
誰でも簡単にホームページが作れるペライチ/編集編
誰でも簡単にLPやホームページが作れるホームページ作成ツール「ペライチ」実践編です。今回はラーメン屋さんのウェブサイトを作るという設定で説明していきたいと思います。
登録編はこちら
テンプレートを選ぶ
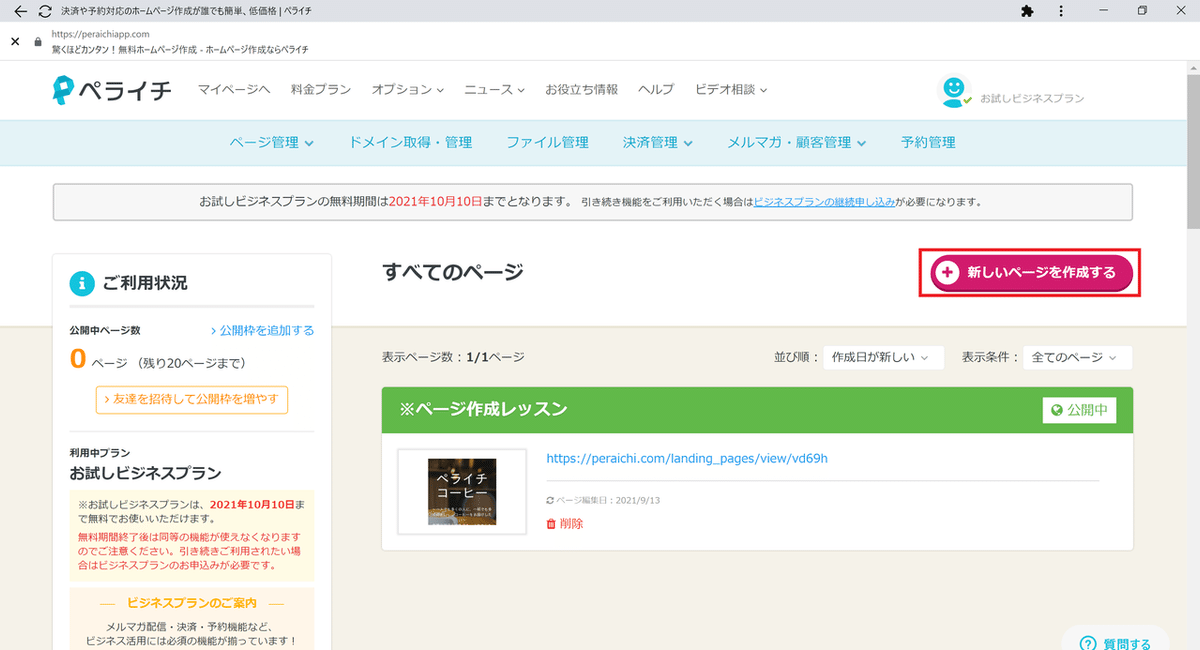
ペライチにログインしマイページの「新しいページを作成する」をクリックします。

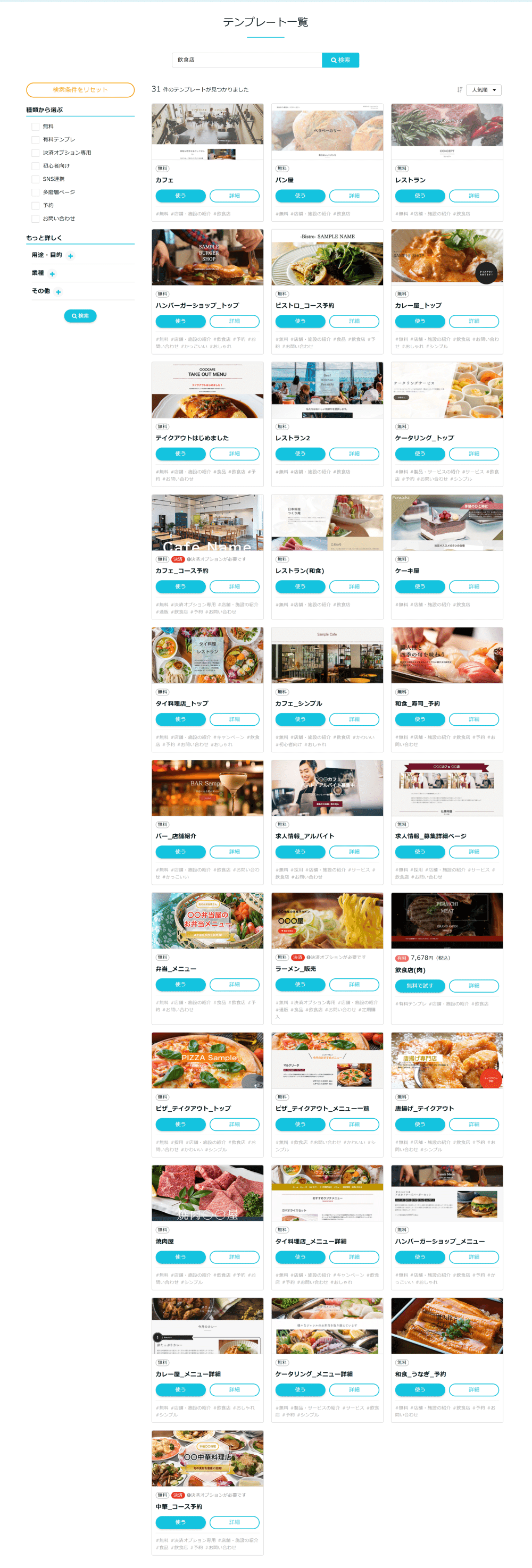
テンプレート一覧が開きます。2021年9月10日現在テンプレートは379件登録されています。ひとつひとつ見ていってもいいのですが、379件ではちょっと多すぎますね。今回はラーメン屋さんのWEBサイトを作りたいので検索窓に「飲食店」と入力して飲食店向けのテンプレートを検索します。

