Shopifyカスタマイズ
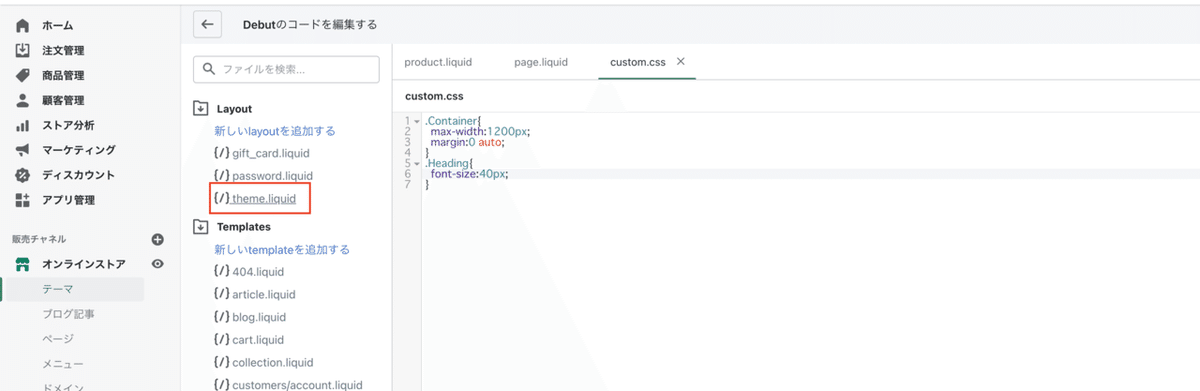
テーマに独自のCSSを追加する
Assetsフォルダの中の『新しいassetを追加する』をクリック

ファイルを作成したら内容を記述して保存

テーマで読み込む
Layoutフォルダのtheme.liquidを開く

{{ 'custom.css' | asset_url | stylesheet_tag }}
読み込みを確認

商品詳細ページにタグを表示させる
あらかじめ商品にタグを設定しておく。
Sectionsフォルダの『product-template.liquid』を編集
{% for tag in product.tags %}
<span class="Product_label">{{ tag }}</span>
{% endfor %}今回は商品名の上に表示させたいので、{{ product.title }}を探して、その上に上記を記述。


オリジナルの商品詳細ページを作成
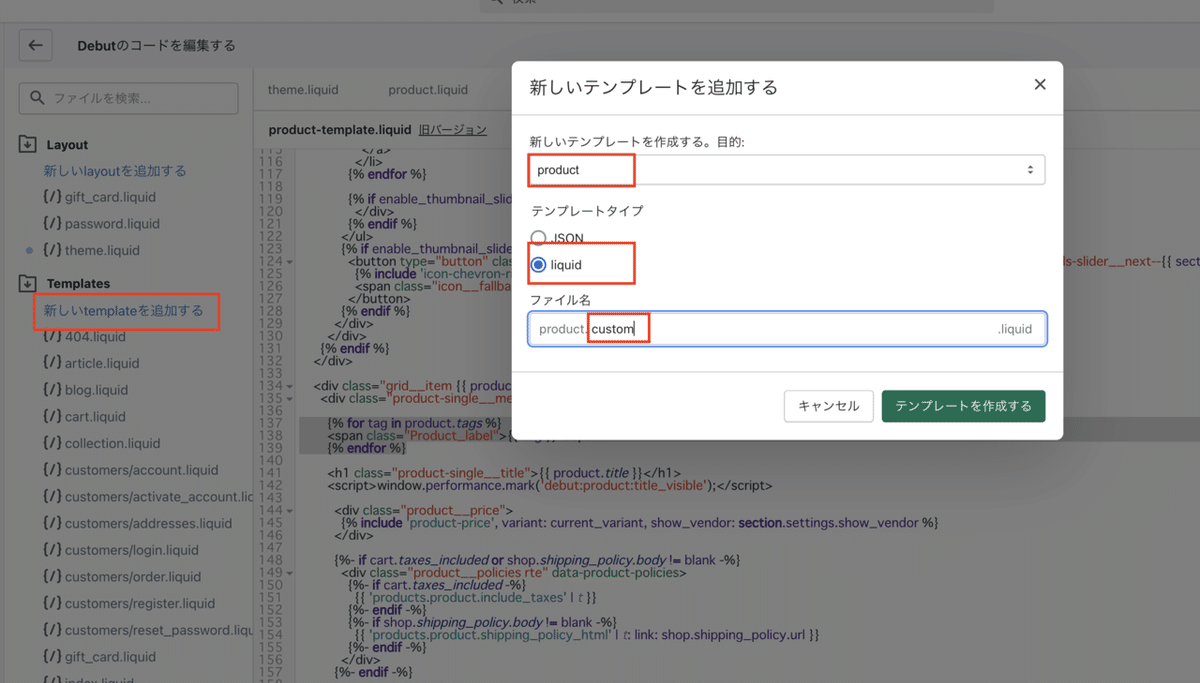
Templatesフォルダで『新しいtemplateを追加する』

『目的』ではページの種類を選択。
商品詳細ページ・・・product
固定ページ・・・page
ブログ記事の詳細・・・article

新規作成したファイルには通常のproduct-template.liquidファイルを読み込む記述があるが、今回はこれをオリジナルに変更するためproduct-custom-template.liquidを読み込むように変更
{% section 'product-template' %}
↓
{% section 'product-custom-template' %} //ファイル名は任意product-custom-templateを作成
Sectionsフォルダの中に『product-custom-template.liquid』を作成

