
モザイク加工しよう!Photoshopテクニック
みなさん、お疲れ様です!
Photoshop クリエイターのもりっちです。
今回は、私がよく使う Photoshop テクニックである「モザイク加工」の方法についてご紹介をしたいと思います。
普段、note で記事を作成する際に、スクショを使っておりますが、そのスクショの個人の情報が含まれる場合、隠す必要があります。
そのときに、毎回使っているテクニックが「モザイク加工」になります!
みなさんもこのテクニックを身に付けることで、会社の資料作成などで「モザイク」をかけたい場合に役に立つので、知識としてだけでも覚えておいてください!
1.Photoshop の「モザイク」ってどれくらい隠せるの?
まず、みなさんが一番気になる「モザイク」かかり具合についてご紹介したいと思います。
今回の元画像はこちらになります!

こちらの画像のスタンプ「TOP SECRET」の部分に「モザイク加工」を加えていきたいと思います。
いくらでも「モザイク加工」を強くすることはできますが、こんな感じにモザイクをかけることが可能です。

このようにしっかりと「TOP SECRET」の文字を隠すことができます。
また、モザイク加工の方法は複数あるため、それぞれの方法についてもご紹介していきます。
2.「モザイク」ツール使って加工してみよう!
まず、1つ目の「モザイク加工」方法として、王道の「モザイク」ツールを使った方法をご紹介していきます。
「モザイク」は画像全体にかけることもできますが、大体みなさんも一部分だけに「モザイク」をかけたい!ということが多いと思います。
