
話題の「Canva」で6秒動画つくってみた。
こんにちは、ドナリーです。
今日はデザイン生成サービス「Canva」を使って、6秒広告動画をつくることにトライしたお話をします。
「Canva」は以前からYoutuberの間で話題になっていて、サムネイルやオープニング動画などを、無料で簡単につくれると評判でした。
それで、自分も体感したいと思い試してみました。こちらがCanvaの画面なんですが、どれどれ・・・といじってみたら?

これがかなりヤバかった。
Microsoftなら「パワポ」、Appleなら「キーノート」みたいな感覚で、簡単に動画が編集できます。(動画のテンプレも、それ以外のテンプレも豊富)
動画制作の現場では、一般的にアドビの「プレミアプロ」や「アフターエフェクト」などのアプリケーションが使われています。
「Canva」をそれらと比べれば、できることはかなり限られるのですが、短尺の動画編集なら「正直これでもイイか」と感じるほどよく出来たサービスでした。
今後、動画による集客活動はますます増えていくでしょうし、さほどクオリティを求めない内容なら、自作したいと考える方も増えていくことでしょう。
というわけで、ユーザー登録から実際に動画を制作し、ダウンロードするまでのプロセスを紹介します。
まずは無料ユーザー登録

メールアドレスまたは携帯番号の他、Google ID、Facebook ID、Apple IDでアカウントがつくれます。
さらにIDが、クレジットカードなどの情報と紐づいていれば、30日間は無料で有料サービスを体験することもできます。(無料期間終了の3日前にお知らせメールが来るそうです)
ですが、無料登録でも「無料素材に限定」して使えばサービス体験できますので、まずは無料で試すところから始めるのが良いかと思います。
次に動画制作の基本設定
今回はトライアルとして、アドパブリシティのカタログ制作サービス「カタログパートナーズ」をテーマに6秒動画広告をつくることにしました。
では、早速はじめてみましょう。
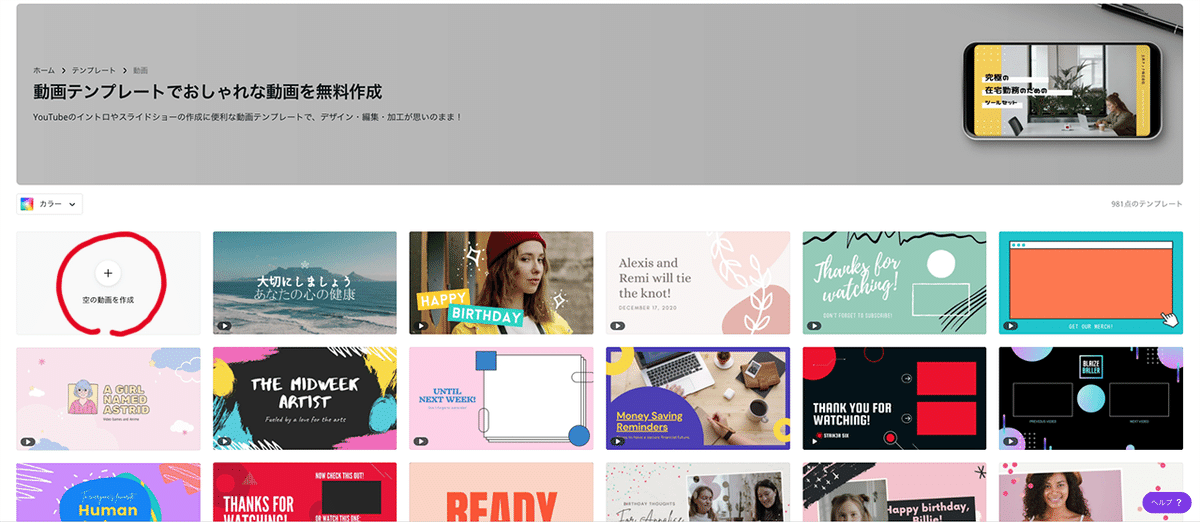
まずは、サイト上部メニュー「テンプレート」から「動画」を選びます。

自前の素材をメインに使うつもりでしたので、テンプレートは使わず一番左上の「空白の動画を作成」を選びました。
初心者の方は、自分のイメージに合うテンプレートから始めるとさらに簡単です。