テンプレートが31件に絞られました。それでも多いですね。

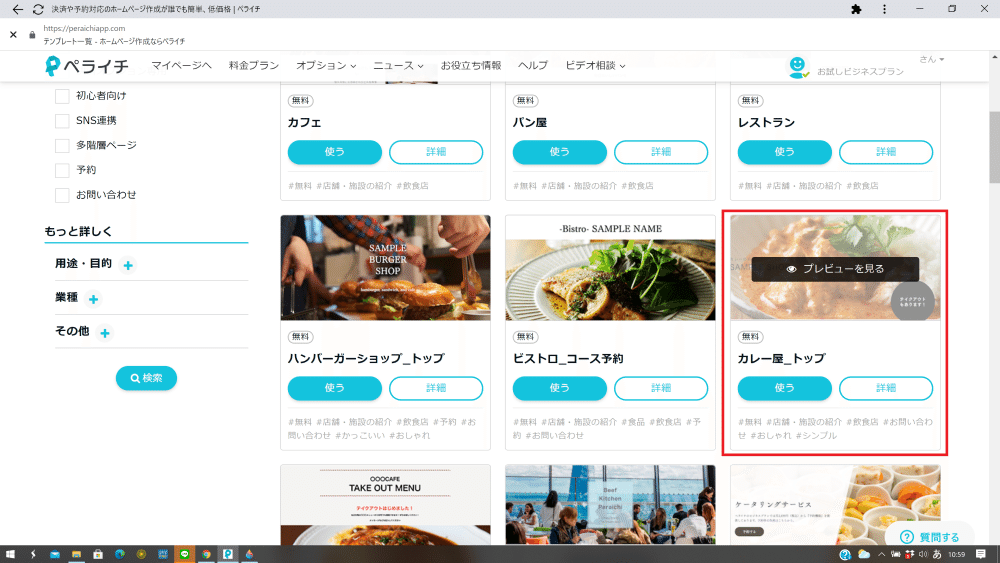
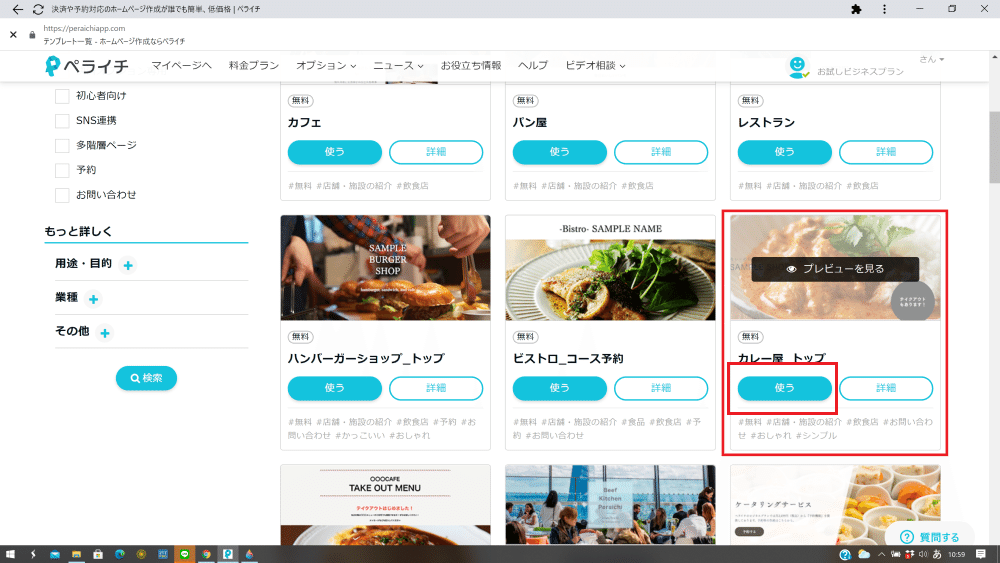
見たいテンプレートのサムネールにカーソルを合わせると「プレビューを見る」ボタンが表示されます。クリックすると実際のページを確認できます。
自分のサービスにぴったりのテンプレートを探しましょう。ブロックは追加したり、削除したりできるのできるので直感で選びましょう。

スクロールして全体を見ることでできます。上部のアイコンで切り替えて、PC・タブレット・スマホの表示を確認することもできます。


使用するテンプレートが決まったら、使いたいテンプレートの下のサムネイル画像の下の「使う」をクリック。(ここでは「カレー屋_トップ」を使用します)
※テンプレートには有料のものもあります。

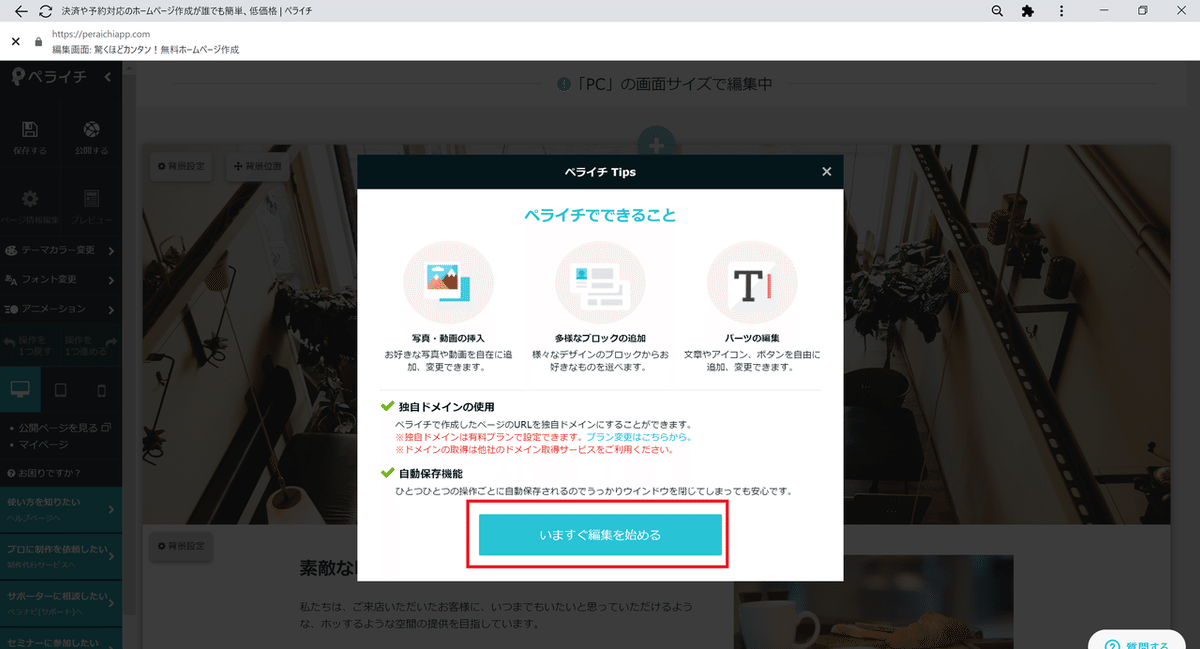
下のような画面が出ますので「今すぐ編集を始める」をクリック

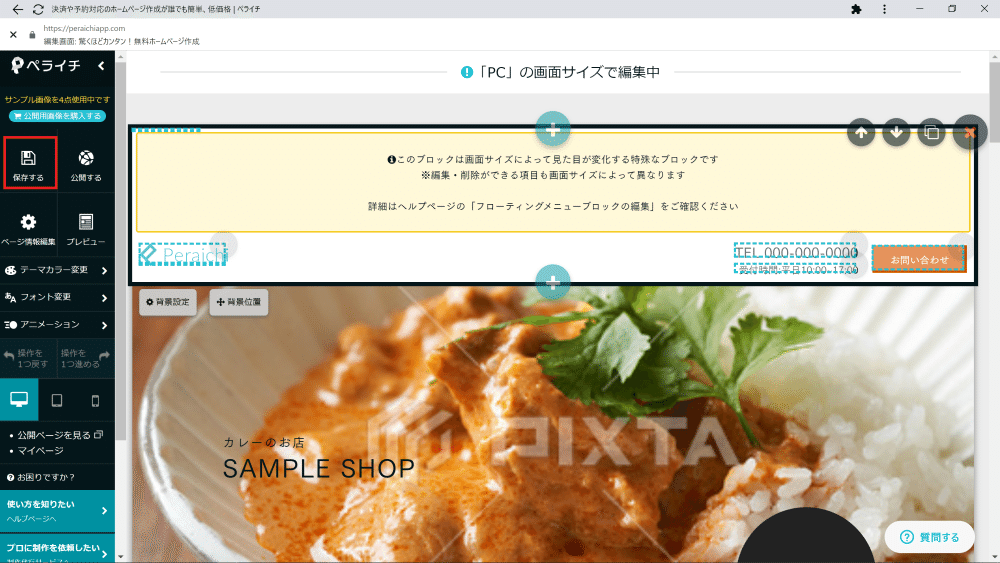
編集画面に移動します。一旦ここで保存ボタンを押して保存しましょう。まだ、公開はされませんので安心ください。