そのため、まずはモザイクをかける部分の選択からしていきます。
正直、選択方法については選択する対象物によって適切なツールが異なります。
主に使用するツールは以下の通りです。
・クイック選択ツール
・選択ツール(長方形、楕円形等)
人物や物体に対して「モザイク加工」を行う場合は、切り抜きの時同様に「クイック選択ツール」を使って、対象物を選択すると楽に選択することが可能です。
「クイック選択ツール」に関しては、以下の記事で詳しく使い方を解説しておりますので、ぜひ併せてご覧ください!
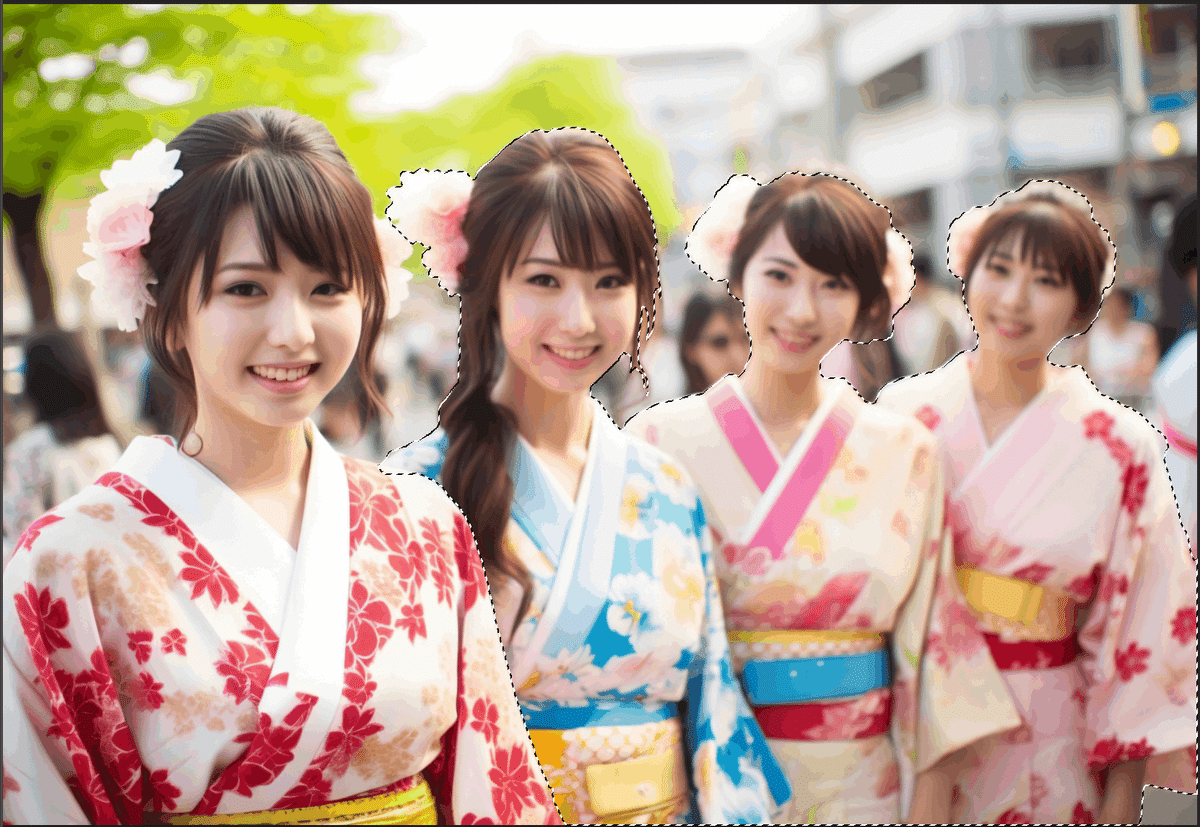
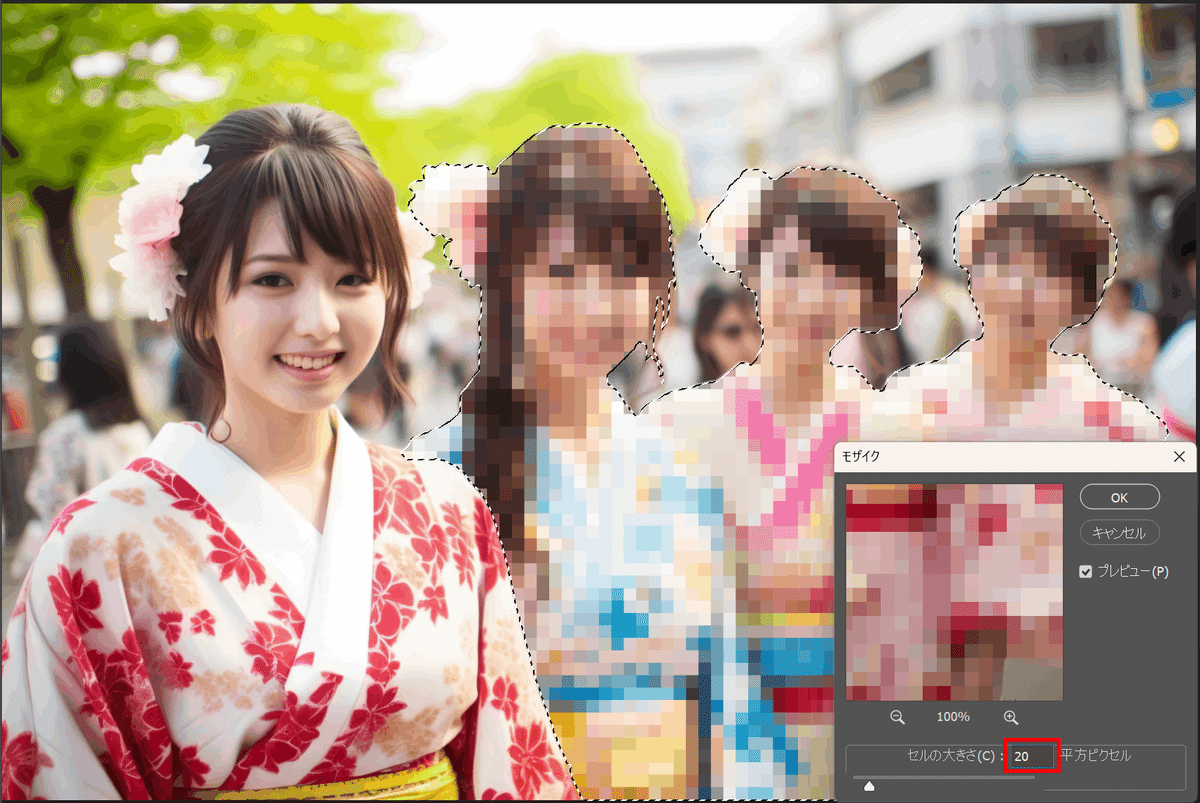
今回はこちらの画像に対して「クイック選択ツール」を使って「モザイク加工」を行っていきます。

