
②HTMLの準備をしよう
こんにちは、JUST10minのすいです。
前回のnoteで、webサイトを作るための準備はできました。
今日は、HTMLをかくための準備について説明していきますね。
それでは、さっそく見ていきましょう!
まずは、VSCodeを日本語にしましょう。
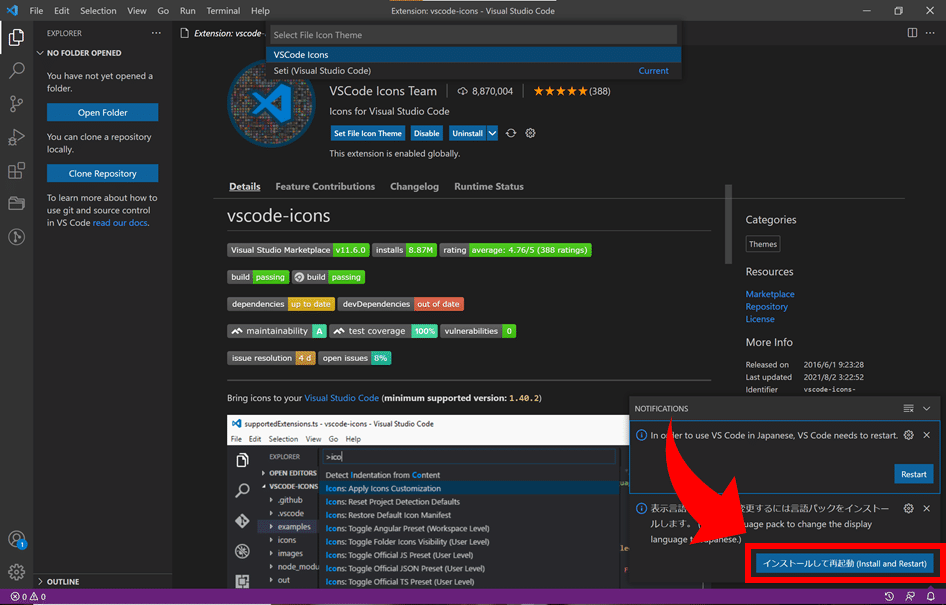
右下の「ベルマーク」をクリックします。

すると、下のようなメッセージが出てきます。
なんで、「インストールして再起動」をクリックします。

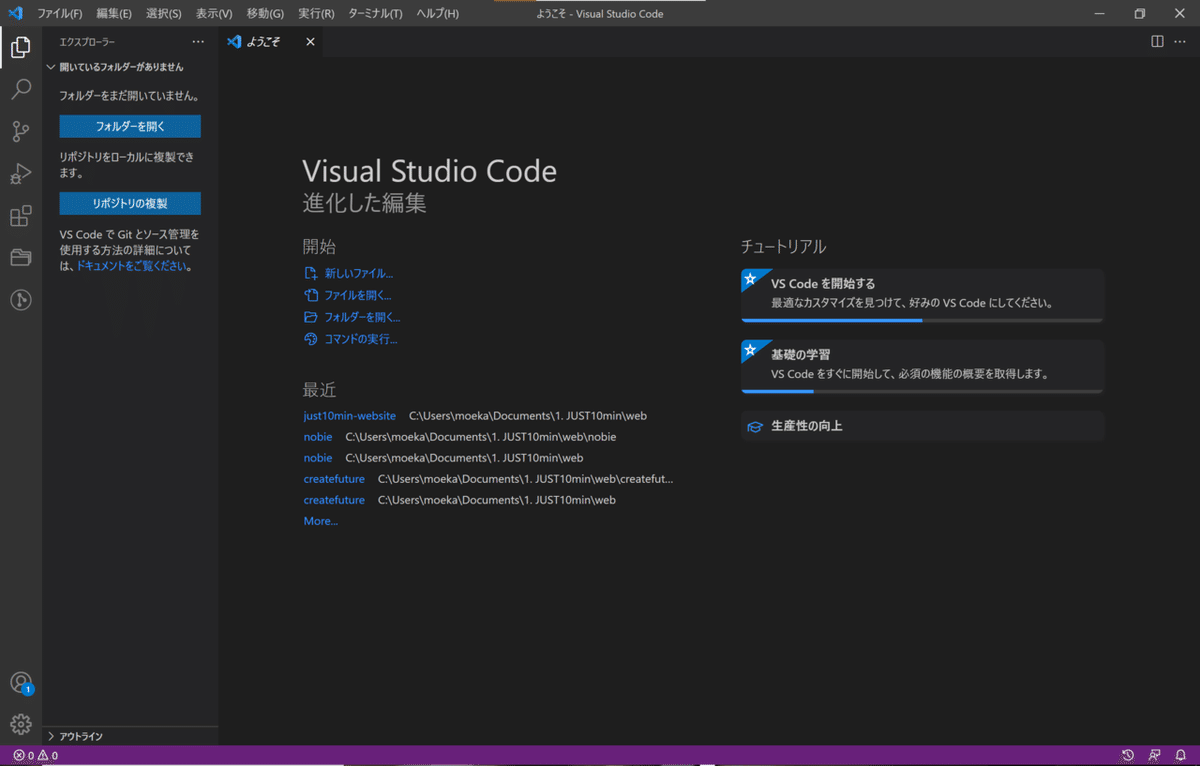
ちょっと待つと、この通り日本語になりました!
これで、上のバーなどが読みやすくなりましたね!!

