
Velo 第88回 動的ページ(1)
Wixを使う目的の1つは動的ページです。サイトビジターに商品リストを提供して商品詳細へナビゲートする手法はHP制作の王道です。
しかし動的ページのナビゲーションの仕組みをしっかり理解することはなかなか難しいものです。
今回はその仕組みを知ることで、ノーコードでも複数のカタログページを移動できる方法を考えてみましょう。
尚、動的ページの基本的なガイダンスについてはこちらの動画で明快に解説していますのでご覧下さい。
CMSと動的ページ
動的ページとは同じレイアウトでコンテンツだけが変化するページのことを指します。
従って動的ページを作るためには、そのコンテンツソースとなる CMS が必要です。今回は下図の様に名前(title)、学年(grade)、組(class)、画像(image)の4つのフィールドを持つCMS(myCollection)で動的ページを構成しましょう。

動的リストページと動的アイテムページ
このCMSから動的リストページと動的アイテムページを作りましょう。
動的ページの作成ではこの2種類のページをペアで作るのが定番です。
商品カタログと個別の商品説明を想定したページ構成です。
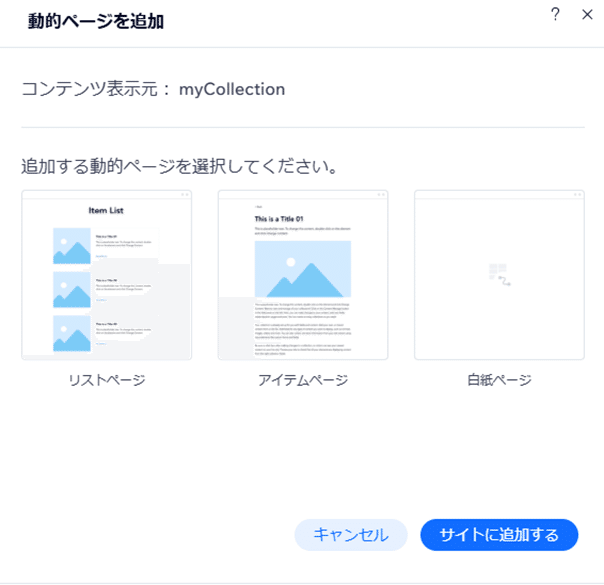
下図の様にサイドバーのCMSから「あなたのコレクション/3点メニュー/動的ページを追加」を選択します。

ポップアップから「リストページ」を選び「サイトに追加する」をクリックすれば動的リストページが、「アイテムページ」を選び「サイトに追加する」をクリックすれば動的アイテムページがサイトに追加されます。

動的リストページにはデフォルトでCMSの全てのアイテムが表示されるリピーターとデータセットが設置され、コンテンツの表示に必要なリンクもプリセットされています。
動的アイテムページにデフォルトではリピーターは設置されずデータセットとページエレメントが設置され、コンテンツの表示に必要なリンクもプリセットされています。
両ページとも自分に必要なレイアウトやコンテンツの取捨はデフォルトからのカスタマイズで行います。この辺りは冒頭で紹介した動画で詳しく解説しています。
ここでは画像エレメントを加え、動的リストページを以下の様にカスタマイズしました。

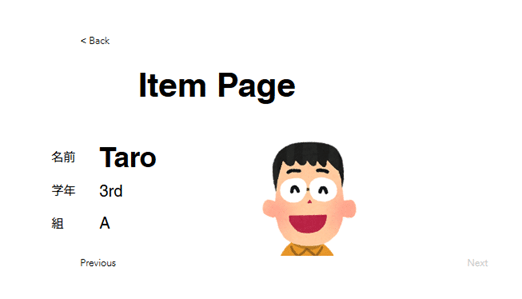
また画像エレメントを加え、動的アイテムページを以下の様にカスタマイズしました。

URL slug
動的ページの本来の姿はURLでコンテンツを決めることです。
説明では「動的アイテムページではコンテンツに応じたページを無制限に作れます」とありますが物理的に不可能です。
正しい読み方は「ページは一つですが URL情報に応じて表示コンテンツを切り替えます」となります。
そのURL情報を検知しているのが URL に含まれる prefix に設置されたルーター機能です。
ルーター機能は prefix をもつ HTTPリクエストを感知し、その配下の path を受取ってページに表示するコンテンツを指示します。
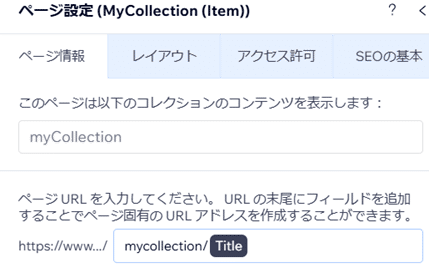
従って動的ページを制御しているのは prefix と その配下の path の部分です。これを合わせてURL slug と言います。下図をご覧下さい。
動的アイテムページのURL slug は「mycollection/{Title}」となっています。{Title} の部分は黒塗り反転白文字の書式で表示されるようになっています。
mycollection が prefix でここにルーターが設置されています。
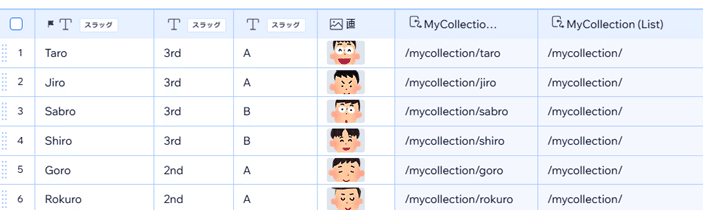
titleフィールドには Taro以下、12名の名前が登録されています。
例えば Taroのページはmycollection/taro という URL slugになります。
ルーターがこれを検知するとコレクションの Taro のアイテムがデータセットに送られ、動的アイテムページに表示される仕組みです。

動的リストページの URL slug は「mycollction/」となっています。
下図をご覧下さい。

従ってルーターがこの URL を検知するとこの prefix をもつ全アイテムを動的リストページに表示します。
ページリンクフィールド
CMSにもこの情報が登録されています。
動的ページを作成する際、システムが自動で登録したもので、編集することはできません。
このフィールドをページリンクフィールドと言います。

動的カテゴリーページ
CMSアイテムを学年や組というカテゴリーに分けて表示したい場合もあります。
例えば動物のリストなら哺乳類、爬虫類、両生類、…、或いは音楽のリストならクラシック、ロック、ジャズ、…、様々なジャンル分けというものが存在します。
動的リストページは全アイテム、動的アイテムページは個別アイテムの表示ですから、ジャンル分けはその中間の表示になります。
ジャンルのフィルターが掛かりますから部分集合の表示という位置づけになります。このページを動的カテゴリーページと言います。
次回は URL slug をカスタマイズして動的カテゴリーページを構成してみましょう。
Velo開発のご依頼はこちら
