【独りアジャイル開発】Claude 3.5 Sonnetで「AIランダム英文生成アプリ」を作ってみた
はじめに
私には高校生の娘がいますが、高校レベルの内容となると勉強で分からないところを聞かれても自分で教えるのが難しくなってきました。
先日、娘が英語の穴埋め問題でつまずいており、選択肢の意味も答えも理解できない様子でした。私も一緒に教科書を見たのですが、うーん、良く分からん…。
そこで思いついたのが、生成AIを使って英語学習を支援するアプリを開発することです。
注釈:本記事では GitHub Pages や GitHub Actions などのGitHubのサービス、並びにVercelというホスティングサービスが出てきますが、それらの内容や使い方についての説明は割愛させて貰います。
また、タイトルにアジャイル開発と入っていますが、これは娘に感想を聞きながら開発したという経緯からで、本文中にアジャイル開発の要素はありません。
生成AIに英文を作って貰うために
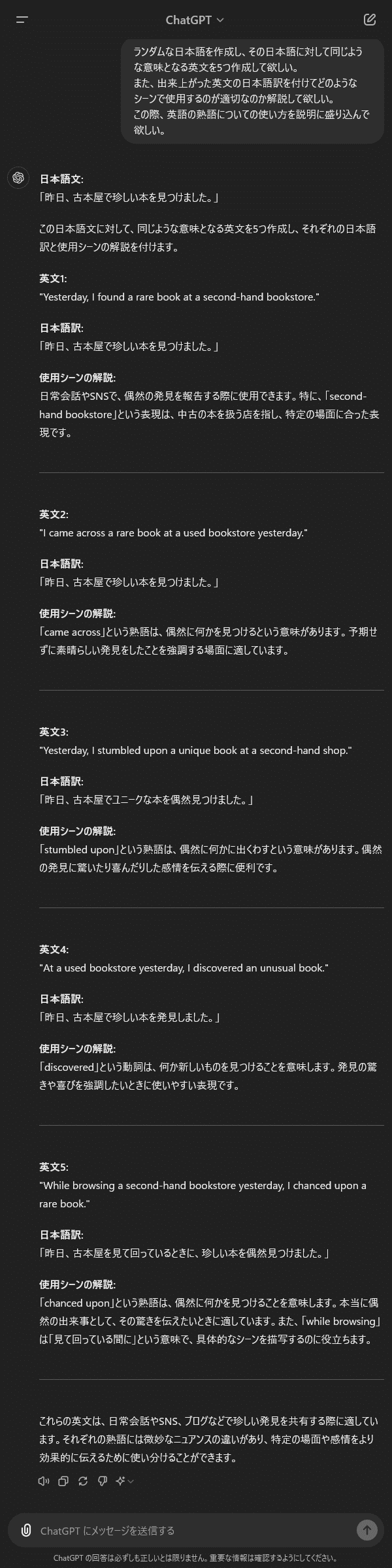
今回はランダムな英文を自動で作って欲しかったので、まずは以下のプロンプトを使用することにしました。
【プロンプト】
ランダムな日本語を作成し、その日本語に対して同じような意味となる英文を5つ作成して欲しい。
また、出来上がった英文の日本語訳を付けてどのようなシーンで使用するのが適切なのか解説して欲しい。
