
画像の色について〜色を変更する方法〜
年明けからいろんなことが起こった1月もそろそろ終わり、2月になろうとしています。
私が見出し画像を作りはじめて、ちょうど2ヶ月が経ちました。
これまで自由に画像を作ってきましたが、今はデザインや色について勉強しているところです。
今回はCanvaで画像を作るとき、素材の色を変更する方法について話していきます。
使用する素材の色を変更する方法
今回はCanvaで画像のサイズを選び、編集するページ(画像)が出てきたところからの説明です。
画像編集するまでの工程については、公式の記事をご確認ください。
<色を変更する方法>
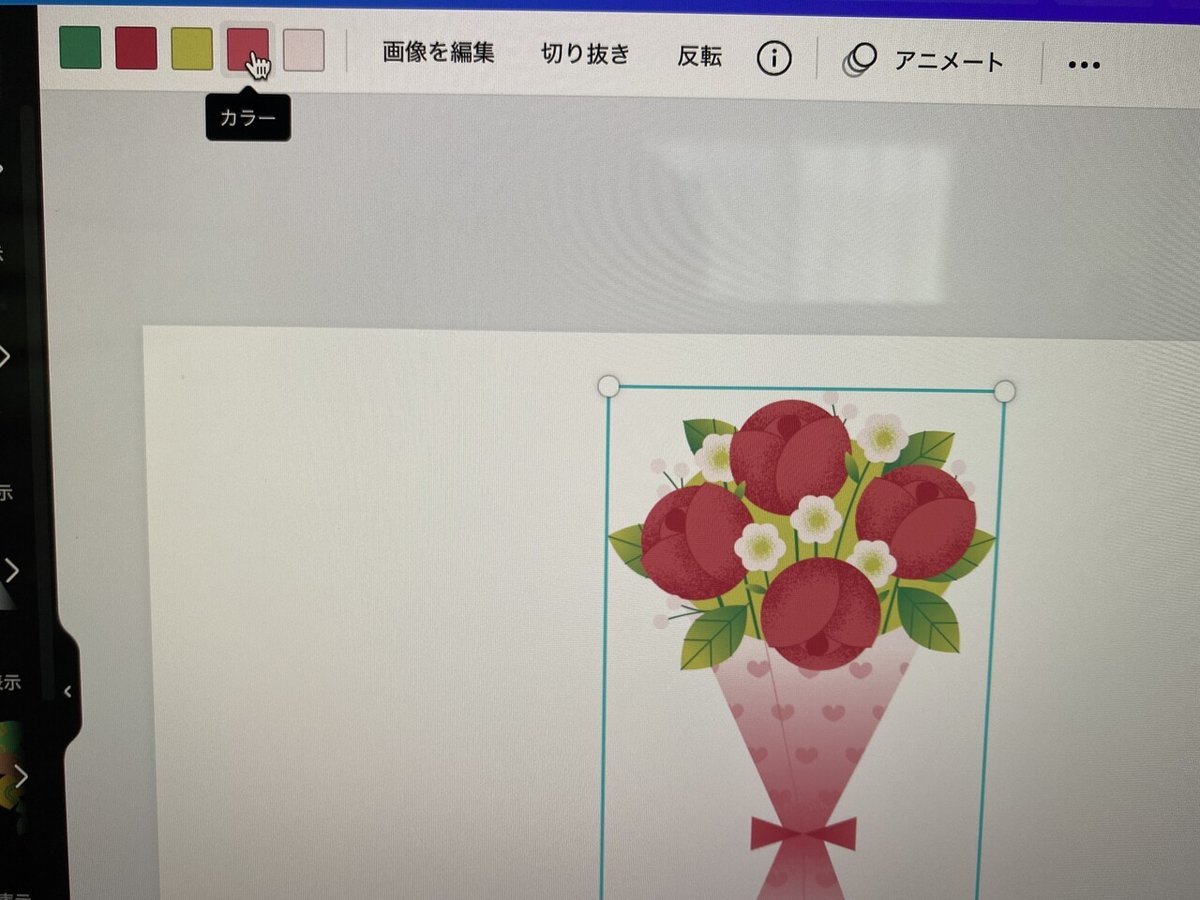
①左側の「素材」から使用するものを選ぶ

②上部に表示されている、「カラー」から変更したいものを選ぶ
素材の中には、細かくカラーが指定できないものがあります。
(写真や動く画像、グラフィックの一部ができません)

