
デザイナー就活をしている方 必見!!マークアップ言語がわかるデザイナーは強い
こんにちは! ADWAYS(アドウェイズ)のデザイナーの「みやた」です。
今回は、Web・UI/UXデザイナーを志望している学生さん向けに、UI/UXデザイナーとして就職した私が「なぜ、マークアップ言語がデザイナーに重要なのか」について、初心者の方もわかるようにお話ししたいと思います!
こんな方にオススメ▼
・これから就活をする人
・Web・UI/UXデザイナーを志望している人
1:なぜデザイナーに
マークアップ言語が重要なのか

ADWAYSのクリエイティブの部署は、主に広告デザインとUIUXデザインの2つの領域に分かれています。
後者のチームに所属するデザイナーは、他職種の中でも「フロントエンドエンジニア」との関わりが強いです。
*以降、冗長表現を避けるために「フロントエンドエンジニア=エンジニア」として記載します。ご了承ください。
ーー
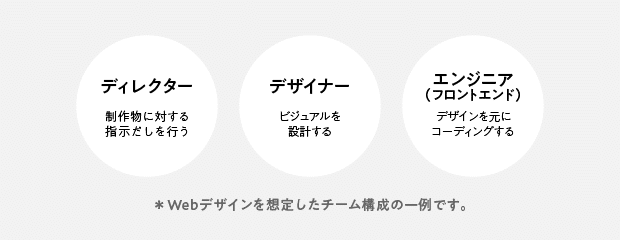
以下はチームの一例です。

この記事を読まれている方も、上記のようなチームで業務をすることがあるかもしれません。
どうでしょうか。みなさんはエンジニアの方の作業内容を理解しているでしょうか?
なんとなく分かる人も、「あぁ〜、なんか難しい文字をタイピングしてる人……?」くらいの理解度の人もいると思います。
業務では、そういった職種間の理解度の差によって、コミュニケーションにトラブルが起こる場合があります。
そのため、こういったエンジニアの方とのチームで大切なのは、近いレベルでお互いの理解を深めることです。
それはなぜなのか。
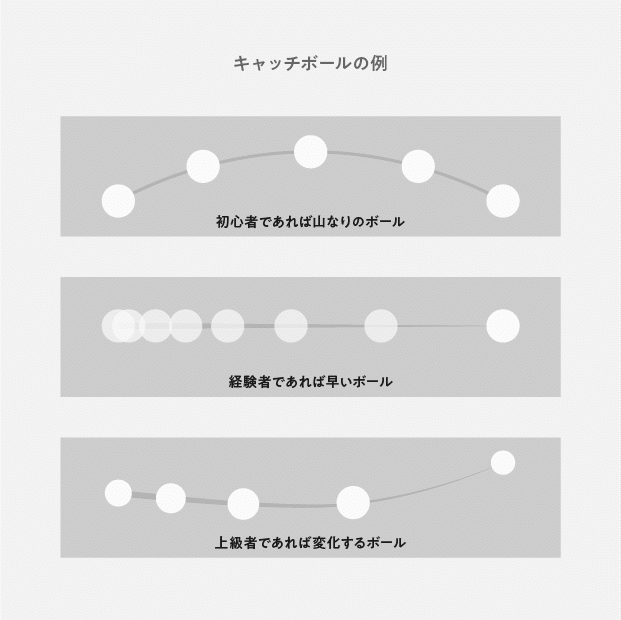
例として、キャッチボールをする場合を考えてみます。

キャッチボールをする際は、お互いのレベルに合わせてボールを投げますよね。相手が初心者の場合に一方的に早いボールを投げることはしないはず。
エンジニアとのコミュニケーションでも相手に近いレベルでやりとりできた方が、コミュニケーションが円滑になり、会話の行き違いも少なくなるでしょう。
そのため、デザイナーはエンジニア領域の理解が大切です!
自分の知らない相手側の「言葉・ルール」を知ることで共通言語をもつことができますし、それこそが良いアウトプットに繋がるのではないでしょうか。
ーー
では、エンジニア領域を理解をしているとどんなメリットがあるのでしょうか?
メリット1:言葉を理解することで、コミュニケーションがスムーズに