ファーストビュー(TOP)を編集しましょう
まずはファーストビュー(TOP)を編集しましょう。
※使用する写真はあらかじめ作業するパソコンのの任意の場所に保存しておいてください。アップロードできる画像は、5MBまでです。大きいサイズはCANVAやペイント3Dなど画像編集ソフトで調整しておきましょう。TOP画像は幅1080pxくらいが良いと思います。その他ブロックで使う写真は、幅400px ×天地300px程度、円形で使う写真は400pxの四角形の写真を用意しておいてください。
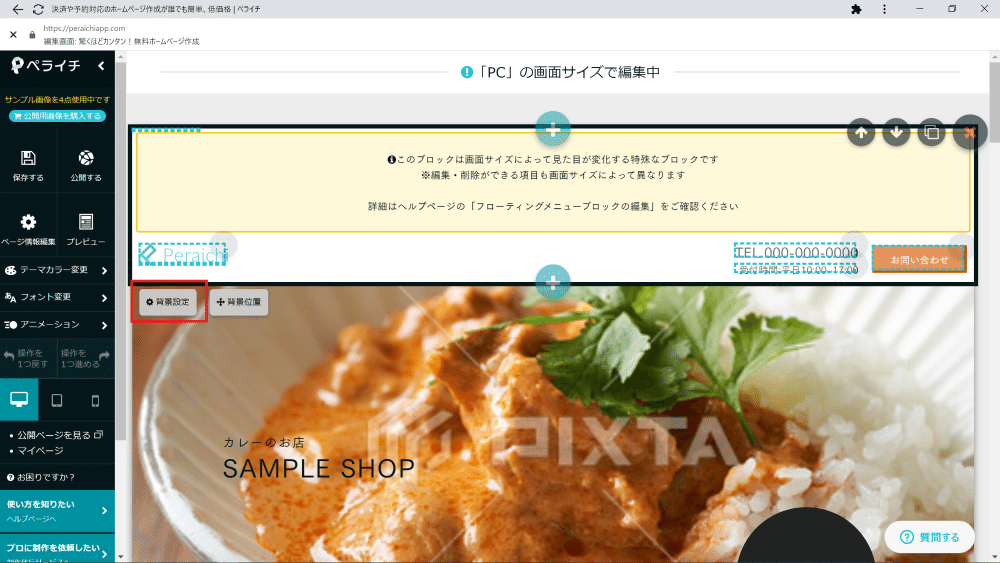
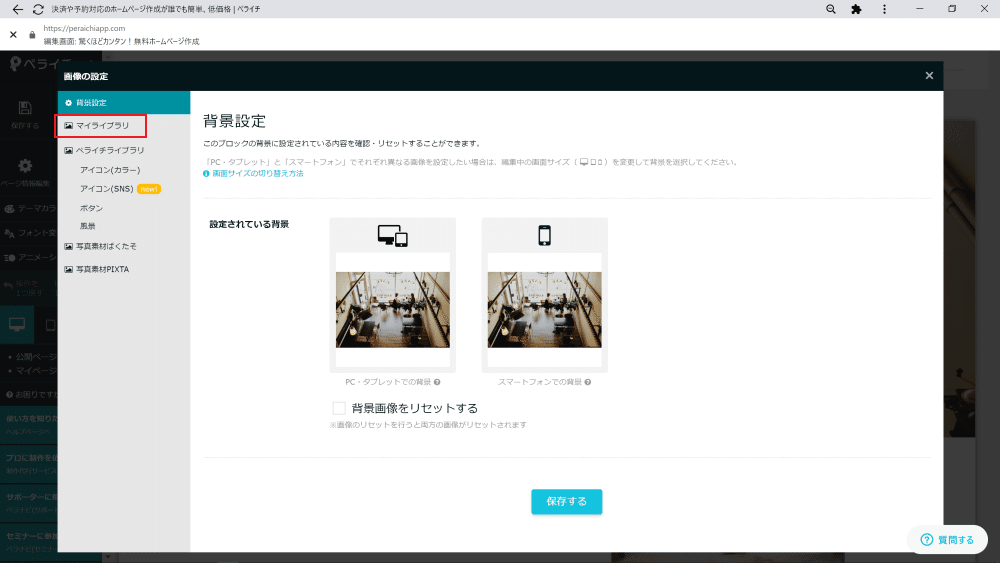
まず背景画像を変更します。テンプレートでは背景画像にカフェの写真が入っていますので、ラーメンの写真に変えましょう。トップ画像の背景設定をクリック