次にフォルダを作ります
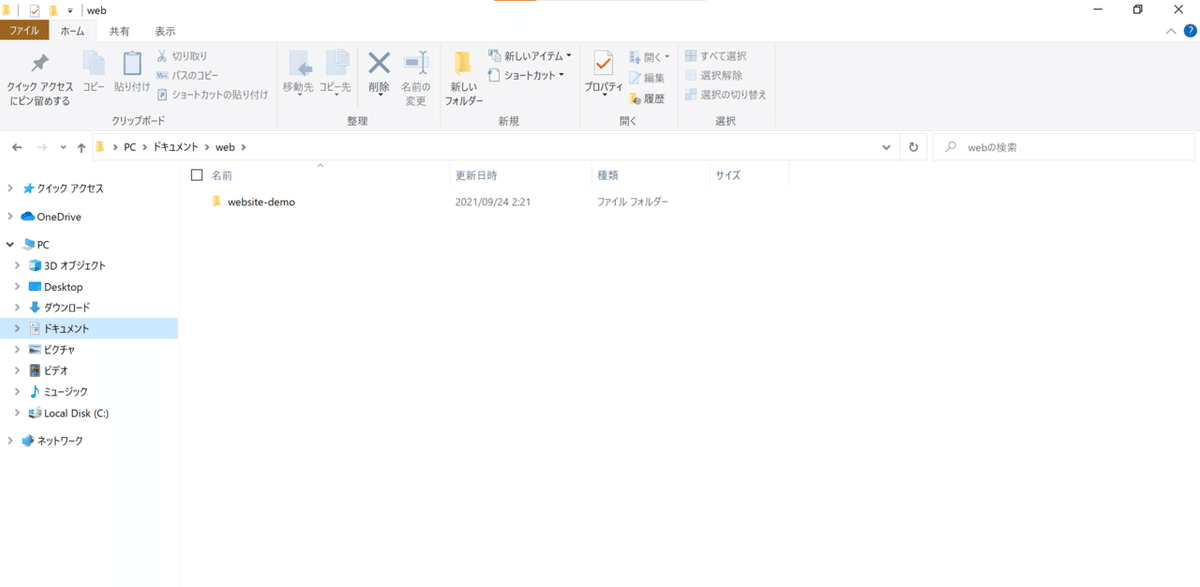
エクスプローラーを開いて、好きなところに「フォルダー」を作ります。
今回、私はドキュメントに作ってますが、デスクトップでもどこでも大丈夫です!
フォルダーの名前は、日本語でも英語でもいいんですけど、エンジニアさんからすると日本語でつけるのは、違和感あるらしいです。(あくまで、私の知っているエンジニアさんの意見ですが…!)

