
Velo 第94回 タイマー
一定の時間が過ぎた後に関数を実行したり、一定の時間間隔で関数を実行したりする場合にはタイマー関数を使います。
setTimeout( )
この関数は引数を2つ持ち、第1引数にはコールバック、つまり一定時間が過ぎた後に実行する関数、第2引数にはその時間をミリ秒単位で示した数値を渡します。
例えば関数 myfunc( ) を2秒後に実行したければ、setTimeout(myfunc, 2000)として実行させます。
コールバックには関数本体を渡しますので、戻り値を求める括弧「( )」は付けません。従ってコールバックに引数は渡せません。
setTimeout( )関数には戻り値があり、これを clearTimeout( )関数の引数に渡すと、コールバックの実行を中止することが出来ます。
この戻り値は起動したタイマーのIDで整数値です。
setInterval( )
この関数は引数を2つ持ち、第1引数にはコールバック、つまり一定時間ごとに実行する関数、第2引数にはその時間をミリ秒単位で示した数値を渡します。
例えば関数 myfunc( ) を2秒毎に実行したければ、setInterval(myfunc, 2000)として実行させます。
コールバックには関数本体を渡しますので、戻り値を求める括弧「( )」は付けません。従ってコールバックに引数は渡せません。
setInterval( )関数には戻り値があり、これを clearInterval( )関数の引数に渡すと、コールバックの実行を中止することが出来ます。
この戻り値は起動したタイマーのIDで整数値です。
使用例
前回のリピーターを使ったカルーセル表示にタイマー関数を使ってみましょう。以下の図をご覧下さい。

2つのボタンをページに設置しています。一つは「Play Carousel ボタン」(playButton)です。
このボタンをクリックすれば2秒毎にリピータ表示がスライドします。
2つ目は「Stop Carousel」ボタン(stopButton)です。
このボタンをクリックすればカルーセル表示を終了します。下図のコードをご覧下さい。

26行目で setInterval( )関数を使って forwardRepeater( )関数を2秒間隔で実行させています。
またその戻り値であるタイマーID(carousel)を session にキャッシュしています。
30行目で session からタイマーID(carousel)を引き出し、 clearInterval( )関数に引数として渡し、カルーセル表示をストップさせています。
非同期関数
これらのタイマー関数は非同期関数の一つです。
コーディング上は次々とコードを実行して行きますが、タイマーで割り込みが入ったときにコールバックが実行されるという原理です。
決してタイマー関数でコードが止まっている訳ではありません。
MDN
Javascript についての解説は MDN が標準的なテキストになります。
Velo の教科書が API Reference であるように Javascript の教科書はMDNです。下図をご覧下さい。
このように日本語に対応していますので安心して利用できます。

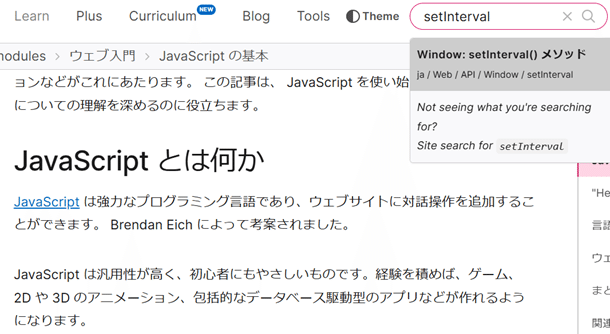
Javascript を一から学ぶこともできますが、特定の関数についてのリファレンスとしても本領を発揮してくれます。例えば虫眼鏡で setInterval( )関数を検索してみましょう。

すると下図のように、仕様の何から何までを、細大漏らさず表示してくれます。

MDN は Mozilla Developer Network の略称です。
「モジラ」と言うのが面白いですね。
旧ネットスケープ社からの歴史を感じます。眼鏡のジム・クラーク氏、マーク・アンドリーセン氏や、モザイク、ファイヤーフォックス、皆懐かしいです。
クロームでHPを開いて、「共有/QRコード」で生成されるQRコードに鎮座しているのがモジラだと思っています。
違うかな??

Velo開発のご依頼はこちら
