
Velo 第29回 event オブジェクトを利用する
イベントホルダーを作るとコールバックの引数に event が渡されますがその中身はどうなっているのでしょうか。
試しにボタン (button1) にクリックイベントを設定し、eventをコンソールに出力して見ます。
export function button1_click(event) {
console.log(event)
}
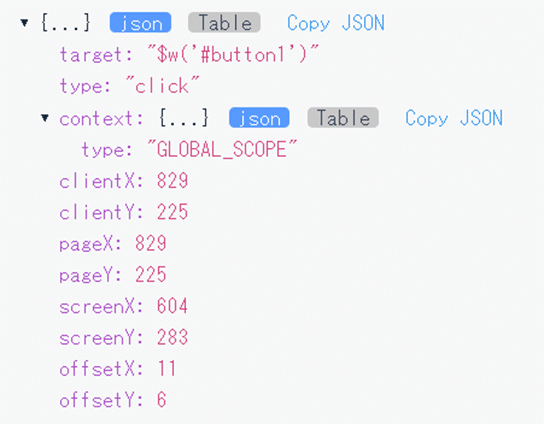
event はオブジェクトになっていて、target、type、context のプロパティを持つことがわまります。
target はボタン (button1) ですのでイベントが発生したエレメント自身を表します。
type はイベントの種類を文字列で表しています。
context はイベントの発生環境がグローバル(通常)であることを表しています。
最も利用価値があるのは target で、コールバックにエレメントを$wで指定しなくても event.target と書いていいことが分かります。
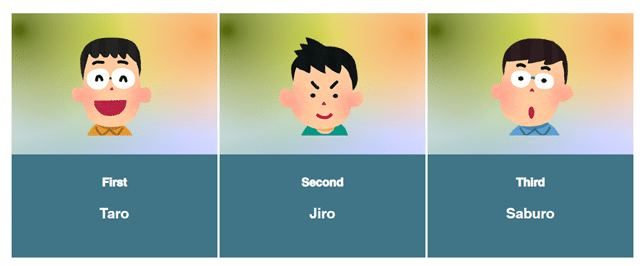
さて今度はリピーターに画像 (Image1) を乗せて、クリックイベントを設定して見ます。

コンソールに event を出力する以下のコードとその出力をご覧下さい。
export function image1_click(event) {
console.log(event)
}
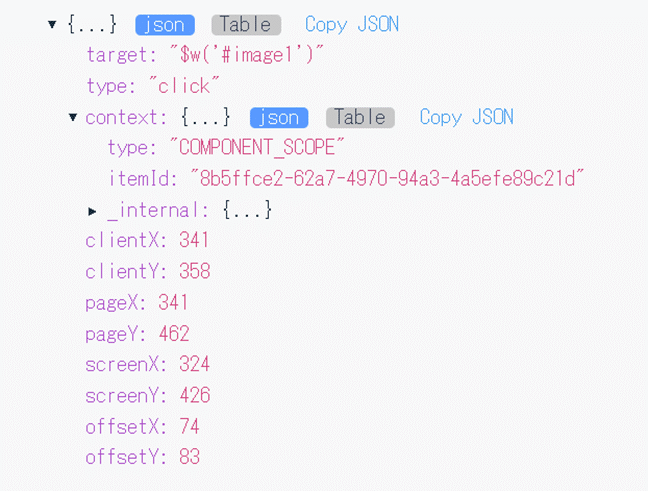
target は画像 (Image1) ですのでイベントが発生したエレメント自身を表します。
ただし、リピーター内ではどの画像かを特定できません。
3つの画像ともに Image1 だからです。
event.target ではこの画像を特定できないことが分かりました。
一方、context ではイベントの発生環境がコンポーネントスコープになっており、イベントが発生したリピーターのコンテナを itemId で指定しています。
これをat( ) 関数の引数にすることでこのコンテナ内のエレメントセレクターを得ることができます。以下のコードをご覧下さい。
let $item = $w.at(event.context);
$item("text1").text = event.type;リピーター内の任意の画像をクリックすればその画像のあるコンテナのテキスト (text1) に 'click' と表示されます。
Velo開発のご依頼はこちら