この際、英語の熟語についての使い方を説明に盛り込んで欲しい。

Claude 3.5 Sonnetでのアプリを開発
アプリ開発の方針
まずは、シンプルなアプリを作成し、GitHub Pagesにデプロイして動作確認することにしました。
アプリの機能:ランダムな日本語に対して、同じ意味を持つ英語の単語を5つ生成し、それぞれの単語の日本語訳、適切な使用シーン、英語の熟語としての使い方を解説する
生成AI:Claude 3.5(コードの生成)、Gemini 1.5 Flash(英単語生成)
デプロイ先:GitHub Pages(静的ファイルのホスティング)
ちょうどClaude 3.5 SonnetがSNSで話題となっていたため、アプリ開発に使用する生成AIはClaude 3.5にしました。Artifactという機能が直近でリリースされたのですが、無料版でもこの機能は使用することができ、今回この機能のおかげでかなり簡単にアプリを作成することができました。
また、英文を作成するために使用する生成AIはGemini 1.5 Flashを使うことにしました。こちらもAPIが無料で提供されており、今までも使っていて馴染みがあるので採用しました。
Claude 3.5 Sonnetの実力
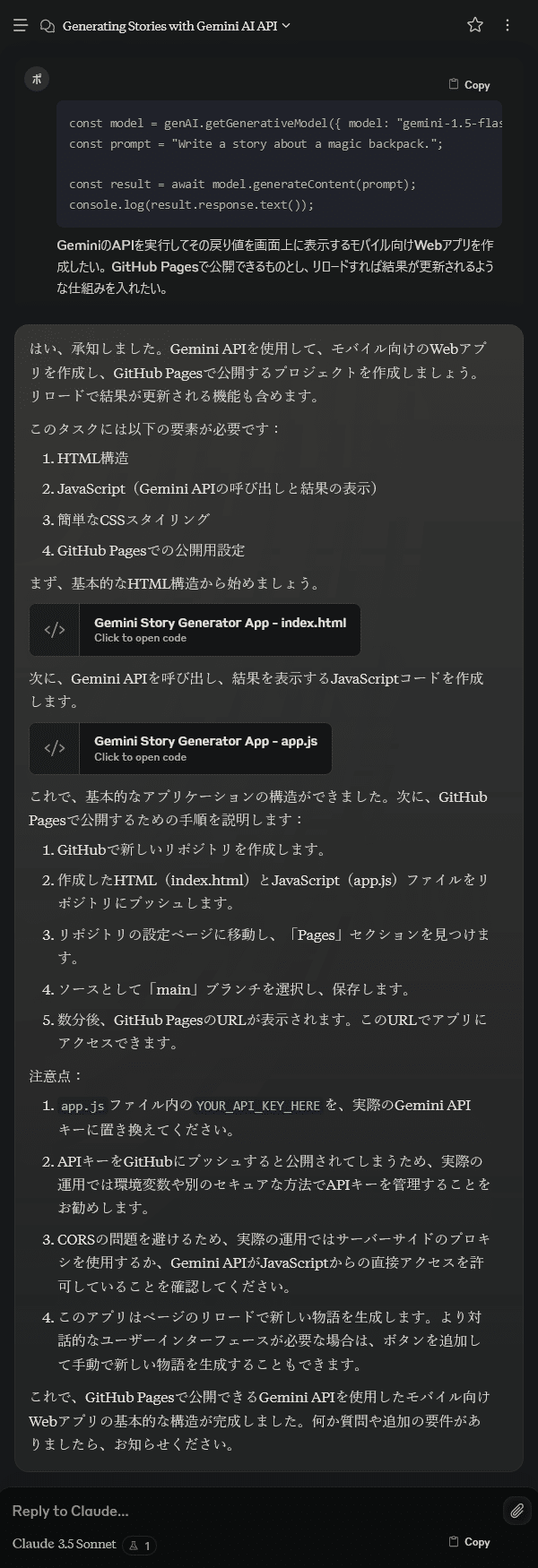
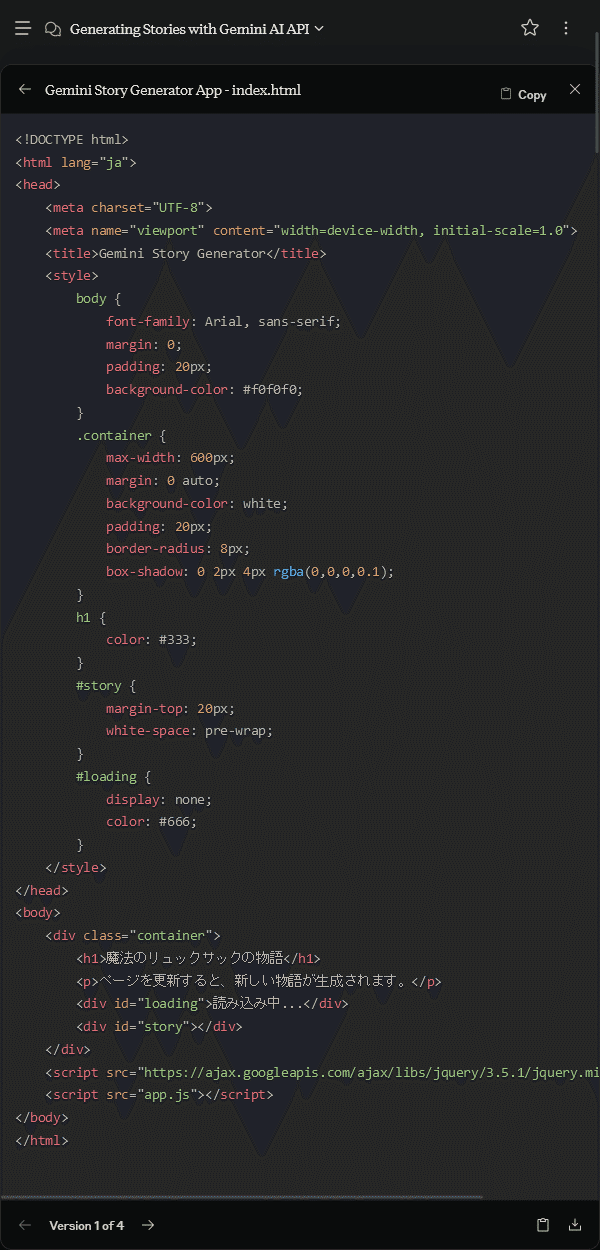
