
Velo by Wix ルーターフックを使う
Wix専門のWeb制作会社、合同会社アクトワンのVelo開発部です!
今回は弊社のオンラインサロンのサービス「クリエイター登録」の機能で使用されている技術、「ルーターフック」について徹底解説致します。
Wix Tech salon クリエイター登録ページ
ルーターフックは、コレクションから作成された動的リストページから動的アイテムページに移行する際に、そのアイテムを入力した本人のみが閲覧できる機能を可能にする基本的なコーディング技術です。
こちらはサイト上でデータ登録をするポータルサイトの作成に必須の機能で、Velo developer certifocationの試験でも最大の難関になっている技術です。
ルーターフックのコード内容は、こちらの記事の最後に有料版として公開しております。
こちらは、弊社のWeb開発技術の核心部分を構成しており、その価値は計り知れません。
しかし、私たちはWixのVelo開発者を増やし、コミュニティを強化していくためにも、この技術を公開することに致しました。
コード以外の実装の過程は無料で読むことができますので、是非読んでいただければと思います!
それでは始めましょう!
コレクションと動的ページ
ダイナミックページ (動的ページ) は多量のデータを簡単かつ統一的に表示する優れた手法です。
ツールバーのページメニューから動的ページを選択し、リンクするコレクションを選び、リストページ、アイテムページを作成することでデータセットやリピーターをデフォルト設定してくれます。
同時にコレクションにはページリンクフィールドが作成され各アイテムを表示するアイテムページのURLが統一的に作成されます。
prefixとルーター
アイテムページの URL は prefix というフォルダーの配下にページがぶら下がる仕組みになっています。
従って各アイテムのページに移動するためには必ず prefix を通らなければなりませんので、ここに関所(ルーター)を置いて通行を監視すればページ表示を制御する仕組みを構築できます。
これをルーターフックと言い、ページ表示のインターセプターとなります。
コレクションの作成
ではコレクション(myCollection) を使ってリストページとアイテムページを作成しましょう。
コレクションは以下のようになっています。
表示はされていませんがアイテム作成者のIDを収めた所有者フィールドやアイテム毎に異なる id をアサインしたIDフィールドなどもシステムが自動作成しています。
このコレクションでは3つのアイテムの所有者フィールドにはコレクション作成者のIDが保存されます。
これら2つのフィールドはルーターフックを仕掛けるために必要なフィールドになります。

動的ページの作成
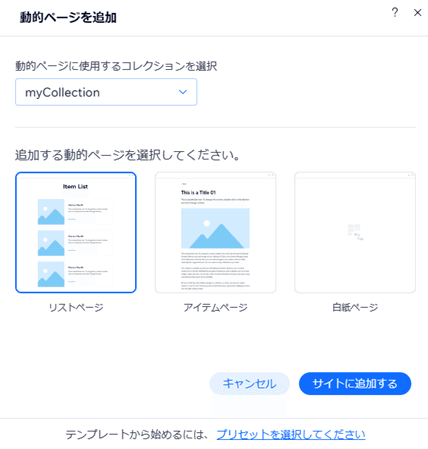
ツールバーの「ページ・メニュー/動的ページ/動的ページを追加」を選んでこのコレクションの動的ページを作ります。

動的ページに使用するコレクションを myCollection に設定して、リストページを作ります。また同様にアイテムページを作ります。

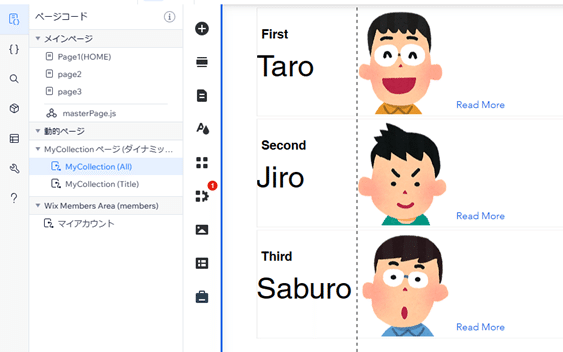
この設定が済むとコレクション、リストページ、アイテムページは以下の図のようになります。
特にコレクションにはページへのリンクフィールドが追加されています。MyCollection(All) はリストページの URL で、リストページには全データが表示されるので、アイテムには全て同じURL /myCollection/ が付与されます。
一方 MyCollection(Title) はアイテムページの URL で、アイテムページには一つだけのアイテムが表示されるので、アイテムごとに全て異なる URL /mycollection-1/{Title} が付与されますが、/mycollection-1/は共通です。
これを prefix と言います。

リストページには ReadMoreボタン や Back ボタン、またアイテムページには Backボタン が設定されています。
ページのナビゲーションに必要ですので適切なリンクを付加しておきます。


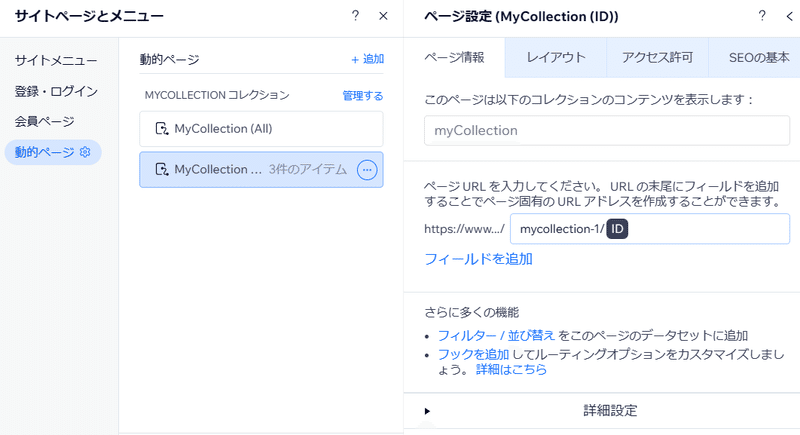
アイテムページのデフォルトではページのURLに{Title}を付加していますが、これを{ID}に変更しておきます。
IDはシステムが自動で各アイテムに割り振るので重複の心配がないからです。以下の図でご確認下さい。

ルーターフックの追加
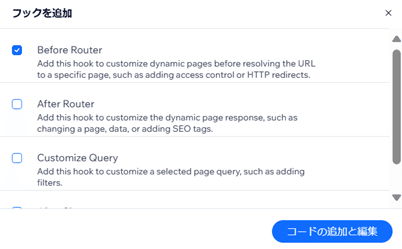
動的ページの MyCollection(ID) のページ設定/ページ情報から「フックを追加して…」をクリックします。するとフックの種類を聞いてきますので beforRouter( ) を選んで「コードの追加と編集」ボタンをクリックします。

自動でバックエンドに routers.js ファイルが作られコードパネルにイベントハンドラが用意されています。

イベントハンドラ名は mycollection_1_beforeRouter となっていますが、これは mycollection_1 が prefix 、 beforeRouter がフック名 という規則で統一されているからです。
このハンドラでデータの作成者とページ訪問者のIDを調べ、一致すればページを表示し、不一致ならば403エラーでブロックする仕掛けを作ります。
後に実用例で述べますが、コレクション、ダイナミックページ、ルーターフックを使えば、リスト閲覧は自由にできる一方で、アイテム編集は書いた本人のみに限定されるサービスも可能になり、サイトの利便性も高まります。

ルーターフックのコーディング
それではコードを確認していきます。
ここから先は
¥ 5,000
この記事が気に入ったらチップで応援してみませんか?
