MusicBeeプラグイン開発#2
公式のチュートリアルをそのままなぞっています。
公式のチュートリアルは
1 Starting Steps
前回は→ 1.1 Required Downloads
ここから→ 1.2 Opening the example project
2 Setting up Visual Studio to work with MusicBee
2.1 Linking the plugin with MusicBee
2.2 Adding the Build Event Arguments
2.3 Running the Plugin
2.4 Check the Plugin In MusicBee
ここまで→ 2.5 Final Note
これ以降はおまけなのと工事中になっている記事なので解説は省きます。
3 Adding a User Interface
3.1 Adding A Form
3.2 Adding A Menu Item To MusicBee
3.3 Give the button something to do
4 Other Simple MusicBee API Interactions
1.2 Opening the example project
ダウンロードした、プラグインのソースを適当なところで解凍します。
解凍すると以下のようなファイルとフォルダーが展開されますので
ファイル拡張子が"sin"になっているファイルをVisual Stadioで開きます。
※Visual Stadioインストールすると関連付けられるので、エクスプローラーからはダブルクリックでOKです。

Visual Stadio 2019であれば警告などはなく読み込まれます。
2 Setting up Visual Studio to work with MusicBee
2.1 Linking the plugin with MusicBee
正しく、Visual Stadioで読み込まれたら"TestCSharpDll.cs"というファイルを開きます。
修正する箇所は3つです。※特にプラグインの起動を確認するだけであれば必要はないです。

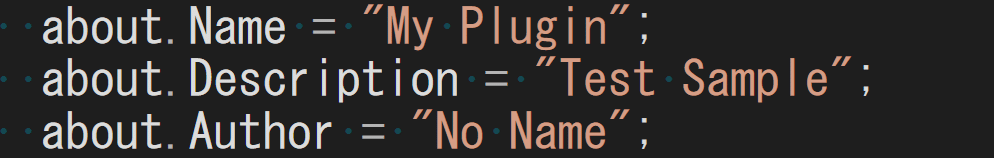
今回は以下のように書き換えました。

ファイルの修正は以上です。
次に行うのは、プラグインの動作確認を行うためには、"MusicBee"自体が必要になります。
ここではテスト用にインストールした"MusicBee"をソリューションに加えることをします。
Visual Stadioの"ファイル"→"追加"→"既存のプロジェクト"とたどり、テスト用にインストールした"MusicBee"の実行ファイル"MusicBee.exe"を選択します。
選択すると、ソリューションエクスプロラーに以下のように追加されます。
正しく追加されたら、追加された"MusicBee"を右クリックして"スタートアッププロジェクトに設定"でスタートアップにします。
これをしないとプラグインだけでは動かないので必要な作業です。

2.2 Adding the Build Event Arguments
最後に行う設定は、プラグインをビルド(ソースコードから実行可能な形式に変換する)したときに、出来上がったプラグインを指定の場所にコピーするように設定を追加します。
具体的には、ソリューションファイル(ファイル拡張子がsinになっているファイル)のプロパティを開いて、"ビルドイベント"の"ビルド後"の欄に
copy /Y "$(TargetDir)*.*" "ここはテスト用にインストールした先にあるPluginフォルダ"
チュートリアルでは
copy /Y "$(TargetDir)*.*" "C:\Program Files (x86)\MusicBee\Plugins"
と普通にインストールした場合の先で示されていますが、
テスト用には違うところにインストールすることになるので
テスト用にインストールした先のPluginフォルダを指定します。
以上で設定することは終わりとなります。

2.3 Running the Plugin
いよいよプラグインをビルドして動かします。
これまでの設定が終わっていれば、Visual Stadioでプラグインをビルドします。
"ビルド"メニューから"ソリューションのビルド"や"ソリューションのリビルド"を選択します。
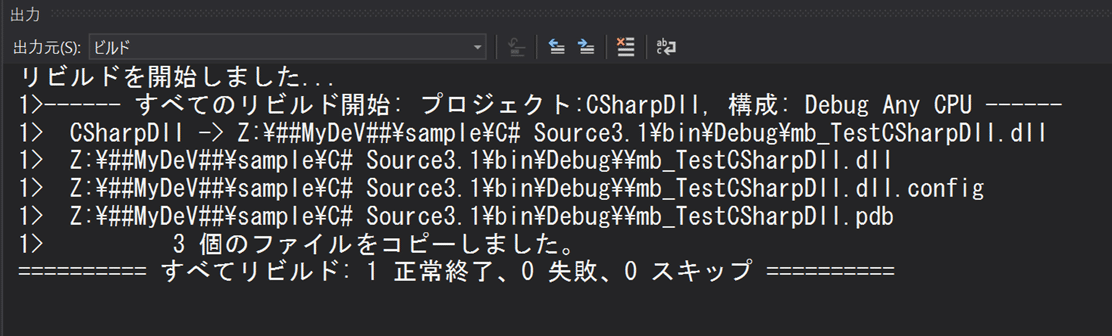
ビルドが行われエラーがなければビルドイベントで追加した通りに結果(プラグイン)がコピーされます。

正しくプラグインがビルドされコピーされたら、Visual Stadioからデバック開始などで実行します。
2.4 Check the Plugin In MusicBee
実行するとスタートアッププロジェクトに指定した、テスト用にインストールした"MusicBee"が起動します。
作成したプラグインはこの時"MusicBee"によって読み込まれています。
正しくプラグインが読みかまれたかは、
"MusicBee"の"編集"→"設定"→"プラグイン"を開くと、今回作成したプラグインが正しく読みかまれているか?を確認できます。

2.5 Final Note
この章の説明は、プラグインを作るときはテスト用に"MusicBee"を別にインストールしなさいといった説明です。
"3 Adding a User Interface"でユーザーインタフェースを追加することの説明がありますが、作りたいプラグインではもう少し違ったインタフェースでの操作となるので、このnoteでの解説はここまでとします。
次回は、具体的なプラグインを作っていくことについての記事になります。
いいなと思ったら応援しよう!