
Velo 第11回 イベントハンドラーを作る
ボタンをクリックすればコレクションにデータを入力する、画像をクリックすればアニメーションが始まるなど、サイトエレメントにイベントが生じたとき、何らかの動作をさせる仕組みをイベントハンドラーと言います。
イベントハンドラーをエレメントに登録する方法は、静的な方法と動的な方法があります。
どちらを取るかは好みの問題です。
ジョシュアは動的な方が好きだと WixLearn で言ってました。
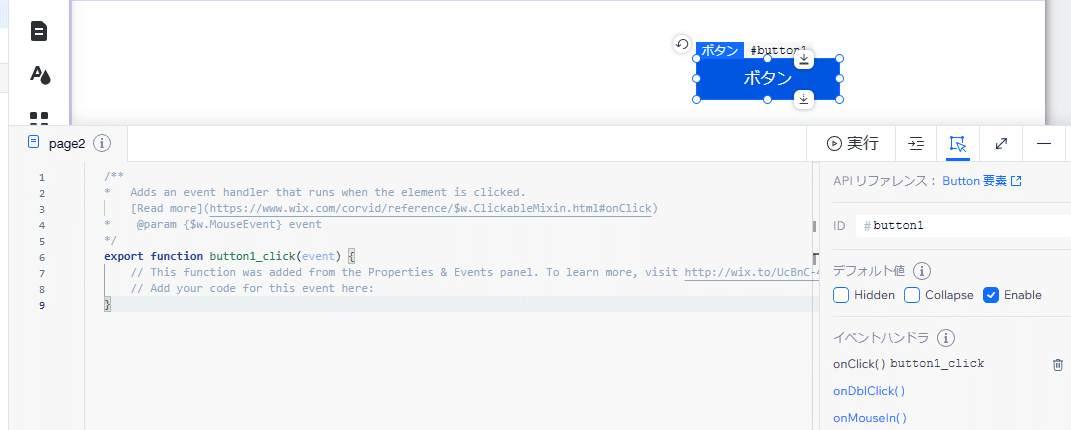
先ずはエディターの右下に現れるプロパティ&イベントパネルから静的にイベントハンドラーを登録してみましょう。
ボタン(button1)を選択するとプロパティパネルにイベントとしてonClick()が表示されていますので、これをクリックするとそのイベントハンドラーの名前としてbutton1_click が現れます。
その右の+マークをクリックするとコードパネルに英文コメントと共にexport function button1_click(event){ … } が登録されます。

これがイベントハンドラーで{ … } の部分にさせたいことをコードで記述します。英文コメントは不要ですので消してしましましょう。
例えば以下のコードをご覧下さい。
// button1 に対するイベントハンドラー
export function button1_click(event) {
// button1を押すと今日の日付をテキスト(myText)に表示するようにします
let d = new Date();
$w('#myText').text = d.toLocaleDateString()
}次に動的なイベントハンドラーの登録方法を見てみましょう。
これはページが読み込まれたときボタン(button1)にonClickメソッドでイベントを登録する方法です。
次のコードをご覧下さい。
// ページを初期化するタイミングでイベントハンドラーを直接書き込みます
$w.onReady(() => {
$w('#button1').onClick((event) => {
// 登録する関数は上と同じものです
let d = new Date();
$w('#myText').text = d.toLocaleDateString()
})
})どちらの方法でも構いませんが一つ注意があります。
それはボタン(button1)に手動でページ移動などのリンクを張らないことです。
コードとリンクが同時に張られると正確な動作ができなくなるからです。
Velo開発のご依頼はこちら
