
Velo 第13回 非同期プログラミング
コレクションやデータセットのコーディングは非同期プログラミングを含みます。
初心者にはこれが難物で、コード見本をコピーすればその場凌ぎはできるけど、本来、一体どうコーディングすればよいのか分からないなと、なんだかな~感がつきまといます。
query( ) 関数などでサーバーにリクエストした後はその返事を待たなければいけませんが、コードとは悲しいもので、書いた順に次々と行を進めて実行してしまいます。
これではデータを貰ったふりをして仕事をしているようなもので意味がありません。
つまりサーバーからの返事が来たら次に進みましょうという仕組みが必要になるのです。
find( ) 関数の戻り値は Velo Reference では「プロミス」となっています。
約束手形みたいなもので「返事を待ってください」ぐらいの意味と思えば大丈夫です。
で、来たらどうするの?
という対応が必要になるのですが、それが .then(関数) の部分で「来たら( ) 内の関数を実行して下さい」となるわけです。
この実行される関数をコールバックと言います。
また肯定的な返事が来ることをプロミスが解決すると言います。
「プロミスが解決したらコールバックを実行する」という文脈です。
以下のコードをご覧下さい。
ページの初期化でテーブルエレメントにコレクションデータを表示するコードです。
$w.onReady(function () {
wixData.query("myCollection")
// コレクションへクエリーを実行
.find()
// プロミスの解決を待つ
.then((results) => {
// プロミスの解決を待ってコレクションからのデータを変数に格納
result = results.items;
// テーブルにデータを渡す
$w("#table1").rows = result;
// (1)コンソールにプロミス解決後のデータ用変数を表示
console.log('(1)プロミス解決後:');console.log(result);
});
// (2)コンソールにプロミス解決前のデータ用変数を表示
console.log('(2)プロミス解決前:');console.log(result)
})使用したコレクションを見ておきましょう。
下に示しておきました。

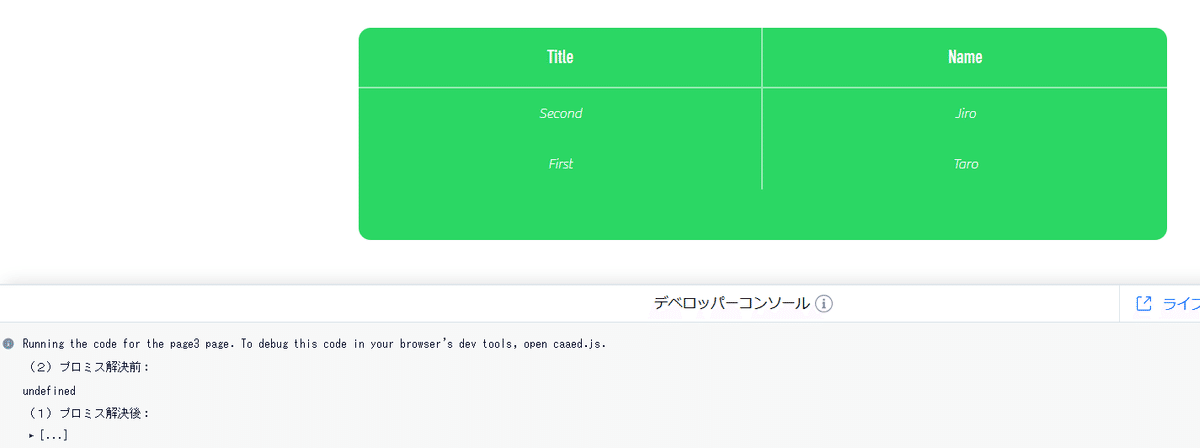
さて実行結果です。
テーブルにはちゃんとコレクションデータが入っています。問題は下段の左に表示されているコンソール出力です。
コードの記述では(1)が先で(2)が後ですが、コンソールの出力は(2)が先で(1)が後になっています。

つまり(2)は then( ) の外で実行していますのでプロミスの解決を待たずに暴走した結果です。
変数には何も入っていませんので空箱を持ってうろうろしている状態です。
なので「なんにも入ってないやん(undefined)。早いだけやったな」と叱られています。
一方(1)は then( ) の中で実行していますのでプロミス解決を待ってコールバックしています。
待って遅くはなりましたがちゃんと第04回で紹介したアイテムオブジェクトの配列[ … ]を持って帰りコンソールに出力できたのです。
この後、また何かしたければ(1)のプロミス解決を待ってコールバックすればいいので、また .then(コールバック) をくっつけることになります。
つまり、find( ).then(コールバック1).then(コールバック2)… とthen( )をチェイン化していくことになります。
これをプロミスチェイン(プロミスデンデン)と言います。
Velo開発のご依頼はこちら
