
Photoshopの基本!切り抜きテクニック
みなさん、お疲れ様です!
Photoshop クリエイターのもりっちです。
本日は、Photoshop を使う方なら誰しもが使うテクニック、画像の切り抜き方法について解説していきたいと思います。
【こんな方にオススメ!】
・Photoshop を始めたばかりで、使い方がよくわからない。
・インストールしてみたけど、何ができるの?
・これから Photoshop を使えるようになりたい!
・Photoshop を使って画像編集スキルを身につけたい。
みなさんは、普段 Youtube のサムネイルなどを見ていて、この写真どうやって切り抜いてるんだろう?宇宙の背景に人がいるの変なの~など今では当たり前になっていますが、画像を切り抜いて変な背景と組み合わせた画像をよく見ると思います。

この変な画像を作成するにも、Photoshop の切り抜きテクニックを使うことで、誰でも簡単に作成することができます。
それでは、さっそく Photoshop を使った画像の切り抜きテクニック3選を紹介していきます!
今回は、シンプルで簡単な切り抜き方法を紹介していきます!
(切り抜きって誰でもできるけど、こだわると奥が深いのです…)
簡単な切り抜き方法3選
1.クイック選択ツール で切り抜こう!
今回は以下の画像を使用して切り抜き方法を紹介していきます。

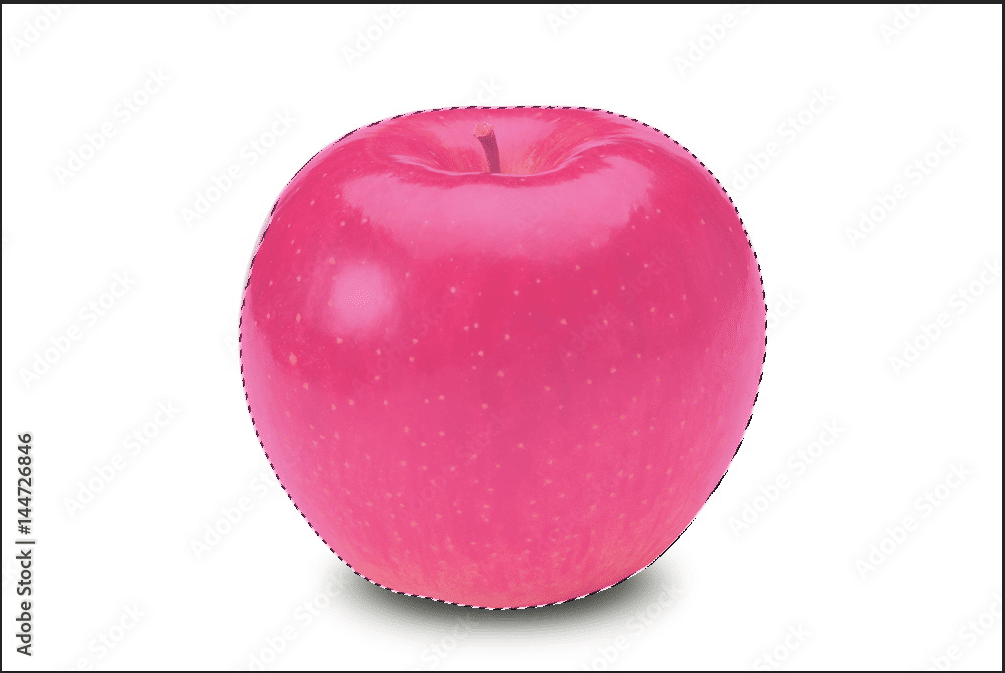
まずは、今回切り抜く対象となるシンプルなリンゴの画像を用意します。
Photoshop で切り抜くツールといえば「クイック選択ツール」です。