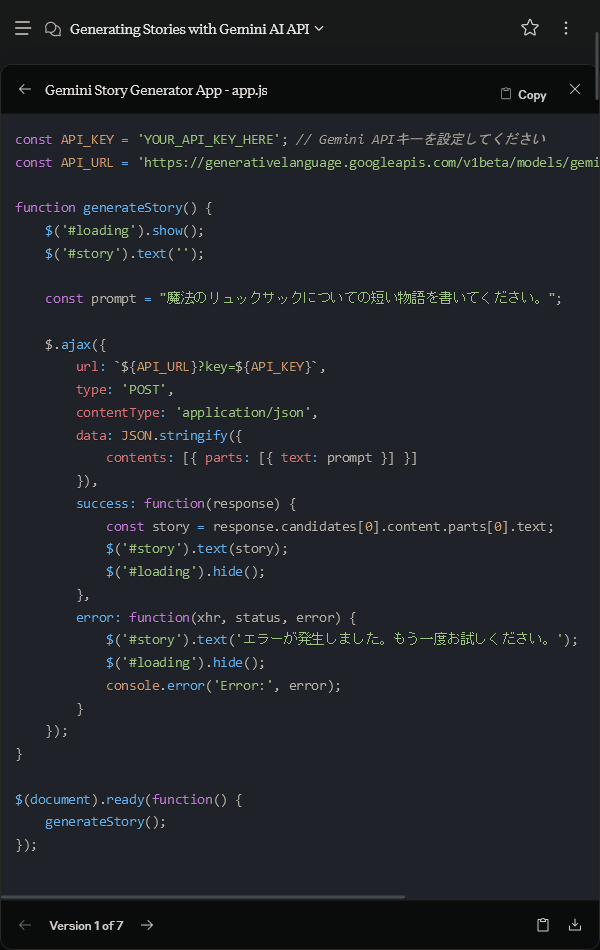
早速Claude 3.5にプロンプトを入力したところ、なんと一回のやり取りで動くソースコードが生成されました!
【プロンプト】
```
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash" });
const prompt = "Write a story about a magic backpack.";
const result = await model.generateContent(prompt);
console.log(result.response.text());
```
GeminiのAPIを実行してその戻り値を画面上に表示するモバイル向けWebアプリを作成したい。GitHub Pagesで公開できるものとし、リロードすれば結果が更新されるような仕組みを入れたい。



その後以下のような要求を行うことで、ある程度私がイメージしていたアプリを作ることができました。
【プロンプト】
promptの部分は以下を使用して欲しい。
```
ランダムな日本語を作成し、その日本語に対して同じような意味となる英文を5つ作成して欲しい。
また、出来上がった英文の日本語訳を付けてどのようなシーンで使用するのが適切なのか解説して欲しい。
この際、英語の熟語についての使い方を説明に盛り込んで欲しい。
```
【プロンプト】
