
Velo 第85回 画像のfitMode
ページに画像を追加すると、その画像はそこに他の画像を貼り付けるためのコンテナになります。
その際、他の画像をそのコンテナにどう収めるかを決めるのが fitMode になります。
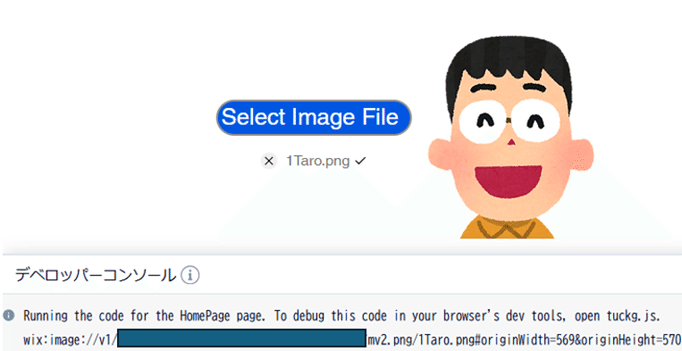
アップロードされた画像はメディアマネジャーに管理されますが、下図の Taro.png では originWidth=569&originHight570 とある様にその画像サイズも登録されています。
つまり Taro.png はディメンジョンが569×570の画像であると分かります。

この画像をページに追加し、他の画像のコンテナとした場合のフレームサイズは 569×570 と言うことになります。
fitModeはこのフレームサイズに適用されるプロパティです。
ただし、ネットワークから URL を使って貼り付けられた画像にはディメンジョン情報がありませんので fitMode は機能しません。
さて Velo API Reference の記事から3つのモードの違いを参照してみましょう。
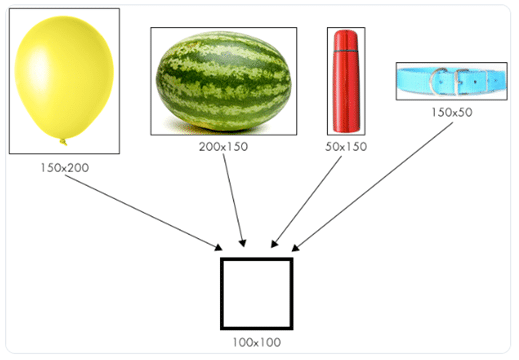
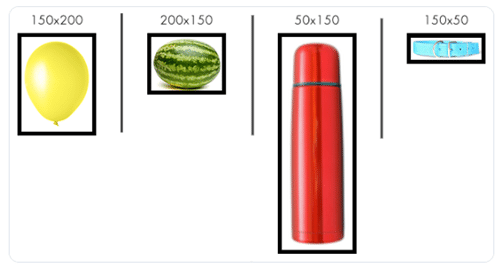
ここではディメンジョンが 100×100 の正方形の画像をフレームとしたとき、4種類の画像がこのフレームにどう収まるかを説明しています。

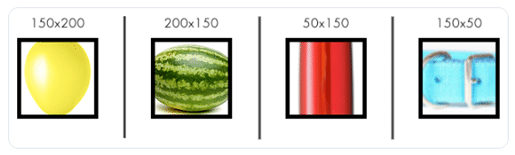
fill
縦横小さい方のディメンジョンがフレームのディメンジョンに一致するように画像を中心拡大または縮小します。
下図の風船では画像の横150がフレームの横100に一致する様に中心縮小しています。
逆に水筒では画像の横50をフレームの横100に中心拡大しています。
画像が正方形でなければ縦横大きい方のディメンジョンがトリミングされます。

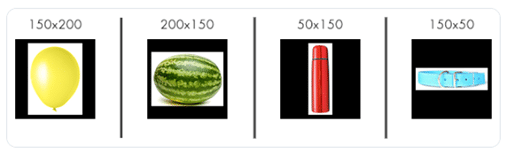
fit
縦横大きい方のディメンジョンがフレームのディメンジョンに一致するように画像を中心拡大または縮小します。
下図のスイカでは画像の横200がフレームの横100に一致する様に中心縮小しています。
画像はトリミングされず全表示されますが、その分余白が多くなります。

fixedWidth
横のディメンジョンがフレームの横のディメンジョンに一致する様に画像を中心拡大または縮小し、画像の上端をフレームの上端に一致させるように配置します。
フレームの縦のディメンジョンは画像に合わせて伸縮します。

