
Velo 第43回 Wix Learn (Coding with Velo: Backend[後半])
WixLearn 第3回の Coding with Velo: Backtend 後半のダイジェストです。

lesson5: Use npm packages(03:14)
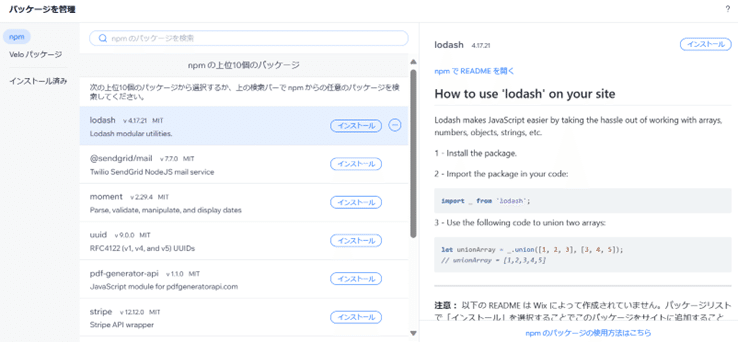
パッケージ/npm/追加 から npm モジュールをインストールする。
フロントエンドで動作するものとバックエンドで動作するものがある。
そのサービスが実際に行う処理と動作する場所に注意し適切なものを選ぶ。

ここでは私のお気に入りをリストから探す。
Lodash と sendGrid はすでにインストールしてある。
他に、時間の取得と表示操作ができる Moments.js、支払いを扱う Stripe、SMS メッセージを送信できる Twillio などがある。
使用制限と言えば、Wix での作業中は DOMアクセスができないことである。
使用については各パッケージの readme に従う。
readme には npm の正式版や GitHub 自体が表示される。
リクエストを送信すると Wix チームがリクエストを確認する。
Velo 内に表示されていないパッケージもリクエストできるので、npm のマーケットプレイスとしての機能がある。
lesson6: Use Velo packages(06:59)
このレッスンでは Velo パッケージを学習する。
Veloパッケージは事前に組み込まれたコードバンドルである。
このパッケージはVeloチームが作成した皆さんが安心して使えるソースである。
パッケージは、サイドバーのコードファイル / パッケージとアプリ / Veloパッケージ からインストールができる。

インストールを希望すれば、Velo チームによって用意された多くの Velo パッケージが一覧できる。
ここでは Wix API の一つを使用する Velo パッケージの animation APIを使う。
このアニメーションヘルパーはフロントエンドのJSヘルパーファイルを使用する。
readme にはパッケージが正しく実装できるようにその機能の全てについて詳しく説明している。
ここではパッケージを使って回転するベクター画像を作成する。

パッケージには animationhelpers.js というパブリックJSファイルがある。
このファイルには人気のアニメーションをサイトに追加する関数が全て含まれている。
パッケージを利用することでコーディングに要する多くの時間が節約できる。
readme には画像を回転させるための詳細が記載されている。
readme には Velo パッケージから関数をインポートする方法、様々なパラメーターや使用方法に関する指示、要素の回転方法の表示がある。
今回の目的のためには、パッケージから spin( ) 関数をインストールするだけでよい。
インストールするとサイドバーにパッケージが追加される。
小さな鍵マークは読み取り専用であることを示しているのでこのコードは編集できない。

ホームページに戻り、追加 / 画像 から太陽のベクター画像を選択しページに置く。
readme からコピーしたインポート文をページコードにペーストし、関数 spin をインポートする。
onReady( ) にspin( )を書き、回転させたい画像タイプ 'vectorImage' を引数に指定する。
import { spin } from '@velo/wix-animation-helpers
$w.onReady(() => {
spin('vectorImage')
}
)プレビューすると太陽が回転する。