ページのフッターに更新ボタンを設置して欲しい。
アプリロゴの作成
せっかくなのでロゴも作ってもらいましょう。以下のようなやり取りをしてロゴが完成しました。
【プロンプト】
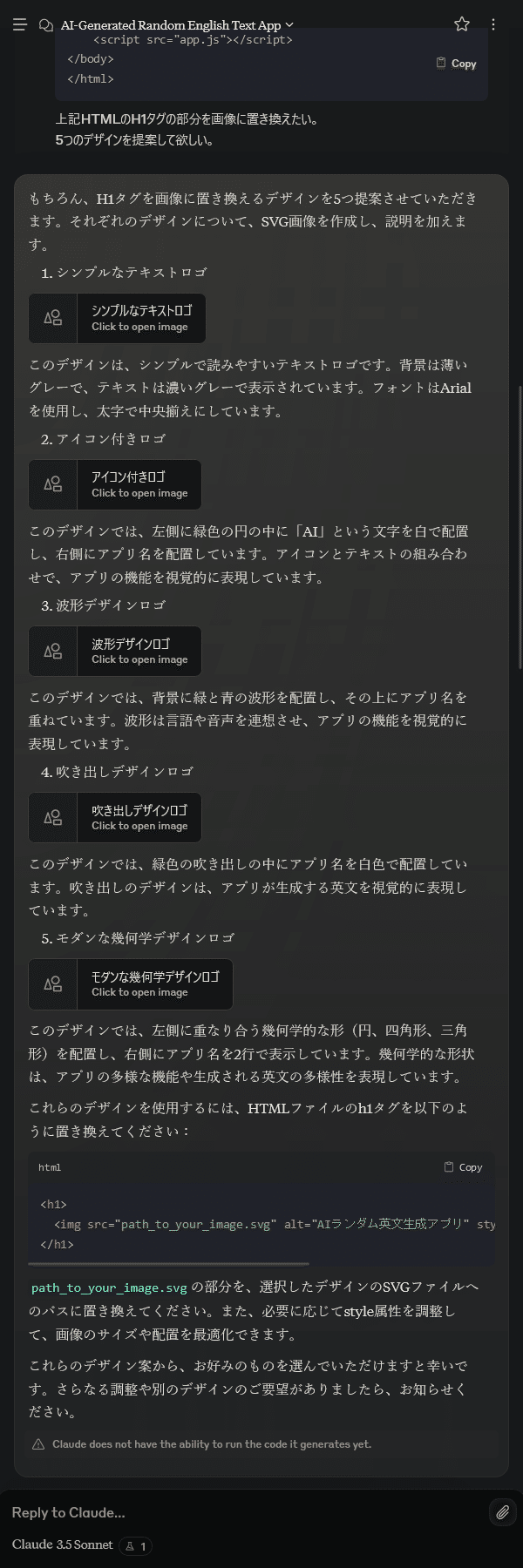
上記HTMLのH1タグの部分を画像に置き換えたい。
5つのデザインを提案して欲しい。

【プロンプト】
吹き出しデザインロゴをベースに異なるデザインパターンを3つ作成して欲しい。
【プロンプト】
吹き出しと円グラフの組み合わせデザインで、ランダム英文生成アプリの文字をセンタリングして欲しい。
【プロンプト】
背景を透過して欲しい。
そして出来上がったのがこのロゴになります。

APIキーの取り扱いとNext.jsへの移行
さて、ここで思い出して欲しいのは最初の実行結果でClaude 3.5からの回答に以下のような記載があったことです。
【Claude 3.5の回答】
2. APIキーの取り扱いには引き続き注意してください。公開リポジトリにAPIキーをそのまま含めることは避けるべきです。
そう、GitHub PagesだとJavaScriptのコードがリポジトリ内にコミットされるため、仮にGeminiのAPIキーをGitHub Actionsのシークレットで管理したとしても、デプロイされる段階で誰でも見れるところに格納されてしまうんです。