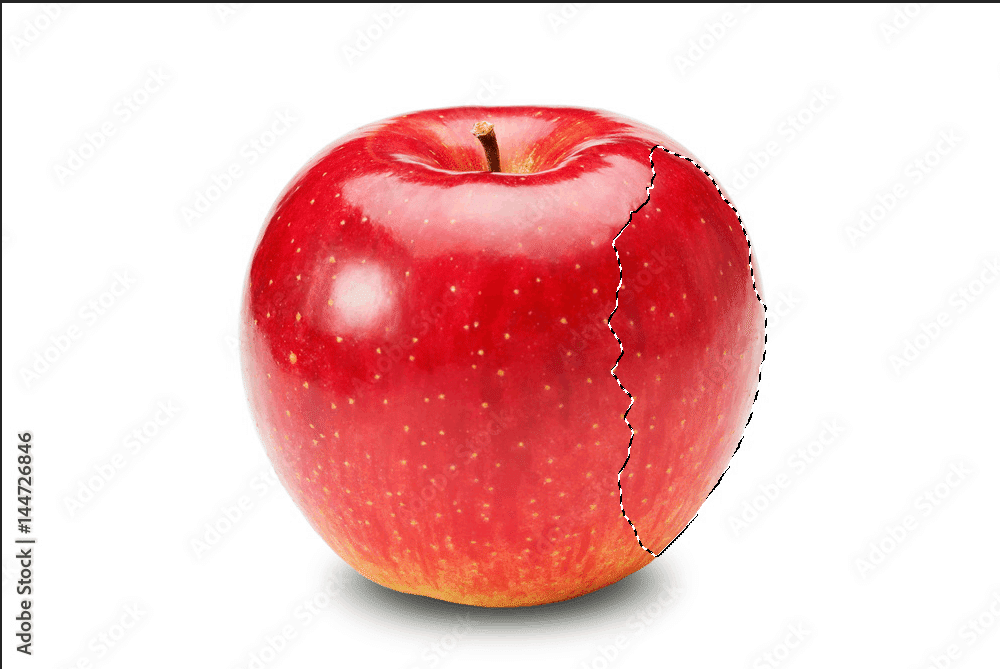
選択後、切り抜きたい画像をなぞることで、その画像の輪郭に沿ってある程度切り抜き対象が選択することができます。

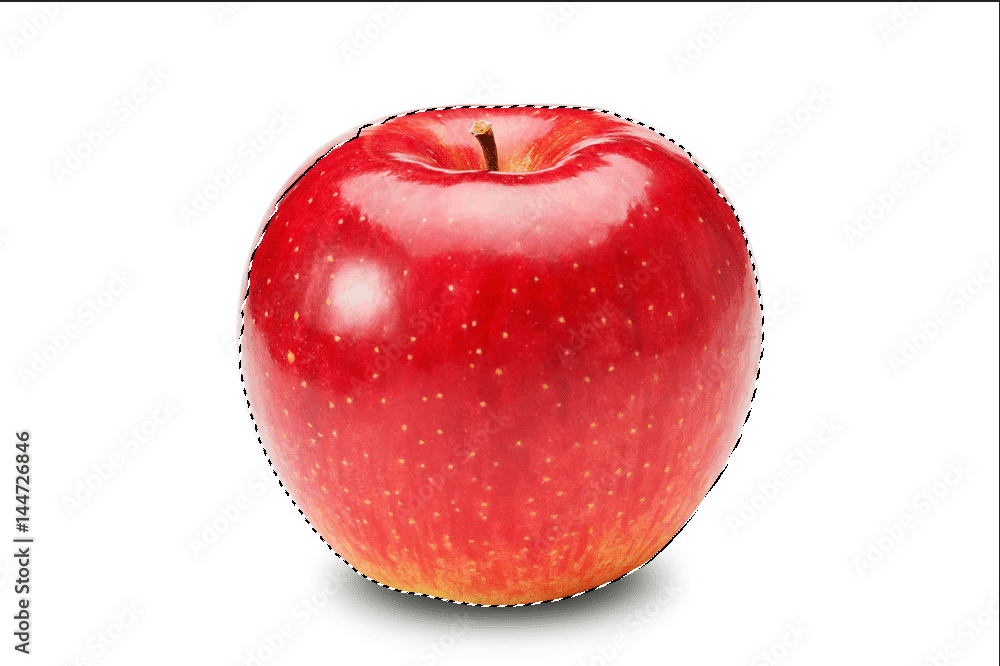
ざっくりリンゴ全体を選択するとこんな感じになります!
(細かい選択範囲については、あとから手直しできます)