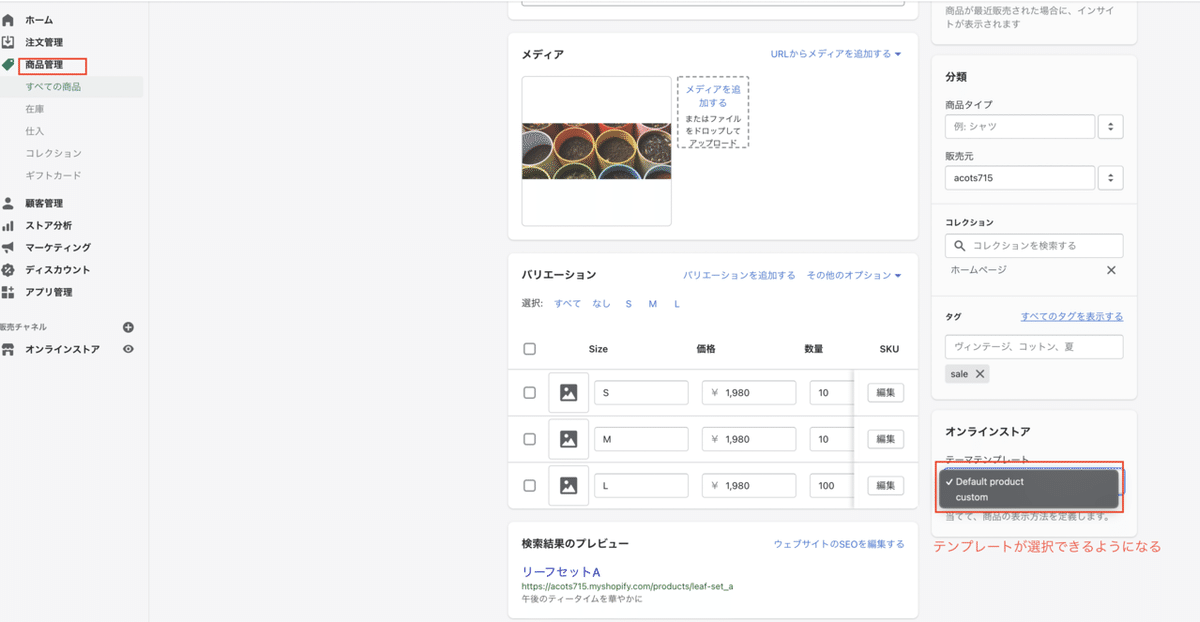
このファイルを記述すると、商品ページでテンプレートが選択できるようになる

独自のセクションを追加
Schemaを編集してオリジナルのパーツをテーマに追加
今回はリンク付きのバナーが3つ横に並んでいるセクションを作成します。

Schemaを使ってカスタマイズ項目を定義
{% schema %}
{
"name": "バナー", //セクションの名前を定義
"settings": [],
"blocks":[ //blocksは複数の項目を追加する時の設定
{
"type" : "image",
"name" : "バナー",
"settings" : [
{
"type" : "image_picker", //画像を選択するタイプ
"id" : "image",
"label" : "画像"
},
{
"type" : "url", //urlを指定するためのタイプ
"id" : "url",
"label" : "リンク"
}
]
}
],
"presets" : [ //presetsはトップページで使用するセクションに設定する項目
{
"category" : "画像", //Debutのテーマにもともとある画像というカテゴリを指定
"name" : "バナー", //画像カテゴリにバナーという名前で追加
"settings" : {}
}
]
}
{% endschema %}次の項目がある時につける『,』を次の項目がないのにつけているとエラーになるので注意!!!
HTMLで出力
<div class="Section__banner">
{% for block in section.blocks %}
<a href="{{ block.settings.url }}">
<img src="{{ block.settings.image | img_url :'master' }}">
</a>
{% endfor %}
</div>①{% for block in section.blocks %}でblockに代入
②block.settings.id(imageやurl)で項目を出力
img_url :'master'はフィルター機能で出力する画像サイズを定義します。masterはオリジナルのサイズで出力する記述です。
CSS追加して全体の記述
<style>
.Section_banner{
max-width:1200px;
display:flex;
flex-wrap:wrap;
margin:0 auto;
padding: 55px 35px;
}
</style>
<div class="Section__banner">
{% for block in section.blocks %}
<a href="{{ block.settings.url }}">
<img src="{{ block.settings.image | img_url :'master' }}">
</a>
{% endfor %}
</div>
{% schema %}
{
"name": "バナー",
"settings": [],
"blocks":[
{
"type" : "image",
"name" : "バナー",
"settings" : [
{
"type" : "image_picker",
"id" : "image",
"label" : "画像"
},
{
"type" : "url",
"id" : "url",
"label" : "リンク"
}
]
}
],
"presets" : [
{
"category" : "画像",
"name" : "バナー",
"settings" : {}
}
]
}
{% endschema %}作成したセクションを追加する


固定ページを作成
1.template作成

今回はカスタマイズから内容を変更できるようにするため、テンプレートにSchemaを定義するためのsectionを読み込みします。
{{ page.content }}を{% section 'page-faq' %}に書き換えします。
{{ page.content }}
↓
{% section 'page-faq' %}2.sectionを作成 page-faq.liquid
<ul class="Faq__container">
{% for block in section.blocks %}
<li>
<div class="Faq__question">{{ block.settings.question }}</div>
<div class="Faq__answer">{{ block.settings.answer }}</div>
</li>
{% endfor %}
</ul>
{% schema %}
{
"name": "FAQ",
"settings": [],
"blocks":[
{
"type":"question",
"name":"質問と回答",
"settings":[
{
"type":"text",
"id":"question",
"label":"質問タイトル"
},
{
"type":"richtext",
"id":"answer",
"label":"回答"
}
]
}
]
}
{% endschema %}3.ページ作成

4.カスタマイズ画面で内容入力


あ
この記事が気に入ったらサポートをしてみませんか?