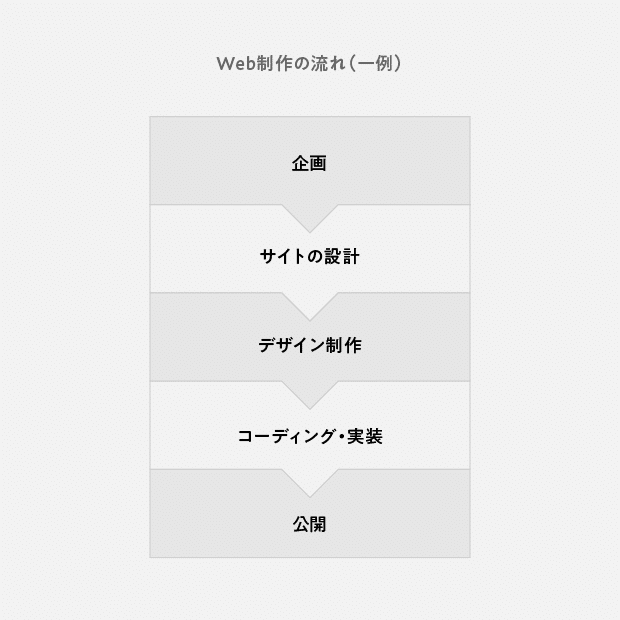
この流れの「デザイン制作→コーディング・実装」で主にコミュニケーションが発生します。
その際に、同じ意味を示したいのに異なる単語を使っていると会話にずれが生じてしまう場合があります。
例として、「灰色」という言葉を考えてみましょう!
「灰色」「#d3d3d3」はどちらも同じ色を示しているように思えますが、「灰色」は人によって感じ方が異なります。
モデルとして活躍されている「アンミカさん」の

という比喩を知っている方も多いのではないでしょうか。
◯色という表現は解釈が多岐に渡ります。
そのため、適切に伝えるためにはエンジニア側にも通じる「#d3d3d3」のようなカラーコードを理解する必要があります。
「灰色」という言葉で伝えてしまうと、相手に「それってカラーコードだと何になりますか?」という確認作業が発生してしまいます。
言葉を理解した結果として、相手の元にしっかりボールが届く。
すなわちコミュニケーションがスムーズになります!
メリット2:ルールを理解することで、相手をサポート
デザイナー同士で協業をする際は、使用するツールや言語、デザインセオリーなどに対する理解度がおおよそ同じであるため、相互にサポートしながら業務を進めていると思います。
例えばイラスト制作の現場の場合は、あらかじめ「イラストは背景・キャラクター・色を別レイヤーで制作しよう!」と伝えておけば、依頼された方はすぐにイラストデータの制作を始められるでしょう。
お互いに共通言語をもち、理解しあっているからこそスムーズに作業を行うことができます!
エンジニアの方と一緒に制作する際も同じです。
例として、デザイナーが制作したイラストデータをエンジニアへ渡す場合を考えてみます。
メインビジュアルで使う画像は、下記のどちらの命名規則が良いでしょうか?

この場合「top_mainvisual.png」が好ましいです。
「ファイル名には英語を使う」というエンジニア側のルールがあるためです。「トップページ_メインビジュアル.png」というデータを渡した場合、相手にファイル名を変更するという手間が発生してしまいますよね。
エンジニア側のルールを理解しているからこそ、相手が受け取りやすいボールを投げることができる。
すなわち、相手の作業をサポートできます。
ーー
仕事ではチームで動くことが多いので、上記の二つはとても大切になってきます。そして、チーム間のコミュニケーションを円滑にし、良いものを作るために「マークアップ言語」の学習がオススメです!
ここまで「マークアップ言語」と何度か言ってきましたが、
「そもそもそれは何……?」
そう思われている方も多いのではないでしょうか。
次は、そんな「マークアップ言語」の理解を少し深めるためのお話です!
2:プログラミングって何?
マークアップ言語から始めよう!
プログラミングとは、

だそうです。
「とは言われても……よくわからないよ……」
と思われるかもしれません。
簡単にいうと、
プログラミング=コンピューターに命令をすることです。
皆さんは「Alexa・Siri」といった音声アシスタントを使ったことはあるでしょうか?それらに命令できることは多岐に渡ると思います。
同様に「プログラミング」もできることがたくさんあります。膨大です。なので、皆さんの勉強している「Web・UI」に近いところから考えていきましょう!

