Googleの生成AI「Gemini 1.5 Pro」でリバースエンジニアリングが捗る?!
はじめに
先日、noteで「Gemini 1.5 Pro」について書かれた記事を読みました。
この記事には、Geminiが実際に使用されている様子を映したYouTube動画も掲載されていましたが、ファイルアップロード機能については深く触れられておらず、使い道についてもあまり具体的な示唆がありませんでした。
多くの「Gemini 1.5 Pro」に関する記事は、画像や動画の内容を理解する点に焦点を当てています。しかし、私は大量のファイルを処理できるという点に注目しました。これは、複数のファイルを跨いだプログラムの分析が可能であることを意味します。
そこで「Gemini 1.5 Pro」を使用してリバースエンジニアリングを試みることにしました。このツールは現在誰でも無料で利用でき、下記からアクセスすることが出来ます。
https://aistudio.google.com/app/prompts/new_chat
リバースエンジニアリングとは
リバースエンジニアリングについて耳にしたことがない方もいるかもしれません。簡単に説明すると、リバースエンジニアリングは、既存の製品やソフトウェアの内部構造を解析するプロセスです。
例えば、競合他社が製造したエンジンを分解し、その構成部品を理解することで、自社製品の改善に役立てることができます。
私自身、ソフトウェア開発者として、既存のプログラムを逆コンパイルし、バイナリからソースコードへと変換、そのコードを解読してきました。昨今ではオープンソースソフトウェア(OSS)の普及に伴い、OSSのコードを理解し、必要に応じてカスタマイズすることもあるでしょう。
たとえば、Googleが提供するAndroidのソースコードを基に製品をつくる場合、元となるコードの意味を把握し、実装したい機能の追加や不具合の修正に必要な箇所を特定することが不可欠です。このような分析作業は非常に重要であり、同時に複雑な作業です。
このプロセスを効率化するために「Gemini 1.5 Pro」が使えないかと考えた訳です。
Google AI Studioでファイルを扱う仕組みについて
この部分の説明は省略しても良いかもしれませんが、一応補足しておきます。
「Gemini 1.5 Pro」はGoogle AI Studioで使用可能です。ファイルをアップロードする際、サインインしているGoogleアカウントのGoogleドライブ内に「Google AI Studio」という名前のフォルダが自動的に作成され、そこにファイルがアップロードされます。

アップロードしたファイルはGoogleドライブの容量を消費するため、使用後は削除することを推奨します。
因みにGoogle AI Studioでファイルをアップロードすると以下のような表示になるのですが、プロンプトの入力欄と混ざってしまうので少し分かりづらいです。

シーケンス図を作成してみる
