
Photoshop の基礎知識「レイヤー」について解説!
みなさん、お疲れ様です!
Photoshop クリエイターのもりっちです。
本日も Photoshop の基礎知識について、わかりやすく解説をしていきたいと思います。
みなさんは普段 Photoshop を使っていて「レイヤー」という言葉を耳にしたことはありませんか?
Photoshop を使ったことがない方でも、イラストを描くペンタブレット(ペンタブ)を使ったことがある方は聞いたことがあるかもしれないです!
この「レイヤー」という概念をまず理解しておかないと、Photoshop で自分の作品を作るときに苦労するので、今回はざっくりと理解しちゃいましょう。
※ ちなみに「レイヤー」の概念を理解すると、作品のクオリティーはイッキに上がります!
1.レイヤーって何?
まず、「レイヤー」とは何なのか知らないことには話が進まないですね…
「レイヤー」とはズバリ!層を表します!
(英語のスペルで書くと layer ですね笑)
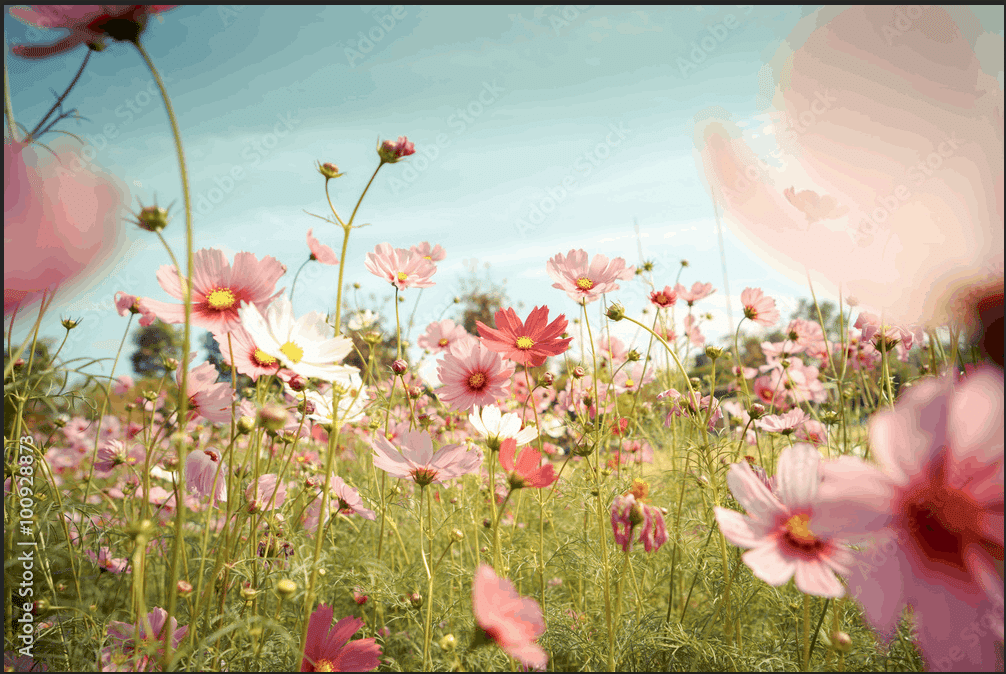
層と言われてもピン来ない方もいると思うので、イメージ付きやすいように以下に画像を添付します。
画像1つ1つを層として捉えて、これをどんどん重ねて1枚の作品を作っていくイメージです!

