
Velo 第64回 レイジー・ロード
まとまった量のコンテンツをリピータで一度に表示してしまうと時間もかかり、またどれを見たものかと困惑する事にもなります。
レイジー・ロードという表示方法はその解決法の1つです。
ここではレイジー・ロードを含めて、データセットでリピータ表示を制御するコーディングを考えてみましょう。
データセットのページ
データセットはCMSからページという単位でデータを取得しています。そしてページサイズは、リピータが最初に表示するアイテムの個数を決定しています。写真アルバムのページと同じ感覚ですね。
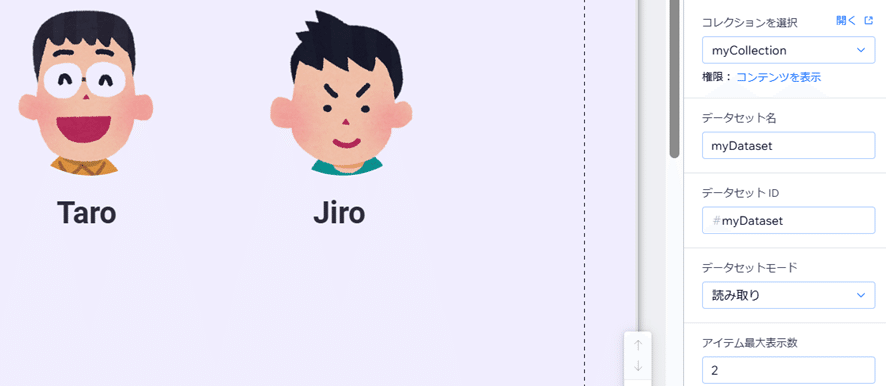
ページサイズはエディターでリピータに設定した「アイテム最大表示数」の値と一致しています。ただしテーブルやギャラリーはこの影響を受けません。下図では値を2に設定しています。

各ページには1から始まるページ番号が振ってあり、次のページや、前のページを指定したり、移動したりすることができます。写真アルバムと全く同じですね。また次のページがあるか、前のページがあるかをブール値で判断する事もできます。
表示ページを制御する
データセットの表示ページを制御してみましょう。CMS(myCollection)には7人の登録がしてあります。2アイテムずつ表示すると4ページが必要になります。

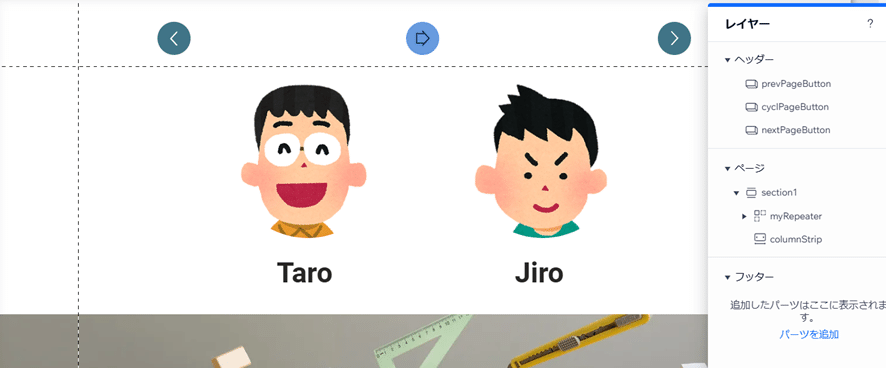
サイトのページにはデータセット(myDataset)にリンクしたリピータ(myRepeater)とそれを制御する3つのボタンがあります。左のボタン(prevPageButton)は前のページを表示するボタン、右のボタン(nextPageButton)が次のページを表示するボタン、真ん中のボタン(cyclPageButton)はサイクリックにページを表示するボタンです。

また画面下部の文房具の背景はストリップ(columnStrip)でここが視野に入ればレイジーロードするようにします。
コーディング
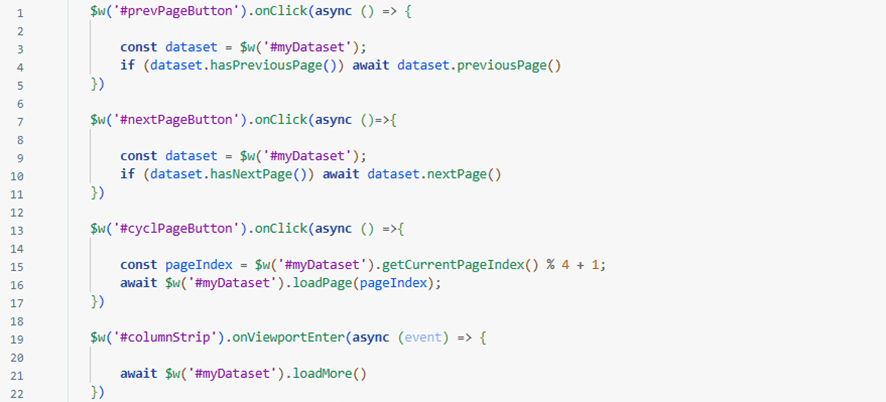
以下の様に4つの機能を各ボタンやストリップに割り当てましょう。

hasPreviousPage( ) と previousPage( )
1行目~5行目で左のボタン(prevPageButton)に前のページが存在するならそのページを表示するようにクリックイベントを仕掛けています。例えば現在2ページ目の表示中なら、1ページ目を表示させるコーディングになります。前のページがない、つまり1ページ目の表示中なら何も起こりません。
hasNextPage( ) と nextPage( )
7行目~11行目で右のボタン(nextButton)に次のページが存在するならそのページを表示するようにクリックイベントを仕掛けています。例えば現在3ページ目の表示中なら、4ページ目を表示させるコーディングになります。次のページがない、つまり4ページ目の表示中なら何も起こりません。
getCurrentPageIndex( ) と loadPage( )
13行目~17行目で真ん中のボタン(cyclButton)に次のページを循環的に表示するようにクリックイベントを仕掛けています。表示中のページ番号を取得し、それを1つ増やして次のページ番号を作っていますが、4で割った余りを使ってページ番号を循環させています。従って4ページ目の次は1ページに目に戻りますので終わりなくページの循環が期待できます。
loadMore( ) とレイジー・ロード
19行目~22行目でレイジー・ロードを定義しています。画面をスクロ ールしてストリップ(columnStrip)が視野に入ったときに次の1ページを加算してロードします。従ってリピータにはさらに2アイテムが追加表示されます。
loadPage( ) では引数で与えられたページ番号を表示するだけなので常に2アイテムしか表示しませんが、loadMore( ) は加算されるところが異なります。従って4アイテム、6アイテムと表示が増えていきます。一気に表示させずスクロールに応じてリピータ表示が増える仕掛けです。
表示はどんどん増えますが、端数を含む最後のページを除き必ず2アイテムずつ増えます。これはページサイズが2だからです。写真アルバムのページと全く同じことです。
戻り値はプロミス
previousPage( )、nextPage( )、loadPage( )、loadMore( ) はすべて戻り値がプロミスです。従って async/await 演算子を使って非同期でコーディングしています。
レイジーロードの実装例
Velo開発のご依頼はこちら