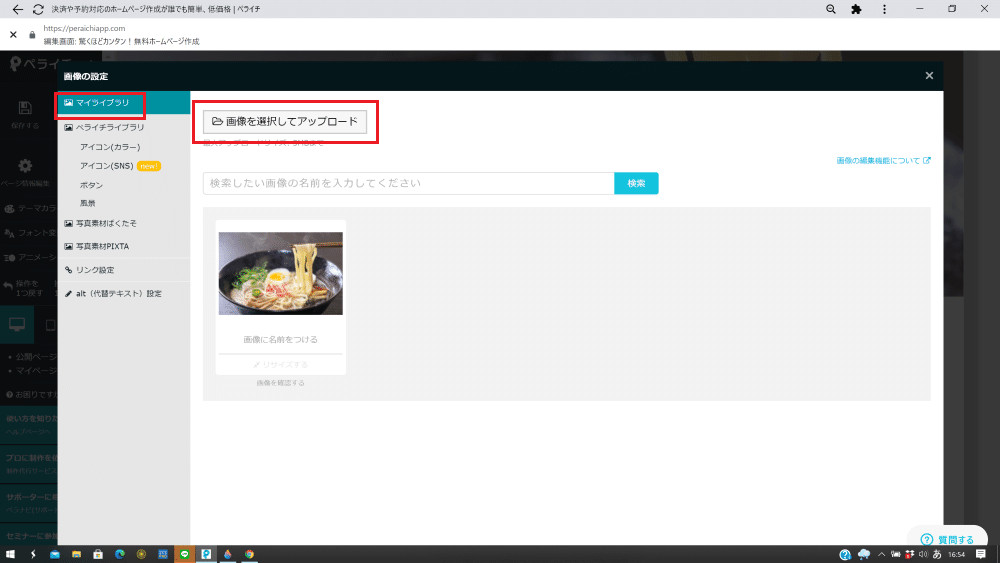
背景設定画面が開きますので、マイライブラリーをクリック。

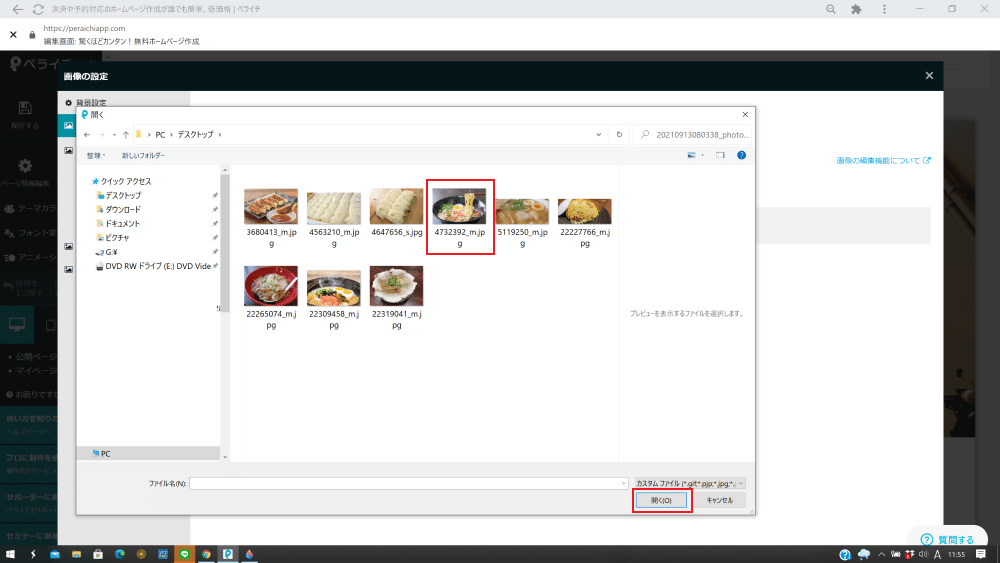
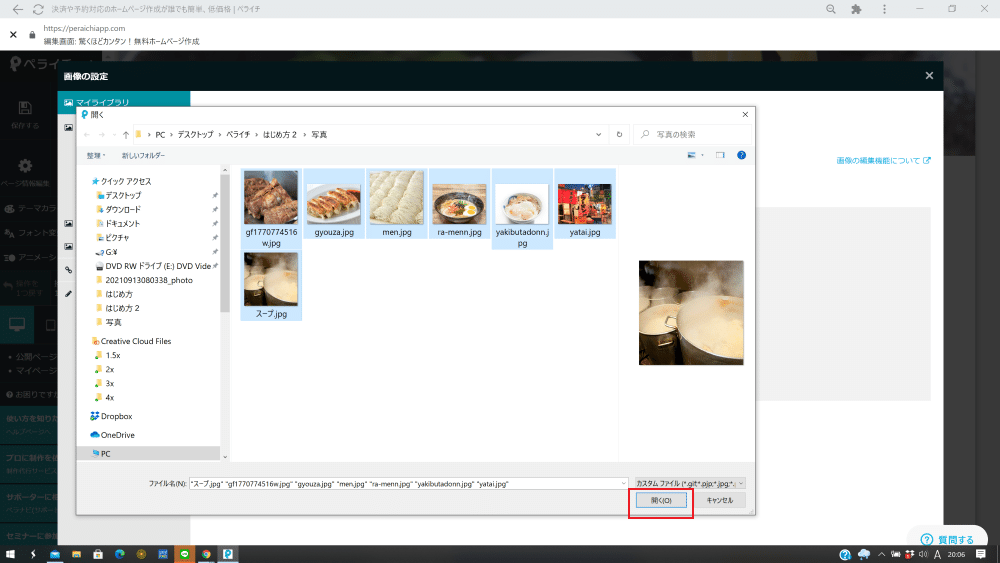
パソコンのフォルダ選択画面が開くので、使用する画像を保存しておいたフォルダを選択して、使用する画像を選択⇒開くをクリックして写真をアップロードしましょう。

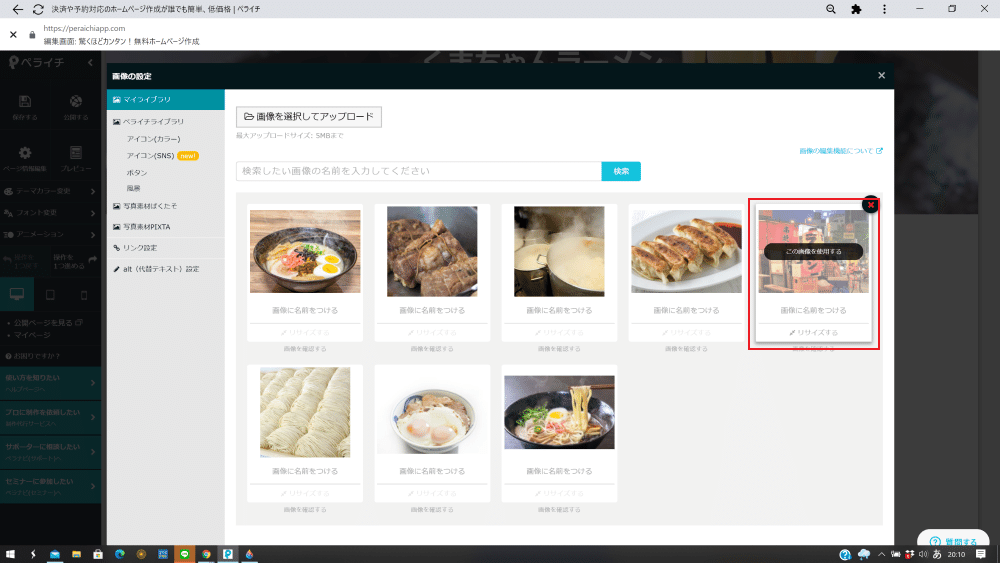
マイライブラリに画像が保存されました、カーソルを写真に合わせると「この画像を使用する」ボタンが表示されるのでクリック

画像が変更されました。

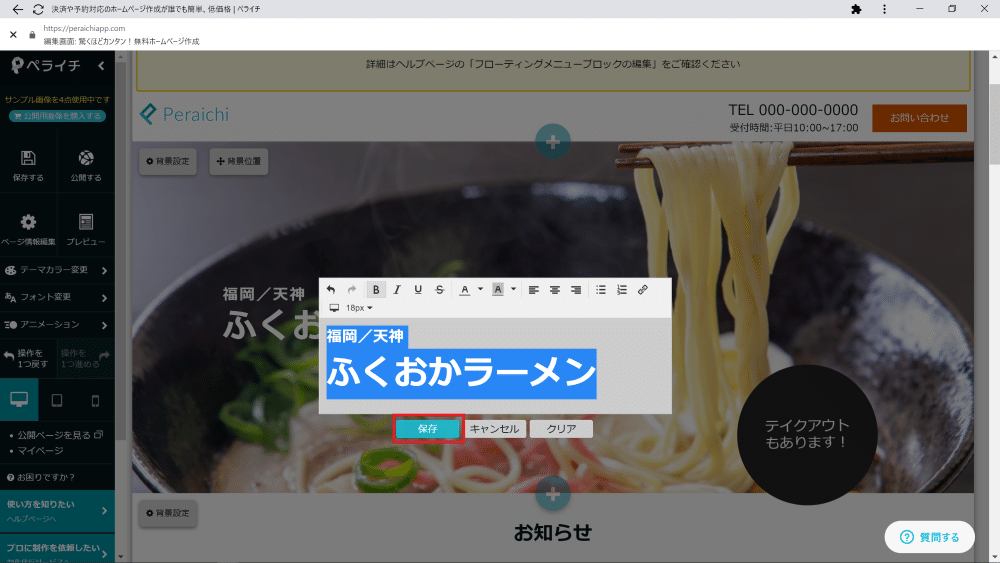
次にテキストを変更します。変更したい文字にカーソルを合わせクリックテキスト編集ボックスが表示されるので、テキストを入力、色・サイズを調整して保存をクリックします。
テキストのサイズ・色の変更の方法はこちら/ペライチヘルプhttps://support.peraichi.com/hc/ja/articles/360022580734