今回は、一番手前の女性のみを見えるようにするため、他3人の女性に対して「モザイク加工」を行っていきます。
以下のように、3人の女性を選択します。

対象の人物が選択できたら、次は「モザイク」ツールを使って実施にモザイク加工をしていきます。
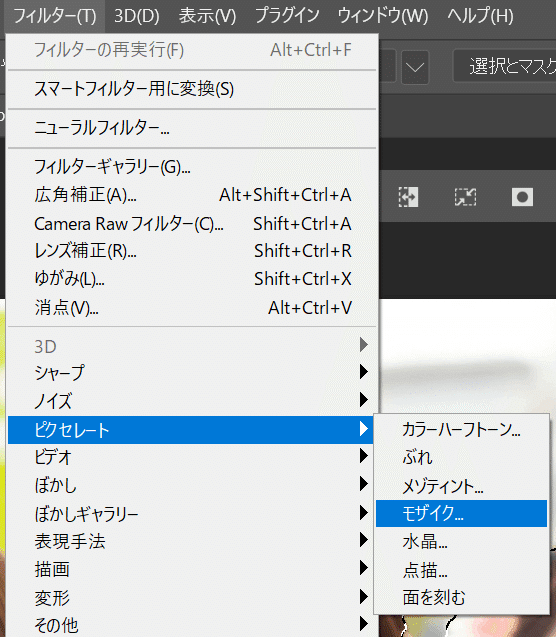
「モザイク」ツールの箇所は「フィルター」タブの中の「ピクセレート」→「モザイク」に存在しています。

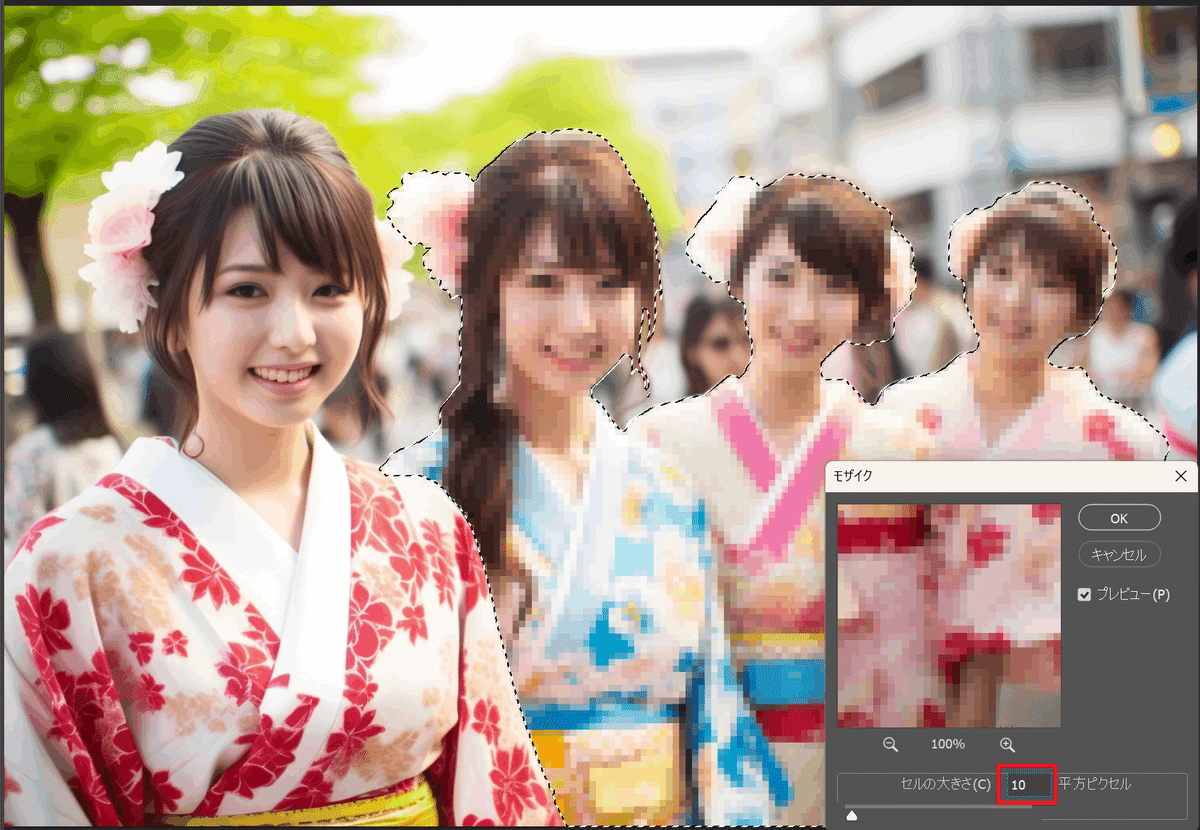
「モザイク」ツール選択後、以下スクショのような画面になります。
モザイク加工の対象のサイズにもよりますが、個人的には10平方ピクセルで丁度よく「モザイク加工」が行えると思います。
