scss (Sassの使い方)
元サイト: https://chot.design/sass/b63012633ea0/
1.セレクタのネスト(入れ子)とは?
scssでの記述
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}cssにコンパイル後
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}Sassではこのような入れ子状のセレクタ指定をする際、省略した書き方をすることができます。カッコの中にさらにカッコがあるという書き方で、セレクタをネストさせることができる。
コーディングのルールで何回までネストして良いか決めておくと良い。
目安としては3回ぐらいまで
2.子セレクタを指定する >
scssでの記述
ul{
> li{
list-style: none;
}
}cssにコンパイル後
ul > li {
list-style: none;
}3.擬似クラスや疑似要素を指定する :hover :after :before
scssでの記述
a{
color: #f00;
&:hover{
text-decoration: underline;
}
&:after{
content: "hoge";
display:block;
}
}cssにコンパイル後
a {
color: #f00;
}
a:hover {
text-decoration: underline;
}
a:after {
content: "hoge";
display: block;
}4.プロパティの一括指定する
scssでの記述
div{
background: #f00{
image: url("hoge.jpg");
}
}cssにコンパイル後
div {
background: #f00;
background-image: url("hoge.jpg");
}5.メディアクエリをネストする
scssでの記述
div {
margin: 20px;
@media all and (max-width:480px) {
margin: 0;
}
}cssにコンパイル後
div {
margin: 20px;
}
@media all and (max-width: 480px) {
div {
margin: 0;
}
}6.変数を使って記述する
scssでの記述
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}cssにコンパイル後
body {
font: 100% Helvetica, sans-serif;
color: #333;
}7.演算を使って記述する
演算とは「+」「ー」「×」「÷」の計算のことです。Sassではこの演算が行なえます。
CSSでコンパイルすると計算された数値になる。
scssでの記述
.container {
width: 100%;
}
article[role="main"] {
float: left;
width: 600px / 960px * 100%;
}
aside[role="complementary"] {
float: right;
width: 300px / 960px * 100%;
}cssにコンパイル後
.container {
width: 100%;
}
article[role="main"] {
float: left;
width: 62.5%;
}
aside[role="complementary"] {
float: right;
width: 31.25%;
}8.変数と演算を組み合わせた例
おそらく{}の中での変数はローカルスコープになる。
scssでの記述
$width: 640px;
main{
$padding: 10px;
width: $width - ($padding * 2);
padding: $padding;
}cssにコンパイル後
main {
width: 620px;
padding: 10px;
}9.なぜCSSファイルを分割するのか?
中〜大規模なサイトにおいて、CSSの分割は必須になってきています。機能やページごとにCSSファイルを分けることで、メンテナンス性を高めるためです。(どこに何のためのCSSを書いたのかあとからわかりやすくなる)
しかしページ読み込み時にCSSが分割されていると、何個ものファイルを読み込む必要があるため、読み込み速度が遅くなります。そこでSassのファイル分割を使うと、分割したファイルが1つにまとまるため、ファイルの読み込み数が減り、ページの読み込み速度が速くなります。
10.@importで分割したファイルを読み込む
まずは分割したファイルをとりまとめるファイル、application.scss(ファイル名は何でも大丈夫です)を作成します。
application.scssに以下の内容を記述します。
@import "common";
@import "header";
@import "footer";次に分割ファイルを作成します。それぞれ名前は以下のように付けます。
_common.scss
_header.scss
_footer.sss
ファイル名の最初に「_(アンダーバー)」を付けます。
分割した各ファイルに記述をします。
_common.scss
div{
content: "common";
}_header.scss
div{
content: "header";
}_footer.scss
div{
content: "footer";
}コンパイルするとapplication.cssが出力されます。他のファイルは出力されません。
div {
content: "common";
}
div {
content: "header";
}
div {
content: "footer";
}@importで読み込んだ順番でコンパイル結果が出力されます。
11.importはどこにでも追加できる
@importはどの場所にも追加できるため、例えば途中に普通のSassの記述があって、最後にまた分割ファイルを読み込むこともできます。
@import "common";
@import "header";
@import "footer";
div{
content: "body";
}
@import "sp";
@import "print";12.スタイルを継承する
継承とは、一度作ったオブジェクトを、他のオブジェクトが引き継ぐという意味の用語です。Sassでは一度作ったスタイルを、他のセレクタにも引き継いで利用できるということが出来ます。
サンプルのコードを見てみましょう。
.block{
border: solid 1px #000;
padding: 20px;
}
.item{
@extend .block;
color: #f00;
}.blockで記述したスタイルを、.itemでも引き継いで利用するというふうにしてみました。「@extend」のあとにセレクタを指定すると継承ができます。
コンパイルしてみます。
.block, .item {
border: solid 1px #000;
padding: 20px;
}
.item {
color: #f00;
}.blockのスタイルが、.itemのスタイルにも引き継がれました。
どんな場面で継承を使うのか?

