
CSSでブラウザの『真ん中に寄せる(横方向)』
margin: 0 auto; と書くとボックスが『(横方向)真ん中に寄る』ということはそんなの常識でしょ?と思うかもしれませんが、何故こう書くと真ん中に寄るのかの理由を考えたことがある人は意外と少ないのではないかと思います。今回は何故左右のmarginにauto(自動)を入れると真ん中に配置されるのかを解説してみたいと思います。
先生!margin: 0 auto;と書いたのに真ん中に寄りません!!
という人がたまに、そこそこ、いらっしゃるのですが、もうこれは100%と言っていいほど『幅が設定されていないから』ですね。
幅を指定してセットでmarginの左右にautoを設定しておけば真ん中に寄る、と覚えてしまっても構わないのですが、今後の応用を考えるとブラウザの中でどういう計算が起こっているかを知っておいて損はないと思います。
①それはブロック要素ですか?
まず、この場合真ん中に寄せたい要素はブロック要素です。
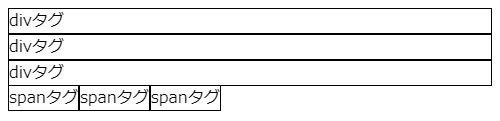
連続でタグを書いたとき、横に並ばずに縦に並ぶタグは割とブロック要素だと思っていいです。
連続で書いたときに横に並ぶタグ(a、input、span、strongなどなど)はインライン要素といって、これらはmargin: 0 auto; としても真ん中には寄りません。

②ブロック要素は、『広がれるところまで勝手に広がる』という特性を持っている
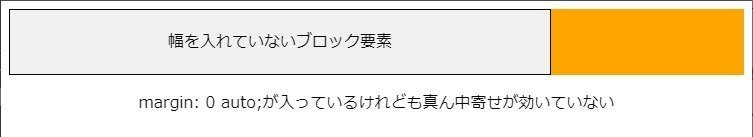
つまりは、ブロック要素に幅を入れていない場合、左右のmarginをautoにしていても、右も左もmarginは0なんです。なのでこの挙動は正しいです。
この場合のautoは、自動的に左右のmarginを同じ値にしますよ、ということを意味していて、左右ともに0という同じ値になっているんですね。

失敗例:autoと入れてダメだったので数値入れてみました!
今自分が見ているブラウザの幅でいい数値になるように、左側にだけmarginを数値で入れてしまうようなパターンもあります。なんだこれでも行けるじゃん!と思うかもしれませんが、この場合、ブラウザの幅を変えると全く真ん中に寄っていなくてアウト、ということになります。

ブラウザさんは裏で一生懸命計算している
ブラウザの幅は、おのおのの環境によって、開いている時のサイズはまちまちです。その時のブラウザ幅から、そのボックスに設定されている幅を引いたものがボックスの外側余白になります。その余白がautoを指定していることによって余白を左右同じ値になるように勝手に調整してくれるので『真ん中に寄った』ことになりますね。

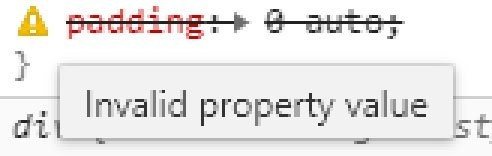
因みに、同じ余白でも内側余白『paddingにはautoを設定できない』です。ブラウザさんがpaddingの場合、左右が同数になるような計算をするようにできていないのです。

先生!幅を設定してあるのにmargin: 0 auto; と書いても真ん中に寄りません!!
こう言われたら大体「アー、floatされてるんだろうなー」って推測します。
ブロック要素でも、floatされている場合、float側の仕様でmarginを使った真ん中寄せができません。

floatをしていて、厳密に数値が決まっている場合は、必要な幅を計算の上、親要素(floatしていない)に幅とmargin: 0 auto; を入れて真ん中寄せをしていました。
この場合、現在は『display: inline-block; を使う方法』の方が、数値が曖昧でも厳密に真ん中寄せができるので、使われることが多いのではないでしょうか。(余談ですが筆者はdisplay: table-cell; が大嫌いなのでほぼ使わないです)
まとめ
marginに対して宣言した場合のautoの値は、
『ボックスの外側に余白が発生する場合に、その余白を、左右の場合は均等にする効果がある』
ということなんですね。因みに、上下方向にautoを入れた場合、特殊なパターン以外は0を入れたのと同じになります。( margin: auto; と書いてもいいのですが、私は効かない値を入れるのは好まないので、0 auto と書くようにしています)
