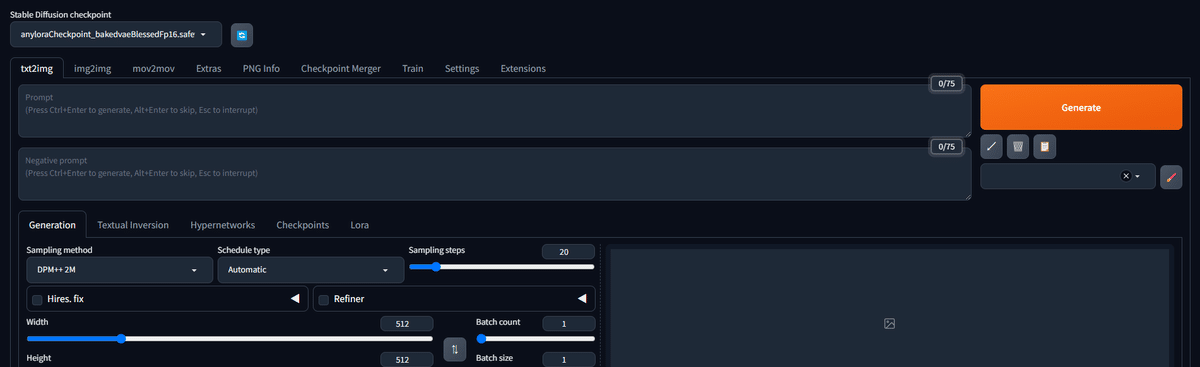
一番下までスクロールするとpublic URLが発行されているのでこれをクリックします。
これでStable Diffusionを使えるようになります!

事前準備
生成をはじめる前に以下の項目を念のためチェックしておいてください。
3つの拡張機能の確認
まず、以下の拡張機能が入っていることを確認してください。

https://github.com/Mikubill/sd-webui-controlnet/
https://github.com/adieyal/sd-dynamic-prompts.git
https://github.com/emposy/sd-webui-similarity-sifterSimilarity Sifterでは別途以下の2つが必要です。
Visual Studio 2022 または Visual Studio 2022 用のビルドツール
CMake
こちらの記事を参考に事前準備を行ってください。
生成したい画像(顔)を用意する
画像はStableDiffusionで作ったものを使うようにしましょう。
Hires.fixを使うと時間がかかってしまうのでおすすめはしません。
今回は以下の画像を使います!

もし実在する人を大量に生成したい場合、LoRAを使うほうが良いです。
以下の記事を参考にLoRAを作ってから、章を進めてください。
【本編】顔固定して量産する手順
ではさっそく同じ顔で色んなパターンの画像を生成していきましょう。
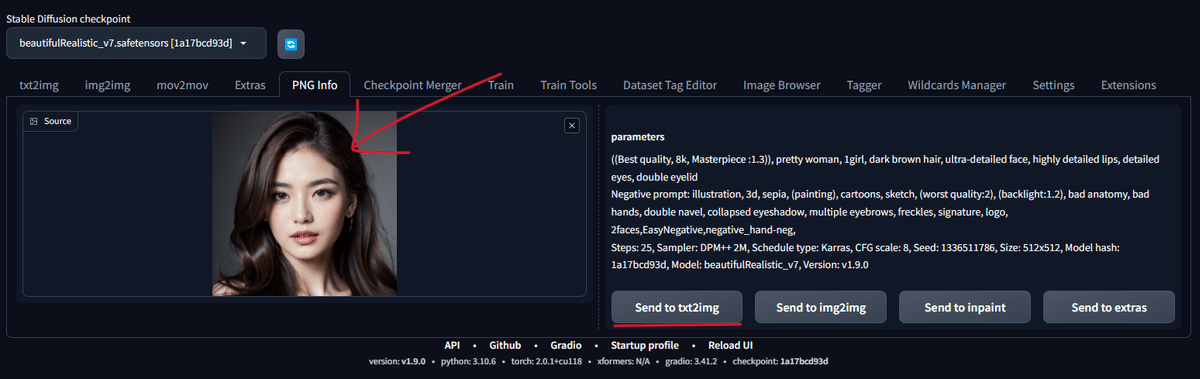
PNG Infoで画像のパラメータを取得&セットする
まず、生成したい画像のseed値や基本的なネガティブプロンプトを固定するためにPNG Infoを使ってそれらの情報を取得します。
そのあと、Send to txt2imgをクリックしてください

