
Velo 第86回 CMSデータを取得する
Velo で CMS からアイテムを読み込むと各アイテムはオブジェクトとして読み込まれます。オブジェクトとはキーと値の組を並べた以下の書式で構成されたデータです。
{key_1: value_1, key_2: value_2, …, key_n: value_n}
キーは文字列として扱われますが、値は数値や文字列の場合もあれば、配列やオブジェクトの場合もあります。
アイテムオブジェクト
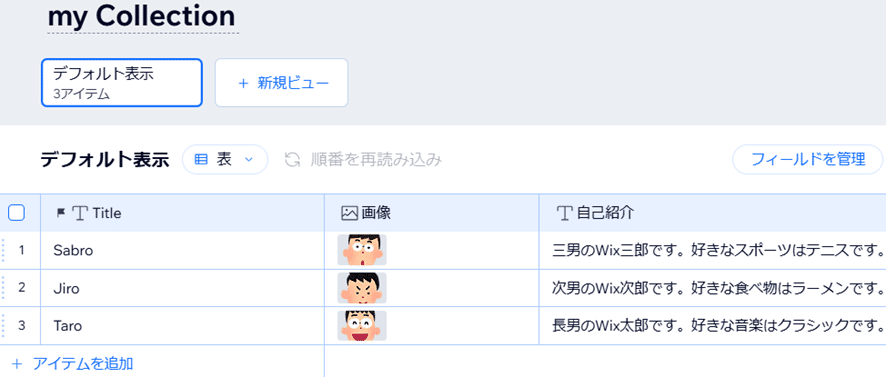
実際に下図の様に CMS から Veloでデータを読み込んでみましょう。


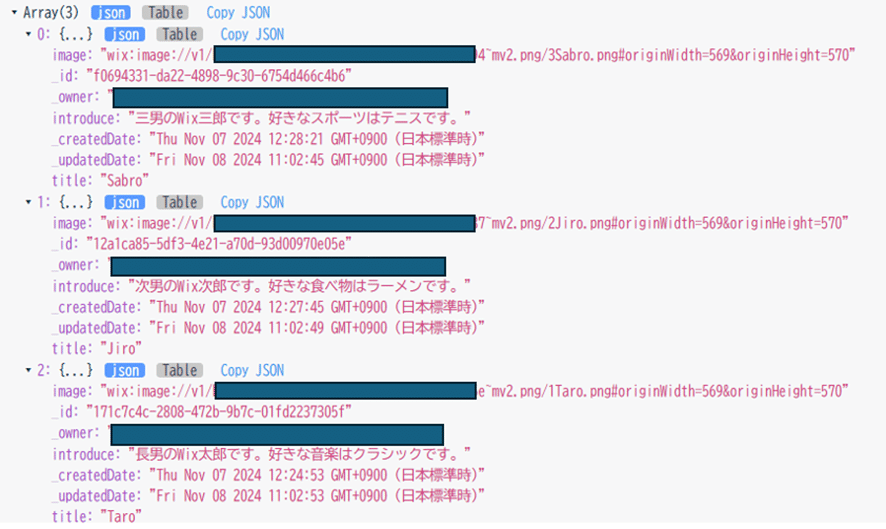
アイテムは3つで、すべて同じ形のオブジェクトとして取得されています。例えば最後のデータは Taro のアイテムですが以下の様なオブジェクトになっています。
{image: "wix:iamge//…", …, introduce:"長男の…", …, title: "Taro"}
image、introduce、title などは元の CMS のフィールドキーがそのままオブジェクトのキーになっています。
従って Velo的にはフィールド名よりフィールドキーが重要になります。
またアンダースコア(_)のついたキーもありますがこれは CMS に自動的に挿入されるシステムフィールドになっています。
システムフィールドはどの CMS でも共通で以下の仕様になっています。
_id: アイテムごとに決まる一意的な文字列
_owner: データを書き込んだユーザーのID
_createDate: データを作成した時間
_updateDate: データを更新した時間
これらの意味やデータ型を知って Veloコーディングに繋げます。
つまるところ CMS を用いた Veloコーディングはアイテムオブジェクトの操作に他なりません。
アイテムのキー
オブジェクト(Obj)は登録されているキーが分かれば値を知ることが出来ます。
例えばキーが title ならば、Obj.title とすればその値を読みとることが出来ます。アイテムのキーは CMS のフィールドキーです。
先の例で読み込んだデータの最後のオブジェクトをObjとすれば以下の様になります。
Obj.image: "wix:image//v1…"
Obj.introduce: "長男の…"
Obj.title: "Taro"
例えば最後に読み込んだアイテムのタイトル Taro をページのテキスト($w('#name'))に表示したければ次の様にすれば可能です。
$w('#name').text = Obj.title
アイテム取得のイデオム
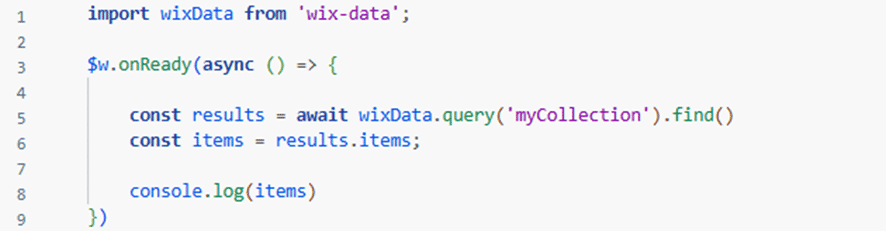
アイテムを CMS から取得するコーディングはイデオムとして覚えておいて損はありません。以下の図をご覧下さい。

1行目で必要なモジュール wixData をインポートします。
3行目~9行目でページの初期化時にデータを読み込む設定をしています。
5行目で CMS(myCollection)にアクセスして全てのデータを取得して変数 results に代入しています。
サーバーへのアクセスが必要になりますので async/await 文を使っています。少し難しい部分ですが先ずはイディオムとして覚えます。
results はアイテム以外の情報も含んでいます。
6行目で itemsキーを使ってアイテムのみを取り出し変数(items)に代入します。
items には冒頭で見た3人分のアイテムオブジェクトが配列の中に入っています。
8行目は取り出したアイテムオブジェトの配列を可視化するためにコンソールに出力したもので、普通のコーディングでは不要な部分です。
従って、1行目、5行目、6行目がイディオムになります。
オブジェクト操作
キーを取り出す
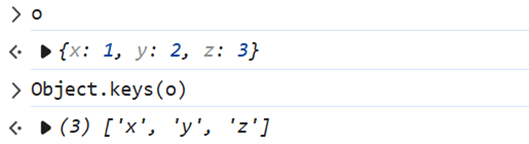
オブジェクトからキーだけを配列として取りだすメソッドがあります。以下の図をご覧下さい。

オブジェクト(o)を Object.keys( ) メソッドの引数に渡すとキーの配列が返っています。
このメソッドは静的メソッドと言ってオブジェクト一般に対して有効です。
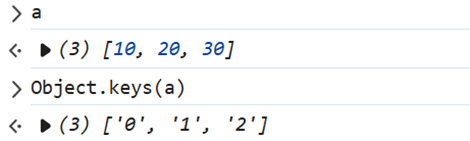
例えば配列にも有効ですが、結果はつまらないものです。

キーは文字列なので結果は文字列の配列になっています。
値を取り出す
オブジェクトから値だけを配列として取りだすメソッドもあります。以下の図をご覧下さい。

配列にも使えますが元に戻るだけです。
もちろん文字列にも使えますがスプレッド演算子で展開した結果と同じです。下図をご覧下さい。

Velo開発のご依頼はこちら
