
Velo 第53回 マルチチェックボックスを使う
マルチチェックボックスは多肢選択を許すチェックボックスです。
思い当たるものにチェックを入れる、チェックを入れたものに対し AND を取るか OR を取るかはコーディング次第です。
ここではORを取って、コレクションフィールドから適合するアイテムをリピーターに表示するコードを書いてみましょう。
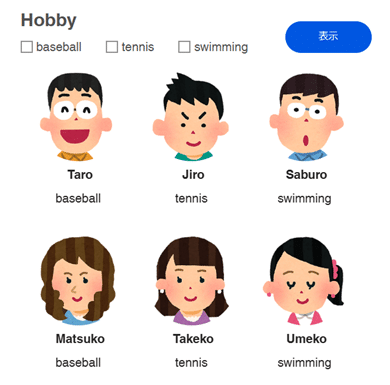
ページ要素(マルチチェックボックスとボタン)
パーツを追加 / 入力欄からマルチチェックボックスを選択します。

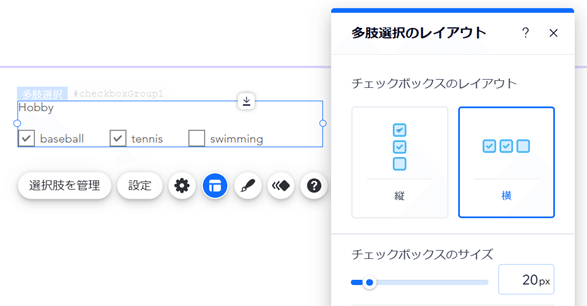
マルチチェックボックス(myCheckboxGroup)を選択しレイアウト等で形を整えます。
デフォルトでは3つのボックスになっていますがいくつでも可能です。
ただし長方形にはできません。
また、選択内容を表示するためのボタン(myButton)を追加します。

ページ要素(リピーター)
コレクションを表示するためにリピーター(myRepeater)を追加します。

コレクションとデータセット
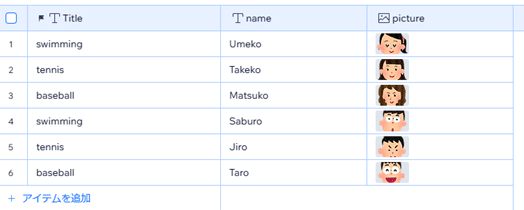
ホビー(title)、名前(name)、イメージ(picture)をアイテムとするコレクション(myCollection)を作成します。
また、データセット(myDataset)を追加し、コレクションに接続します。

リピーターをデータセットに接続すると、コレクションデータが表示されます。

コード(wix-data)
コレクションを操作するために wix-data APIを冒頭にインポートします。onReady( ) でチェックボックスのチェックを全て外す関数を呼び出し、チェック用の初期化をします。
コード(ボタンのイベントハンドラー)
チェックボックスの内容を取り出しデータセットに反映させます。
チェックボックスに対し、selectedIndices プロパティはチェックされたボックスのインデックス配列を返します。
ここでは配列の長さが 0 、つまりチェックがないなら全てのデータを表示するようにコーディングしています。
チェックがあった場合はチェックに応じてフィルターを作り、データセットに設定します。
元となるフィルターは rootFilter で全てのデータを表します。
つまりANDを取るフィルターの出発点となります。
これに isEmpty('_id') のドットチェインを行うと '_id' の無いデータを探すフィルターになりますが、それは存在しませんので最初の workFilter はデータ無しを表します。
つまりORを取るフィルターの出発点となります。
チェックボックスに対しvalueプロパティは選択されたチェック値の配列を返します。
つまりチェックされたホビー名が配列になっていますので、forEach( ) メソッドで、タイトル(値はホビー名)がホビー名に一致するフィルターをどんどんORで膨らませてゆきます。
そして完成したフィルター(checkedhobby) をデータセットに設定します。

コード(その他)
下図がコードの全てとなります。
肝要なところはマルチチェックボックスの selectedIndeices プロパティ、valueプロパティと、フィルターの wixData.filter( ) 関数、およびその OR を取る方法、またデータセットにフィルターを掛ける setFilter( ) メソッドになります。

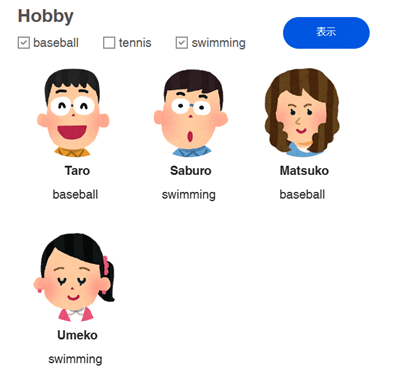
プレビュー

Velo開発のご依頼はこちら