セルの大きさの数値を大きくすると、それだけモザイクは強くなります。


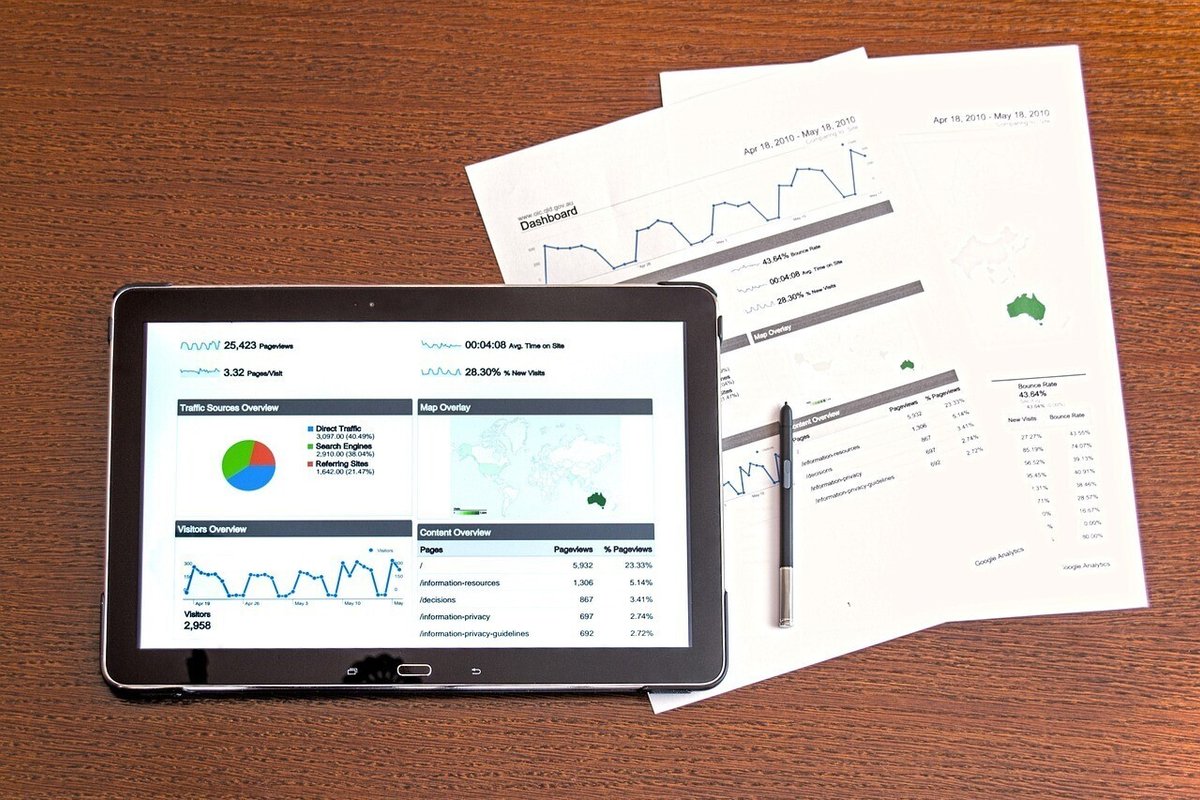
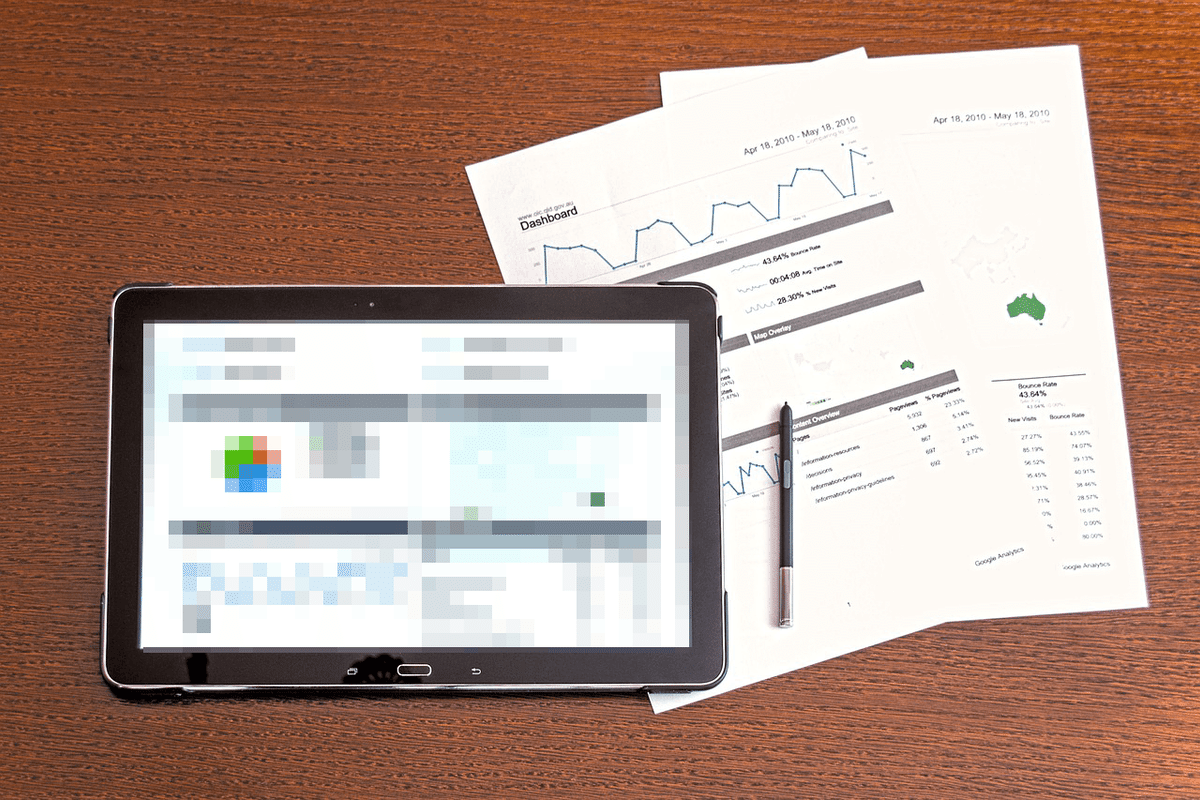
続いては「選択ツール」を使って、以下画像の画面に対して「モザイク加工」を行っていきます。
みなさんも実際に、パソコンやスマホの画面が写った写真に対して「モザイク加工」を行いたい場合があると思います。

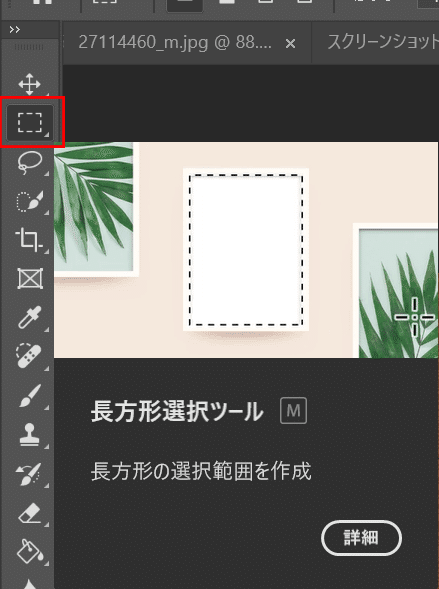
長方形の「選択ツール」を使って、モザイク部分の範囲を選択していきます。
長方形選択ツールの場所は以下スクショの箇所に存在します。