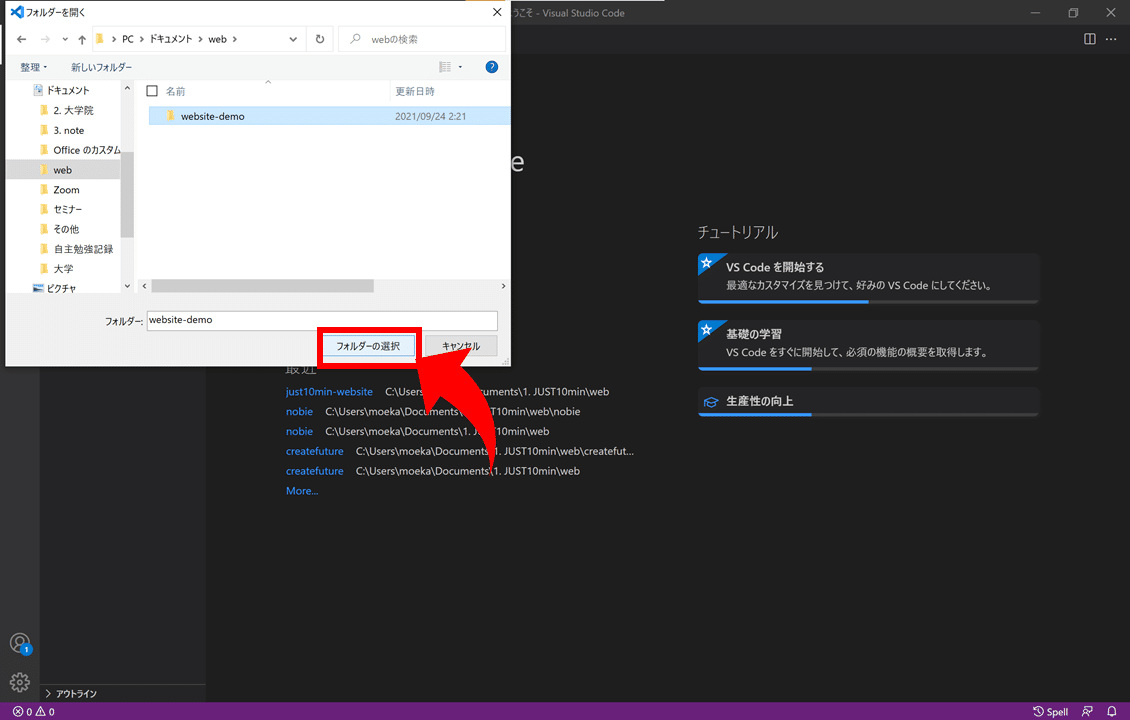
フォルダーが作れたら、VSCodeに戻って、左側の上側にある「フォルダーを開く」を押します。

すると、エクスプローラーが開くので、そこで先ほど作ったフォルダーを選択し、「フォルダーの選択」で決定します。

すると、このフォルダー内のファイルの作成者を信用しますか?と聞かれるんですが、自分で作ったフォルダーなので、信頼しちゃって大丈夫です!

