
Velo 第33回 バックエンドとwebモジュール
モジュールの中には wix-bookings-backend のように backend がついているものがあります。
こういうモジュールの関数はサーバーで動くように作られていますので、それをブラウザーで動かすためには「webモジュール」という仕掛けが必要になります。
「web モジュール」にはお約束があります。
1つ目はファイルの置き場所が「/backend」であること、2つ目は拡張子が「. jsw」であることです。
今回の「webモジュール」には wix-data モジュールを使います。
このモジュールはコレクションを操作するもので、今までに何度も登場していますが、フロントエンドでもバックエンドでもどちらでも使えるからです。
また新しい知識も不要なので今回はこれをバックエンドで使い「webモジュール」を作成します。
話は変わりますがアップロードボタンで画像などをアップロードするとファイルはメディアマネジャーに置かれます。
そしてこれらのファイルの情報は「Media/Files」というコレクションに保存されます。メディアマネジャーを開いてみましょう。
下図をご覧下さい。

3つの画像ファイルが保存されています。
このファイルの情報をコレクション「Media/Files」から取ることを目的にしましょう。
サイドバーの「公開・バックエンド{}/バックエンド」から「追加マーク/新規webモジュール」をクリックし新しいファイルを「mediaFiles.jsw」名で作ります。

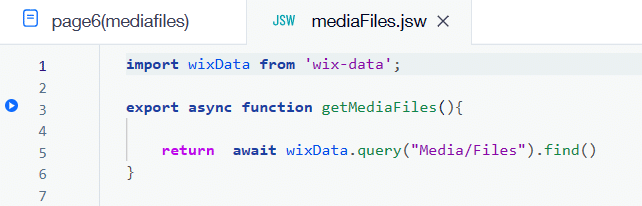
ファイルの中身は下図をご覧下さい。
クエリーを輸出しているだけの簡単なコードです。
getMediaFiles( ) 関数がページコードで使えるようにexportしているところが肝です。
そしてこのファイルが「webモジュール」です。

次はページコードです。
ページにボタン (button1) を置いてクリックイベントでコンソールにファイルを書き出すコードです。
冒頭でwebモジュールをインポートするところが肝です。
関数名は getMediaFiles 、「webモジュール」名は 'backend/mediaFiles.jsw' となります。
そしてここでお約束が現れます。
「webモジュール」からの戻り値は、サーバーからの戻り値ですので必ずプロミスになるということです。
ですのでプロミスデンデンか async/await が必要になります。
これが3つ目のお約束です。

実行結果は下図をご覧下さい。

3つのアイテムオブジェクトが表示されています。
展開するとメディアマネジャーに表示されていた3つの画像の情報になっています。
今回のコードはフロントエンドだけでもできますが、「webモジュール」の仕組みを見る簡単な例となっています。
Velo開発のご依頼はこちら