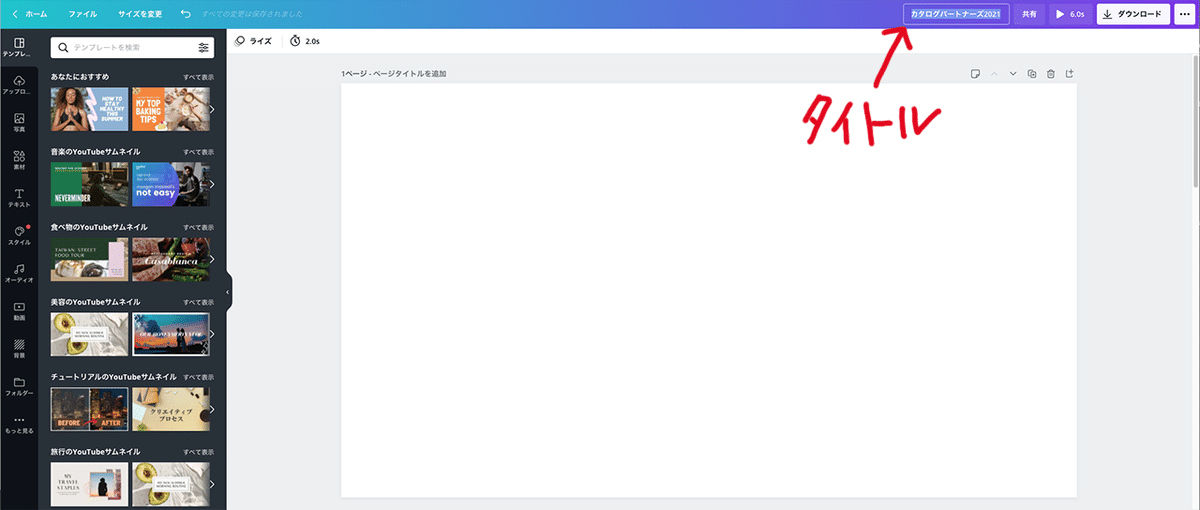
動画のフレームが現れたら、メインメニュー右上にある「名称未設定」という箇所に「タイトル」を入れます。これがダウンロードした際のファイル名になります。

キャッチコピーをつくる
左サイドメニューにある「テキスト」のタブから「見出しを追加」を選ぶと、文字ボックスが現れます。
そこにキャッチコピーを入れ、サブメニューにある「書体」「文字サイズ」「文字色」を変えられるツールで調整します。そこには「文字揃え」や「エフェクト(影付け等)」を調整する機能もあります。

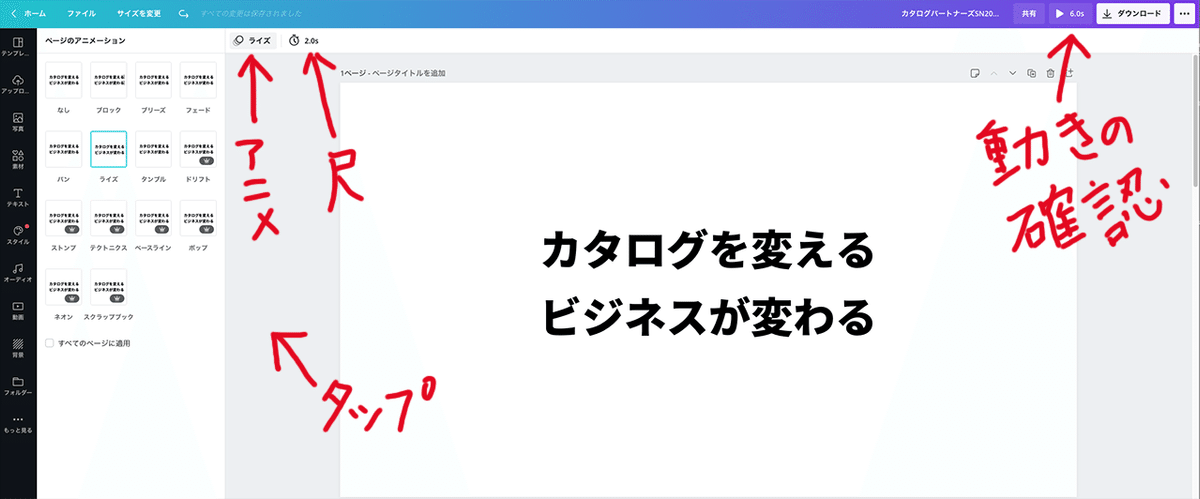
次に、キャッチコピーに登場感のあるアニメーションを与えます。
フレーム外のグレー部分をタップすると、サブメニューに「アニメート(動き)」と「0.0s(尺)」が現れます。ここでは「ライズ」という動き(エフェクト)を選びました。(ちなみに王冠マークのついた素材は有料版のみ使用可能です)
メインメニュー右上の「▶」で選んだ動きの確認ができます。

