
♯1配信までの道、まちがえてる - の、②
はじめに
こんにちは。『そんな放課後』の片割れ、あべです。第2回目です。
『そんな放課後』とはそもそも何か、と言いますと、Stand.fm や Spotify 他で配信している、ラジオ風番組、というか、ポッドキャストです。
全5回で#1-1を配信し終わるまでの経緯や、その中で困ったこと、また、それをどのように解消したかについてお伝えしていく分の2が今回になります。
あんまり意味のない目次を、今回も一応置いておきます。
前回は、⓪段階目の情報収集から、配信先、番組のコンセプト、視聴者層、配信日時の決定までをお伝えしました。
今回はその続き、で す が、
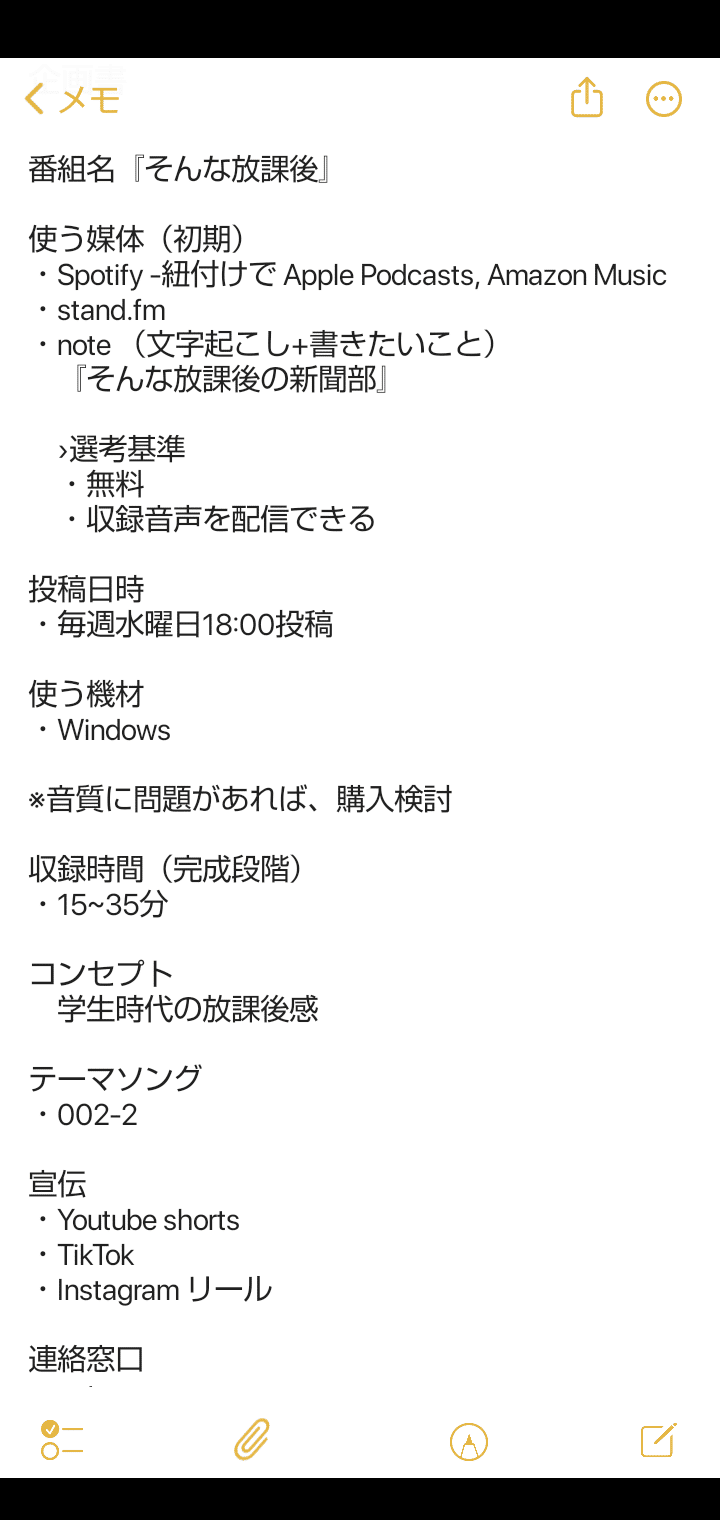
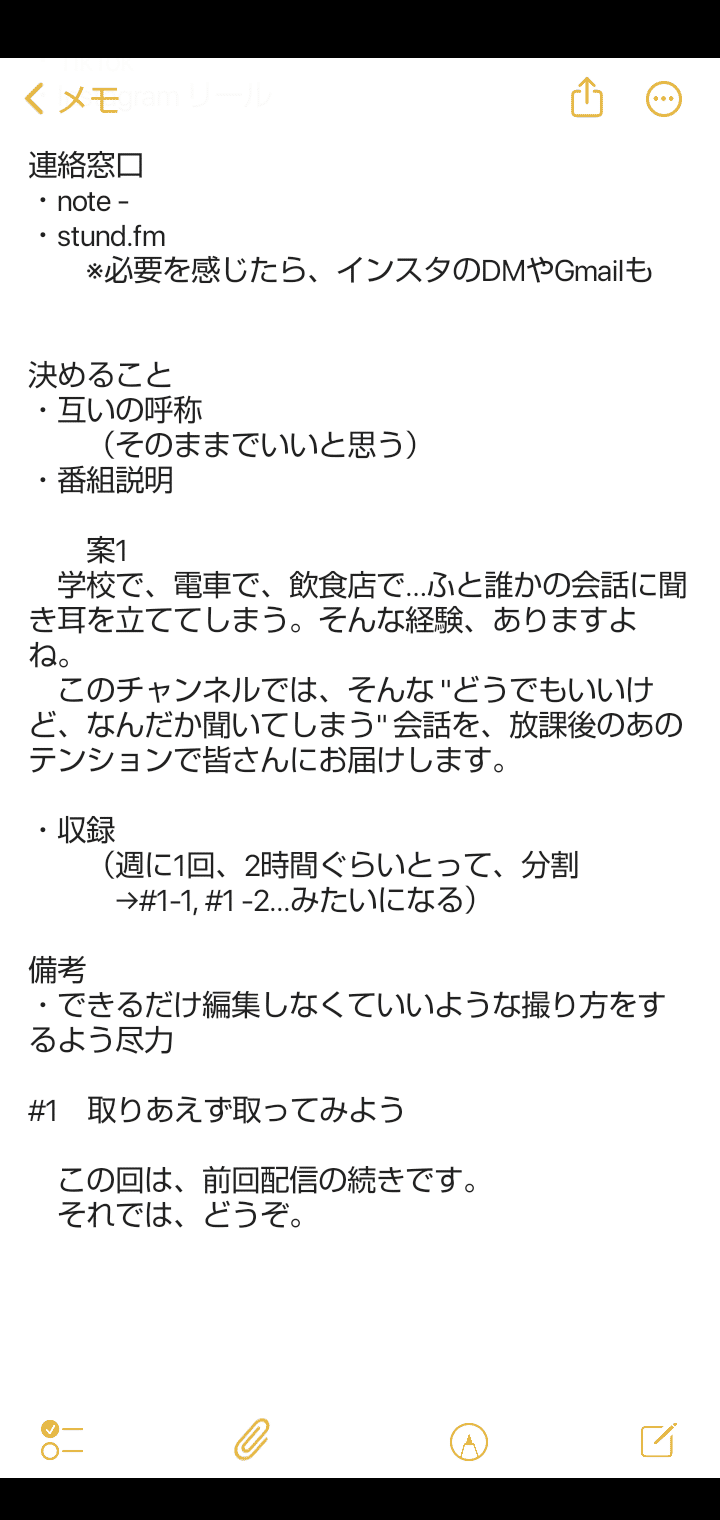
その前に、前回の復習を兼ねて、あらたにに見せた提案書?的なのを共有します。
実は、前回までの内容は、わたし(あべ)が勝手に調べて勝手に考えたことなので、内容をまとめて相方のあらたにに共有。「に」が被って目的格に向てなさすぎますが、それはともかく、その時のメモがこちらです。


人に共有するとなると、それなりに具体的に詰めてかなければいけませんから、これのおかげで、制作過程がかなりしっかりしたものになった気がします。
実際「このあとどうするんだっけ?」となったときも、ここに立ち返って「じゃあ、こうしていこう」という具合にまたすぐに歩みを進めていくことができます。
で、あらたにに確認したところ、全体的に許可がでたので、このまま進めていくことになりました。
⓪情報収集→組み立て
Ⅰ, Ⅱ, Ⅲ に関しては①を見ていただいて、
Ⅳ - タイトルロゴ・イラストをつくる
タイトルロゴ・イラスト作成にあたって使用したのが『ibisPaint』さん。
教室、駅のホーム、公園のベンチなど、いろいろな"放課後っぽい" シチュエーションを考えましたが、最終的には河川敷というか、堤防?を採用しました。
たぶんパースが狂っているのですが、じゃあどこをどう直したら整うのか全く分からないので、雰囲気でてるからいいか、と一旦放っておくことにしました。どうすればいいかに気づいたら、直すかもしれません。
絵の質感を決めるときに、あらたにがnever young beachさんの『サイダーのように言葉が湧き上がる』のジャケットが好きと送ってきたので、こういう感じにしようと、版画っぽく(?)しようと決めました。
