
Velo 第67回 Velo の学び方(3)
Velo を記述するプログラミング言語は Javascript です。
ですから Javascript のお作法に則った書き方でコーディングして行きます。このお作法をしっかり身につけることは上達の近道になります。そして一番大切なお作法はたった2つです。
例えば車という物には、色、大きさなどの性質や、動かす、止めるなどの動作を指定することができます。
Javascript では大まかに物のことをオブジェクト、性質のことをプロパティ、動作のことをメソッドと言っています。
そしてお作法は、車の色、車の大きさ、車を動かす、車を止めると書く代わりに車 . 色、車 . 大きさ、車 . 動かす、車 . 止めると書くことです。
お作法1:A . p
エレメント(物 : A)のプロパティ(性質 : p)をこのお作法で書いて見ましょう。
「ボタンのラベル」は$w('#button1').label
「テキストの文面」は$w('#text1').text
「ドロップダウンの値」は$w('#dropdown1').value
この様に書き方は全部同じです。
1と3をつなげて「ボタンのラベルをドロップダウの値」にしたい場合のコーディングなら
$w('#button1').label = $w('#dropdown1').value と書けば大丈夫です。
お作法2:A . m( )
エレメント(物 : A)のメソッド(動作 : m)をこのお作法で書いて見ましょう。
「ボタンを隠す」は$w('#button1').hide( )
「テキストを表示する」は$w('#text1').show( )
「スライドショーの次ページを表示する」は$w('#slideshow1').next( )
書き方は全部同じです。お作法1との違いは ( ) の有無です。動作(メソッド)は関数として考えますので、関数の実行を促す( ) が必要になるのです。
また( ) 内に関数の引数を渡す場合もあります。
因みに関数について補足しておきますと、function func( ){…} で定義した関数 func の呼び出し方は2通りあります。
1つ目は func で呼び出す方法です。これは関数本体を呼び出しますので戻り値は関数オブジェクトです。ちょうど配列を変数に割当ててその変数を呼び出すと配列が戻ってくるのと同じです。従って実行結果は返しません。
2つ目は ( ) を付けて func( ) で呼び出す方法です。これは関数の実行結果を返します。従って戻り値の型は数値等、実行結果に応じた型になります。
Javascript の正確な理解はやはり大切となります。
$w.onReady( )
コーディングにはほぼ必ず出てくるやつです。お作法2の書き方となっていますが、$wとは何でしょうか。
$wはそのページに登場するエレメント全部の詰め合わせオブジェクトです。チョコのアソートと同じですね。
一つずつのエレメントを指定するためには$w('#button1')の様に各エレメントのIDを( )に渡してやります。
すると「あ、それね」と Velo の方で理解してそのエレメントを渡してくれます。
尚、この $ には例えば文字列等の特別な意味はありません。
Javascript では変数名等に許されている特殊文字は _ と $ の2文字のみですが、ここでは単に一般の変数とは区別をし、特別感を出しているだけです。
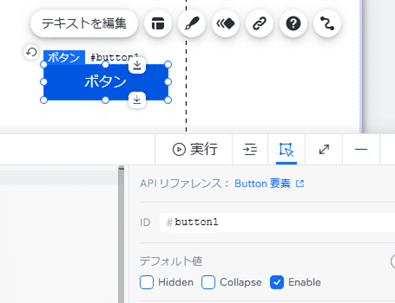
話を戻しましょう。IDは、ページ上でエレメントを選択すればそのエレメント上か、下部のパネルに表示されています。

そして、$w.onReady( )です。これは全てのエレメントがページ上で用意されたとき、( )内の関数を実行せよというコーディングです。
従って( )内には関数が入りますので普通は $w.onReady(function(){…})という格好になっています。あるいは同じことですが、アロー関数を使った書き方で $w.onReady(( ) => {…}) という格好の場合もあります。
これは英語のイディオムや構文みたいなものなので丸暗記ですが、お作法2になっていることを繰り返しておきます。
大切なことは「何をさせるんですか」という「…」の部分です。
例えばテキストに「Hello」と表示し、ボタンを隠したいということなら次の様なコーディングになります。
$w.onReady(function(){
$w('#text1').text = 'Hello';
$w('#button1').hide()
})イベントハンドラ
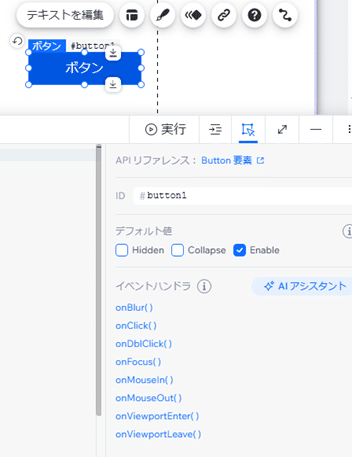
この onReadey( ) の様に on のついた関数は沢山あります。
総じて「~のとき」という、何かのきっかけ(イベント)で関数が発動する仕掛けとなっています。そしてこれをイベントハンドラと言います。
ボタンをクリックしたときにテキストに GoodBye と表示したければ次のようなコーディングになります。
$w('#button1').onClick(function(){$w('#text1').text = 'GoodBye'})onReady( ) の場合と全く同じです。「クリックしたとき」など、エレメントにどんなイベントハンドラが用意されているかはエレメントをクリックすれば下部のパネルに表示されています。

前回の記事
Velo開発のご依頼はこちら