これで、webサイトの情報を保存するためのフォルダーができました!
では、次にコードを書いていく場所を作ります。
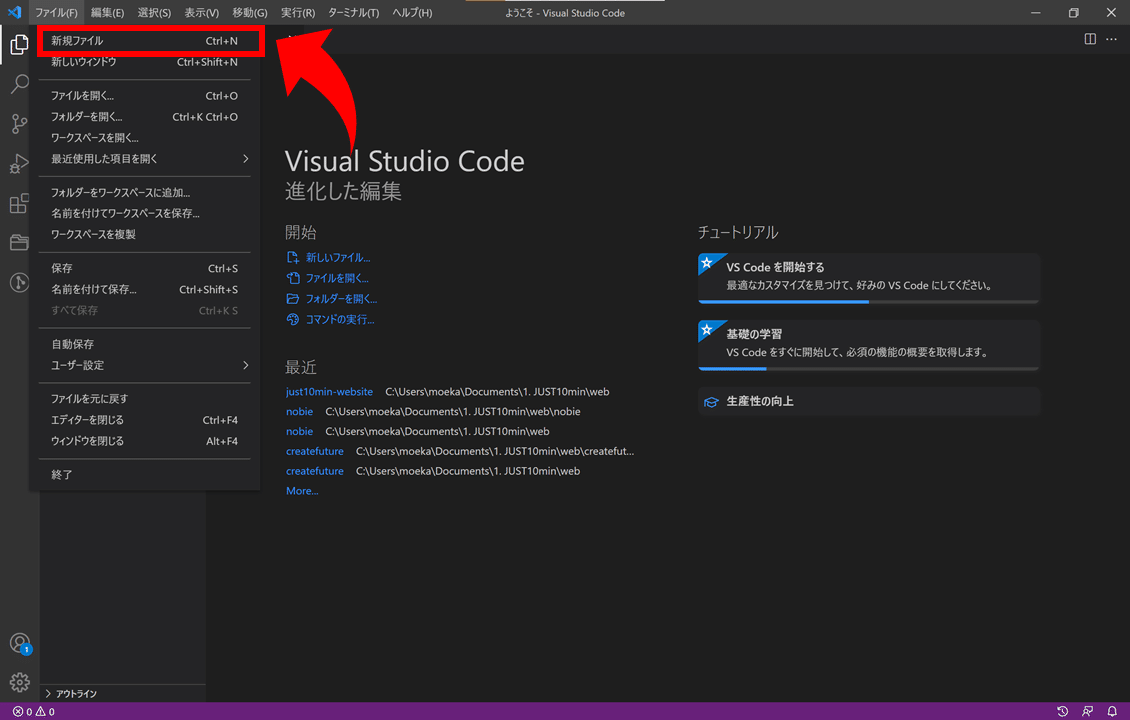
まず、上のバーの一番左にある「ファイル」をクリックします。
すると下のようなメニューが出てくるので、「新規ファイル」をクリックします。

すると、このような画面になりました。
では、ここに「言語の選択」をクリックしましょう。

すると、検索するところが現れるので、そこに「HTML」と入力し、HTMLを選択します。

これで、HTMLのシートが完成しました!
それでは、HTMLを書くときに共通している基本のコードを書いていきましょう。
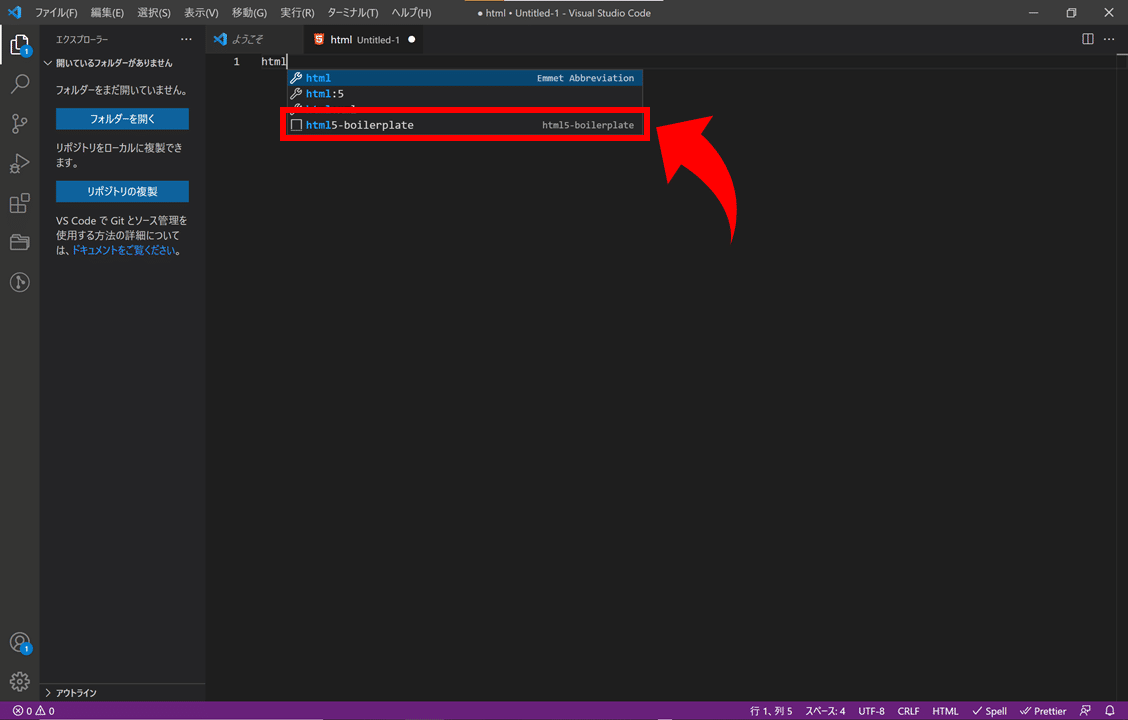
1行目に「html」と入力します。
下に候補が出てくるので「html5-boilerplate」を選択します。