そして、もっと具体的に参考にしたのが、田口奈津子さんの消しゴムハンコアートです。あのグラデーションの感じとか、白の残し方とか……結局、実践できてませんが。やったことといえば、紙の質感を出すために「紙質ペン」を使ったことと、空をグラデーションにしたくらいです。あと、水辺のところでちょっと白抜きをしましたね。ほとんど見えませんが。
タイトルロゴは既存のフォントを使っているので、もっと省エネです。下の線とか、脳死でやってみたら「え、いいじゃん」となって、そのまま採用された次第です。
使用したフォントは 8:51:22 pm さんの「851マカポップ」です。利用規約を見にページにに足を運んだところ、絶対に人生を楽しもうとしてる人だと感じました。
8:51:22 pm さんのホームページでは、自分の年齢を、0.0000000000歳単位で表示しています。そんなの、思いついちゃった時点でおもしろいに決まっています。やっちゃたら、もっとおもしろいに決まっています。実際に人生が楽しいかはその方ぞのみ知ることですが、少なくとも、楽しもうとしている人ではあると思います。スバラシイ出会い。もはや邂逅。
バランスがやや悪いです。フリーフォントクオリティです。
「教科書体」のような厳密なとめ・はね・はらいには期待しないでください
フォントというものな時点で暗黙の了承に思われること、そういうものをわざわざ言う、というか、そもそもその暗黙に気づいてる時点で、世界をおもしろがるスキルを持ってる人なんだろうなと。
そんなこんながありつつ、タイトルロゴとイラストが完成しました。時間がかからなかったわけではないですが、足止め的なものはなかったので、すんなりいったなという認識で記憶しています。
①諸々のプラットフォームでのアカウント作成
『あしたなにする?の放送室』さんが提供してくださった情報の中で一番革新的だったのが『Anchor』というもののです。
『Anchor』とは、Spotify が提供するサービスで、Spotify 自体はもちろん、Apple Podcast や Amazon Music 他と連携させることができる…プラットフォーム…?サイト…?です。
連携させると何が起こるかと言うと、Anchor で一度、情報入力、アップロードをすれば、Spotify、Apple Podcast、Amazon Music に一挙に配信することができます。
よって、まずは各配信サイトにアカウント作成…したいのですがその前に、