無事、画像と文字が変更されました。

他のブロックも編集しましょう
ブロック全体の削除
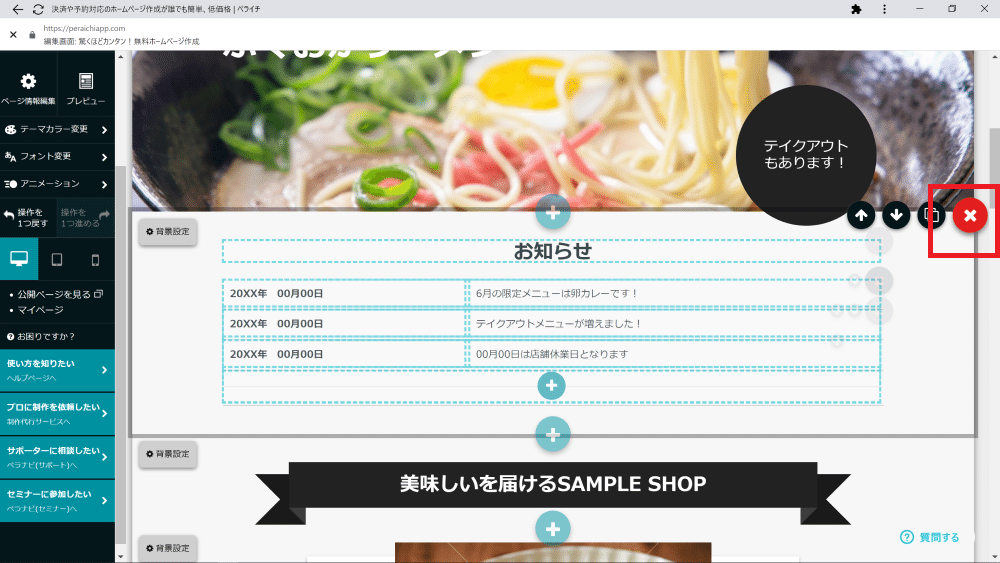
次のお知らせのブロックは今回は使用しないので削除します
カーソルを削除したいブロックに合わせると、右上にバツ印が出るのでそこにカーソルを合わせ(黒丸から赤丸に変わります)クリック。

お知らせのブロック全体が削除されました。

写真の変更
次のブロックの写真を変更しましょう。変更したい写真にカーソルを合わせ表示される「編集」をクリック

画像の設定画面が開くので、マイライブラリーを選択して「画像を選択してアップロード」をクリック

先ほどと同じく、パソコンのフォルダ選択画面が開くので、使用する画像を保存しておいたフォルダを選択。写真は10枚まで一緒にアップロードできます。今回は使用する画像を全部選択⇒開くをクリックして7枚の写真をアップロードしました。

マイライブラリに画像が保存されました。ここでは屋台の写真を使いたいので、屋台の写真にカーソルを写真に合わせ「この画像を使用する」ボタンをクリック

写真が変更されました。次にテキストを変更します。変更したい文字にカーソルを合わせクリック、先ほどと同じようにテキストボックスが開くのでテキストを変更しましょう。

テキストのサイズ・色の変更の方法はこちら/ペライチヘルプhttps://support.peraichi.com/hc/ja/articles/360022580734
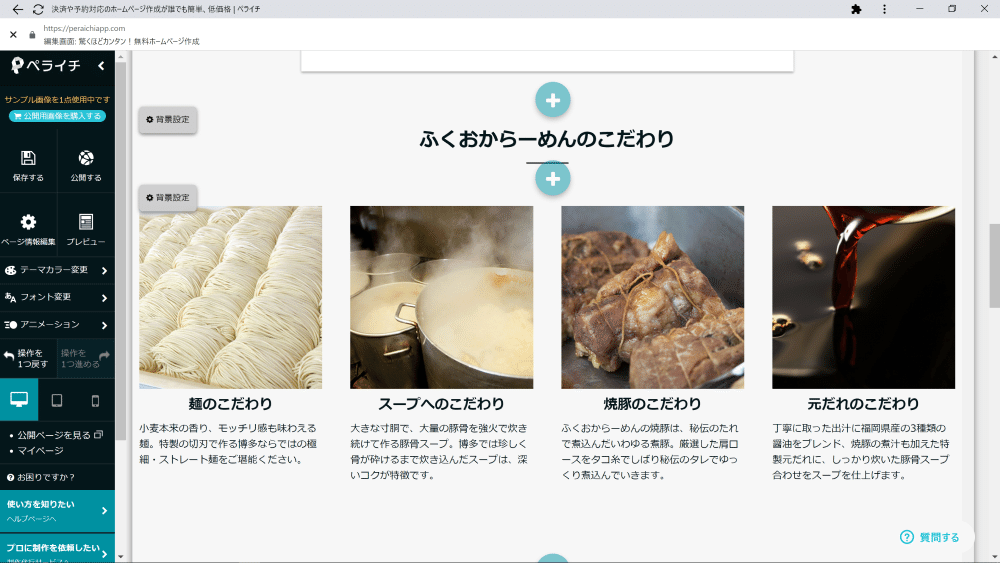
テキストが変更されました

他のブロックも同じように写真、テキストを変更しましょう

不要なパーツを削除
いらないパーツは削除することができます。カーソルで不要なパーツを選んで、そのパーツの右に表示されるバツ印をクリックしてパーツを消します。

パーツが削除できました。

操作を誤って他のパーツを消してしまっても、ペライチを開いている間は、左側メニューパネルの「操作を一つ戻す」で復元することができます。
ブロックの追加
足りないブロックは追加できます。ここではメニューのブロックを追加したいので追加していきます。今回は「見出し」「画像3列」「文章3列」を追加してメニューブロックを追加します。
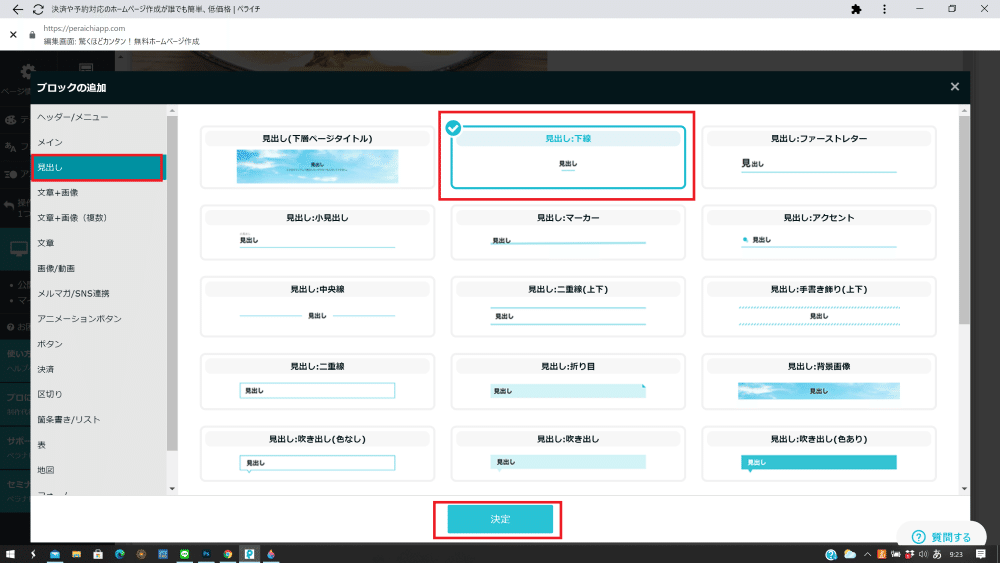
まず見出しを追加しましょう。追加したいブロックの境目にカーソルを合わせ「ブロックの追加」をクリック

ブロックの追加画面が開くので、左側のメニューから「見出し」を選択、見出しパーツが複数表示されますので、入れたいパーツを選択して決定をクリックします。(今回は「見出し:下線」を選択しました)