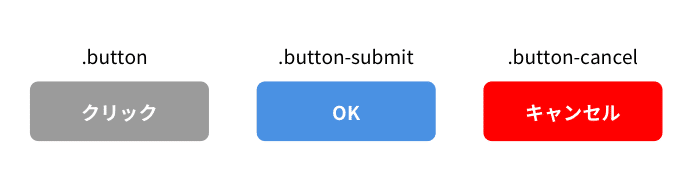
このような3種類のボタンがあったとします。どれも同じサイズで角丸になっています。.buttonのスタイルを継承して、background-colorだけ変えれば3つのボタンが作れそうです。
@extendを使って記述してみます。
.button{
width: 150px;
height: 50px;
line-height: 50px;
text-align: center;
color: #fff;
background: #9B9B9B;
}
.button-submit{
@extend .button;
background: #4A90E2;
}
.button-cancel{
@extend .button;
background: #FF0000;
}コンパイルしてみましょう。
.button, .button-cancel, .button-submit {
width: 150px;
height: 50px;
line-height: 50px;
text-align: center;
color: #fff;
background: #9B9B9B;
}
.button-submit {
background: #4A90E2;
}
.button-cancel {
background: #FF0000;
}例えばボタンの大きさ、角丸のサイズなどが変わったときに、継承元の.buttonのスタイルを変更すれば、他のボタンにもスタイルが継承されます。
継承の連鎖
一度引き継がれた継承を、さらに次のスタイルに継承させることもできます。
.block→.block-red→.block-red-largeというふうに継承させます。
.block{
width: 100px;
height: 100px;
border: solid 1px #000;
}
.block-red{
@extend .block;
background: red;
}
.block-red-large{
@extend .block-red;
width: 300px;
height: 300px;
}コンパイルしてみます。
.block, .block-red, .block-red-large {
width: 100px;
height: 100px;
border: solid 1px #000;
}
.block-red, .block-red-large {
background: red;
}
.block-red-large {
width: 300px;
height: 300px;
}プレースホルダーセレクタを利用する
プレースホルダーセレクタというのは@extend専用のセレクタです。セレクタ名の前に「%」を付けます。
%block{
width: 100px;
height: 100px;
border: solid 1px #000;
}
.block-red{
@extend %block;
background: red;
}
.block-blue{
@extend %block;
background: blue;
}コンパイルしてみます。
.block-blue, .block-red {
width: 100px;
height: 100px;
border: solid 1px #000;
}
.block-red {
background: red;
}
.block-blue {
background: blue;
}※※注意※※
メディアクエリー内では@extendが利用できません。
子セレクタ・子孫セレクタ・隣接セレクタ・関節セレクタを継承することはできません。
13.@mixinで定義したスタイルを@includeで呼び出す
@extendと@mixinの違い
・@extendのプレースホルダーセレクタを使った継承
・@mixinによるスタイルの定義で、同じようなスタイルを出力
@extendと@mixinのcss出力で見る違い
@extendによるもの
%box{
color: red;
}
.box-1{
@extend %box;
border: solid 1px #000;
}
.box-2{
@extend %box;
border: solid 1px #f00;
}出力するとこうなります。
.box-2, .box-1 {
color: red;
}
.box-1 {
border: solid 1px #000;
}
.box-2 {
border: solid 1px #f00;
}@mixinと@includeを使ったもの
@mixin box{
color: red;
}
.box-1{
@include box;
border: solid 1px #000;
}
.box-2{
@include box;
border: solid 1px #f00;
}コンパイル結果です。
.box-1 {
color: red;
border: solid 1px #000;
}
.box-2 {
color: red;
border: solid 1px #f00;
}@extendでは同じスタイルの箇所についてはセレクタを並列に並べていましたが、@mixinではそれぞれのセレクタ内に振り分けられています。
@mixinと@includeの使い方
@mixin box($width: 1px, $color: #fff){
border: solid $width $color;
}
.box-1{
@include box(10px,#000);
background: #f00;
}
.box-2{
@include box(5px,#0f0);
background: #00f;
}
.box-3{
@include box;
background: #00f;
}コンパイル結果です。
.box-1 {
border: solid 10px #000;
background: #f00;
}
.box-2 {
border: solid 5px #0f0;
background: #00f;
}
.box-3 {
border: solid 1px #fff;
background: #00f;
}カンマを使うプロパティに使う可変長引数
background-imageやbox-shadow、text-shadowなどは、プロパティをカンマで区切ることがあります。通常の引数ではカンマ区切りの値はエラーになってしまいますので、可変長引数というものを使います。
以下の例のように、@mixinでスタイルを定義する際に、引数名のあとに「...」を付け加えると、可変長引数になります。
@mixin shadow($value...) {
box-shadow: $value;
}
.hoge {
@include shadow(10px 10px 3px #000, 20px 20px 3px #ccc);
}コンパイル結果です。
.hoge {
box-shadow: 10px 10px 3px #000, 20px 20px 3px #ccc;
}14.Sassで条件分岐(if文)を使うには?