もう一つ太陽を追加すると画像タイプが同じなのでそれも回転する。
Google SSO やTwillio 2要素認証などの Velo パッケージを使うにはこの例よりもさらに複雑になることがある。
今後 Velo チームからさらに多くのパッケージがリリースされ皆さん独自のパッケージを作成できるようにもなる。
lesson7: Create a scheduled job(06:26)
これまでのレッスンではサイトと対話的にやり取りしてイベントを実行することを学習した。
このレッスンではスケジュールを設定してイベントを実行することを学習する。
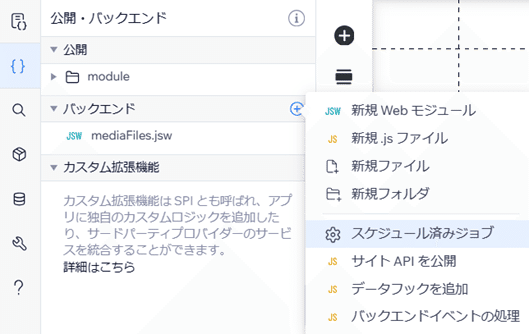
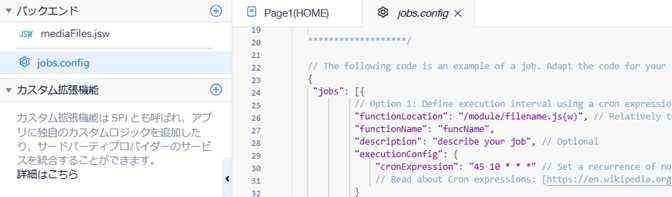
スケジュールされたジョブを登録する場所はバックエンド/スケジュール済みジョブをクリックして現れる jobs.configである。
ファイル上部は説明文で、下部はスケジュールされたジョブになっている。

config ファイルは全てJSON型式で書かれている。
一つずつのジョブはオブジェクトで、ジョブ全体は配列を値とするオブジェクトになっている。
このファイルで最大20個の異なるジョブを格納できる。
ここにはデフォルトで2つのジョブが登録されている。
一つ目のジョブはCron式を使っている。
ここでは使わないので2つ目のジョブを編集して利用する。一から作らなくてよいので便利になっている。

ここでは truncatePlanets( ) という関数を使ってジョブを登録する。
この関数は wix-data API を使用し、Galaxy コレクションの全アイテムを削除する関数だ。
こういう作業はサイトと対話的に実行するものではなく、週一で自動的に実行されることが望ましい。
ジョブをスケジュールする場合 wix-data 以外にも様々な API を使用することができる。
さて、ジョブを登録する。
"functionLocation" には実行する関数を乗せるファイルのファイル名をバックエンドからのパスを登録する。
バックエンドに直下にあるので '/truncateList.jsw' とする。
"functionname" には実行するバックエンド関数の名前を登録する。
ここではファイルにある truncatePlanets 関数を登録する。
"description" には説明を登録する。
"time" を10:50に変更する。
ここでは毎週火曜日にスケジュールしたいので "executionConfig" のオプションを増やし、"dayOfweek" : "Tuesday" を追加する。
このように必要に応じてスケジュールを設定できる。

設定の確認は実行ボタンでできるが、「直近ではコレクションのデータを全削除されて不都合だ」などの場合は、別のスケジュールを作って1時間後、明日等、時間をずらしたスケジュールを登録すれば解決する。
lesson8: Expose APIs(07:56)
Veloはエディターから直接そのAPIを外部に提供できる機能を持っている。http 関数を使えば Velo 圏外からでもコレクションに直接アクセスするカスタム機能を作ることができる。
私はモバイルアプリを作るが、自分で作った API を Velo から呼び出してそのアプリ内で使っている。
開発中のゲームアプリでも同じことをしている。
このように Velo圏外で、Velo の APIをツールとして使えるのは開発環境として非常に強力である。
では早速 http-functions がどんなものか、どう作成し、サービスとしてどう提供するかを説明する。
すでに http-functions.js というファイルを作ってバックエンドに置いている。
http-functions を使うためにはこのファイルをバックエンドに置く必要がある。
冒頭に wix-http-functions と wix-data をインポートしている。
wix-data はコレクションへのアクセスを、http 関数はサーバーへのアクセスを行い、お互いが連携して外部から Galaxy コレクションを操作する。
最初の関数は post_mySubmission( ) 関数だ。Galaxy コレクションに惑星を追加する機能を提供する。
コレクション本体にJSON型式でアイテムを挿入し、成功すれば開発者にコンソールメッセージを送る。エラー処理もしている。
次は get_listAllPlanets( ) 関数だ。コレクションから定義済みのアイテム全体を読み込んでレスポンスである惑星の一覧を配列で返す。

プレイボタン ▶ を押して動作確認をするとstatus : 200が返り正しく惑星の一覧が配列で帰ってきている。現実には存在しない planet x は以前に誰かが送信したものだろう。

引き続き post_mySubmission の動作確認も上記のように fttp-functions.js 内で行うことができる。
APIとしてウェッブサイトに公開できるというのは非常に有能な機能である。この機能は間違いなく私のお気に入りの機能だ。
是非http API を試してみて欲しい。
Velo開発のご依頼はこちら