Photoshop で作品を作成していく際、基本的にはこの「レイヤー」を何枚も重ねて1つの作品を完成させていく感じですね。
文字で説明しても伝わりにくと思うので、実際にスクショを使いながら以下に解説をしていきますね~
2.レイヤーの概念を掴もう!
それでは、実際に1枚、2枚、3枚、4枚とどんどん「レイヤー」を重ねて、作品が完成していく過程を簡単にお見せしますね!
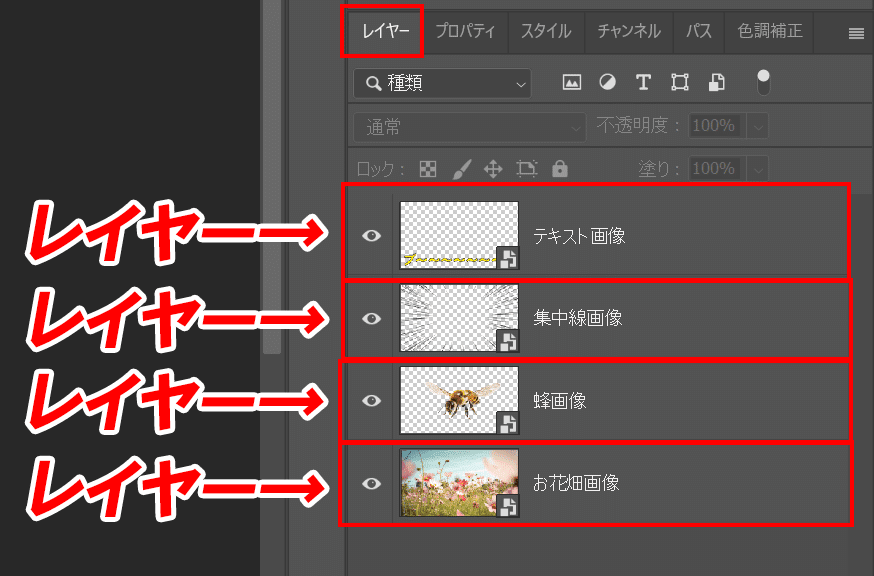
今回、使用する画像は以下4枚になります。




今回は、上記4枚の画像を用意しましたが、Photoshop で編集を進めていく上で、この画像1枚1枚を「レイヤー」と呼びます。
そのため、今回は「レイヤー」を4層重ねて、作品を作成していく流れになります。
「レイヤー」でとても重要なのが、重ねる順番になります!!
みなさんなら、準備した4枚の画像をどの順番で重ねていきますか?
この重ねる順番が、作品のクオリティに大きく影響してきます!
3.実際にレイヤーを重ねてみよう!
ここからは実際に Photoshop を使って、「レイヤー」を意識しながら作品を完成させていきましょう。
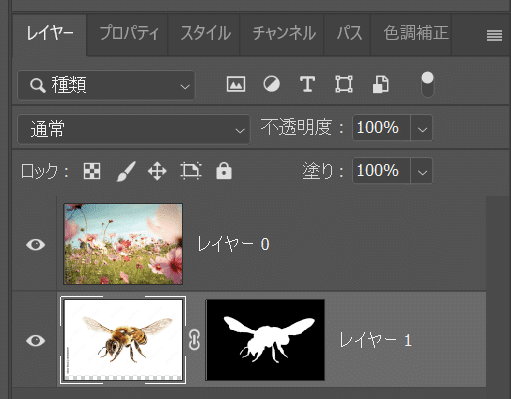
まずは、単純に1.お花畑の画像 と 2.蜂の画像 を重ねてみましょう!

こんな感じに、蜂がお花畑に現れました!
このときの、レイヤーがこんな感じです。

背景となる「お花畑」が下に、「蜂」が上にいる状態です。
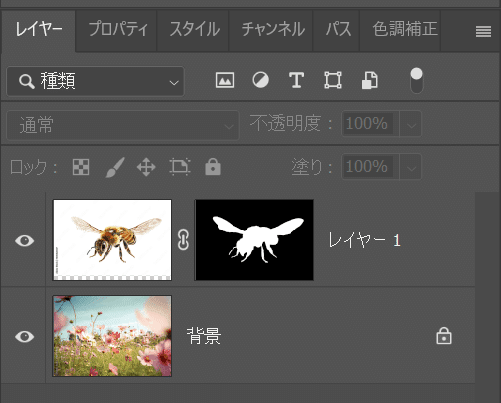
これを逆にするとどのようになるでしょうか?
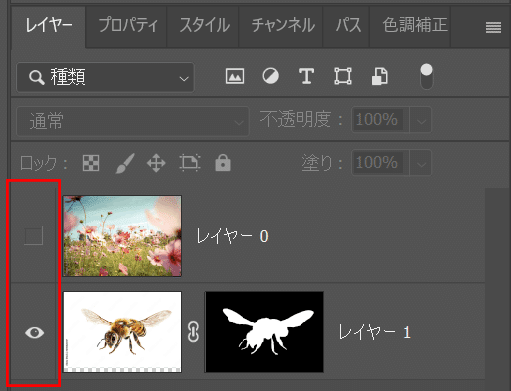
「蜂」を下に、「お花畑」を上に設定してみます。


見てわかるように、先ほどまで映っていた「蜂」が消えてしまいました。
この状況を説明すると、「お花畑」の画像の下に「蜂」の画像が存在する状態となります。
そのため、「お花畑」レイヤーの目を閉じると「蜂」の画像が現れます!
(目のアイコンをクリックすると、一時的にそのレイヤーを見えなくすることができます。)