取り合えず難読化してみたところ、生成AIを使えば意味がないことがわかりました。少し手間ではありますがGitHub Pagesでの公開を諦め、サーバーサイドレンダリングが行えるNext.jsに環境を切り替えることにしました。
因みに私、Next.jsに触ったことなど一度も無い人間なのですが、WEBアプリのデプロイ先を探していた際にVercelというサービスを見つけ、そこでNext.jsがオススメされたので採用しました。
アプリのNext.js化
ここまでに作成したHTML+JavaScriptのコードをそのままClaude 3.5に渡して、それを変換して貰う形で対応しました。
【プロンプト】
```
HTMLのコード
```
```
JavaScriptのコード
```
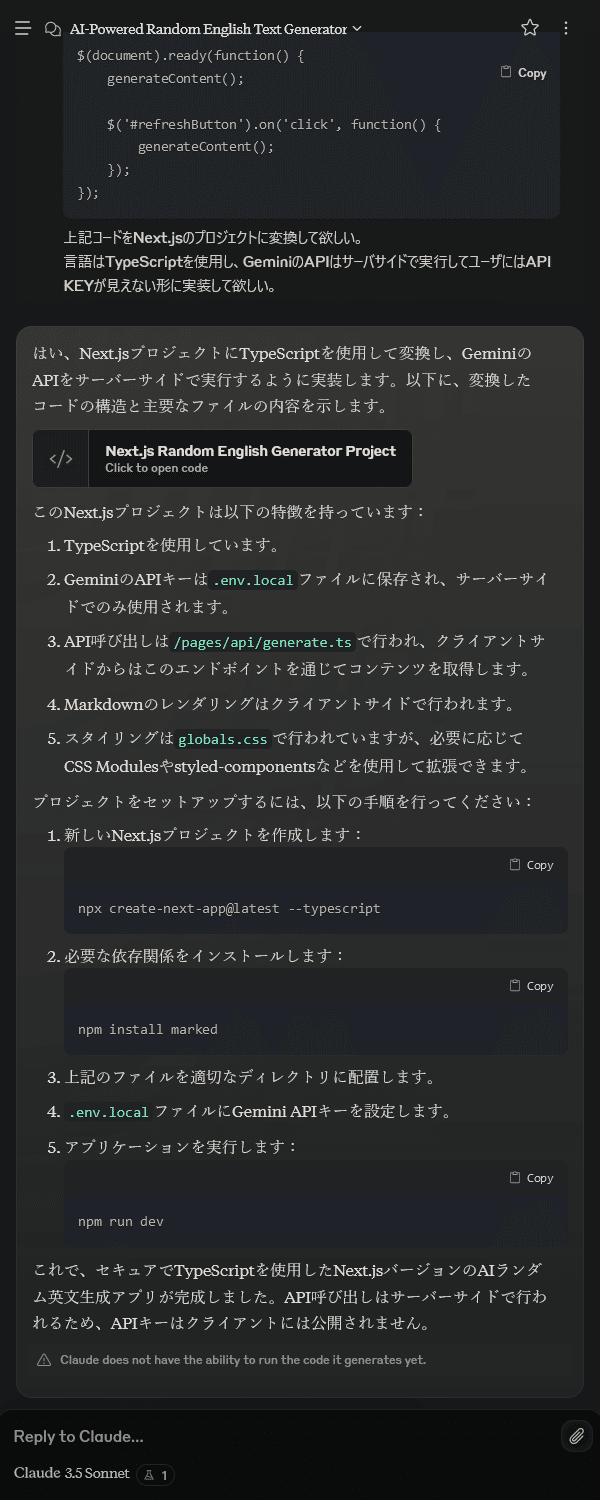
上記コードをNext.jsのプロジェクトに変換して欲しい。 言語はTypeScriptを使用し、GeminiのAPIはサーバサイドで実行してユーザにはAPI KEYが見えない形に実装して欲しい。

さくっと動く環境ができたので、あとは少しずつ手直しして行きます。
【プロンプト】
CSSがうまく適用されていないようなので確認して欲しい。
【プロンプト】
「新しい英文を生成」ボタンをセンタリングして欲しい。
デプロイ処理もClaude 3.5に作って貰う
後はこれをデプロイするだけです。GitHub Actionsを使ってVercelにデプロイするコードをClaude 3.5に作って貰いました。