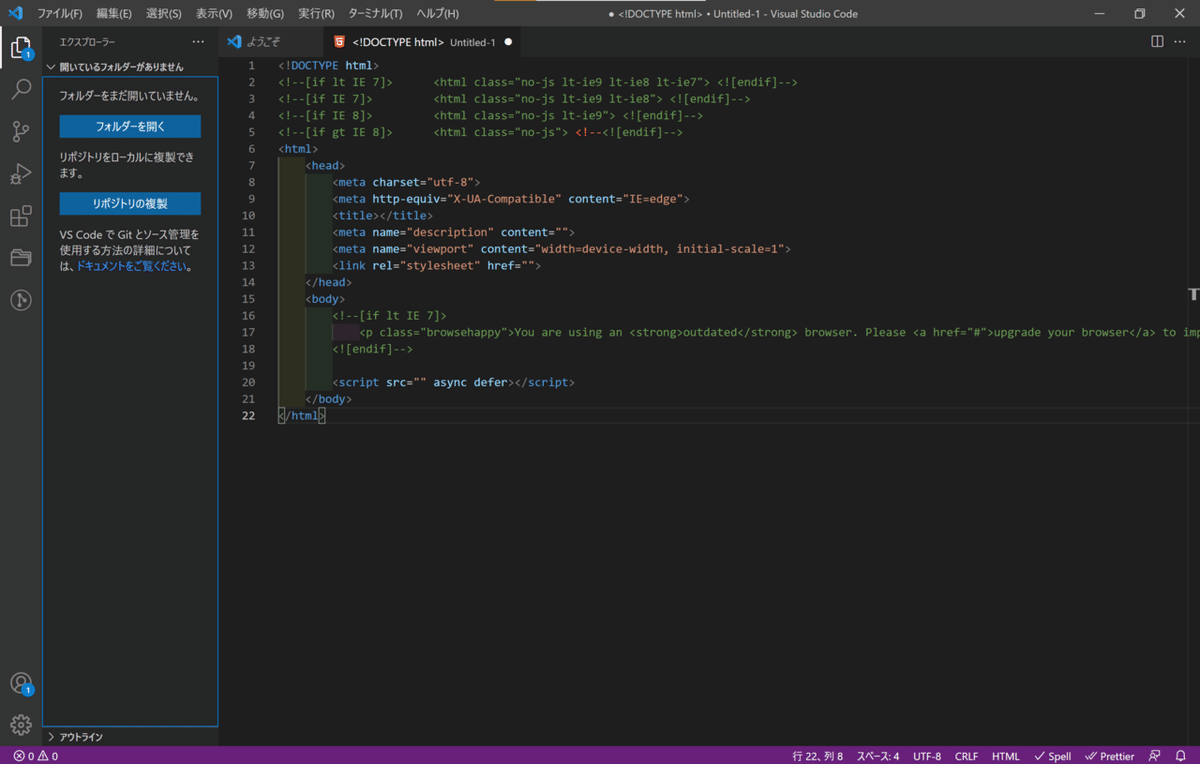
すると、下のような画面になります。

これで、HTMLを書くための準備ができました!
最後に、[Ctrl+S] で「名前を付けて保存」をしておきましょう。
ファイルの保存は、先ほど作ったフォルダーの下にします。
ちなみに、名前はwebサイトのトップページは「index.html」と名付けるのが主流?らしいですよ。

お疲れさまでした!
今日も最後まで読んでいただきありがとうございます。
次は、webサイトの「トップ画面に画像を表示」してみましょう!