@if 条件[true] {
適用したいプロパティ: 値
}実際に@mixinと混ぜて使うと以下のようになります。変数である$circleの値がtrueだとborder-radius(角丸)のスタイルが付くというmixinです。
@mixin avatar($size, $circle: false) {
width: $size;
height: $size;
@if $circle {
border-radius: $size / 2;
}
}
.square-av { @include avatar(100px, $circle: false); }
.circle-av { @include avatar(100px, $circle: true); }コンパイルします。
.square-av {
width: 100px;
height: 100px;
}
.circle-av {
width: 100px;
height: 100px;
border-radius: 50px;
}・@elseで条件に合わなかった場合の実行内容を記述する
@if 条件 {
(条件に合っている場合)適用したいプロパティ: 値
} @else {
(条件に合っていない場合)適用したいプロパティ: 値
}このような感じで2パターンの処理を準備しておくことができます。
@ifと@else、そして@mixinを合わせると以下のような記述ができます。
$light-background: #f2ece4;
$light-text: #036;
$dark-background: #6b717f;
$dark-text: #d2e1dd;
@mixin theme-colors($light-theme: true) {
@if $light-theme {
background-color: $light-background;
color: $light-text;
} @else {
background-color: $dark-background;
color: $dark-text;
}
}
.banner {
@include theme-colors($light-theme: true);
body.dark & {
@include theme-colors($light-theme: false);
}
}コンパイルします。
.banner {
background-color: #f2ece4;
color: #036;
}
body.dark .banner {
background-color: #6b717f;
color: #d2e1dd;
}・@else ifで条件を追加する
@ifと@elseだけでは条件に対して2パターンの処理しか用意することができません。パターンを増やしたいときは@else ifというものを使います。
@else ifを使えばAパターン・Bパターン・それ以外と3つの条件が用意できます。
@if 条件A {
(条件Aに合っている場合)適用したいプロパティ: 値
} @else if 条件B {
(条件Bに合っている場合)適用したいプロパティ: 値
} @else {
(A・B条件ともにに合っていない場合)適用したいプロパティ: 値
}@else ifと@mixinを組み合わせると以下のようなコードが書けます。@mixinで上下左右を指定して、三角形をCSSだけで再現します。
ここでは比較演算子といって、条件にあっているかを式で表す記号が出てきます。`==`というのは左右にある値が一致しているかを確かめる比較演算子で、一致していればtrue、一致しなければfalseとなり、一致した場合は@ifや@else ifのあとの`{〜}`の内容が処理されます。
@mixin triangle($size, $color, $direction) {
height: 0;
width: 0;
border-color: transparent;
border-style: solid;
border-width: $size / 2;
@if $direction == up {
border-bottom-color: $color;
} @else if $direction == right {
border-left-color: $color;