まず、新しくGmailアカウントを作りました。で、全部そのアカウントでログインする。
どのサイトがどうだったかもよく覚えていませんが、サイトによってはスマホからしかアカウントをつくれなかったり、パソコンでいけたと思ったら「アカウントをアクティブにしてからログインし直してください」と言った旨が出てきて、どうすればいいのか全く分からないのでパスワードを変えまくるという不毛な時間を過ごしました。
確か、Spotify と Apple Podcast は視聴するためのページ?投稿と配信するためのページ?が異なります。(ex.視聴→Spotify 配信→Spotify for Creators) そして、Apple Podcast だったと記憶しているのですが、Apple系アプリのアカウント統括部みたいなところでまずログインして、それから配信する人用ページにいかなければいけない。こんなシンプルなことに、4日ぐらい気づかず、やんなってその日は諦めるろいうのを繰り返していましたね。
ただ、4日は地続きではなく断続で、ログインできたときは、最後に投げ出してから2週間ぐらい経ってからでしたので、時間をおくって大事だなと感じました。みなさんもできなくてやんなったら、2週間あけましょう。
ここでですね、⑤で詳しく説明するのですが、「連携まで一気にやってしまおう」と試みたのですが、金ドブならぬ時ドブでした。この段階では、まだアカウント連携はできなかったのです。そして「どうやらこういった理由でできなさそうだぞ?」と気づけたのは、それも確か、2週間ぐらい経ってからでした。
「やってったらなんかわかるだろ」と高を括っていたのがよろしくなかったですね。わたしはギリスマホネイティブではなく、西野カナさんの『トリセツ世代』なので、やっていったらわかるというわけではなかったようです。あと単純にSNS弱者すぎて、何がわかればわかるのかすらわかってない、というのがかなり大きな要因になっていますね。
そんなこんなで、3000字弱になりました。調べたところ「迷ったら、noteはとりあえず1000~3000字を目安にしたらいいと思います」みたいなことが書かれていたので、3000字を目安に区切っています。”迷ったら”は多分、言っていなかったと思いますが。
ともかく!
今回はここまで。
次回は、ついについにの「②収録」からお伝えします。
以上『そんな放課後』のあべでした。
それでは、また!
stand.fm
↑ オススメは # 1-1
Spotify
Apple Podcast
Amazon Music