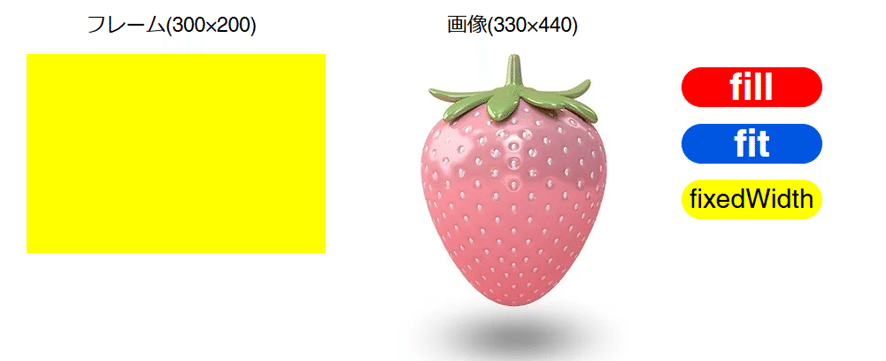
ページエレメント
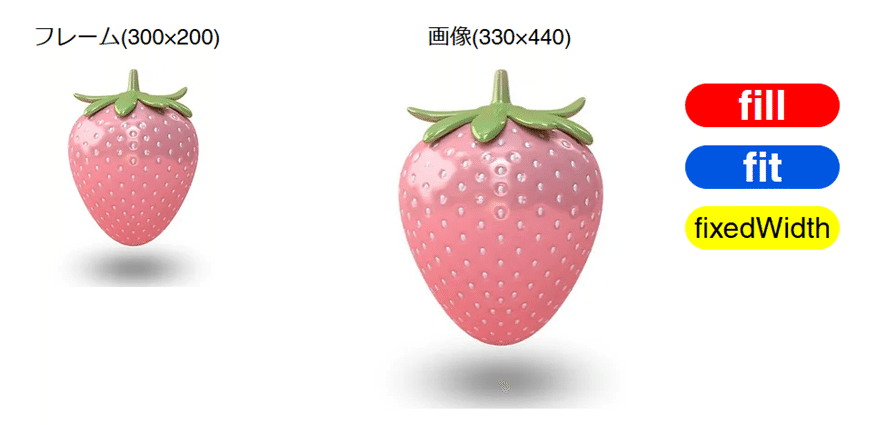
下図の様に、ページにフレーム(frameImage)、画像(image1)、3つのモードボタン(fillButton、fitButton、fixedWidthButton)を設置しました。

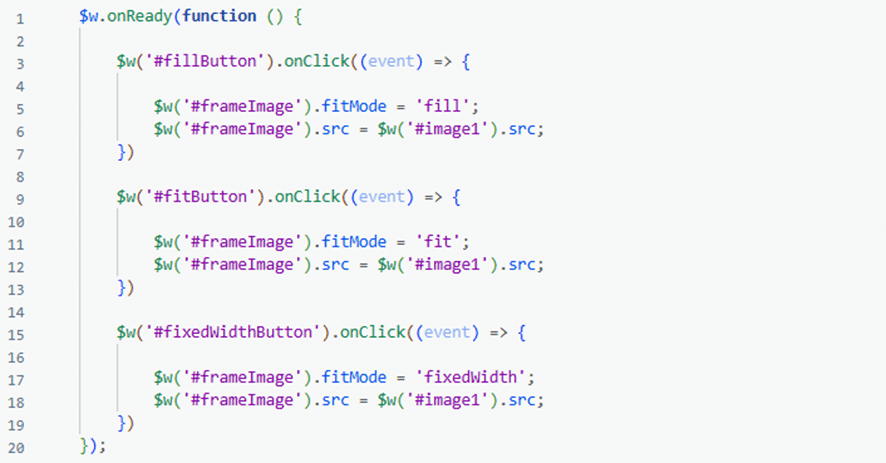
コーディング
下図の様に各ボタンのクリックイベントとして fitMode をコーディングしました。

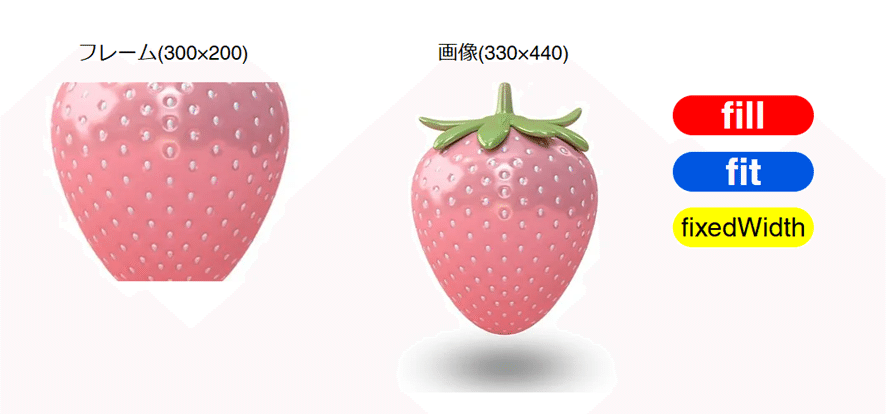
実行結果
プレビュー・モードでは fixedWidth が上手く実行できませんが公開モードでは問題なく実行しています。
これはVelo by Wix Example でも同様の現象が起こっています。
fillの実行

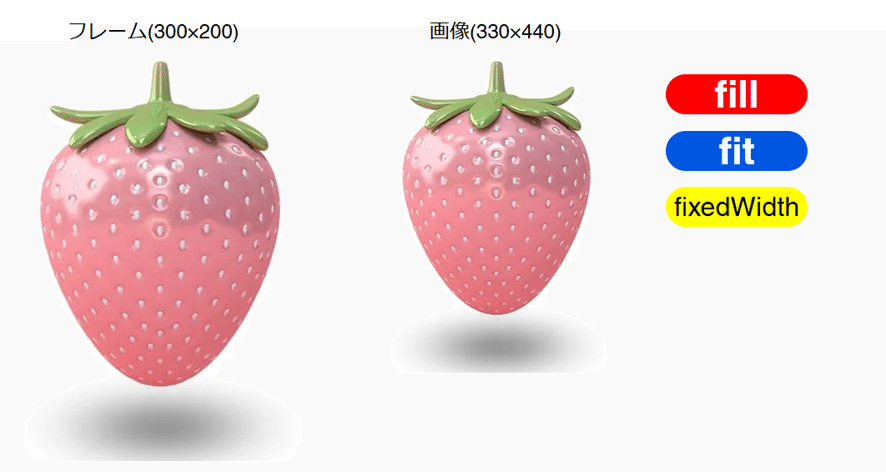
fit の実行

fixedWidth の実行

Velo開発のご依頼はこちら