ない場合は、「選択ツール」を長押しすることで見つけることが可能です。

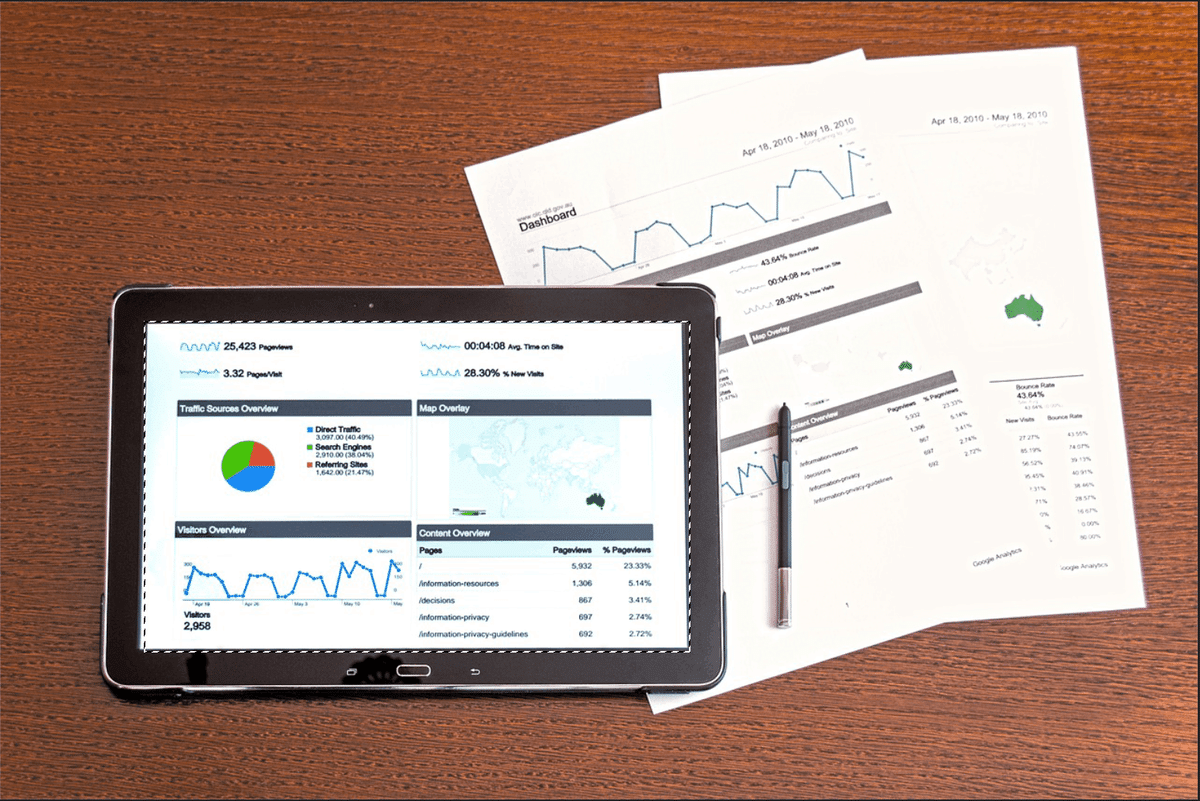
「長方形選択ツール」選択後、画面の長方形のサイズに合わせて、モザイクをかける範囲を決めていきます。

先ほどの「クイック選択ツール」のときと同様に、「フィルター」タブから「ピクセレート」→「モザイク」にてモザイクをかけると、以下スクショのようにタブレット画面に対してモザイクがかかり、見えなくなります。

3.「ぼかし(ガウス)」ツールを使ってモザイクをかけてみよう
「モザイク」ツールと類似する機能として「ぼかし(ガウス)」ツールを使うことでも、モザイクをかけることが可能です。
むしろ、個人的にはこっちの「ぼかし(ガウス)」ツールの方が自然にぼやけるのでオススメです!