} @else if $direction == down {
border-top-color: $color;
} @else if $direction == left {
border-right-color: $color;
} @else {
@error "Unknown direction #{$direction}.";
}
}
.next {
@include triangle(5px, black, right);
}コンパイルします。
.next {
height: 0;
width: 0;
border-color: transparent;
border-style: solid;
border-width: 2.5px;
border-left-color: black;
}・比較演算子と論理演算子について
先ほどの@else ifでは比較演算子`==`が登場しましたが、他にもありますので紹介します。
== 等しい 左引数と右引数が等しければtrueを返す。
!= 等しくない 左引数と右引数が等しくなければtrueを返す。
> 大きい 左引数が右引数より大きければtrueを返す。
< 小さい 左引数が右引数より小さければtrueを返す。
>= 以上 左引数が右引数と同じか大きければtrueを返す。
<= 以下 左引数が右引数と同じか小さければtrue返す。
and 論理積 A and B AとBが真ならtrueを返す
or 論理和 A or B AもしくはBが真ならtrueを返す
not 否定 not A Aが真でなければtrueを返す
15.ループ処理(each・for・while)で繰り返し記述する手間を省く
プログラミング用語に「ループ処理」というものがあります。これは何か決まった処理を繰り返し行うことを命令するというものです。Sassを使えば、ループ処理によって同じようなCSSを繰り返し記述する手間を省くことができます。
・@eachで配列の個数分、繰り返し処理を行う
$sizes: 40px, 50px, 80px;
@each $size in $sizes {
.icon-#{$size} {
font-size: $size;
height: $size;
width: $size;
}
}コンパイルします。
.icon-40px {
font-size: 40px;
height: 40px;
width: 40px;
}
.icon-50px {
font-size: 50px;
height: 50px;
width: 50px;
}
.icon-80px {
font-size: 80px;
height: 80px;
width: 80px;
}@forで決めた回数分、繰り返し処理を行う
@forを使うと、指定した回数分だけ繰り返しの処理を行うことができます。.box1、.box2、.box3…と連続したクラスに対してプロパティ・値を指定するというような場合に利用できます。
@forの書き方です。
@for $i from 開始値 through 終了値 {
.box#{$i} {
font-size:#{$i}px;
}
}開始値と終了値の箇所には数字が入ります。たとえば1〜3というふうにすると、.box1、.box2、.box3というふうにクラスが出力されます。つまり変数「i」のところに数字が入り、繰り返されると1ずつ増えていくということです。
`#{$i}`というのは編集を文字列として出力する際の記述方法です。
では実際の例を見てみましょう。以下のサンプルでは、関数lighten()で少しずつ色を変化させています。
$base-color: #036;
@for $i from 1 through 3 {
ul:nth-child(3n + #{$i}) {
background-color: lighten($base-color, $i * 5%);
}
}コンパイルします。
ul:nth-child(3n + 1) {
background-color: #004080;
}
ul:nth-child(3n + 2) {
background-color: #004d99;
}
ul:nth-child(3n + 3) {
background-color: #0059b3;
}・@whileで条件式にもとづいて、繰り返し処理を行う
$var: 14;