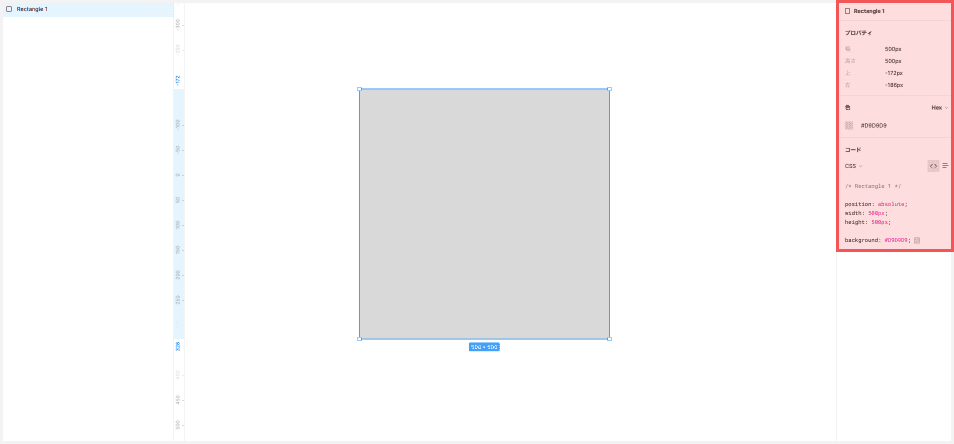
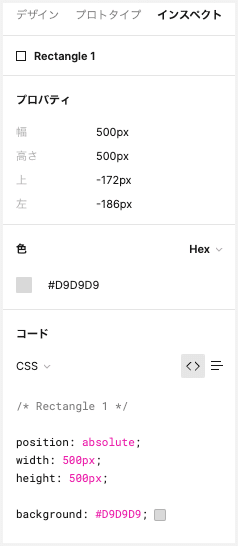
これはWeb/UIデザインで使うFigmaの画面です。

「CSS」「position: absolute;」「width: 500px;」などの見慣れない言葉がたくさんありますね。しかし、デザイナーが使うアプリケーションに表示されているということは何やらデザインと関係がありそうです。
そうなんです、関係があるんです。
みなさんは、ご自身がデザインしたものがどうやってWeb上に表示されているかご存知ですか?
もちろんPCに対して、「Hey Siri. 私の作ったデザインをWebページに変換して」と話しかけても何も起こりません。
パソコンにはパソコンが分かる言語で命令してデザインを表示する必要があります。
英語のみを話す方に日本語が伝わらない、といえば分かりやすいでしょうか。
そこで、マークアップ言語の登場です。
「マークアップ言語の登場」と聞いて「うっ……」と思ったそこのあなた!
覚えてほしい単語は2つだけです。安心してください。
HTMLとCSSです。

*正式には「HTML=マークアップ言語」「CSS=スタイルシート言語」といいますが、今回は「二つをまとめてマークアップ言語」として話を進めさせていただきます。基本的にこの二つの学習はセットで行うものなので、理解する上で問題はありません。ご安心ください。
この2つを組み合わせることで、皆さんがデザインしたものはWeb上で表示されます。
各言語の役割は下記です。

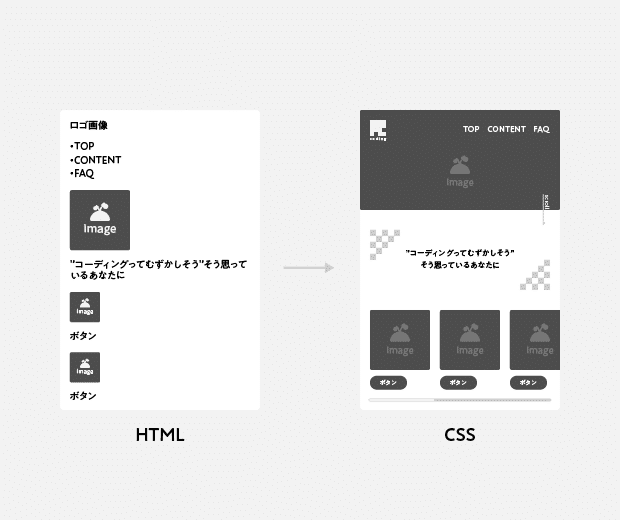
図で説明すると……

どうでしょうか?
「素材を配置する→レイアウトを組む→装飾していく」
皆さんが普段から行っているデザインの作業と似ていませんか?
この作業を行うために、
途中で出てきた「position : absolute ; 」「width : 500px ; 」といったものを使用します!
*Figmaで表示された全てのCSSを使うことは、基本的にないです。

