
Velo 第35回 Wix Learn (Start Coding With Velo)
Velo の知識を得る方法の一つとして Wix Learn があります。アドボケーターのジョシュア氏が5つの初心者向け講座を担当しています。
全編英語ですが日本語字幕が付き、英文シナリオが掲載されていますので、じっくり時間を掛ければなんとか利用できます。
限られたリソースの中、Wix本家の有益な番組なので4回分全てをダイジェストでご紹介します。

WixLearn 第1回の Start Coding With Velo は6回のレッスンに分かれています。以下がダイジェストです。
lesson1: About Velo(05:56)
エディタメニューの「開発モード」をオンにすると、コードパネル、プロパティパネル、サイドバーが現れてコーディングが開始できる。
サイドバーにはページコード、公開・バックエンド、コードの検索、データベース、ディベロッパーツール、ヘルプの機能がある。

lesson2: Work with page elements(07:02)
$w( ) 関数の引数にページ要素のIDを指定するとページ要素のコーディングができる。
ページ要素を選んで機能をコードで動的に追加することがコーディングの基本であり、またレッスンの目的である。
onReady( ) 関数はページ初期化時のイベントホルダーである。
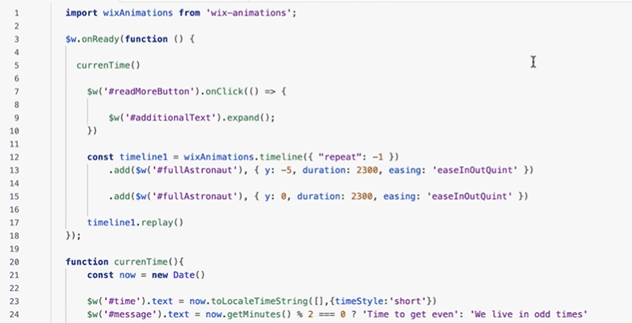
コールバックは、宇宙飛行士を浮遊させるアニメーションやウェルカムメッセージを非表示にすること、「Read More」ボタンにクリックイベントを実装して追加テキストの表示をさせることとする。

lesson3: Get your page ready(11:48)
コーディングの前にページデザインが整っているかを確認する。
onReady( ) 関数のコールバックは、サイト訪問時刻を表示し、「分」の偶奇で異なるテキストを表示する関数とする。
その際、onReady( ) のスコープ外で関数を宣言し、スコープ内で呼び出す方法を使う。
エディタのコード補完機能、フォーマット機能、スコープ表示機能や JS の
Date( ) コンストラクター、toLocaleString( ) 関数、% 演算子、?:条件演算子を紹介する。

lesson4: Respond to element-based events(10:54)
ページ要素にイベントハンドラーを設定する。
「Read More」ボタンをページに追加し、クリックするとページに追加テキストを表示するようにイベントハンドラーを作成する。
onClick、onDblCkickはマウスクリックやダブルクリックで、onMouseIn、onMouseOut はマウスカーソルを合わせたり外したりすることで、viewPortEnter、viewPortLeaveは特定の空間に出入りすることで発出するイベントハンドラーである。
デフォルトで非表示に設定した追加テキストを、onReady( ) コールバックの中で「Read Me」ボタンにイベントハンドラーを動的に付加し、追加テキストを表示させる。
こうした仕掛けを作るにはユーザーの目線でサイトを構築する心がけが必要である。このボタンを押せばどうなるか、この要素に触れると何が起こるか、これらを総合的に考えながらサイトを作る必要がある。
Velo by Wix を使えば、事前に考えた効果をエレメントをページにドラッグ&ドロップしコーディングで確かめながら作業を進めることができる。

lesson5: API reference(12:41)
API 参照はサイドバーのヘルプから直接呼び出すことができる API のメインリソースである。
大量のコードやサンプルが用意されていてコピー&ペーストで利用することができる。
今回の説明に使う Wix Editor Elements($w) はページ要素のセレクターで、ページ要素の選択やその機能の追加に使う。

API 参照にはそのテーマごとに概要ページがあり、当該セクションの追加情報が記載されている。
またコピー&ペーストができる様々なコード例が示されている。
関数の説明、構文、パラメーター等、様々なものが用意されている。
レッスンではスライドショー要素を使っているのでこれを API 参照で確認する。
Slideshow にはいくつかの関数とプロパティがあり、概要にも目を通しておく。
最初の関数 currenIndex についての説明を見ると、インデックスは 0 から始まっている。
changeSlide( ) はインデックスを引数にしてスライドを変更する関数で戻り値はプロミスになっている。
ここではボタンを押したときにスライドが切り替わるようにしたいので、サンプルコードをコピー&ペーストし、IDなどを変えて利用する。
API 参照をこのように使うことで、開発者の便利なツールとなる。
私にとってAPI 参照はホームページを作成する際に欠かせない存在である。

lesson6: Get a glimpse beyond $w(12:42)
$w 以外にも様々なAPIがあるので、このレッスンでは wix-window-frontendについて詳しく学習する。
API参照に戻ると、wix-window-frontend には豊富な API が用意されている。$w とは異なりこの API を使うためにはインポートをする必要がある。
ここで取り上げる関数は copyToClipboard( ) で、サイト訪問者のクリップボードにテキストをコピーできるようにする。
API 参照のサンプルコードの中身は以下のようになっている。
import wixWindowFrontend from 'wix-window-frontend';
// ...
wixWindowFrontend.copyToClipboard("Text to copy!")
.then( () => {
// handle case where text was copied
} )
.catch( (err) => {
// handle case where an error occurred
} );クリップボードにコピーした後は .then( ) を使ってプロミスを返している。またエラーにも対応している。
コーディングでは import 文は冒頭に置く。
ページ要素ではコピーする内容が分かるようにプロモーションコードを表示するテキストと、コピー用のボタンを作っておく。
onReady( ) 内でこのボタンにイベントハンドラーを 作成するために、copyToClipboard( ) を実行し、ボタンのラベルを「Copied」に変える関数を宣言しておく。
プレビューしてプロモーションコードがコピーされ、ユーザーが割引価格で受講できるようになっていることを確認する。
Wix ストア、Wix ブッキング、Wix イベントなど、多くのアプリにAPIは組み込まれている。
他にもアニメーション、HTTP 機能など便利なものが多くある。API 参照には Wix で使用できる全ての API に関する様々な詳細情報が豊富に掲載されている。

Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