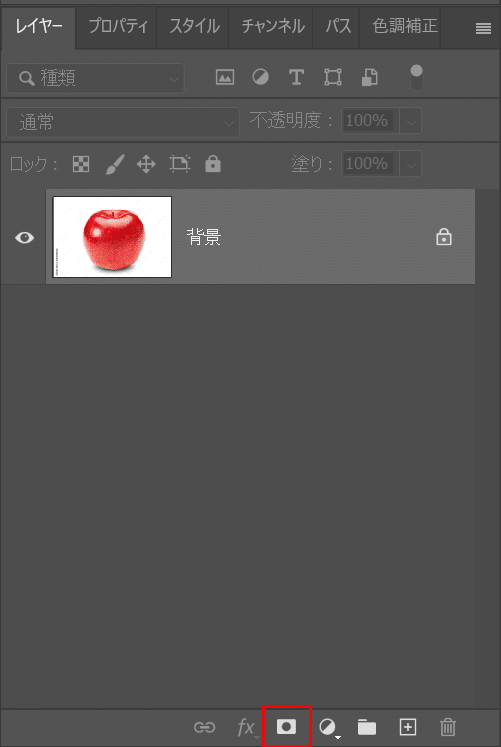
ざっくりと選択範囲が選択できたら、「レイヤーマスク」を選択して画像を切り抜きます!
ちなみに「レイヤーマスク」はこのマークになります。

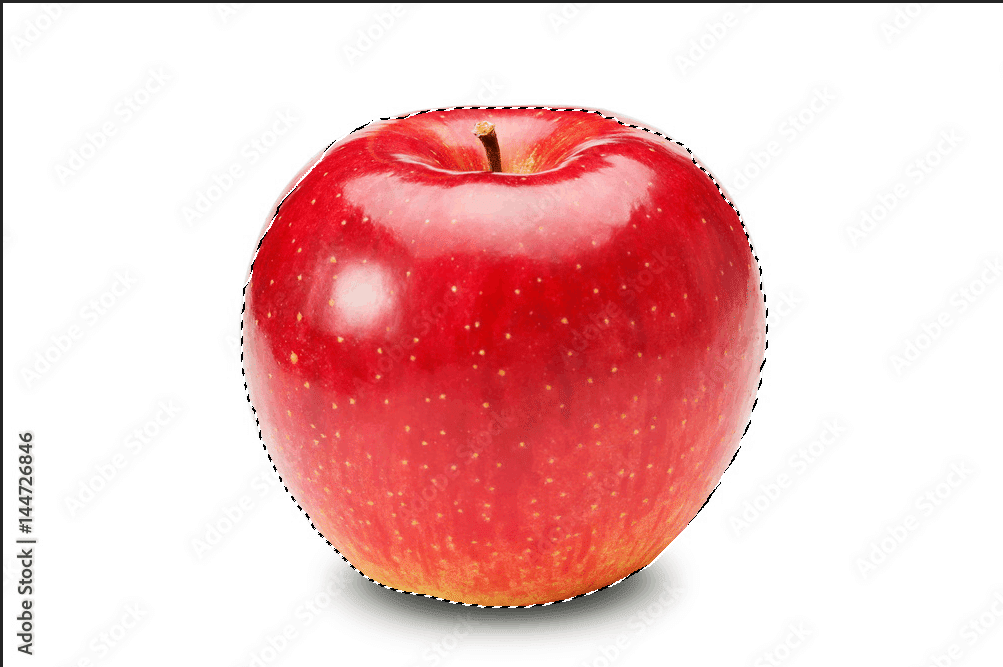
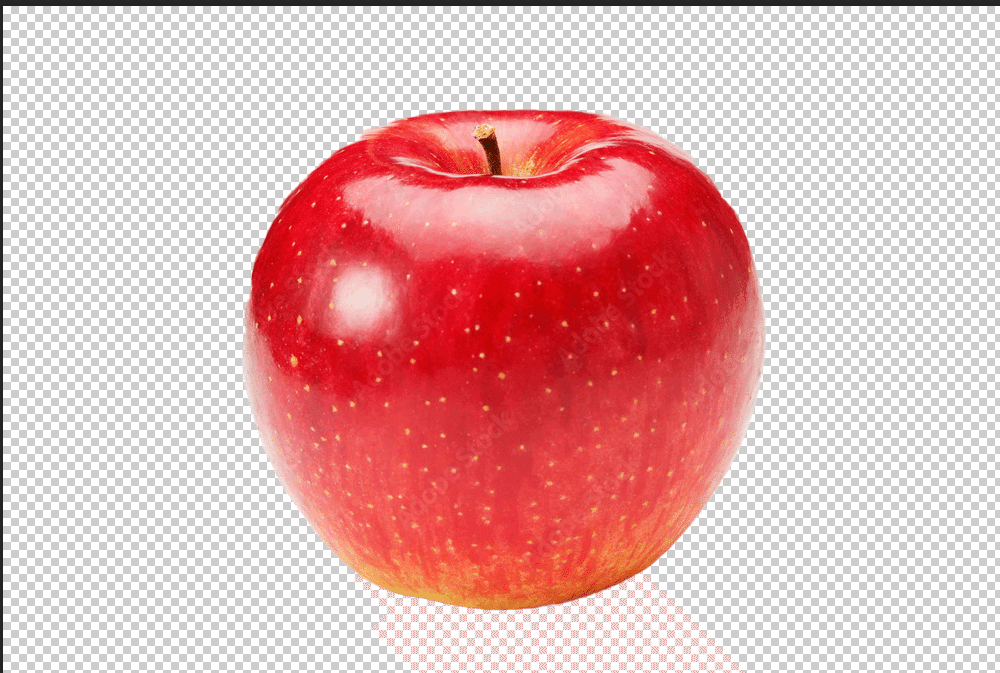
「レイヤーマスク」をクリックすると、選択した範囲意外の箇所が透明に!