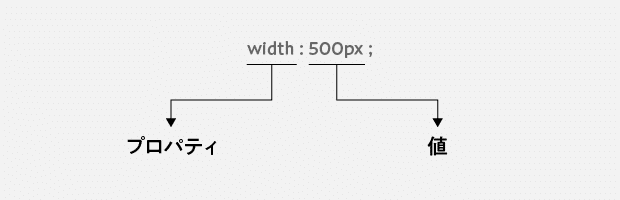
「 : の左側」を「プロパティ」と呼び、「 : の右側」を「値」と呼びます。各プロパティのおおまかな役割は下記の通りです。
position → 文字や画像の位置を指定する
width → 様々なものの横幅を指定する
もちろん、この作業をマークアップ言語を使っておこなう必要があります。しかし冒頭でお伝えしたとおり大切なのは理解です!
「なんとなくは分かったけど、理解するためには結局何すればいいの?」
そう思った方も多いのではないでしょうか。
なので次は「もし今、自分が就活生ならやってみること」についてお話しします!
あくまで一例なので、ご参考までに。
3:もし今、自分が就活生ならやってみること

この記事を読んでいただいている方の多くは、デザイナー志望だと思います。そのため、自分の就活に一番役立つことを着地点にすることが良いと思います。
とはいえ、いきなりそう言われても「Web版のポートフォリオと普通のポートフォリオは何が違うの?」そう思われた方もいるかと思います。
まずはその補足から始めます!

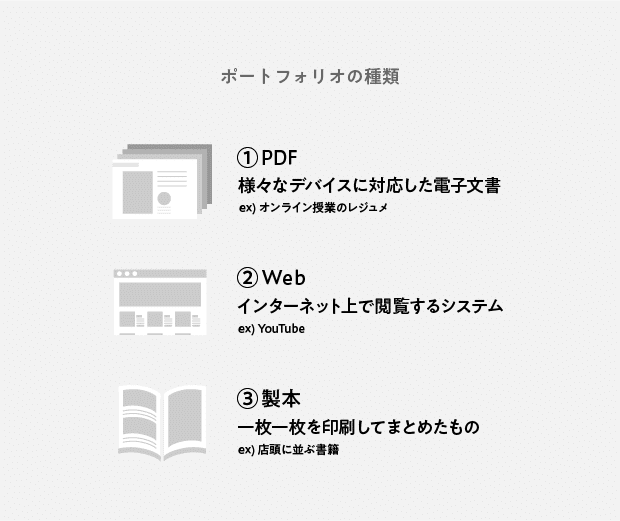
①・②と③の違いは「デジタル or アナログ」です。では「①PDF」と「②Web」の違いはなんでしょうか?
違いは大きく分けて3つあります。
1つ目、インターネット接続の必要性。
PDFは一度ダウンロードをすれば、ネット接続がなくても閲覧できます。
Webではネット接続が必要です。
2つ目、見せ方のバリエーション。
PDFは電子文書なので、静的な物を作ることに特化しています。それに対してWebは、動的なものも作ることができるため表現の幅が広がることが期待できます。
3つ目、制作方法。
Webで作る際はコードエディターというものを使います。
「VisualStudioCode」というツールが有名なので、下記にリンクを記載しておきます。
弊社のロゴガイドラインをPDFの参考として、Creative WorksのページをWebの参考として記載しておきます▼
PDF:https://www.adways.net/pdf/ADWAYS_LogoManual.pdf
Web:https://adways-creative.net/work/
VisualStudioCode▼
https://azure.microsoft.com/ja-jp/products/visual-studio-code
ここまで、かなりざっくりではありますが、簡単にポートフォリオについて話させていただきました。
では、その複数あるポートフォリオからWeb版を作るメリットはなんなのでしょうか?
ーー
Web版ポートフォリオ作成のメリット
①マークアップ言語の理解が深まる
→言葉として知っていることと、実際に手を動かして作ってみることの間には理解量に大きな差があります。Web版のポートフォリオの作成を通し経験を積むことで、マークアップ言語に対する理解を深めていきましょう!
②px単位でデザインを考える意識が身に付く
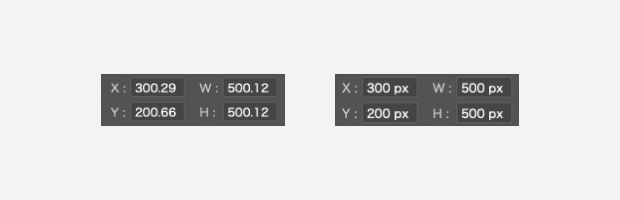
→コーディングをする際は位置情報を数値で正確に指定する必要があります。中盤で「width : 500px ; 」というのが出てきたのを覚えているでしょうか?これが整数である理由は、コーディングで小数点を含むものは基本的に再現できないからです。
そのため、デザインの時点で下記のような、整数で揃っている数値にしておくことが望ましいです。(整数にできない場合もあります)
レイアウト時、余白に統一感が増すため、自分のアウトプットがより洗練されたものになることも期待できます!

