
AppSuiteのAPIを使ったデータの変更・削除(update_data、delete_data) #04
前回までは・・・
皆様こんにちは。
10月になって、やっと涼しく・・・というより、今までが暑かった影響か、いきなり寒いくらいになりましたね。
体調など壊されていないでしょうか?
そういえばこの前、ニュースで見たのですが、夏の間に髪の毛に受けたダメージが、この時期に現れて、抜け毛が多くなる時期らしいです。ちょとマジ、勘弁してもらいたいです・・・
悲しい話はやめましょう。
前回までは、AppSuiteのAPIを使ってデータの参照系(一覧データ取得、1件データ取得)、登録(データの追加)の処理を行いました。
前回同様、開発環境や準備などについては割愛させていただきますので、ご興味を持っていただけたら、とても簡単ですのでぜひとも#01をご一読いただき開発環境の準備など取り組んでみてください!
今回は!
なんと、変更と削除の2つのAPIを一度にご紹介したいと思います。(1つのAPIだけだとボリュームが足りないかなと思いまして)
今回は、前回までに登録したデータを変更したり、余計なデータを削除したりできるようにしてみますね。
とは言え、今回もVue言語単体での使用となり、1コンポーネントにすべての処理(一覧表示、1件参照、追加、変更、削除)を記述しますので、ちょっと・・・いやかなり、ごちゃっとなるかも知れまん。
できる限り見やすくコーディングしてみたいと思いますので、何卒ご容赦ください。
事前準備
それでは、実際の手順に進んでいきます。
Visual Studio Codeにて、#03で作成したサンプルアプリケーションのフォルダを開くか、新たに作成してください。
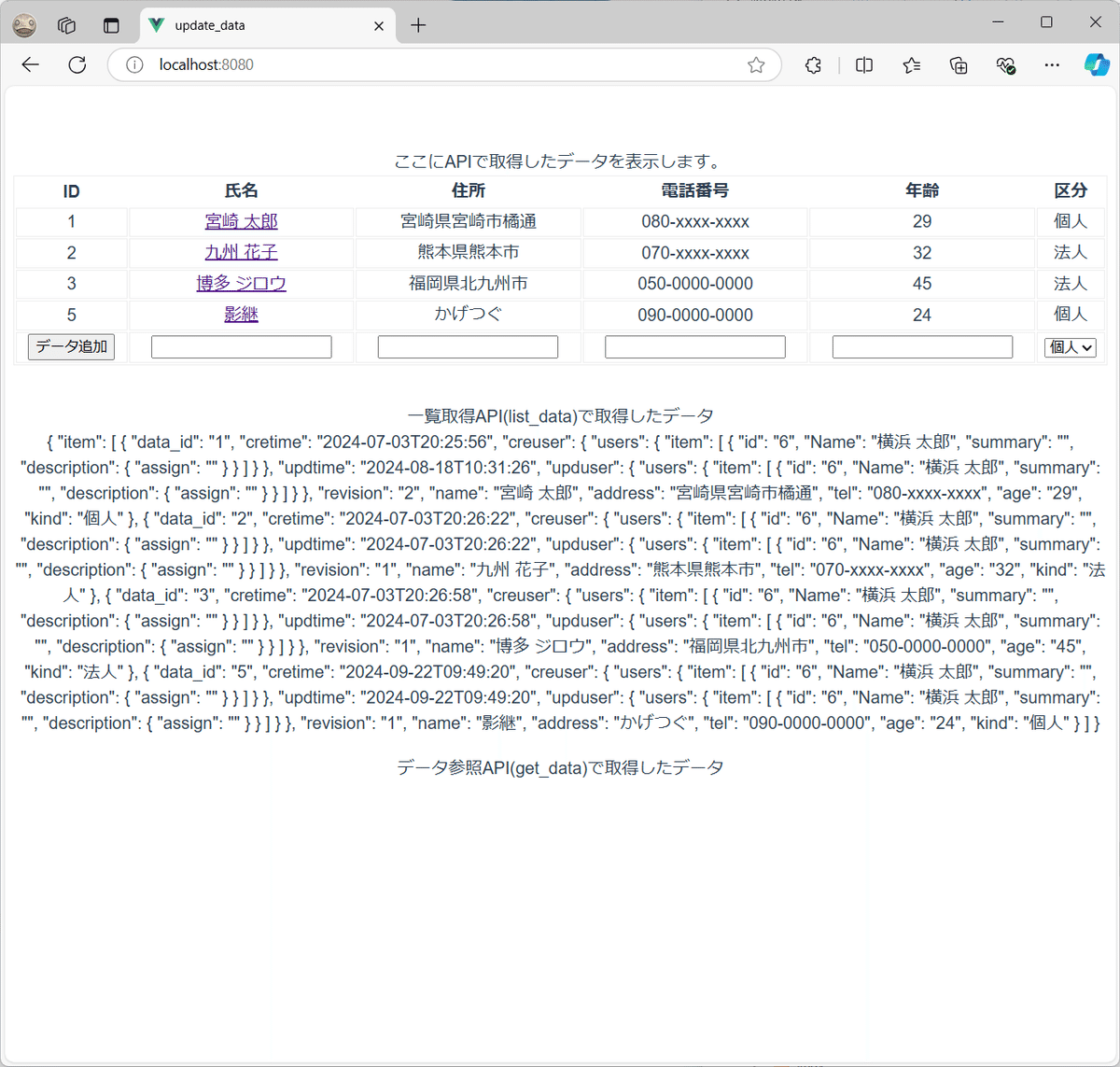
