
Velo 第24回 コレクションの複数参照フィールドとは
第23回の続編です。
コレクションの通常フィールドのフィールドタイプには複数参照型というものがあります。
これは参照元から複数のデータを登録できるフィールドです。
利用の方法は参照型と同じですが、参照元と参照先の取り扱いが公平になります。
第23回でお話した関数 f の出力が配列になるためです。
例えば参照元の i 番目のアイテムに参照先の j 番目、k 番目のアイテムが登録されれば f ( { i } ) = [ { j } , { k } ] となります。
f の逆関数はもともとこの形ですので、参照元と参照先は公平に扱われることになります。
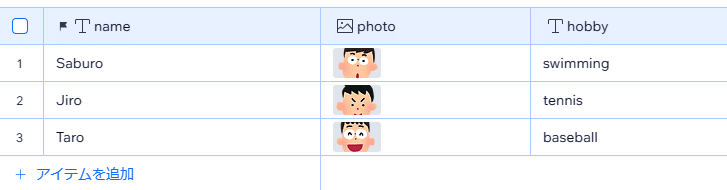
さて、参照先の Friends コレクションは以下の通りです。
name フィールドがプライマリーフィールドです。

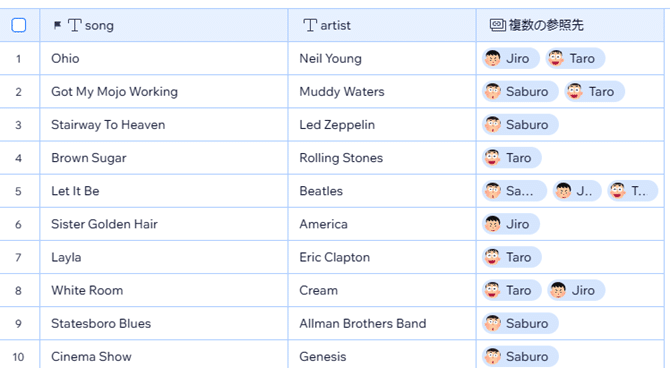
一方、参照元の Songs コレクションは複数参照フィールドをもち、Friends コレクションのプライマリーフィールドの値を複数選択しています。

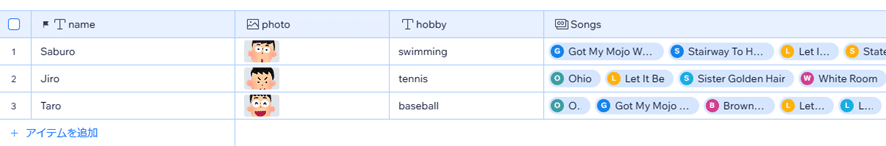
このとき参照元の Friends コレクションには自動でSongs参照フィールドが作成されます。
2つのコレクションが相互に公平に依存しています。

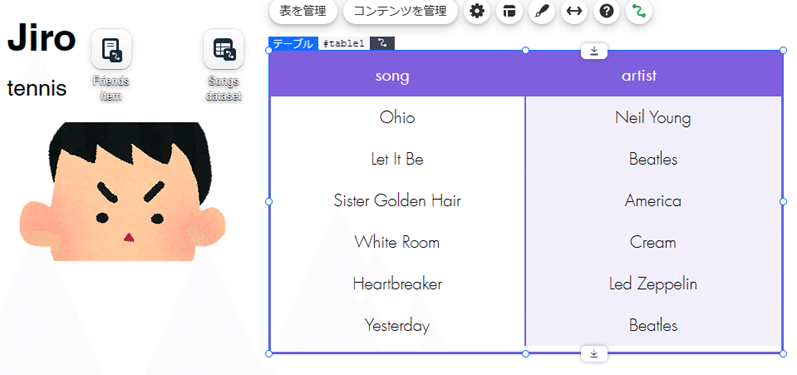
以下の図をご覧下さい。
Friends コレクションで作った動的アイテムページのデータセットで name と photo のフィールドを表示させています。
同時に Songs のデータセットを置き、参照でフィルターをかけテーブルに接続しています。
テーブルにはSongs のデータ song と artist のフィールドが表示されていますが、Jiro のものだけになってフィルターがしっかりかかっています。

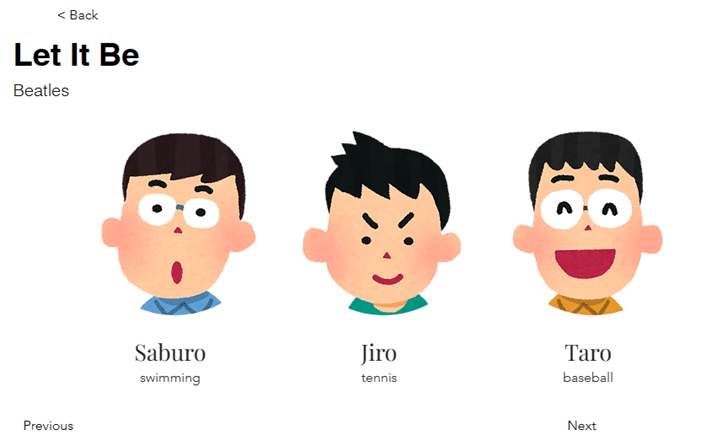
一方、以下の図では、Songs コレクションで作った動的アイテムページのデータセットで song と artist のフィールドを表示させています。
このとき同時に Friends のデータセットを置き、参照でフィルターを掛けリピーターに接続しています。
リピーターには song を選んだ Friends の全員の photo と name が表示されています。

このように複数参照では、参照元、参照先の扱いが公平になります。
Velo開発のご依頼はこちら