このシーンの尺は、スライドバーで2秒に設定しました。ページ単位で尺をコントロールするUIは直感的でとてもわかりやすいです。(動画プロツールの尺コントロールは複雑で肩が凝ります)
次のシーンも右上のサブアイコン→「ページ追加」で増やしていきます。

オリジナル画像をアップロードする
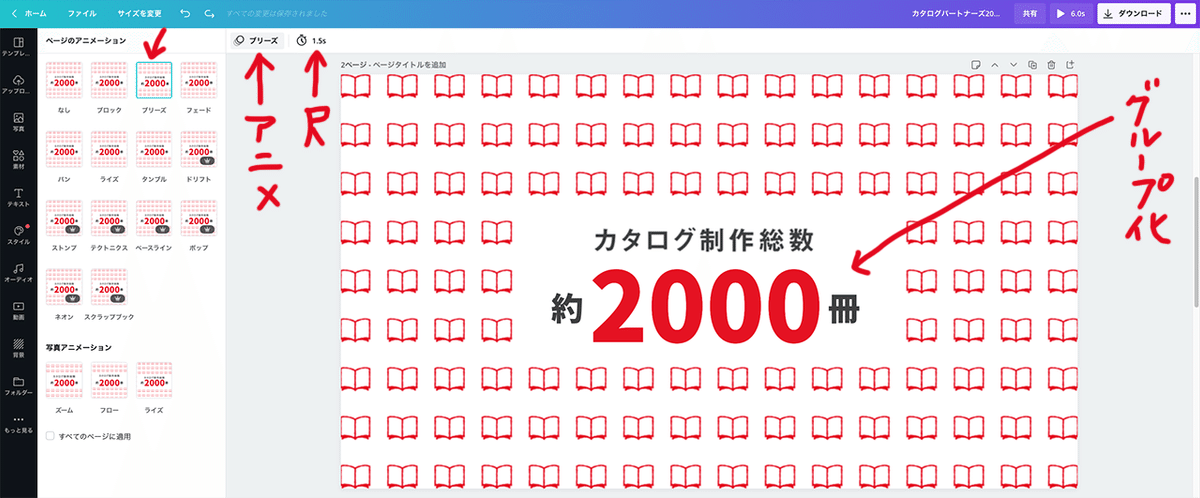
次のページでは予め用意した画像を貼ります。
左サイドタブから「アップロード」を選び、そこにある「画像」の枠に「ドラッグ&ドロップ」で素材を放り込みます。それをフレームに入れてサイズ調整をします。
アップロード先は「画像」「動画」「オーディオ」と素材ごとに別れています。(そもそもはアップロードしなくても無料素材がたくさん用意されてるサービスです)

さらに左サイドタブにある「テキスト」で文字を追加していきます。ここでは「ブリーズ」という動きをつけ、尺は1.5秒に設定しました。3つに別れた文字ボックス群は、グループ化して全体で動くようにしました。

次のページを追加します。
スタンプ・アニメーションを使う
左サイドタプ「アップロード」にサービスロゴを入れて、フレームに落とし込みます。次に左サイドタプ「素材」を開き、「紙吹雪スタンプ」で文字検索して、スタンプ・アニメーションを選び貼り付けました。
サブメニューで「フェーズ」の動きを選び、尺は1.5秒に設定。

最後にこのページをコピーします。
エンディングはサービスロゴだけ印象的に残したいので、コピーされたページからアニメーションスタンプのみ削除します。
最終ページはアニメーションを「なし」にして、尺は1秒に設定。これで一応2秒+1.5秒+1.5秒+1秒=6秒で、6秒アニメーションの出来上がりです。

これまで設定してきた尺は、実際は再生確認を繰り返す中でページごとの適正な長さを決めていきました(通しで完成すると素直に嬉しい)。
オーディオを入れる
この動画では「Canva」に用意されている無料オーディオを入れることにしました。

