
Velo 第82回 APIの公開(2)
ここでは例の様に Wixサイトからエンドポイントへのアクセスを考えます。
サードパーティ製のAPIへアクセスする際の参考になります。
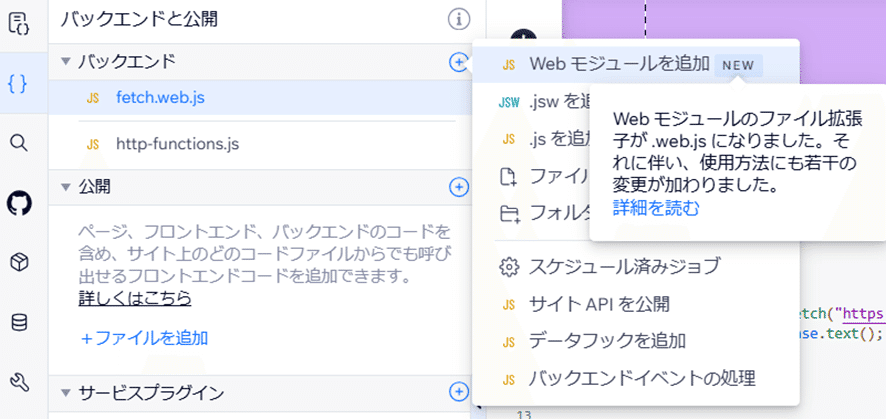
fetch.web.js
エンドポイントにアクセスするためには fetch( )関数を使います。
この関数はバックエンド関数なので、フロントエンドから呼び出すためには Webメソッドを使います。
ん~、正直、何かと面倒臭いですね。
今回の例は Wixサイトからエンドポイントにアクセスしているので fetch( ) を使う以上こうなってしまいます。
本来は Wixサイト以外からのアクセスを前提にしていますので、例えばターミナルから Node.js を使う場合はこの限りではありません。
Webメソッドを使うためにはバックエンドに拡張子が web.js のファイルを作り、関数をエクスポートする必要があります。
ここでは fetch.web.js というファイルをバックエンドに作っています。
ん~、やっぱり面倒臭いです。

fetch( )関数
このファイルにコーディングをし、2つの関数 getRandomImage( ) とpostImage( ) を作りエクスポートしています。
ページのボタンクリックでこの2つの関数を呼び出し、HTTPリクエストを送信するのが狙いです。

1行目~2行目で必要なモジュールをインポートしています。
4行目でWebメソッドを使って関数 getRandomImage( ) を定義しています。
6行目でパーミッションを定め、8行目でエンドポイントをリクエストし、レスポンスのボディを非同期で取得しています。
9行目でそれをテキストメソッドでテキストに翻訳し、10行目で戻り値にしています。
14行目でWebメソッドを使って関数 postImage( ) を定義しています。
18行目~21行目では fetch( ) をPOSTメソッドで使うためのオプションを定義しています。
21行目で送信オブジェクトをJSON化しています。
18行目でエンドポイントをリクエストし、レスポンスのボディを非同期で取得しています。
23行目でレスポンスメッセージをテキストに翻訳し、24行目で戻り値にしています。
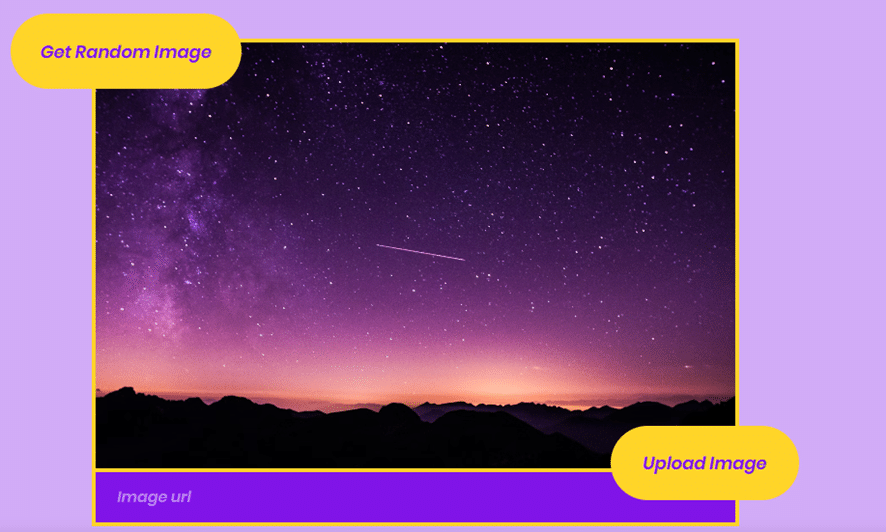
ページエレメント
2つのボタン(getImageButton、uploadImage)と、1つの入力ボックス(input1)を設置しています。

getImageButton
コレクションからランダムな画像のURLをダウンロードし、ビューワーとして使うイメージ(image1)の src に代入します。下図のコードをご覧下さい。

1行目でWebメソッドで作った2つの関数をインポートしています。
4行目でページの初期化時にクリックイベントを定義しています。
5行目でgetRandomImage()関数を実行し、レスポンスとしてURLを含むJSONオブジェクトを非同期で得ています。
6行目でオブジェクトに戻し、URLプロパティ(imageUrl)を取得してイメージ(image1)の src に代入しています。これで画像のダウンロードができました。
uploadButton
URLを入力する入力ボックス(input1)からURLを取り出し、画像のURLをコレクションにアップロードします。下図のコードをご覧下さい。

10行目でページの初期化時にクリックイベントを登録しています。
11行目で入力ボックス(input1)で入力した画像のURLを postImage( )関数の引数に渡し実行しレスポンスを非同期で得ます。
12行目でレスポンスが帰ってくればアップロード成功メッセージを、そうでなければ失敗メッセージを3秒間表示します。
実行結果
ここでは getImageButton をクリックし、ランダムに選ばれた画像の表示を見てみましょう。以下の図です。

Velo開発のご依頼はこちら