@while $var <= 18 {
.fs#{$var} {
font-size: #{$var}px;
}
$var: $var + 2;
}コンパイル結果です。
.fs14 {
font-size: 14px;
}
.fs16 {
font-size: 16px;
}
.fs18 {
font-size: 18px;
}16.条件分岐とループ処理を組み合わせて使ってみる
・@forと@ifを組み合わせて、繰り返しのパターンを変える
@for$i from 1 through 12 {
@if $i <= 4 {
.item-#{$i}{
color: red;
}
}@else if $i <= 8 {
.item-#{$i} {
color: green;
}
}@else {
.item-#{$i} {
color: blue;
}
}
}コンパイル結果です。
.item-1 { color: red; }
.item-2 { color: red; }
.item-3 { color: red; }
.item-4 { color: red; }
.item-5 { color: green; }
.item-6 { color: green; }
.item-7 { color: green; }
.item-8 { color: green; }
.item-9 { color: blue; }
.item-10 { color: blue; }
.item-11 { color: blue; }
.item-12 { color: blue; }・@eachと@forを組み合わせて、ループ処理を入れ子状に使う
ループ処理も組み合わせると複雑な繰り返しを出力することができます。
サンプルのコードです。グリッド風のカラムをスマホとPCで分けて出力します。
$column: 5;
@each $breakpoint in sp, pc {
@for $i from 1 through $column {
.col-#{$breakpoint}-#{$i} {
width: percentage($i / $column);
}
}
}コンパイル結果です。
.col-sp-1 { width: 20%; }
.col-sp-2 { width: 40%; }
.col-sp-3 { width: 60%; }
.col-sp-4 { width: 80%; }
.col-sp-5 { width: 100%; }
.col-pc-1 { width: 20%; }
.col-pc-2 { width: 40%; }
.col-pc-3 { width: 60%; }
.col-pc-4 { width: 80%; }
.col-pc-5 { width: 100%; }17.vscodeでコンパイル
参考サイト
https://miya-system-works.com/blog/detail/vscode-sass-compiler/
VS Codeの設定ファイル【setting.json】に下記太文字部分を追加する。
{
"workbench.colorTheme": "Visual Studio Light",
"editor.minimap.enabled": false,
"editor.wordWrap": "on",
"editor.fontSize": 12,
"files.autoGuessEncoding": false,
"liveSassCompile.settings.formats": [{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css/"
}]
}
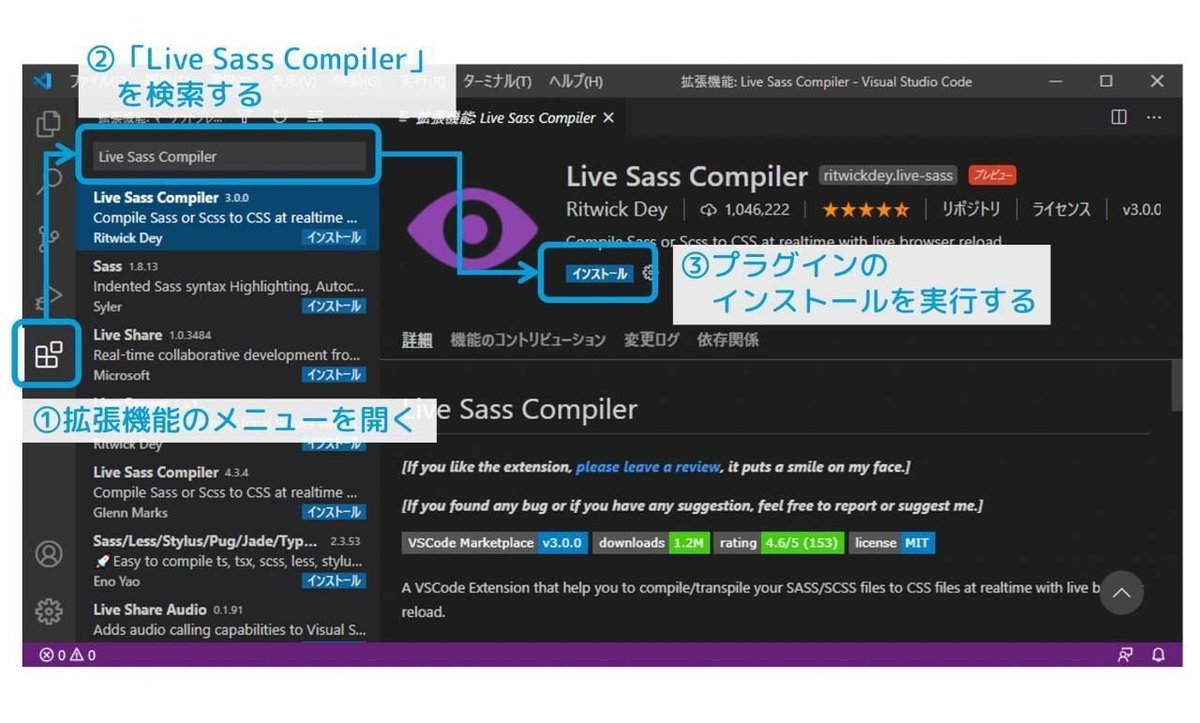
① VSCodeの拡張機能のメニューを開く
②プラグイン『Live Sass Compiler』を検索する
③プラグインのインストールを実行する

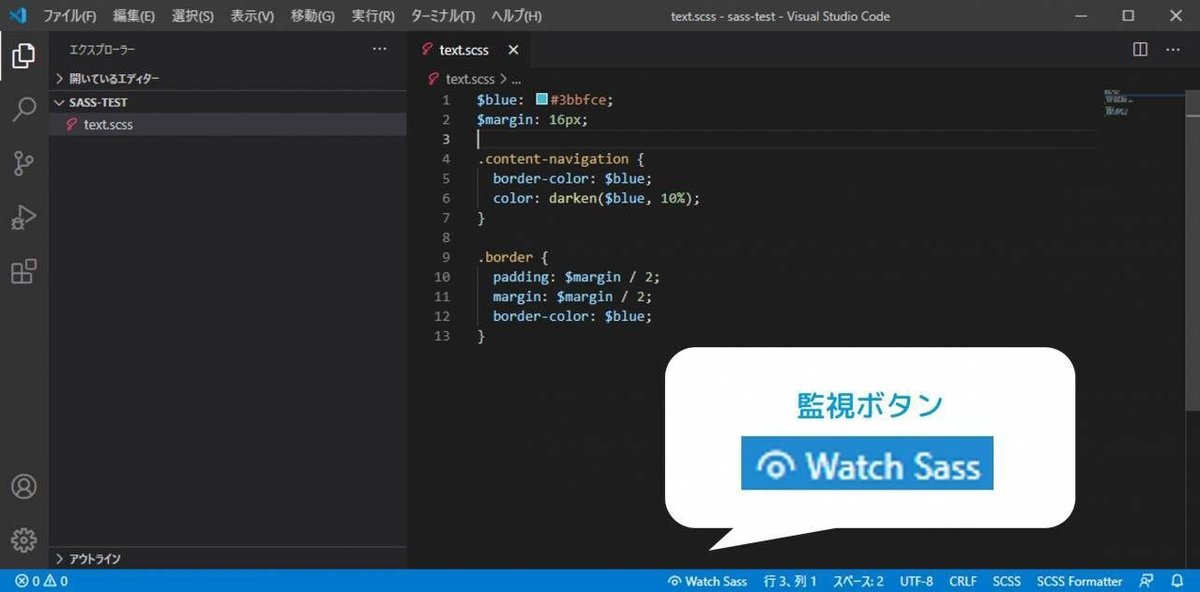
④コンパイルの監視を開始する

18.Gulpでコンパイル
gulpとは
gulp(ガルプ)はNode.jsのパッケージ(プラグイン)として開発されているWeb開発を効率的に行うためのツールです.
■役割
「タスクランナー」・・・タスクを自動化するツールのこと