基本的な切り抜き方法は以上になります!
続いてはもっと楽に画像を切り抜く方法をご紹介していきます。
2.クイック選択ツールの「被写体を選択」は最強!
先ほどの「クイック選択ツール」の方法もさらに楽に画像を切り抜く方法をご紹介します。
まずは、先ほどと同様に「クイック選択ツール」を選択します。
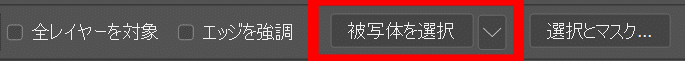
以下スクショのようにある、「被写体を選択」をクリックすることで一瞬でリンゴの輪郭に沿って、ざっくりとリンゴ(被写体)を選択してくれます。


上記のように、選択範囲が選択できたら「レイヤーマスク」を使って切り抜きます。

最後にもう1つ!切り抜くテクニックをご紹介したいと思います。
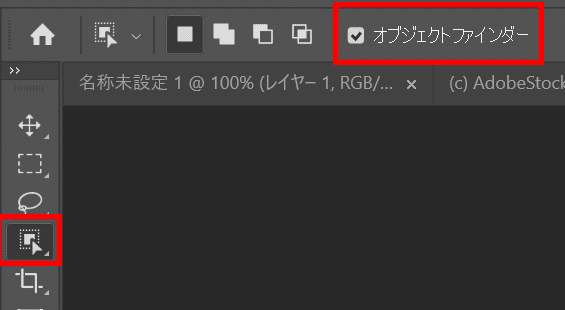
3.「オブジェクト選択ツール」の「オブジェクトファインダー」で時短切り抜きしよう!
最後3つ目のテクニックは一番時短で切り抜きを行いたい方にオススメの方法になります。
その方法は!「オブジェクト選択ツール」の「オブジェクトファインダー」を使った切り抜き方法になります。
場所とアイコンはここ!
※ 先ほど「クイック選択ツール」のアイコンを長押しすることで、「オブジェクト選択ツール」を選択することができます

こちらはなんと!物体(オブジェクト)をワンクリックで切り抜き範囲を指定してくれます。
こんな感じ、、、


ここまでできればあとは簡単!
「レイヤーマスク」を選択することで画像の切り抜きは完了です!
おわりに…
みなさんいかがでしたでしょうか?
今回は Photoshop 基本テクニックである切り抜きテクニック3選についてご紹介してきました!
今後 Photoshop を使って、副業をしてみたい!や画像加工をしていきたい!という方にとって、必須のテクニックになると思うのでマスターしてみてください。
今後も Photoshop に関するテクニックを紹介していくので、ぜひ他の記事もご覧いただけますと幸いです。
それでは、また次回の記事でお会いしましょう~