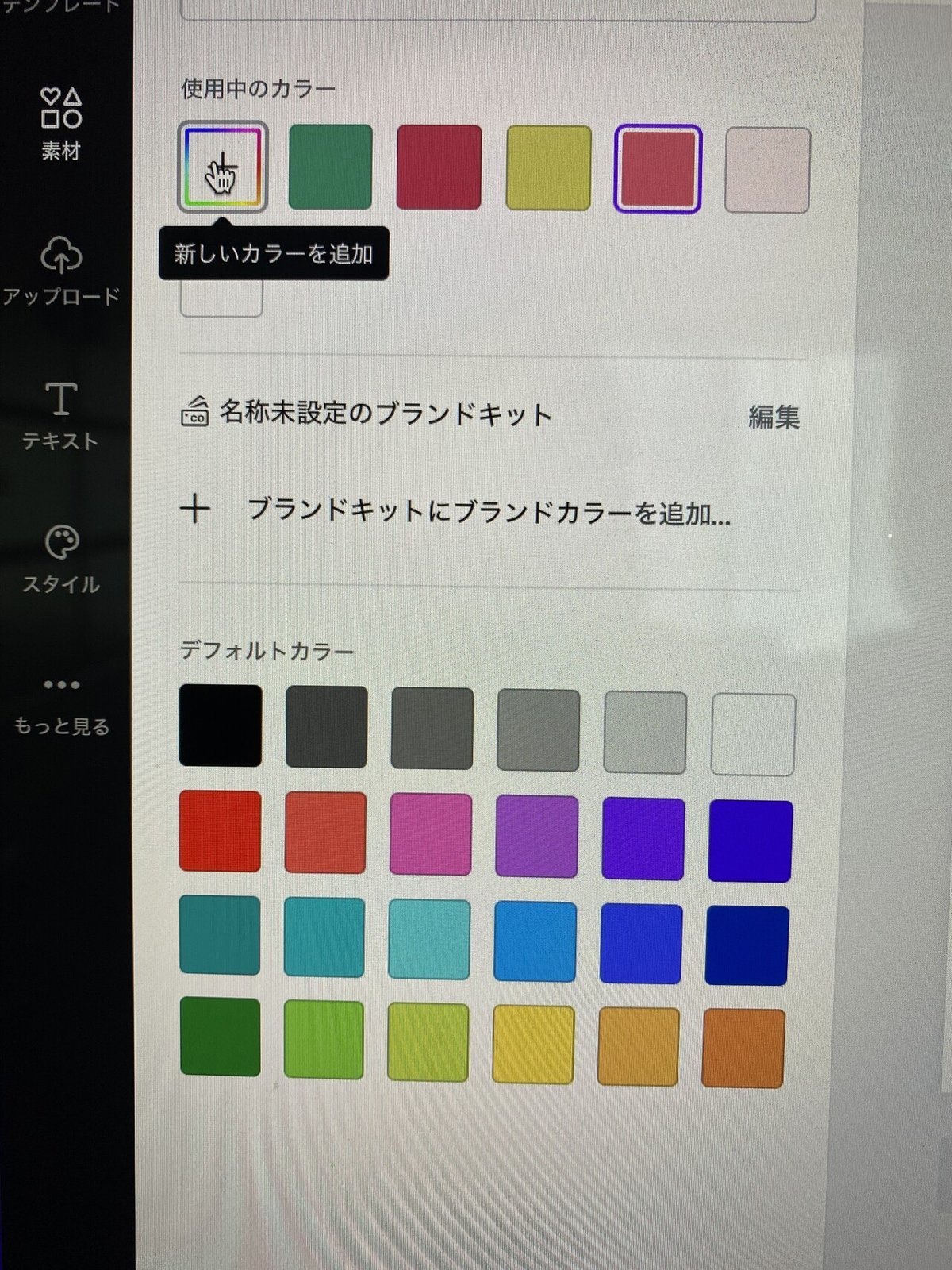
③使用中のカラーから「新しいカラーを追加」を選択する
下にデフォルトカラーも用意されているため、そこから選んで使用することもできます。

④「カラー番号」を入力
グラデーションの下に「#カラー番号」が表示されているため、使用したい色の「カラー番号」に書き換えて変更します。
※白い丸を動かして色を変えられますが、入力したほうが手っ取り早いです。

今回は大きな花びらの部分を、うすめの色の「#F8C8B2」に変更してみました。
(見出し画像にも同じ色を使用)
素材によって色の使われ方が違うので、実際に変更しながら色を調節していきます。
 左が変更した素材、右が元の素材です。
左が変更した素材、右が元の素材です。
1か所変更するだけで、伝わる印象も変わります。
使いたい色のカラー番号を探す
「カラー番号」を探すのに、いくつか方法があります。
ネットで検索をする方法もありますが、サイトが多くて好みの色を探すのに一苦労しました。
頻繁使用する場合は、配色の組み合わせも載っている本がオススメです。
実際の色と一緒に「カラー番号」が載っているため、使いたい色をすぐに入力することもできます。
キーワードからイメージした配色のサンプルも豊富なため、組み合わせに迷ったのときの参考になりました。
Canva公式でも、配色パターンやカラーについて詳しく説明もされています。
https://www.canva.com/ja_jp/learn/color-ideas/
画像の横に使用されている「カラー番号」があり、デザインを考えるときのアドバイスも載っていました。
デザインや配色について書いている本、サイトでは「カラー番号」を表示されている場合が多かったです。
参考になるデザインも載っているので、カラー表を眺めるよりもイメージ通りの色が見つかるかもしれません。
まとめ
Canvaでは他にも全体の色を変更したり、画像の明るさ・明暗を調節したりすることも可能です。
しかしここでは話しきれないため、別の記事で紹介できたらと思います。
長くなりましたが、最後まで読んでいただいてありがとうございました。