では実際にファイルの内容を読み取って解析できるのか試してみます。今回は以前以下の記事で作成したGitHubのトレンドを要約してBlueskyに投稿するプログラムを題材にしてみます。
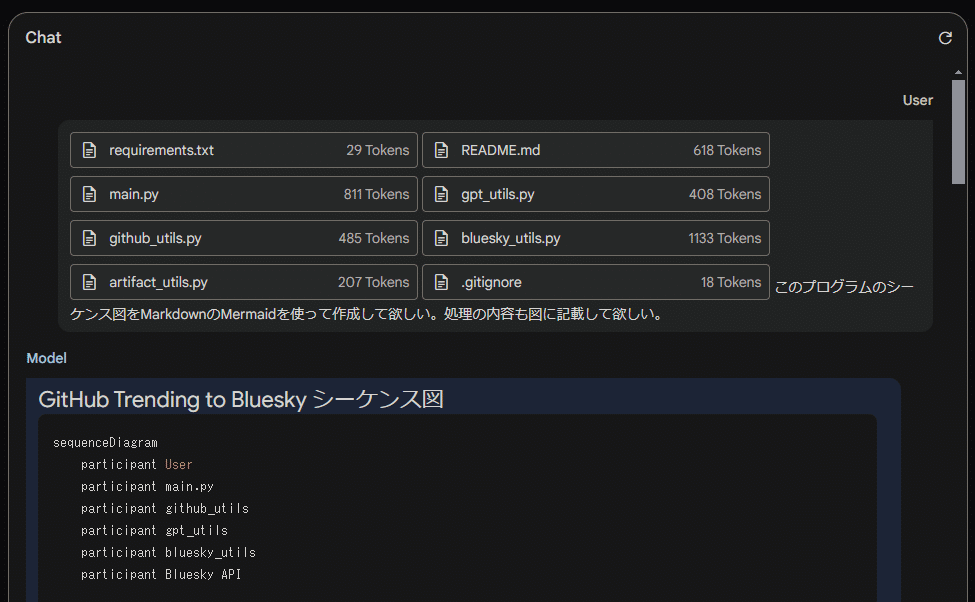
具体的なプロンプトを以下に記載します。
このプログラムのシーケンス図をMarkdownのMermaidを使って作成して欲しい。処理の内容も図に記載して欲しい。
そして以下が生成されました。
sequenceDiagram
participant User
participant main.py
participant github_utils
participant gpt_utils
participant bluesky_utils
participant Bluesky API
User->>+main.py: ユーザーハンドルとパスワードを入力
activate main.py
main.py->>github_utils: トレンドリポジトリを取得
activate github_utils
github_utils->>github_utils: 過去の結果を読み込み
github_utils->>GitHub: トレンドページにリクエスト
activate GitHub
GitHub-->>github_utils: トレンドページのHTML
deactivate GitHub
github_utils->>github_utils: HTMLを解析し、リポジトリ情報を抽出
github_utils->>github_utils: 結果を保存
github_utils-->>main.py: リポジトリ情報
deactivate github_utils
loop リポジトリごとに
main.py->>github_utils: READMEテキストを取得
activate github_utils
github_utils->>GitHub: README.mdにリクエスト
activate GitHub
GitHub-->>github_utils: README.mdの内容
deactivate GitHub
github_utils->>github_utils: テキストを整形
github_utils-->>main.py: READMEテキスト
deactivate github_utils
main.py->>gpt_utils: リポジトリ概要を生成
activate gpt_utils
gpt_utils->>GPT-4: リポジトリ概要を生成するよう指示
activate GPT-4
GPT-4-->>gpt_utils: 生成されたリポジトリ概要
deactivate GPT-4
gpt_utils-->>main.py: リポジトリ概要
deactivate gpt_utils
main.py->>bluesky_utils: 投稿テキストを整形
activate bluesky_utils
bluesky_utils-->>main.py: 整形された投稿テキスト