③ポートフォリオのバリエーションが増える
→PDFとWebサイトの2つがあることで、志望する企業様に合わせたものを提出することができます!
ーー
私が就活生だったときは「スキルアップとポートフォリオ作りを並行して行う難しさ」を日々痛感していました。
そのため、同じような悩みを抱えている方には「Web版のポートフォリオを作ってみる」ことが一つの解決策になると思います!
ここまでを読んで「なんとなく学習してみたくなった!」という方のために、次の章ではオススメの学習法を紹介させていただきます。
4:何から始めればいいの?
マークアップ言語の学習方法
今回は、Progateというサービスを使った学習方法を紹介したいと思います。
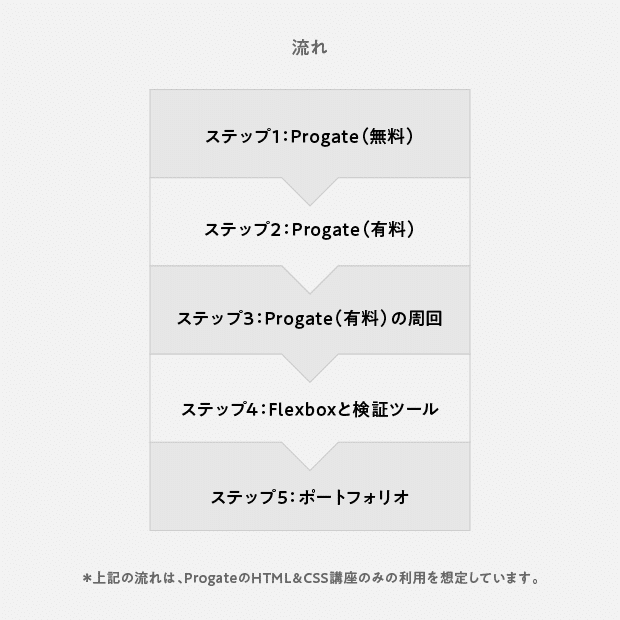
大まかな流れは「Progateで基礎スキルを身につける→その他ツールの理解→制作」といったものです。