左サイドタブ「オーディオ」の検索窓で「ウクレレ」を選び、無料オーディオを選択。それをフレームに「ドラッグ&ドロップ」すると、上部にオーディオのインジケーターが現れます。
6秒のアニメーションですので、エンド6秒を使用しました。
音量の強弱やアニメーションに合わせた微調整はできなかったので、オーディオのファイルだけは別途編集して、後から合体したほうがいいかもと感じました。
再生確認画面
編集が終わったら、こんな感じの画面で再生確認ができます。スムーズに繋がっているか? 動画も音声も確認しましょう。

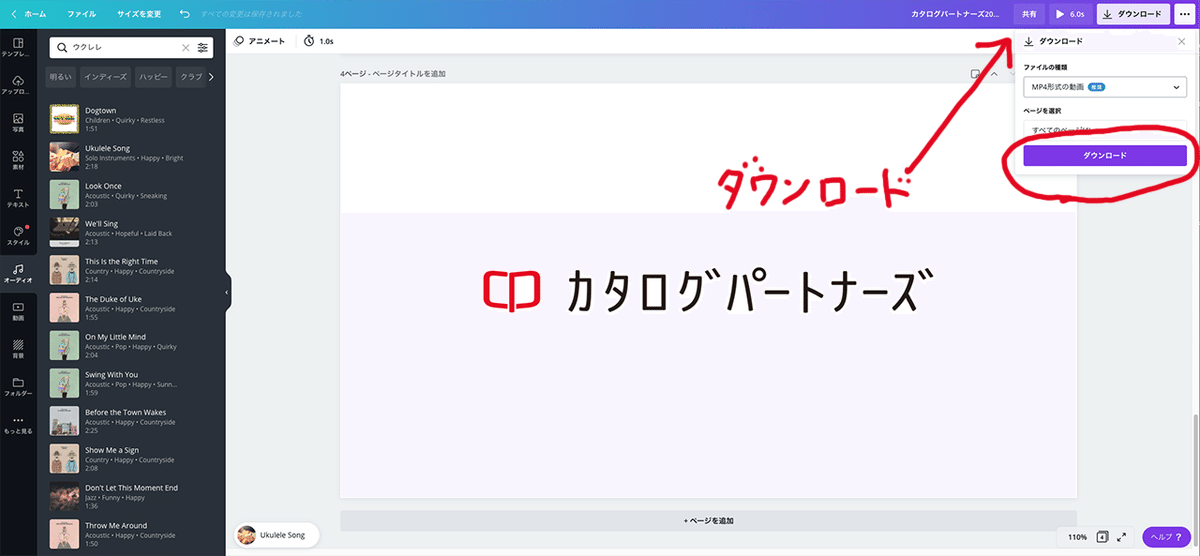
動画ダウンロード
確認がおわったら、完成したファイルをダウンロードします。動画形式はMP4のみで、作成されたページ単位でダウンロードできます。

完成しました!!
完成した動画はこちらです。
無料版と有料版の違い
いかがでしたか? 私が使ってみた感想としては・・・学習期間は無料版でいいですが、業務で実際に活用するなら有料版をおすすめします。また、教室や非営利団体なら有料版も無償で使えるようなので、確認してみてください。
100GBストレージの有料版〈プロ〉は、月払いなら¥1,500/月、年払いなら¥1,000/月です。無制限ストレージの有料版〈企業〉は、¥3,000/月となっています。(2021年3月現在)

なお「有料版で可能で、無料版で不可能なこと」は主に以下の4点になります。
・背景透過ができない。
・画像のサイズ変更ができない。
・図形の細かい指定ができない。
・使いたい素材が使えないことがある。
最後にまとめ
「Canva」には「動画」の制作以外にも、「SNS」「イベント」「マーケティング」「文章」などのテーマごとに多種多様なデザイン生成テンプレートがあります。
どれも商用利用可能ですが、ロゴを作成するテンプレートで制作したロゴなどは、商用利用はできても商標登録はできないのでご注意を。用途に応じて利用規定で権利関係の確認をすることをおすすめします。
そんなわけで多少の制約はあるのですが、今回試した「Canva」は驚くほど簡単に、低コストで動画やグラフィックが制作できるサービスでした。興味のある方はぜひトライしてみてください! 体験してみる価値は十分にありますよ♪ (ドナリー)