deactivate bluesky_utils
main.py->>bluesky_utils: ウェブページメタデータを取得
activate bluesky_utils
bluesky_utils->>GitHub: リポジトリページにリクエスト
activate GitHub
GitHub-->>bluesky_utils: リポジトリページのHTML
deactivate GitHub
bluesky_utils->>bluesky_utils: HTMLからメタデータを抽出
bluesky_utils-->>main.py: メタデータ
deactivate bluesky_utils
main.py->>bluesky_utils: Bluesky認証
activate bluesky_utils
bluesky_utils->>Bluesky API: 認証リクエスト
activate Bluesky API
Bluesky API-->>bluesky_utils: 認証結果
deactivate Bluesky API
deactivate bluesky_utils
main.py->>bluesky_utils: 外部埋め込みを作成
activate bluesky_utils
bluesky_utils->>bluesky_utils: 画像をダウンロードして圧縮
bluesky_utils->>Bluesky API: 画像をアップロード
activate Bluesky API
Bluesky API-->>bluesky_utils: アップロード結果
deactivate Bluesky API
bluesky_utils->>bluesky_utils: 埋め込みオブジェクトを作成
bluesky_utils-->>main.py: 埋め込みオブジェクト
deactivate bluesky_utils
main.py->>bluesky_utils: Blueskyに投稿
activate bluesky_utils
bluesky_utils->>Bluesky API: 投稿リクエスト
activate Bluesky API
Bluesky API-->>bluesky_utils: 投稿結果
deactivate Bluesky API
deactivate bluesky_utils
end
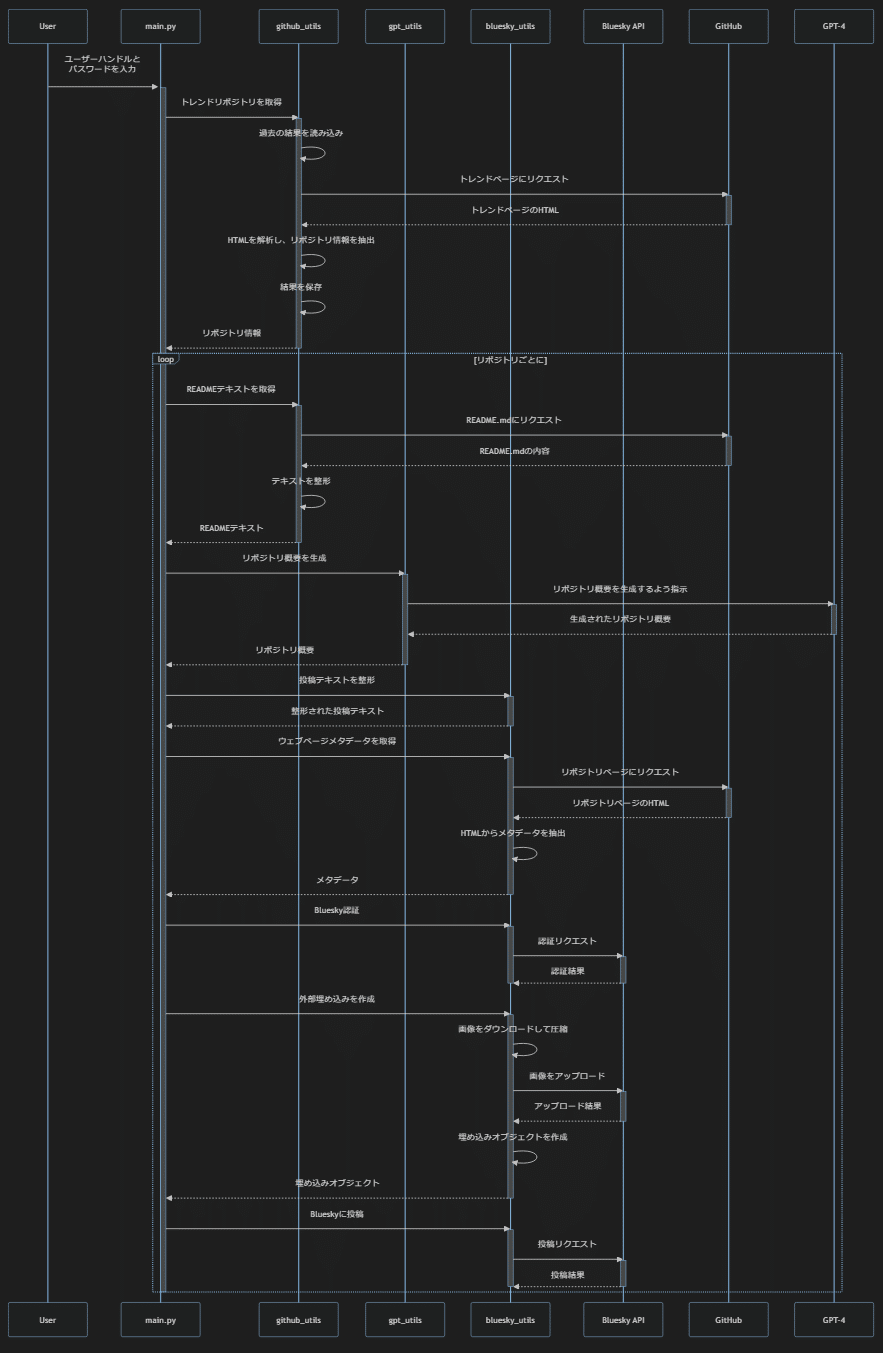
deactivate main.py上記をVSCodeで表示させたキャプチャーが以下になります。

これは良いですね、どこで何をしているかが凄く分かりやすいです。
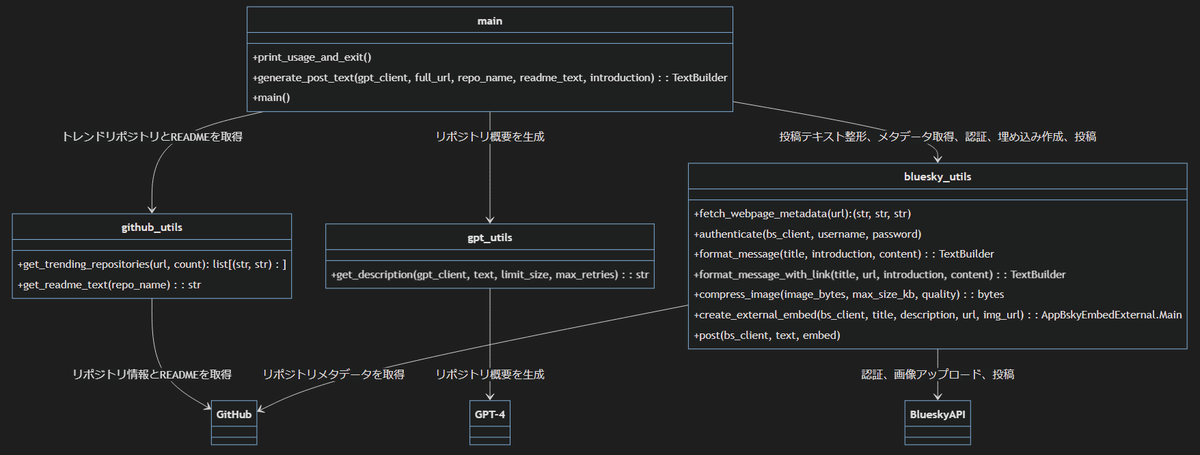
クラス図を作成してみる
続いてクラス図を作成してみたいと思います。
具体的なプロンプトがこちら。
このプログラムのクラス図をMarkdownのMermaidを使って作成して欲しい。処理の内容も図に記載して欲しい。