その下も同じようにブロックの境を選択して、「文章+画像(複数」⇒上画像(3列)⇒決定。

さらにその下に「文章」⇒「3列」⇒決定でブロックを追加します

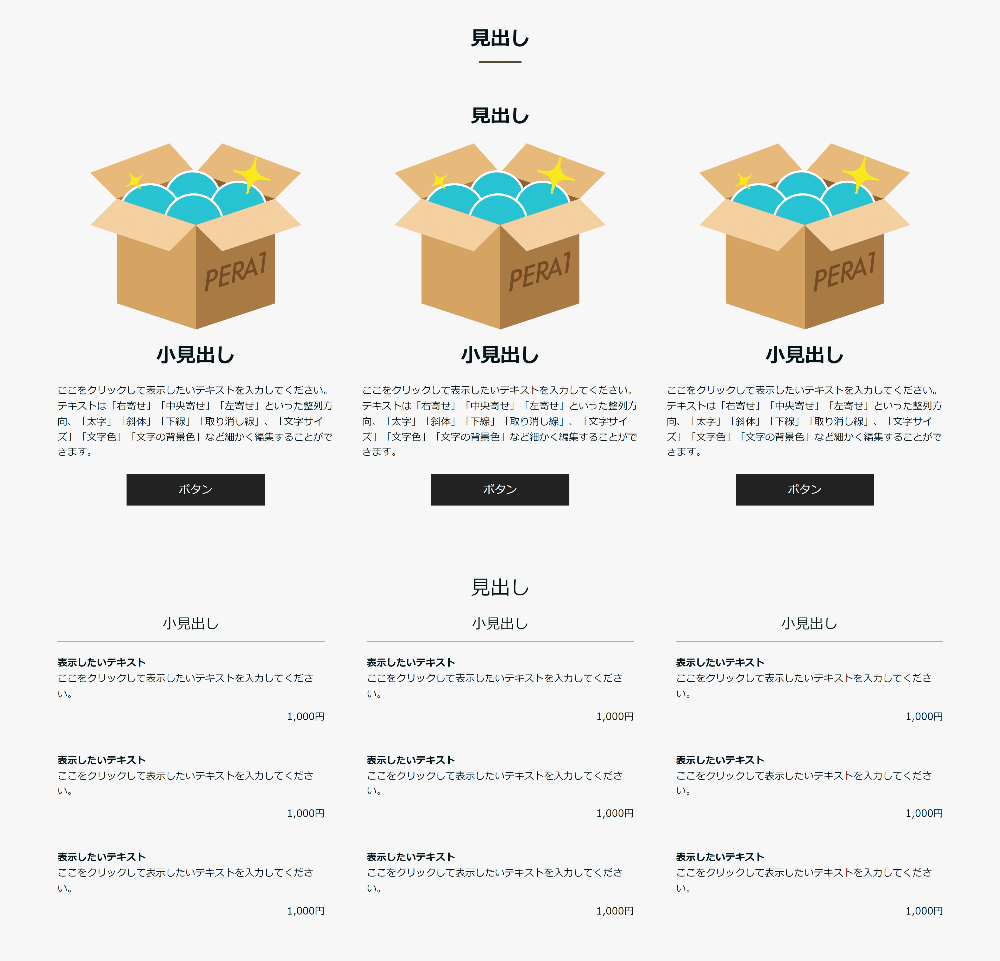
メニュー用の3つのブロックが追加されました。

テキストの変更、写真の入れ替え、不要パーツの削除を行いメニュー部分を編集していきます。

修正できました。
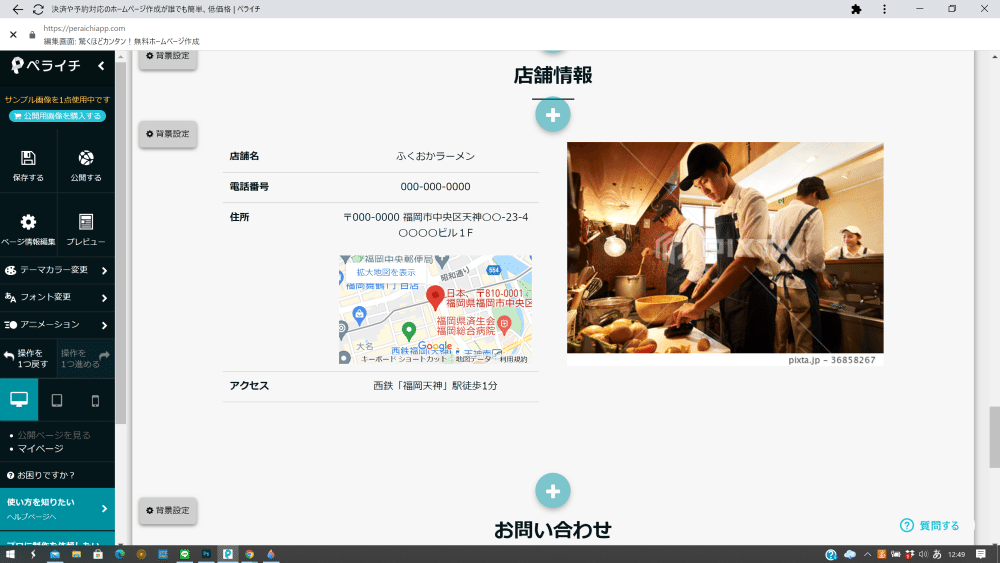
同じように他の場所も、不要ブロックの削除、テキストの変更、写真の入れ替え、不要パーツの削除を行いメニュー部分を編集していきます
地図の調整
次に地図の内容を変更します。デフォルトではペライチの本社所在地の地図が入っているのでこれを変更します。まずは編集画面の地図をクリック

地図編集画面が開きますので、表示させたい住所を入力して、地図を更新するをクリック。正しい地図が表示されたことを確認して保存。

地図が更新されました。

ヘッダーとフッターの編集
ヘッダーの編集
ヘッダー(一番上に表示される部分)を編集しましょう。
現在使用中のテンプレートのヘッダーはロゴ画像+フローティングヘッダー(PC上部固定/スマホ上下固定)が使用されています。ロゴ画像をお持ちであれば、ロゴ画像部分を、画像変更の要領で差し替えて利用できます。今回はロゴ画像を持ってない設定で、ロゴ画像部分にテキスト入れるためにヘッダーブロックを変更します。