【プロンプト】
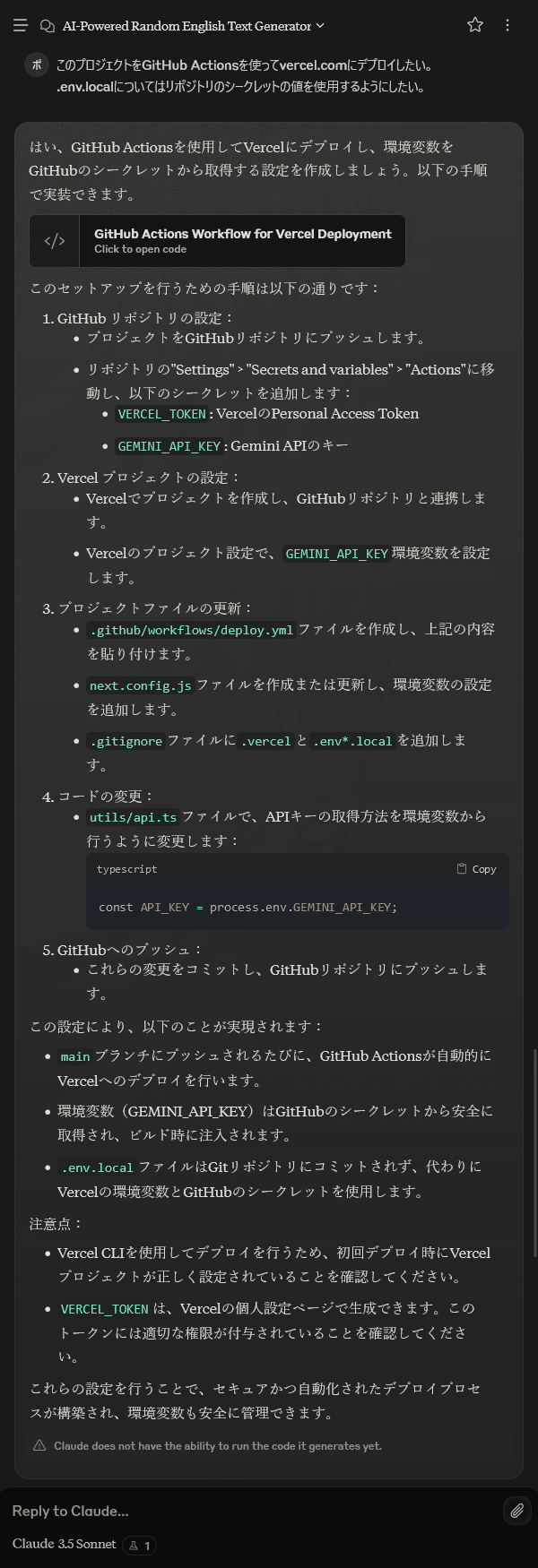
このプロジェクトをGitHub Actionsを使ってvercel.comにデプロイしたい。
.env.localについてはリポジトリのシークレットの値を使用するようにしたい。

いやー、Next.jsのアプリを作るというのはちょっと腰が重かったのですが、まさか一切コードを書くことなくデプロイするところまで行けるとは、もう私は一生プログラムを書くことは無いんじゃないかと思うぐらいです。
アプリの説明ページを作成
せっかくなのでアプリの説明ページも作ってみましょう。ここでは作成したコードをひとつのテキストファイルにまとめた上で生成AIのインプット情報として扱うやりかたで対応します。
このやり方は以下の記事を参考にしました。
上記で作成したコードの一覧をClaude 3.5にコピペすれば、その内容を読み取って対応してくれます。
【プロンプト】
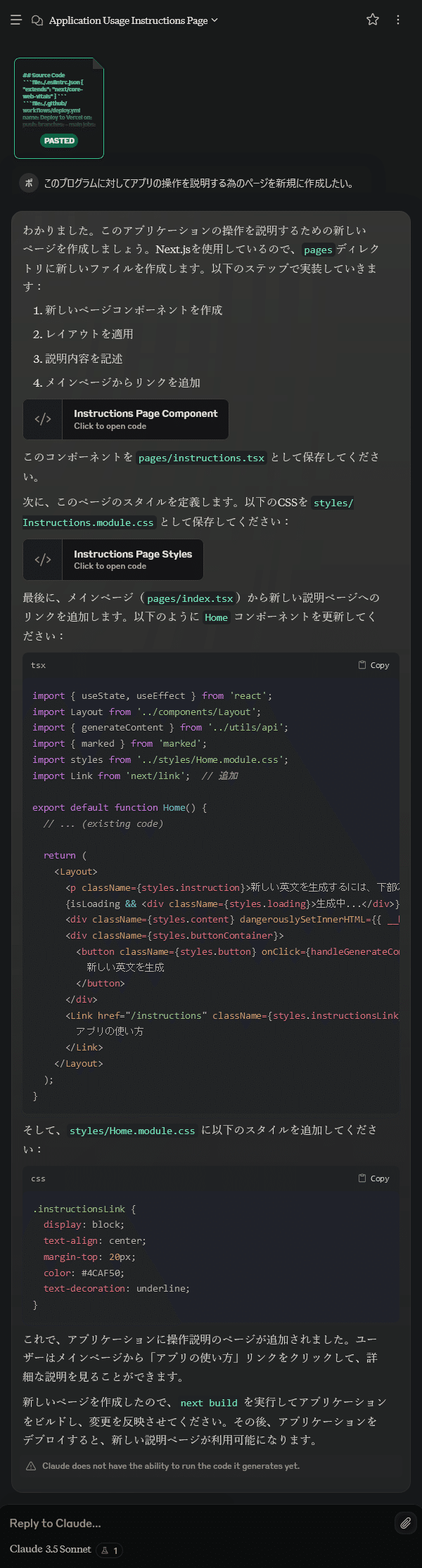
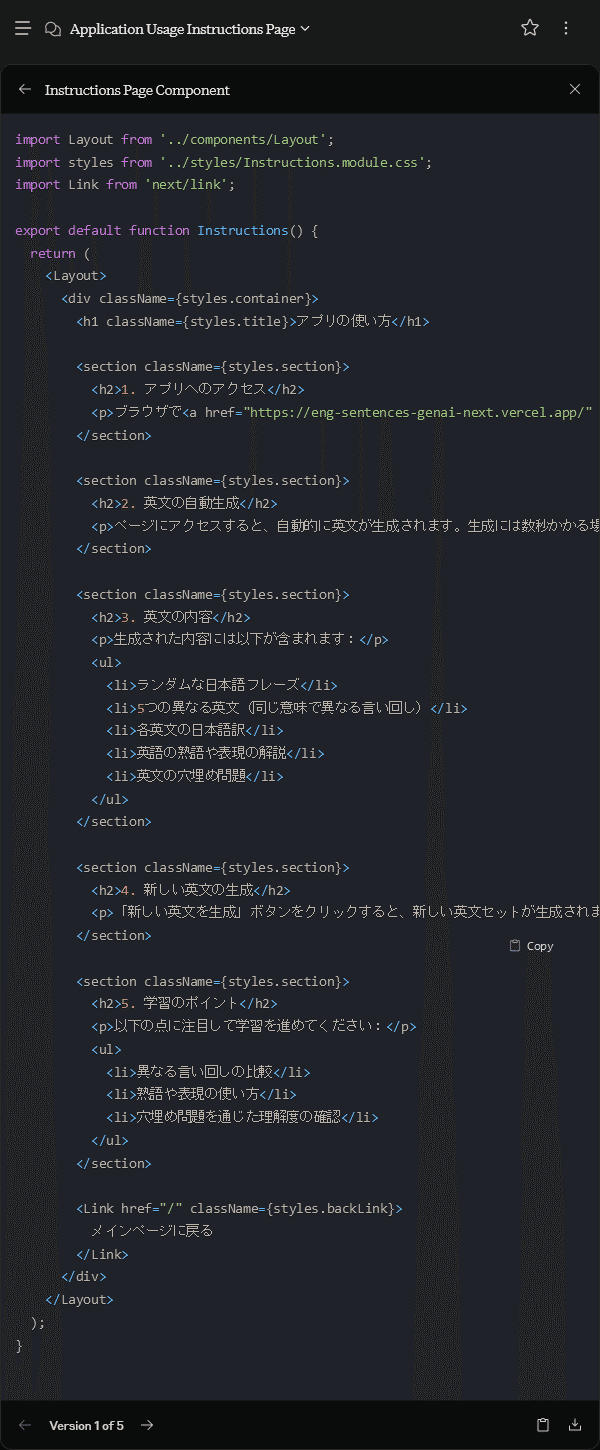
このプログラムに対してアプリの操作を説明する為のページを新規に作成したい。


これ、恐らくリポジトリ内のREADMEをベースにしているとは思うのですが、READMEに書いていないプロンプトの内容やらその他もろもろがきちんと反映されているので、Claude 3.5がちゃんとコードの中身を解釈していることが分かります。