では何が自動化できるのか
・サーバーにアップロードする作業を自動化する(記事が古いので調べる)
https://www.pc-koubou.jp/magazine/38196#section05
・scssをcssにコンパイル
・cssにベンダープレフィックスをつける
・cssのプロパティをアルファベット順に並べ替える
・ソースマップの作成
・画像(jpeg, png, gif)、css、javascriptの圧縮
・PC・スマホ・タブレットの実機確認
・javascriptの構文チェック
・ブラウザのリロード
参考サイト
gulpとsass導入の仕方
https://ics.media/entry/3290/
gulpについて
https://digitalidentity.co.jp/blog/creative/gulp.html
プラグイン一覧(英語)
Gulpの導入
1. Node.jsをインストール
Gulpを使うためにはNode.jsが必要なので、公式サイト(https://nodejs.org/ja)よりNode.jsのインストーラーをダウンロードします。ダウンロードページには「推奨版」と「最新版」の2種類がありますが、「推奨版」をダウンロードください。ダウンロードしたら手順にしたがってインストールします。
2. コマンドラインを起動しよう
Windows:
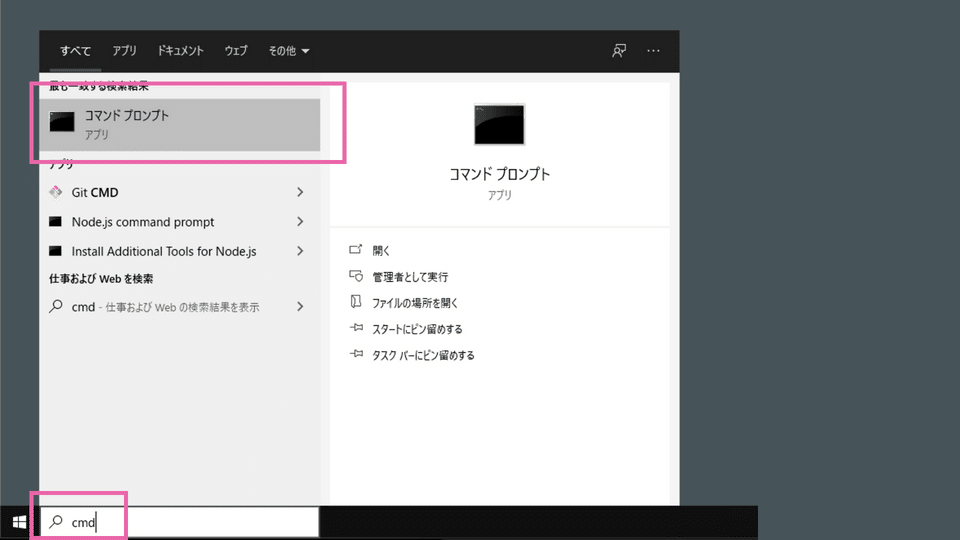
コマンドプロンプトがインストールされています。起動方法は、検索バーにcmdを入力すると「コマンドプロンプト」が出現するので、選択して起動します。

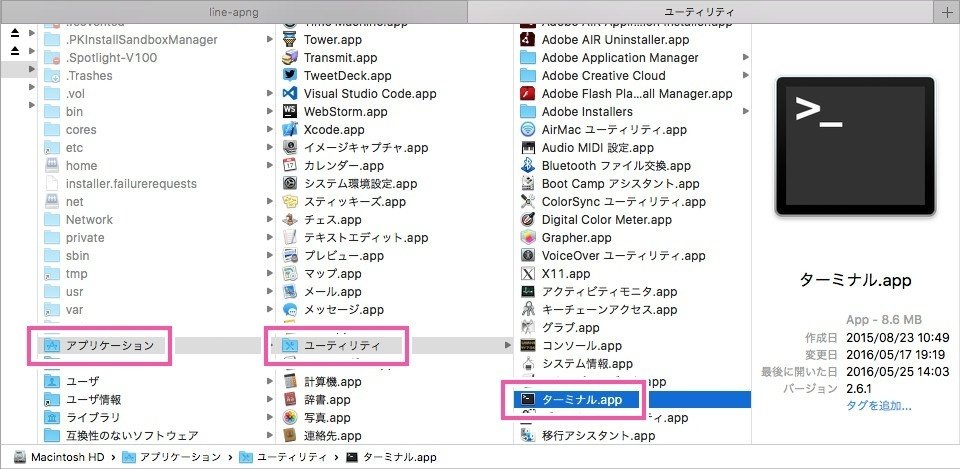
macOS:
「ターミナル.app」というソフトウェアがインストールされています。[アプリケーション]フォルダー→[ユーティリティ]フォルダーに移動し、[ターミナル]を起動します。

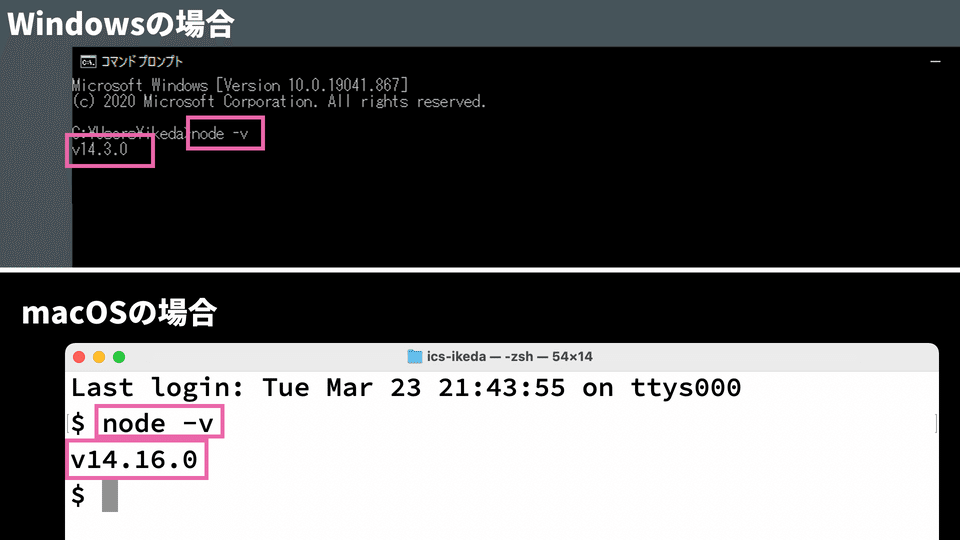
コマンドラインを起動したらnode -vと実行し、Nodeのバージョンが表示されていることを確認します。これでNode.jsのインストールは成功です。

※ WindowsにてNodeのバージョンが表示されていない場合は、コマンドプロンプトを再起動ください。
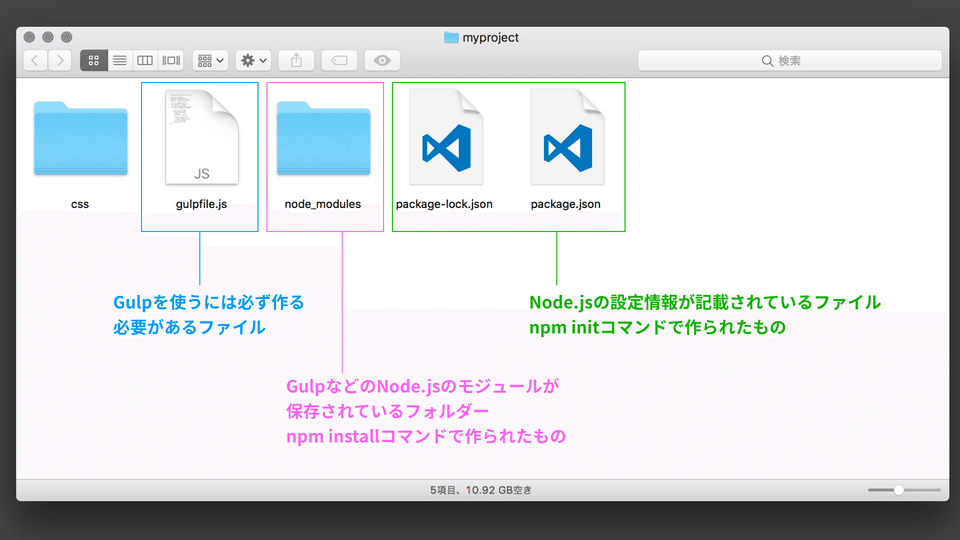
3. package.jsonファイルの作成
ウェブサイトのファイル一式が保存されるフォルダー(以下、プロジェクトフォルダーと呼びます)を任意の場所に作成し、コマンドラインでその場所に移動します。
デスクトップなどに作ったsassで使うフォルダ。今回は、myprojectというフォルダーを使う前提で解説します。あらかじめフォルダーを作成しておき、次のコマンドで移動します。
▼ Windowsでのフォルダーの移動のコマンド
cd C:¥Users¥★★★¥myproject
▼ macOSでのフォルダーの移動のコマンド
cd /Users/★★★/myproject次のコマンドを実行すると、設定情報の記述されたpackage.jsonファイルが生成されます。
npm init -ypackage.jsonファイルの中身は次のようになっています。
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
4. Gulpのインストール Gulpを実行する為に、Gulp本体をローカル環境に(プロジェクトフォルダー以下で使えるように)インストールします。
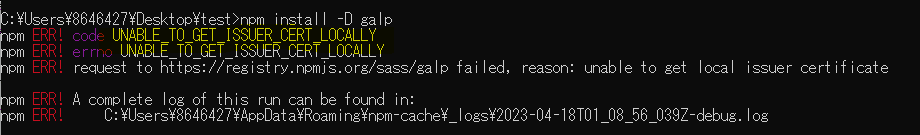
npm install -D gulp▼ UNABLE_TO_GET_ISSUER_CERT_LOCALLY というエラーメッセージが出る時がある。

調べた結果
どうやらローカル証明書を取得できないということを言われているみたい。
つまり会社より規制されている。
解決策として試したのは
レジストリを https ではなく http に変更します。npm config set registry http://registry.npmjs.org/
私が見つけることができるすべてのソリューションを試した後:
・厳格な SSL をオフにする:npm config set strict-ssl=false
・レジストリを https ではなく http に変更します。npm config set registry http://registry.npmjs.org/
・私のcafile設定を変更する:npm config set cafile /path/to/your/cert.pem
・不明な CA の拒否を停止します。setNODE_TLS_REJECT_UNAUTHORIZED=0
現在、私にとって最善の解決策は、既存の CA を .npmrc ファイルの cafile オプションに置き換えるのではなく、それらを拡張するNODE_EXTRA_CA_CERTS環境変数を使用することです。端末に次のように入力して設定できます。NODE_EXTRA_CA_CERTS=path/to/your/cert.pem
もちろん、この変数を毎回設定するのは面倒なので、ターミナルを開くたびに設定されるように、bash プロファイルに追加しました。ファイルがまだない場合は~/.bash_profile、作成します。次に、そのファイルの最後にexport NODE_EXTRA_CA_CERTS=path/to/your/cert.pem. 次に、.npmrc の cafile 設定を削除します。
グローバルにGulpを導入しない理由
記事によってはnpm install -g gulp-cliとグローバルにGulpを導入する手順を解説しているところもあります。現在ではそれは少数派です。Gulpはグローバルではなく、ローカルだけにインストールするのがフロントエンド界隈では一般的です。環境差異で動作しないなどトラブルのもとになるので、グローバルにインストールしないほうが望ましいでしょう。
5.タスクの作成
必要なモジュールをnpm install -Dコマンドを使って、ローカルにインストールしましょう。 SassをGulpでコンパイルするためには次の3つのモジュールをインストールします。
・Gulp本体のgulpモジュール
・Sassコンパイラ(Dart Sass)のsassモジュール
・SassモジュールとGulpモジュールを連携するgulp-sassモジュール
npm install -D gulp sass gulp-sass
タスクを作成するには、プロジェクトファイル直下にgulpfile.jsというファイルを作成する必要があります。gulpfile.jsファイルでの処理は、JavaScriptで記述します。

Sassのコンパイル処理は、gulpfile.jsファイルに下記のコードを記述します。
▼ gulpfile.jsファイル
// gulpプラグインの読み込み
const gulp = require("gulp");
// Sassをコンパイルするプラグインの読み込み
const sass = require("gulp-sass")(require("sass"));
// style.scssをタスクを作成する
gulp.task("default", () => {
// style.scssファイルを取得
return (
gulp
.src("css/style.scss")
// Sassのコンパイルを実行
.pipe(sass())
// cssフォルダー以下に保存
.pipe(gulp.dest("css"))
);
});この記述の中で使われているGulpの処理を解説します。
・require('プラグイン名') 使用するプラグインを読み込みます
・gulp.task('タスク名', 実行される処理) タスク名と、実際に行われる処理を記述します。タスク名をdefaultにすると、タスク実行時のタスク名を省略できます。実行処理内にreturnを書くのを忘れないようにしましょう。
・gulp.src('取得するファイル') タスクの対象となるファイルを取得します。複数のファイルも指定できます
・pipe() 1つひとつの処理をつなげます。たとえば前述のコードでは、src()で取得したSassファイルをコンパイルし、それをgulp.dest()で書き出しています。pipe()メソッドはいくらでもつなげることができるので、連続した複数の処理を実装できます
・gulp.dest('保存先フォルダー') 処理を行ったファイルを指定の場所に保存します