ステップ1:Progate(無料)
Progateには無料講座と有料講座があります。
無料講座でHTML&CSSの基本的な内容を知ることができるので、まずはそちらをやってみましょう!スライド資料による解説と回答付きなので、つまずいても確認しながら作業を進めることができます。
ここでの目的は、とりあえずやってみることです。
STEP1をやるだけでも「聞いたことある」から「なんとなく知っている」へ理解度が変化するのでご検討を!
https://prog-8.com/
*有料プラン:¥1,490/月
*2023年6月15日 現在
ステップ2:Progate|HTML&CSSを一周する(有料)
「有料なのか……お金払いたくないな……」
と思われる方も多いと思います。
もちろんYouTubeに無料で学べる動画もたくさんあるので、そちらを使って学習することもできます。私も利用したことがあります。
しかし、デザイナー志望の方からするとコーディングの学習はハードルが高いと思います。
そのため、挫折してしまう可能性も同時に上がります。
私は実際そうでした……
なので、一瞬だけ課金をして学びたいことだけ学ぶ、というのをオススメします。お金を払うことで自分に発破をかけます。
有料コースが利用できるようになったら、中級編〜上級編までの学習レッスン・道場レッスンを終わらせましょう!
ここで大切なのは、答えを見ながらでもいいので終わらせることです!
基礎的な内容とはいえ一回で完璧にはなりません。
全体的な知識を満遍なくつけることが、このSTEPの目的です。
*Flexboxという講座がありますが、そちらはSTEP4で触れます。
ステップ3:Progate|道場編の周回(有料)
有料編を一周したことで、「なんとなく知っている」から「知っている」に感覚が変化してきているのではないでしょうか。
「まだ、そうはなっていないかも」という方は、焦らずにSTEP2を復習してみてください!
少しずつ知識をつけていくことが大切です。
ここでの目的は回答を見ずにコードを書けるようになることです。
やることはSTEP2で終了した道場編の周回です。
学習編は分からなくなった場合の振り返りとして利用するのがいいと思います!
周回するため恐らく飽きがくると思いますが、私は自分でコードを書き切るという経験が大切だと考えています。
一度書き切ると、自分で分からないことが出てきても自己解決できる能力が高まるからです。
デザインを学ばれている方の周りには、コーディングに詳しい方がいない場合もあると思うので、挫けないためにも自己解決できる能力を身につけておきたいですね。
ステップ4:Flexboxと検証ツール
「Flexboxのレイアウト方法」と「検証ツール」の紹介をさせていただきます。
ここでの目的は自主制作のための準備です!
細かい話は割愛しますが、
Flexboxは柔軟なレイアウトを組むためのレイアウトモードです。Progateの「HTML&CSS Flexbox編」で学習することができます!
検証ツールはコードを確認するためのものです。Googleで検索すると有用な記事が多く出てくるので、そちらを参考にしてみてください!
(Progate内にも解説があります▼)
https://prog-8.com/docs/html-dev
この2つの理解が深まったら自主制作に入りましょう!
*「Flexbox」はレイアウトのためのモード、「検証ツール」はブラウザに搭載されているツールです。両者は別物なので、学習の際は混同しないようにご注意ください。
ステップ5:自主制作(Webポートフォリオ)
ここまではProgate内でコードを書いていましたが、自分でコードを書くためのツールを用意する必要があります。
中盤でも説明させていただいた、以下のVisualStuidoCode という無料のツールがオススメです。
VisualStuidoCode▼
https://code.visualstudio.com/
あとは、このツールの中で自分が作りたいものを作っていくだけです!
その際に分からないことが出てくると思いますが、焦らず一つずつ疑問を解消していくことが一番の近道です。
今回の記事は、細かい作り方を解説するものではないので省きますが、STEP4まで行えた方は自分で調べて作品を作り上げていくことができると思います!
おわりに
弊社の「デザイナー」と「フロントエンドエンジニア」が協業するケースを例として、お話しをさせていただきました。

デザインを学んでいる方にとって、「マークアップ言語」はハードルの高い分野かもしれません。デザイン系の学校では深く習わない分野だからです。
しかし、周りの友人が手をつけないような、少し難しい勉強をすることでライバルとの差別化が図れると、私は考えています!
ーー
最後に少し補足しておきます。
実は「マークアップ言語」と「プログラミング言語」は別物です。詳しくは省きますが、この二つを組み合わせて多くのWebサイトが作られています。
しかし、「プログラミング言語」の学習を始める際は、初心者でも理解しやすい「マークアップ言語」から始めるのが王道です!
「マークアップ言語、やってみようかな!」
そう思っていただけた方は、ご自身に無理のない学習方法で頑張って下さい!
ということで、今回の記事はここまでとなります。
ADWAYS CREATIVEのnoteでは、今後もデザインノウハウを含め様々な情報を発信していく予定です。最後までご覧いただき、ありがとうございました!
・・・
『デザインの力で課題解決に取り組む』ADWAYSクリエイティブチームでは、同じ志を持つ仲間を探しています。
(その他に関するお問い合わせはこちらにお願いします )
今後も、noteやTwitterでメンバーや環境、取り組んでいることなどをお届けする予定です。ぜひチェックしてみてください!