コードのリファクタリング
最後に今まで作ったものの中に余計なものがありそうだったので、コードのお掃除も行いました。
【プロンプト】
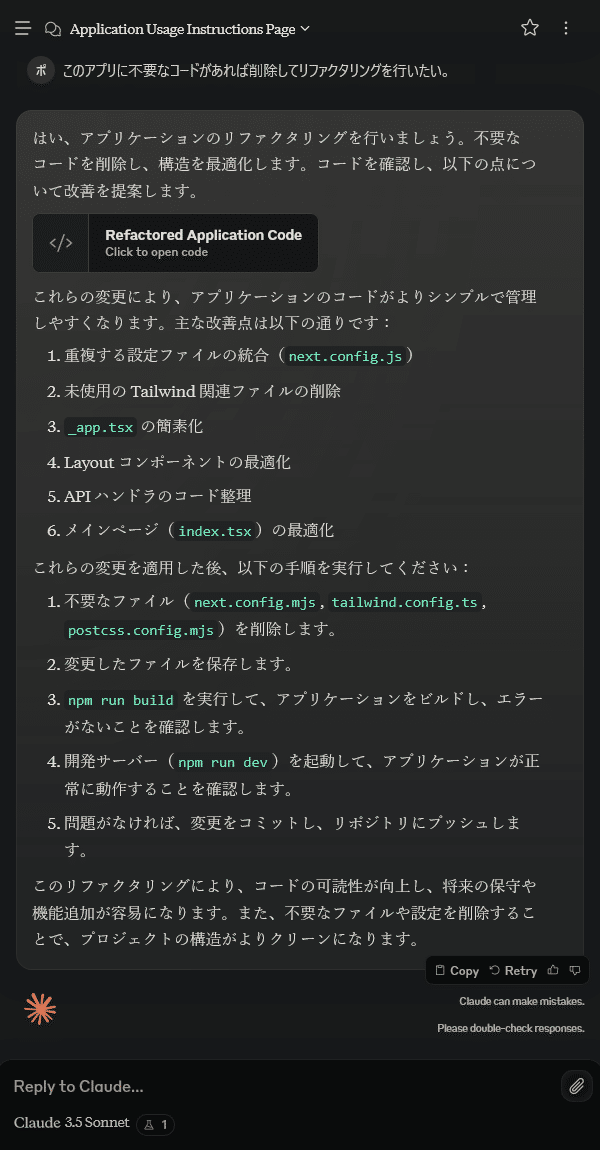
このアプリに不要なコードがあれば削除してリファクタリングを行いたい。

もうここまで来たら人がやるのはレビューして動作確認するぐらいです。
更なる改善もClaude 3.5に提案してもらう
やりたかった事は達成できたので満足なのですが、Claude 3.5に追加機能の提案ができるのか気に成ったので試してみました。
【プロンプト】
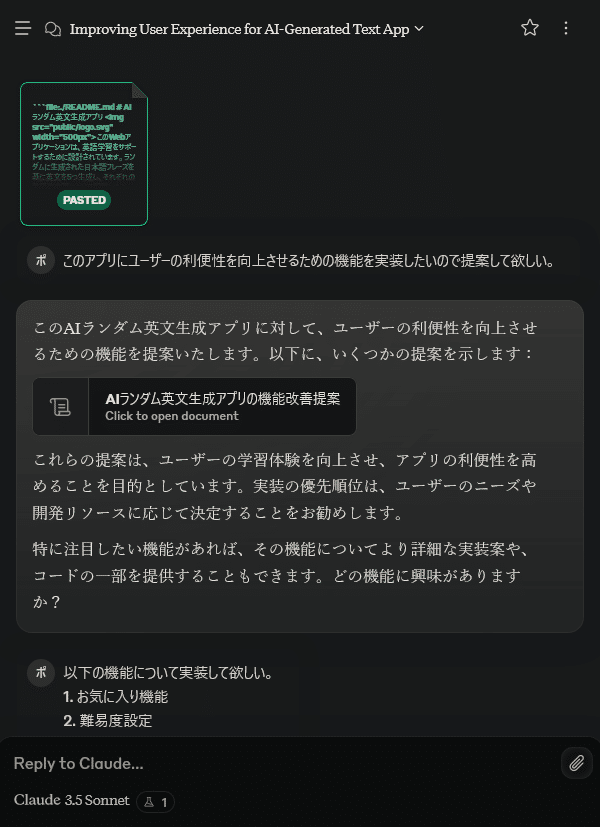
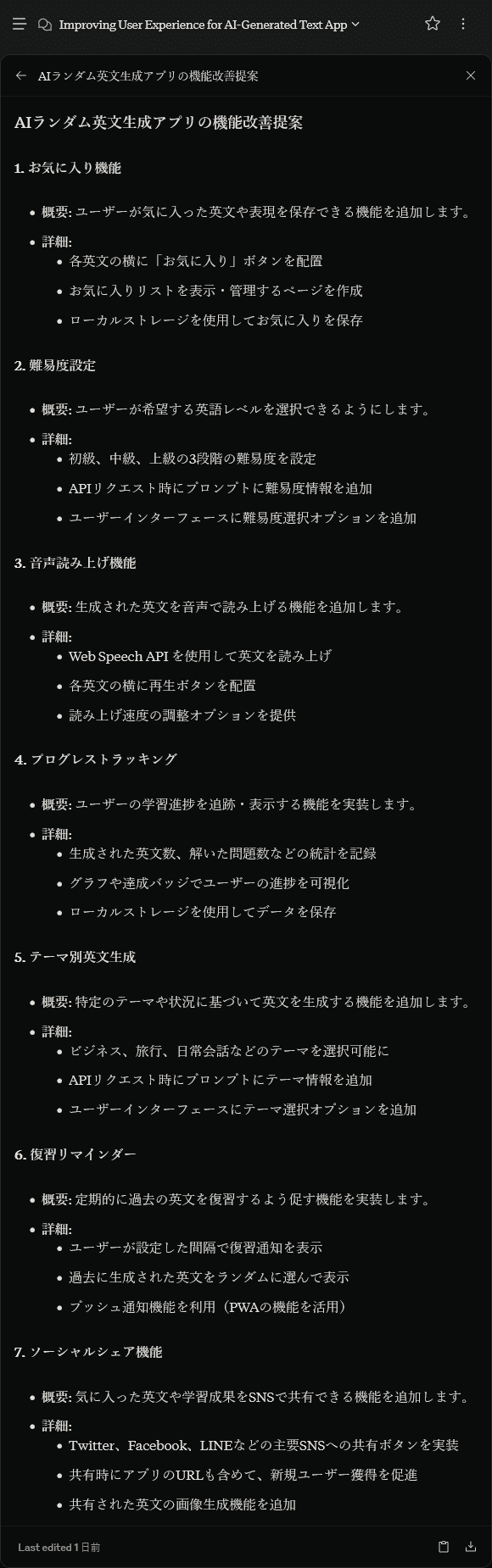
このアプリにユーザーの利便性を向上させるための機能を実装したいので提案して欲しい。


アプリの趣旨を良く理解していると思います。この流れで提案して貰った「1. お気に入り機能」と「2. 難易度設定」をそのままClaude 3.5に実装して貰いました。
出来上がったWEBアプリ
98%ぐらいClaude 3.5が作ったコードで動作しているWEBアプリがこちらになります。
動作確認しているとココはこうなっていて欲しい、というのがちょくちょく出てきますが、それらもすべてClaude 3.5に対応して貰いました。
