
Velo 第10回 日付ピッカーのコーディング
ページエレメントに日付ピッカーがあります。
カレンダーから簡単に日付を選べるので重宝するパーツです。
エディターではパーツを追加/入力欄/日時で選べます。

日付ピッカーには value というプロパティーがあり Javascript の Dateオブジェクトを読み書きできるようになっています。
ただしあくまで日付ですので時間以下のデータは 0 になっています。
次のコードをご覧下さい。
// 日付ピッカー(myDatePicker)の値を変えたときに動くイベントホルダーを作ります
export function myDatePicker_change(event) {
// valueプロパティを変数 myDate に代入します
let myDate = $w("#myDatePicker").value;
// myDate は Date オブジェクトなので標準的な日付メソッドがすべて使えます
// getTime() はタイムスタンプ,getFullYear() は4桁の西暦年を取り出します
// getHours() は時刻,toLocaleDateString() は日付を取り出します
// 変数 a にそれらを配列として代入します
let m = ['getTime', 'getFullYear', 'getHours', 'toLocaleDateString'];
let a = [];
for (method of m){a.push(myDate[method]())}
// 結果を確かめるためにエディターのコンソールに出力します
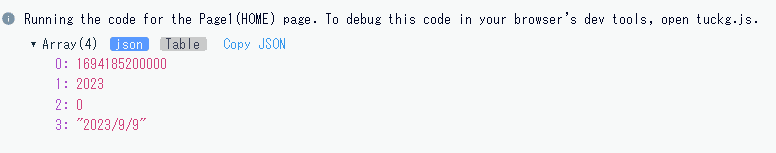
console.log(a);
}結果は以下の通りです。

0.タイムスタンプ 1.西暦年 2.時刻 3.日付 と期待通りの結果になっています。
従ってサイトユーザーがピッカーで選んだ日付の3日後の日付を知りたいという場合、大小月、月変わり、年変わりなど自分で計算すると面倒この上ないですが、Date オブジェクトであることを利用すると、次のコードのように setDate( ) と getDate( ) の2つのメソッドですぐ対応できます。
let myDate = $w("#myDatePicker").value;
myDate.setDate(myDate.getDate() + 3);Date オブジェクトは Javascript 国際化API の Intl.DateTimeFormat に対応しますので単純な toLocaleDateString( ) 以外のフォーマットも利用することができます。
Velo開発のご依頼はこちら
