
Velo 第02回 ページ移動のコーディング
ボタンを押せば別のページに移動する、入力データに応じて移動するページを変える等、ページ移動を制御する関数が wixLocation.to( ) です。
ボタン (myButton) を押せば別のページに移動するコードを書いてみましょう。
// wixLocation をインポートします。
import wixLocation from 'wix-location';
// クリックしたときのイベントハンドラーを作ります。
export function myButton_click(event) {
//エディターで移動先のページを選択し、ページ設定/SEOベーシックからURLの最後の
//部分(「anotherPage」とします)を調べて関数の引数にします。
wixLocation.to('/anotherPage');
}URLを調べるところが大事なところです。
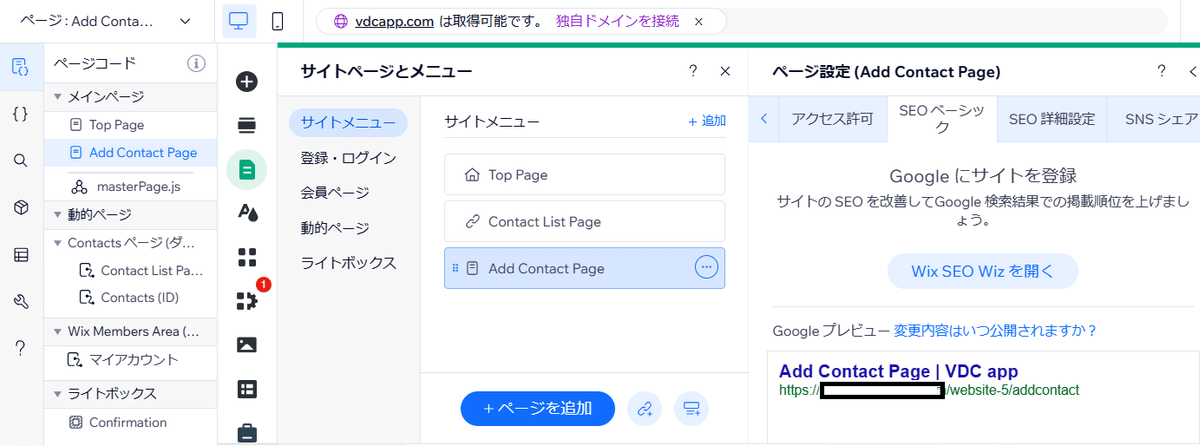
エディターの使い方を以下に示しておきます。
下の例では、Add Contact Page というページのURL を調べています。
ページ設定/ SEOベーシック を見ると、Add Contact Page | VDC app の下に https://…website-5/addcontact とURLがあります。
この場合はURLが '/addcontact' になります。

この方法は、Velo Developer certification の4択問題でも次のような設問と選択肢として出題されています。
【設 問】
Which frontend module and function navigate the user to another web page?【選択肢】
wixLocation.to()
Velo開発のご依頼はこちら