私が行ったのは英文を作成するためのプロンプトを試行錯誤した程度で、アプリの機能的な部分に関しては本当に一切コードを作っていません。ここまで来るとWEBアプリの開発は実質ノーコード・ローコードと呼んでも差し支えない気がしてきますが、そこまで言うと・・・おや、誰か来たようだ。
因みにソースコードは以下で公開しています。
プロンプトが気になる方はこのファイルを参照してください。
さいごに
人はもっと本質的な部分に注力すべきだと思いますし、このように簡単にWEBアプリの開発ができるようになるのは喜ばしい事だと思います。
私がやりたいのはプログラミングではなく、プログラムによって得られる価値をどのように作って行くかです。プログラミングは手段であり、目的ではありません。
ただ、いくら生成AIが優秀だとは言え、土台となるアーキテクチャの理解はある程度必要だと思います。GitHub Pagesは静的ホスティングサービスであるためクライアントサイドでのレンダリングしか出来ないのに対し、Next.jsであればサーバーサイドレンダリングが出来るという仕組みの理解が無ければ行けません。
逆に言えば、その辺りの基礎知識があればアプリの実装は生成AIに任せられるという事になると思うので、今の学生達にはプログラミングではなく、それらのプログラムがどうやって動作しているのかというアーキテクチャについて勉強して欲しいですね。
ではまた。
いいなと思ったら応援しよう!