以下のように自動でプロンプトが入ります。

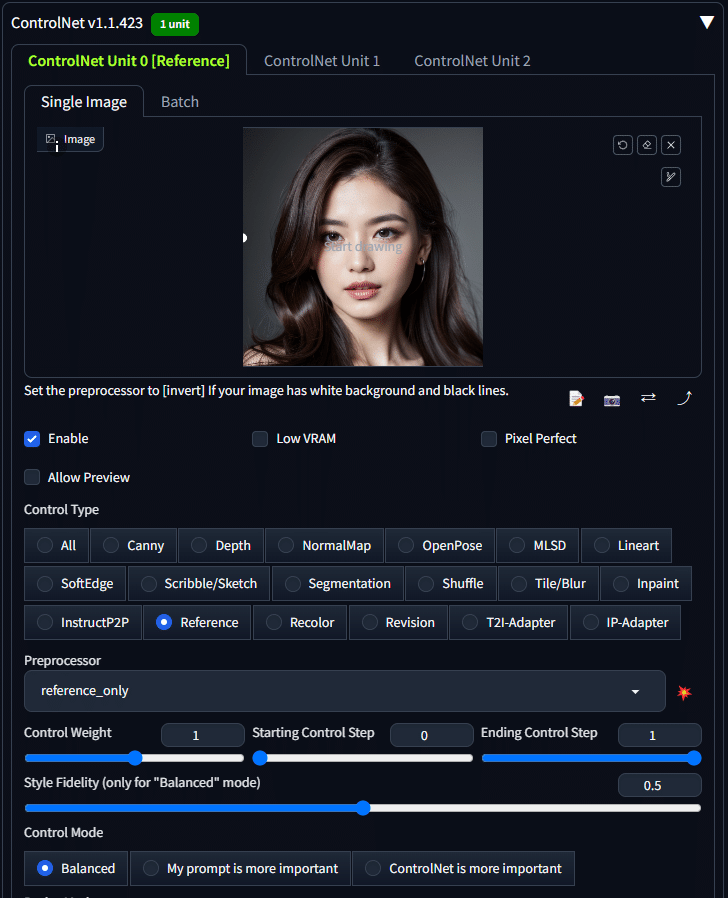
ControlNetのreference_onlyなどで顔固定する
reference_onlyでもIP-Adapter FaceID Plusを使ってもどちらでも大丈夫です。
どれくらい顔固定するべきかは下で解説します。(新しいIP-Adapter FaceID Plusをとりあえず使おうはよくないので注意)
またreference_onlyについてはこちらの記事を参照ください。


顔固定の度合いについて、ざっくりまとめ
同じ表情で顔正面の画像だけほしい → IP-Adapter
髪型とか服装だけ変えたい → 強めのreference_only or 弱めのIP-Adapter
表情を変えたい → 少し弱めのreference_only
顔の向きなども変えたい → 弱めのreference_only
IP-Adapterは顔固定の要素が強すぎて、自由なスタイル変更ができません。(多くのプロンプトが無視されます)
また、reference_onlyを使っていても顔の向きを変えるなど大幅なスタイルの変更をするためには、reference_onlyを弱くする必要があります。
ここは実際に画像を作って変化させたいプロンプトがちゃんと反映されるかを確認する必要があります。
これは「顔固定されているかどうか」よりも大事です!!
下で書く方法を使えば顔固定が完璧でなくとも、同じ顔を生成することができます。
顔の類似度を計算してふるいをかける
上記までの方法はよくある顔固定量産の方法かと思います。
ただ、結局、同じ顔と違う顔を分けていく作業は手動になるため、大変ですよね…。
そこで自動で顔の類似度を算出して、並び替えてくれる機能を使います。
これで、どれだけバッチ処理で画像生成の枚数増やしてもほぼ負担なしです!!
ここから先は
¥ 3,480
この記事が気に入ったらチップで応援してみませんか?
