
はじめる Velo #07
Wix専門のWeb制作会社、合同会社アクトワンのVelo開発部です!
この度、『初心者でも楽しみながらVeloを始められる』をコンセプトに、『はじめる Velo』シリーズを公開することになりました!
コーディング未経験でも「やってみたい!」と思えるようなネタを提供したいと思います!
それでは第7回です!
目標
ページを開いたときにアニメーションループが始まる。
ページ要素(ベクターイメージ)
パーツを追加 / 装飾 / おすすめ からベクターイメージ(vectorImage1)をページに追加します。

コード(import)
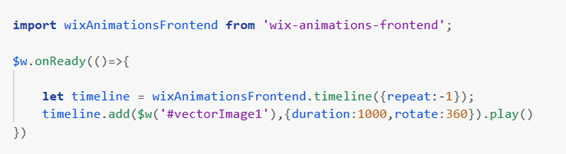
アニメーションを実行する関数を冒頭でインポートします。

コード(onReady)
ページを初期化する際のイベントハンドラは$w.onReady()です。この中に関数を入れると初期化後にその関数が実行されます。この関数はページの初期化で多用されます。ここではアニメーションを無限ループで実行するタイムラインを作り、指定したベクターイメージを360度回転させるアニメーションを追加し、プレイさせます。
onReady( ) 関数の中にある ( ) => { } と言う関数の書き方はアロー関数と言って関数に名前を付ける必要がない場合に多用される書き方です。

timeline( { repeat: -1 } )で無限ループできるタイムラインを作っています。timeline( ) とすると1回だけのプレイになります。またタイムラインに add( ) 関数で vectorImage1 を対象、{ duration: 1000, rotate: 360 } で時間を1秒、回転角を360度に指定しています。
プレビュー
ページの開始と同時に画像がエンドレスに回転します。

Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
