
Velo 第48回 fetch( ) を使う
fetch( ) 関数はHTTPおよびHTTPSリクエストを送信するためのプロミスベースの API です。
コンテンツが存在する URL を引数にして呼び出し、戻り値はwixFetchResponseというプロミスです。
それが解決すればコンテンツが返されます。
ここでは Wix Reference 掲示のエンドポイントから世界の「挨拶」をゲットします。
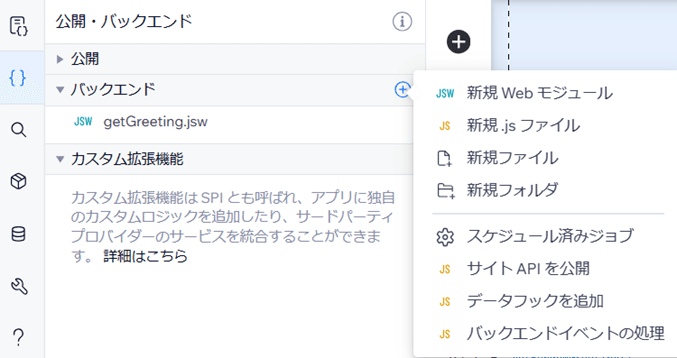
そのために先ずバックエンドに新規Webモジュールを作り、ファイル名を getGreeting.jsw とします。

このファイルでfetch( ) 関数を使います。
URL は Velo Reference に掲載のあったエンドポイントです。
ここには世界の「挨拶のリスト」があり、HTTPリクエストがあればAPI がランダムに「挨拶」を選んでレスポンスするようです。
選ばれた挨拶のオブジェクトは2つのプロパティ message、language を持ちます。
以下のコードではレスポンスが正常なら挨拶を JSON で返すように指示しています。
万一失敗ならテキストで「すいません」を返します。

プレイボタンをクリックして実行させると languageが 'French'、message が 'Bonjour monde!' であるオブジェクトが返っています。
実験成功です。

ページにはクリックイベントを発生させるボタン(fetchButton) と挨拶、言語を 表示させるテキストを配置します。

コードページの冒頭で Webモジュールから関数 getRandomGreeting( ) をインストールしています。
次に、ボタン(fetchButton)のクリックイベントを非同期で設定しています。その中で、戻り値がオブジェクトなら挨拶を表示させます。
そうでなければ「すいません」が表示されます。

プレビューの結果です。

Velo Developer certification の4択問題に fetch( ) の引用があります。いくつかご紹介します。
Which of the following can you use to interact with external sources using Velo? Select all answers that apply.
wix-fetch
npm modules
CURL
$.ajax( )
How do you send a POST request using wix-fetch?
Define POST as the method in the fetch options.
No need to. POST is already the default method when using wix-fetch.
wix-fetch is only for GET requests. You need to use wix-send instead.
Use wix-fetch in the backend, and then it defaults to POST.
Which of the following statements about wix-fetch is correct?
The fetch() function retrieves a JSON resource from network. It returns a Promise that resolves to a JSON object representing the response to the request.
The wix-fetch() function retrieves an XML resource from the network.It returns Promise that resolves to an object representing the response to the request.
In order to use wix-fetch in the frontend you need to use $w.ajax() .
The fetch() function fetches an HTTPS resource from the network. It returns a Promise that resolves to a WixFetchResponse.

Velo開発のご依頼はこちら