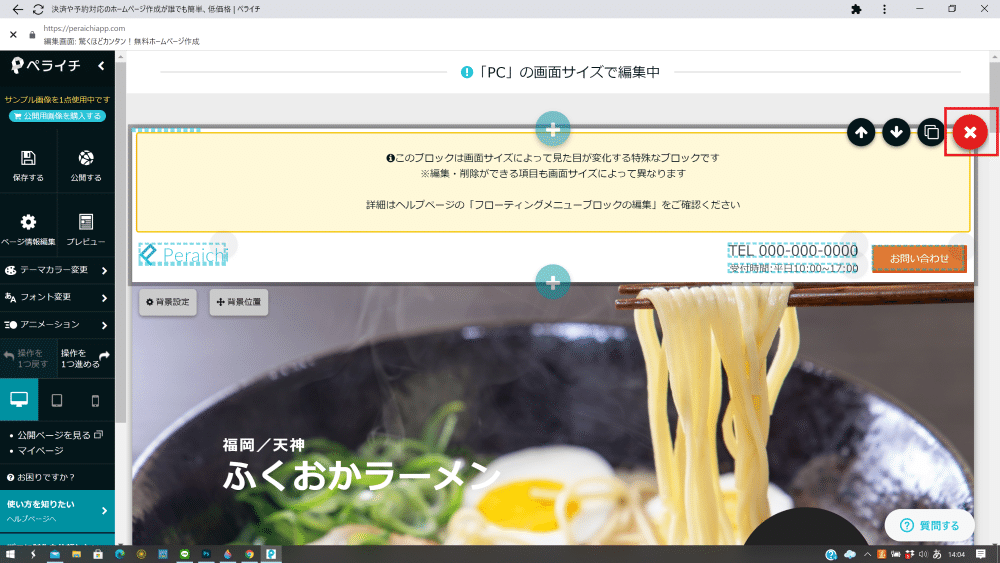
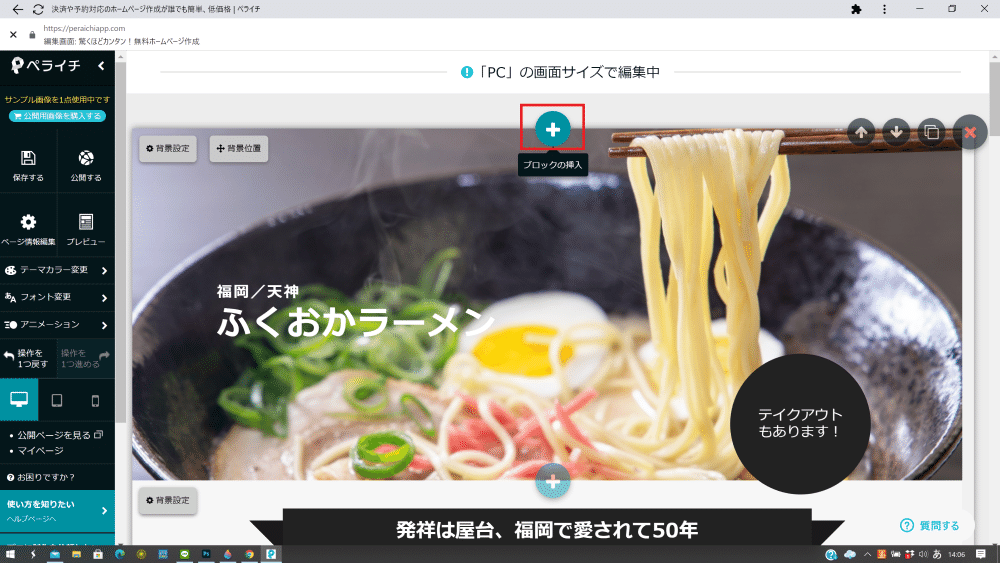
ヘッダーにカーソルを合わせ、×印をクリックして一旦削除

ブロック挿入のプラスボタンを表示させてクリック

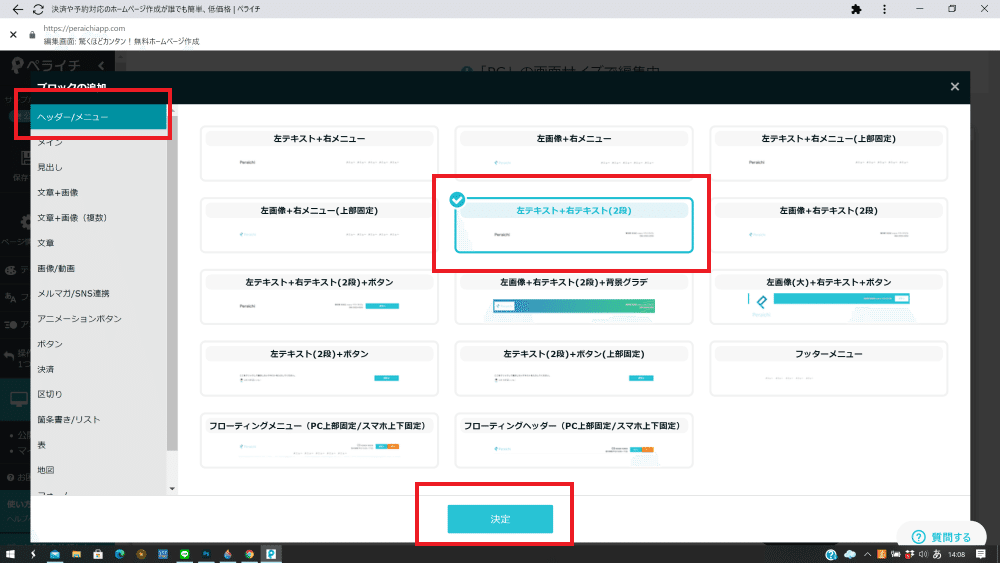
ブロックの追加画面で、ヘッダー/メニューを選び、左テキスト+右テキスト(2段)を選択して、決定。