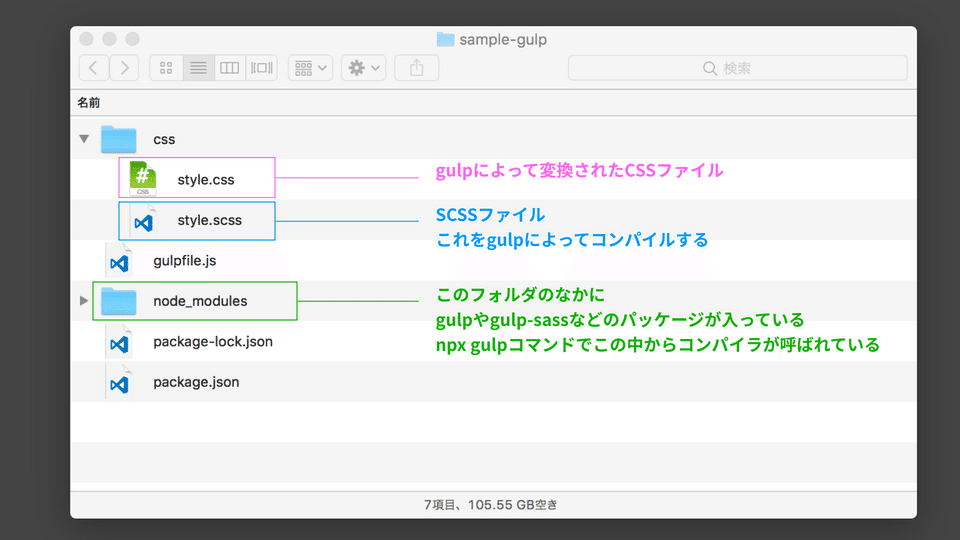
6.scssファイルを作成
例:
// ネストのテスト div { p { font-weight: bold; } } // 変数のテスト $fontColor: #525252 ; h1 { color: $fontColor; }
7.タスクの実行
作成したタスクを実行するには、コマンドラインでnpx gulpと入力してEnterを押します。
npx gulp※ npxはNode.jsに同梱されているコマンドです。

タスクを実行すると、cssフォルダーにコンパイルされたCSSファイルが書き出されます。
▼ 変換されたCSSファイル(css/style.css)
div p {
font-weight: bold; }
h1 {
color: #525252; }
ちなみにタスク名をdefaultで指定しましたが、それ以外の名前をつけた場合は、npx gulp (タスク名)で実行します。
プラグイン・オプションの指定
出力されたCSSファイルを見ると、宣言の最終行と中括弧(})が、同一行になっていますが、普段見慣れているのは最終行の中括弧が改行された形式かと思います。出力時の設計のコードを整形するには、次の★部分のようにsass()メソッドでコンパイル時のオプションを{outputStyle: 'expanded'}と指定します。
▼ gulpfile.jsファイル
// gulpプラグインの読み込み
const gulp = require("gulp");
// Sassをコンパイルするプラグインの読み込み
const sass = require("gulp-sass")(require("sass"));
// style.scssをタスクを作成する
gulp.task("default", function() {
// style.scssファイルを取得
return (
gulp
.src("css/style.scss")
// Sassのコンパイルを実行
.pipe(
sass({
outputStyle: "expanded"
})
)
// cssフォルダー以下に保存
.pipe(gulp.dest("css"))
);
});プラグインはオプション指定で細かく設定できます。どのようなオプションが設定できるかは、プラグインによって異なります。
※ Sassの出力時のコードはexpandedの他にも、nested(ネストがインデントされる)、compact(規則集合毎が1行になる)、compressed(全CSSコードが1行になる)などがあります。
解説したサンプルは、次のGitHubから確認できます。不安な方はダウンロードしてお試しください。
以上で、Gulpを使ったSassのコンパイルができました。
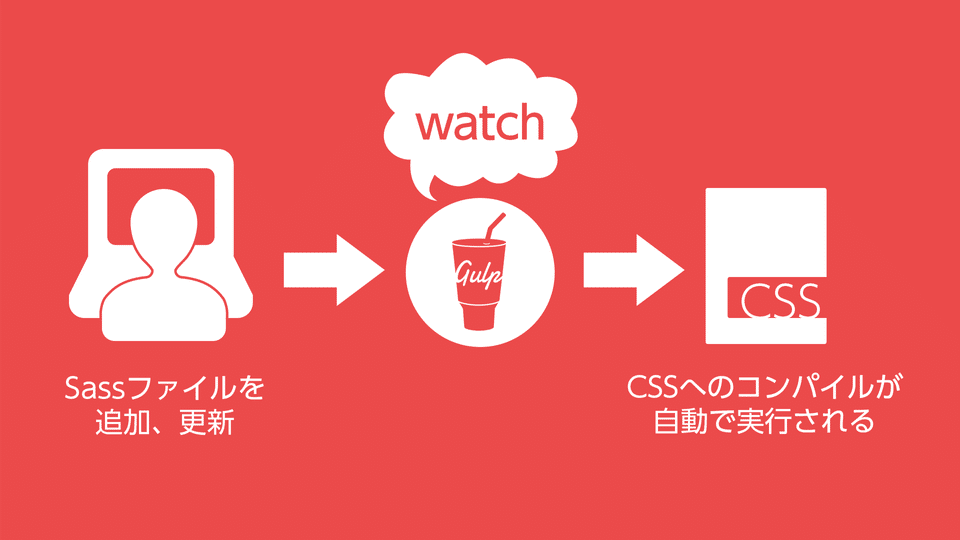
自動で処理を実行できる(watch機能)
Sassファイルの更新頻度は少なくないため、Sassファイルを更新する度にタスクを手動で実行するのは面倒です。ファイルの更新があったらそのタイミングでタスクを自動で実行できるwatch機能を使うと便利です。

19.sass-migrator(node-sassをdart-sassへらくらく変換)
公式
gulp-sassをアンインストール
$ npm uninstall gulp-sass --savehttps://qiita.com/ryomoucmei/items/8b4285ef493f15055b52
Sassのコンパイルに何を使っているかターミナルから知る方法
https://qiita.com/ryomoucmei/items/8b4285ef493f15055b52
▼ローカルにSASSをインストールしている場合
npm list --depth=0 | grep sass | cut -f 1 -d "@"▼グローバルにSASSをインストールしている場合
npm list --depth=0 -g | grep sass | cut -f 1 -d "@"コマンド実行結果 コンパイル方式
sass dart-sass
node-sass node-sass
libsass LibSass
ruby-sass ruby-sass