このようにレイヤーというのは重ねる順番によって、見え方が大きく変わってきます。
この調子で残りの2枚の画像も重ねていきます!
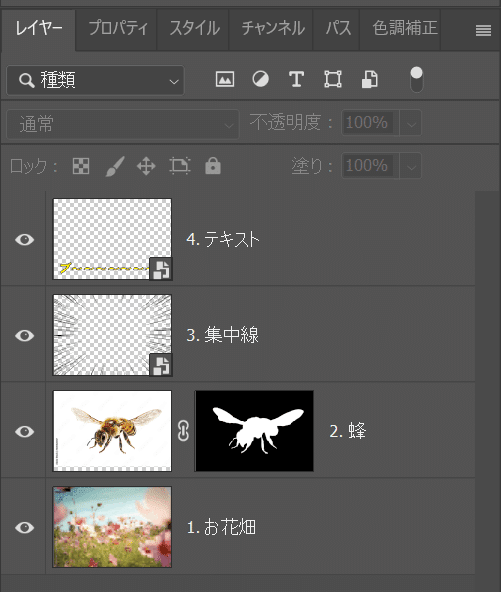
この順番で画像を重ねていきます。

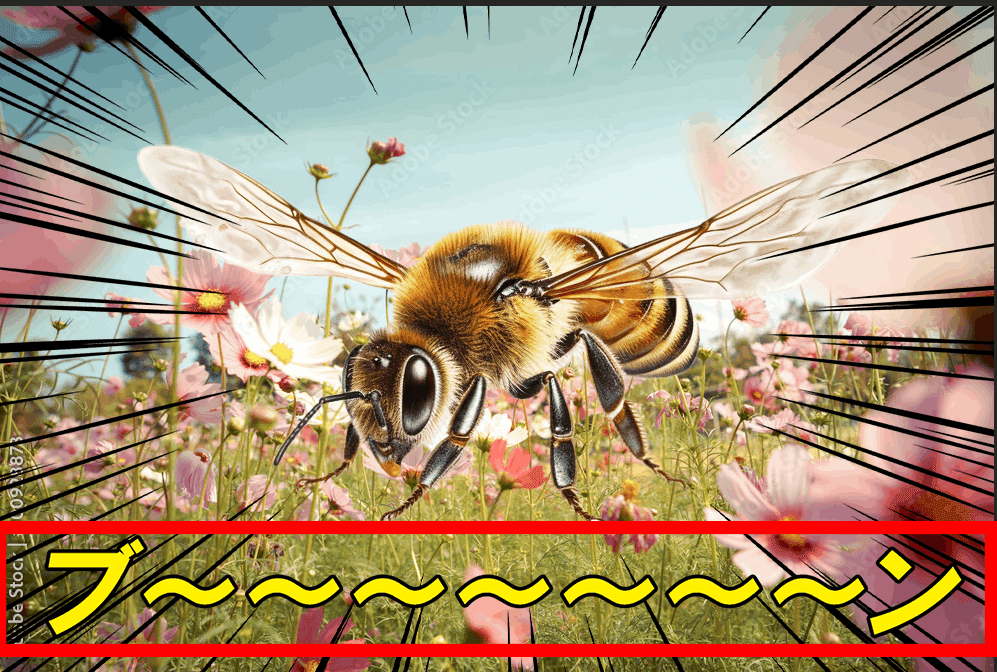
下の「お花畑」を土台に、蜂→集中線→テキストの順番で重ねています。
この場合、テキストが一番上にある状態なので、集中線の一部を隠していることがわかります。

このように上に重ねるものが、一番浮き出て見えるようになります。
みなさんも実際に自分の Photoshop 画面で色々とレイヤーの順番を変更して、どの重ね方がキレイに見えるか試してみてください。
まとめ…
ということで、今回は「レイヤー」の概念についてご紹介してきました!
Photoshop 初学者は結構この「レイヤー」の概念が理解できずに苦しんでいる方が多い印象があるので、ざっくり理解するだけでも今後の Photoshop 作品のクオリティが大きく変わってくると思います。
まずは、実際に自分でいろんな画像を重ねてみて、どの重ね方が一番スッキリと見えやすいを探すことが大切になってきます!
Photoshop の基本知識「レイヤー」を理解した上で、どんどん自分の作品を作っていってください。
今後も、Photoshop 初心者でも使える簡単テクニックなどを紹介していくので、よければ他の記事もご覧ください。
それでは、また次回の記事をお会いしましょう~