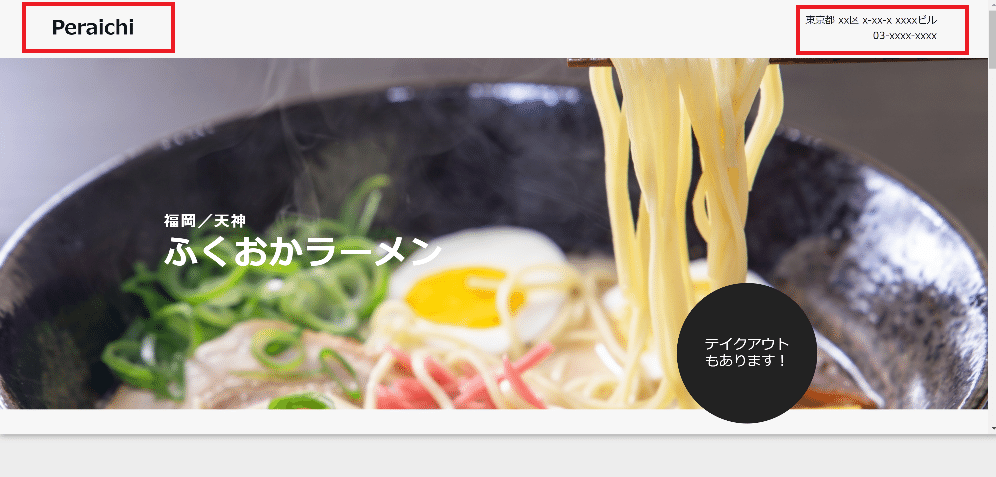
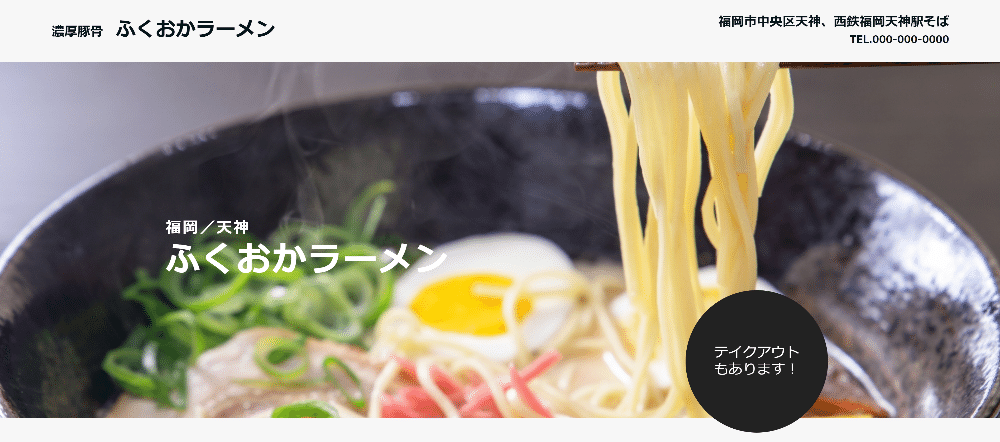
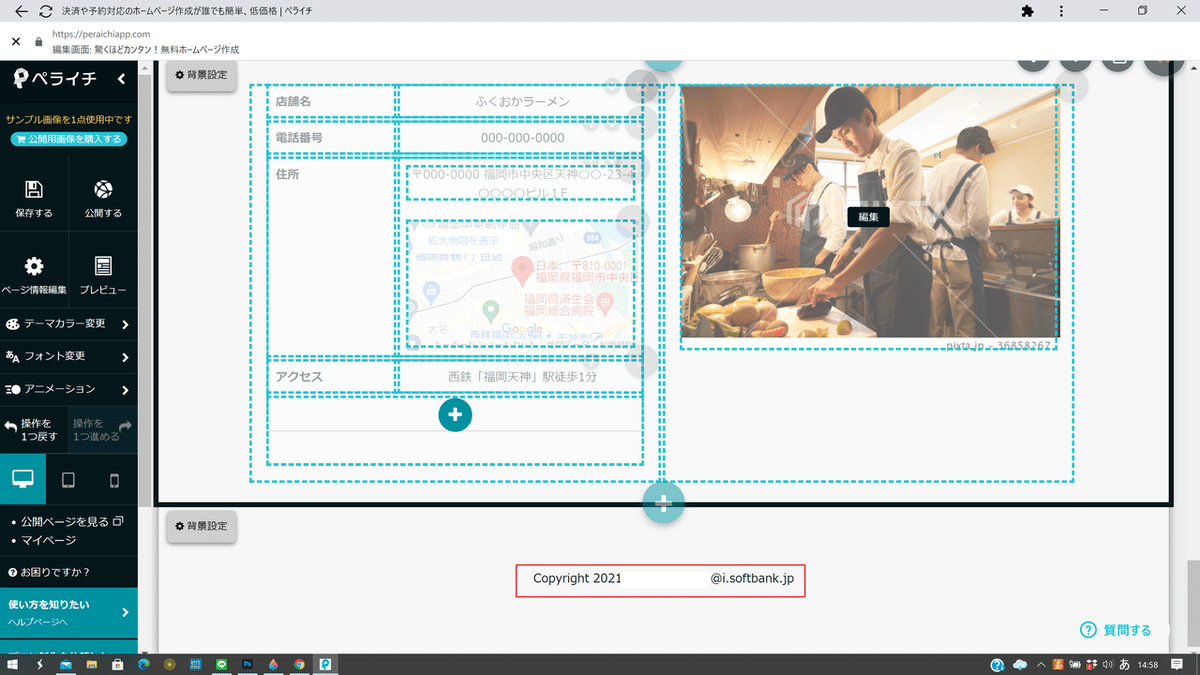
ヘッダーブロックが編集されました。店舗名、住所、電話番号を編集しましょう。別の言葉に置き換えてもOKです。

ヘッダーの編集が終了しました

フッターの編集
続いてフッターの編集をしましょう。フッターはコピーライト表示などページの最下部に表示される部分。ペライチでは初期設定でコピーライト表示は登録メールアドレスが表示されます。修正しておきましょう。修正方法はテキスト編集と同じです。

修正できました、

保存とプレビュー
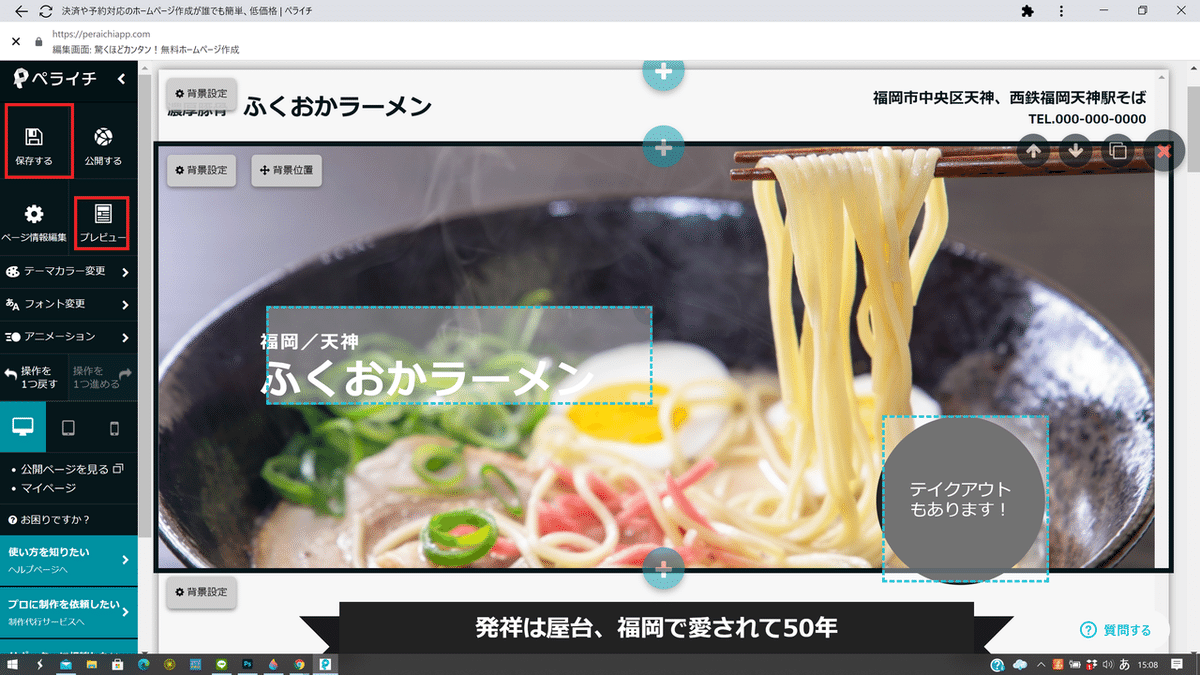
全ての編集作業が終わったら、左のメニューの保存をクリックして保存しましょう。(作業を中断するときや長期にわたる編集作業を行う時はときにも都度保存ボタンを押して保存しておきましょう)
次に、プレビューボタンを押してプレビューを確認しましょう。プレビューは別タブで開きます。

プレビュー画面

プレビューは、プレビュー画面の上部のアイコンでPC、タブレット端末、スマホの表示を入り変えて確認できます。
ページの編集が終わったらいよいよ公開です。公開に際してやるべき設定は、後日アップします。しばらくお待ちください。
公開編、公開しました。
今回の記事でわかりづらい箇所は補足して欲しい箇所等ありましたらコメント欄にご記入いただけると嬉しいです。
ペライチのアカウント開設は下記から
ペライチのはじめ方/登録編は下記の記事を参照ください
ペライチのお困りごとサポートします
ペライチに精通したペライチ公式認定サポーターがあなたの困ったを解決します!
「こういう時はどういたらいいの?」
「どういう構成にすればいいの?」
「デザインの仕方がわからない」
「目的にあったページ構成になっているか?」
「SEO対策って何?」
「思った通りに写真が表示されない」
「横に並んだ写真ががたつく」
「スマホ表示の文字を調整したい」など、
ペライチのページ作成でのお困りごとご相談ください。