そして以下が生成されました。
classDiagram
class github_utils {
+get_trending_repositories(url, count): list[(str, str)]
+get_readme_text(repo_name): str
}
class gpt_utils {
+get_description(gpt_client, text, limit_size, max_retries): str
}
class bluesky_utils {
+fetch_webpage_metadata(url): (str, str, str)
+authenticate(bs_client, username, password)
+format_message(title, introduction, content): TextBuilder
+format_message_with_link(title, url, introduction, content): TextBuilder
+compress_image(image_bytes, max_size_kb, quality): bytes
+create_external_embed(bs_client, title, description, url, img_url): AppBskyEmbedExternal.Main
+post(bs_client, text, embed)
}
class main {
+print_usage_and_exit()
+generate_post_text(gpt_client, full_url, repo_name, readme_text, introduction): TextBuilder
+main()
}
main --> github_utils : トレンドリポジトリとREADMEを取得
main --> gpt_utils : リポジトリ概要を生成
main --> bluesky_utils : 投稿テキスト整形、メタデータ取得、認証、埋め込み作成、投稿
github_utils --> GitHub : リポジトリ情報とREADMEを取得
gpt_utils --> GPT-4 : リポジトリ概要を生成
bluesky_utils --> GitHub : リポジトリメタデータを取得
bluesky_utils --> Bluesky API : 認証、画像アップロード、投稿VSCodeで表示するとこのようになります。

さいごに
今回は比較的簡単なプログラムを題材にしたので分かりやすいものが出来たように思います。もっと複雑な構成のものでも作成できると思いますが、その際はプロンプト内で「○○の処理について」と図にする個所を指定すると良いでしょう。
本当はもっと色々試しているのですが、長くなるのでこの記事ではここまでにしたいと思います。もし興味があればご自身で試してみてください。
ではまた!
いいなと思ったら応援しよう!