「モザイク」ツールの時と同様に、モザイクをかける対象物を選択するところまでは同じなのですが、使用する機能の場所が異なります。
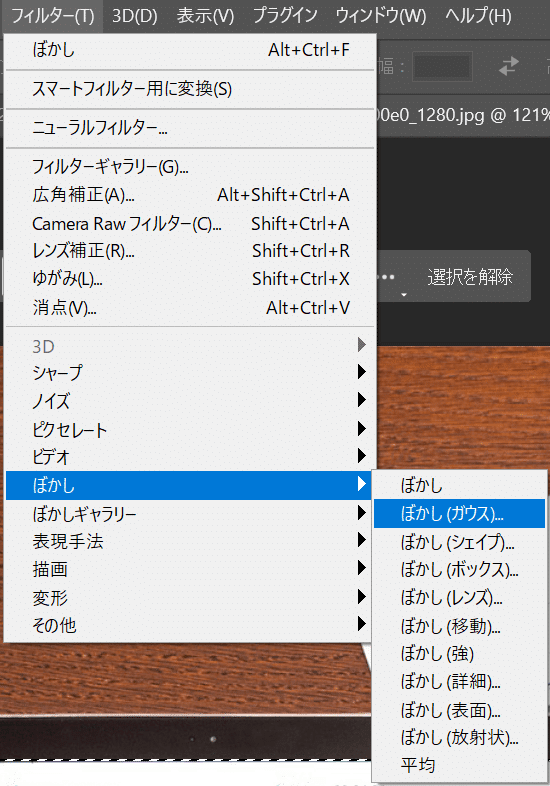
「フィルター」タブまでは同じですが、ここから「ぼかし」→「ぼかし(ガウス)」を選択します。

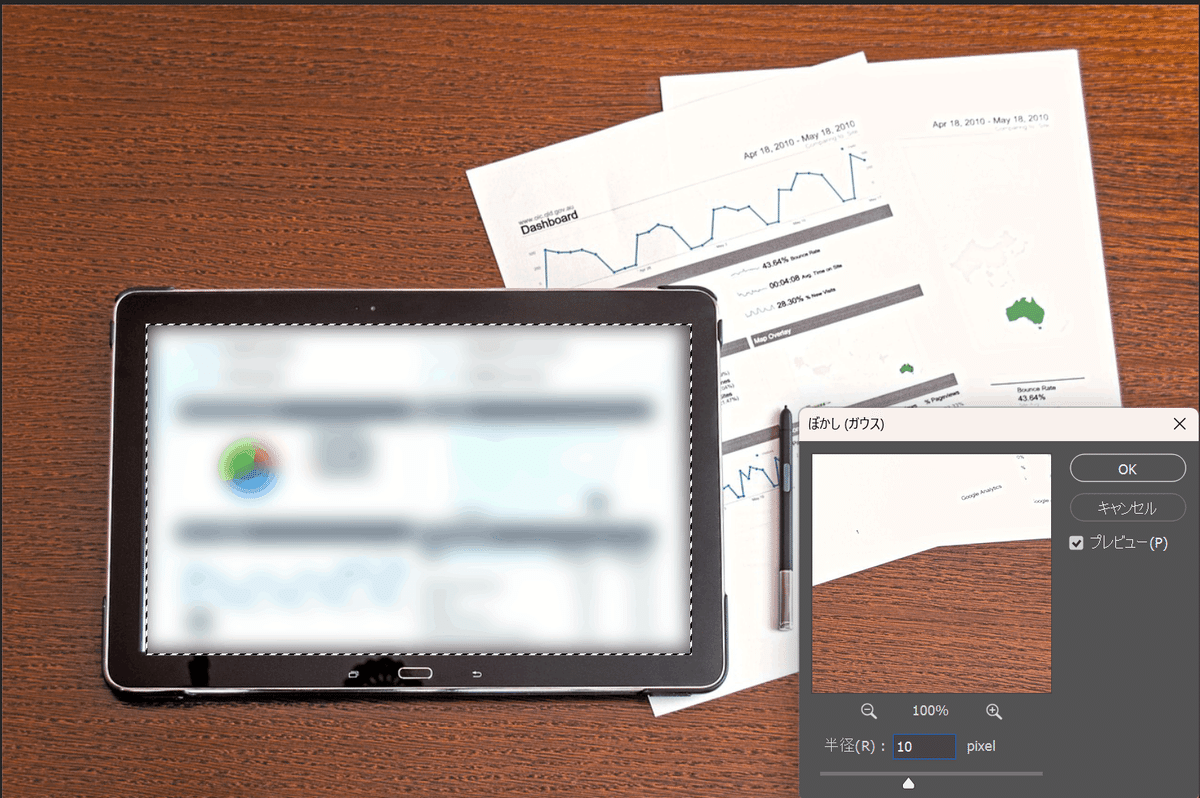
「ぼかし(ガウス)」を選択すると、以下スクショのような画面が表示されます。
こちらも好みにはなりますが、個人的には10ピクセルに設定することでしっかりとモザイク加工がされると思います。

まとめ…
今回は、画像の対象の人物やモノに対して「モザイク加工」をする方法についてご紹介してきました。
みなさんも会社の資料作成などをする際に、この画像使いたいけど個人情報が…または見られたくない内容が…などという場面があると思います。
そんなときに、今回ご紹介した方法で「モザイク」をかけることで、簡単に資料に取り込むことが可能となります!
こんな感じで、Photoshop に関する基本知識やテクニックについてこれからもどんどん紹介していきますので、フォローやスキよろしくお願いします。
他にも記事を公開しているので、そちらもご覧いただけると嬉しいです!
それでは、また次回の記事をお会いしましょう~