前回の続きだと、プロジェクトを実行すると、AppSuieから取得した一覧データが表示され、「名前」リンクをクリックすると1件データの表示ができて、かつ一覧下部には「追加」ボタンがあり、新たなデータを登録できる状態になっているかと思います。

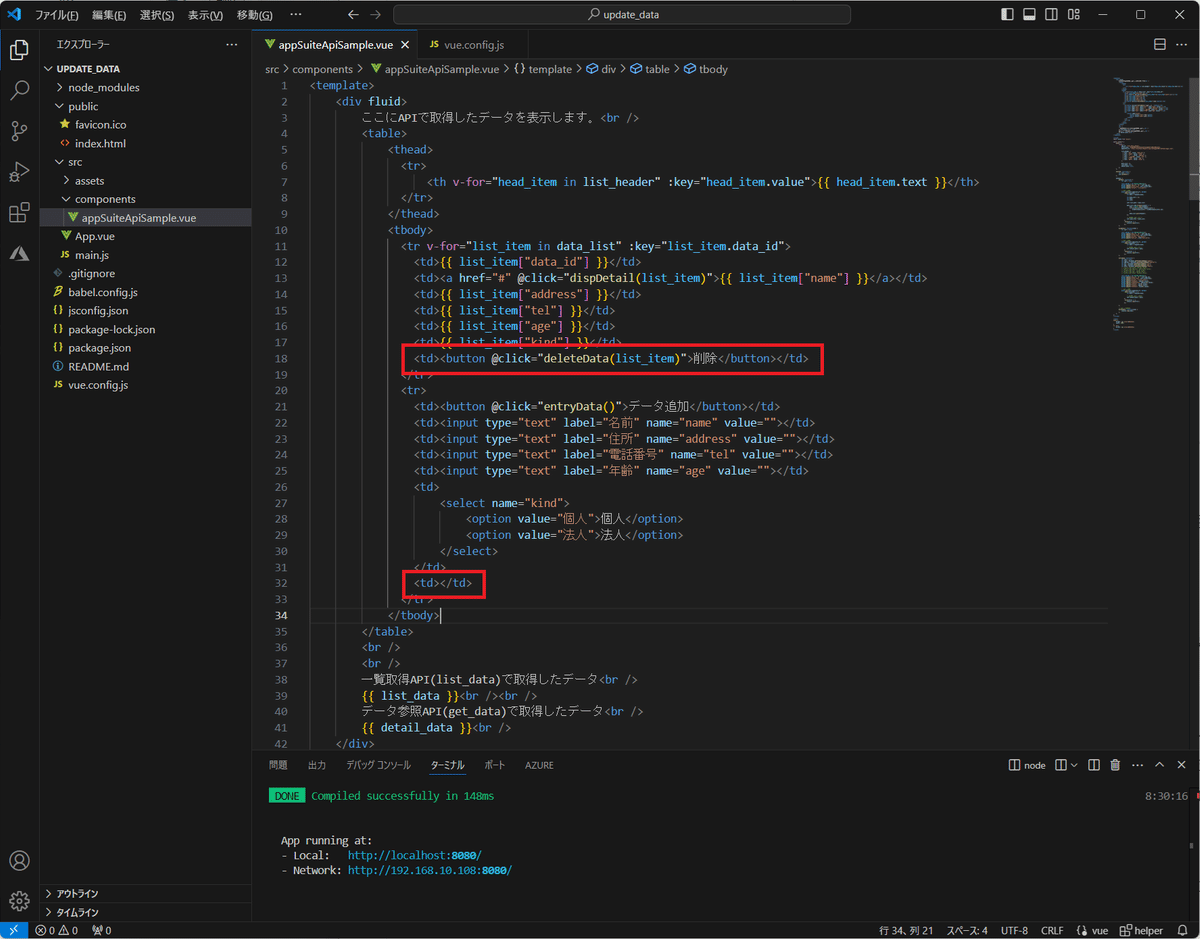
まずは、データを削除するために必要な「削除」ボタンを用意しましょう。

一覧のテーブル内の各行の最終列にtdタグを追加し、ボタンを配置します。
データ追加用の行の最終列にはボタンは必要ないので、空のtdタグを追加してあります。
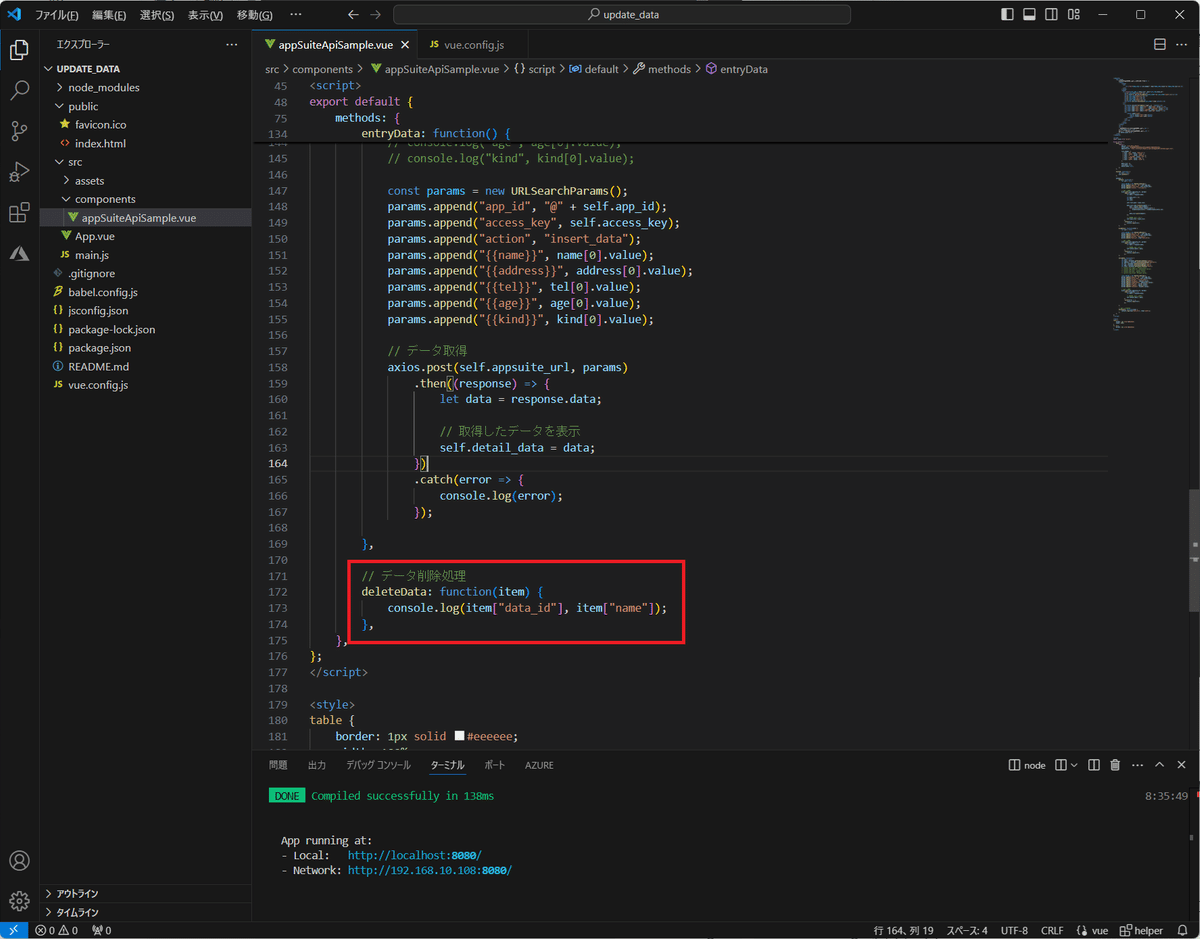
ボタンを配置したら、入力したデータでAPIをコールし、AppSuiteのデータを削除する関数を用意しましょう。<button>タグのclickイベントからコールされるdeleteData関数がそれに該当します。いったん、関数を追加し、引数で指定された値を表示してみます。

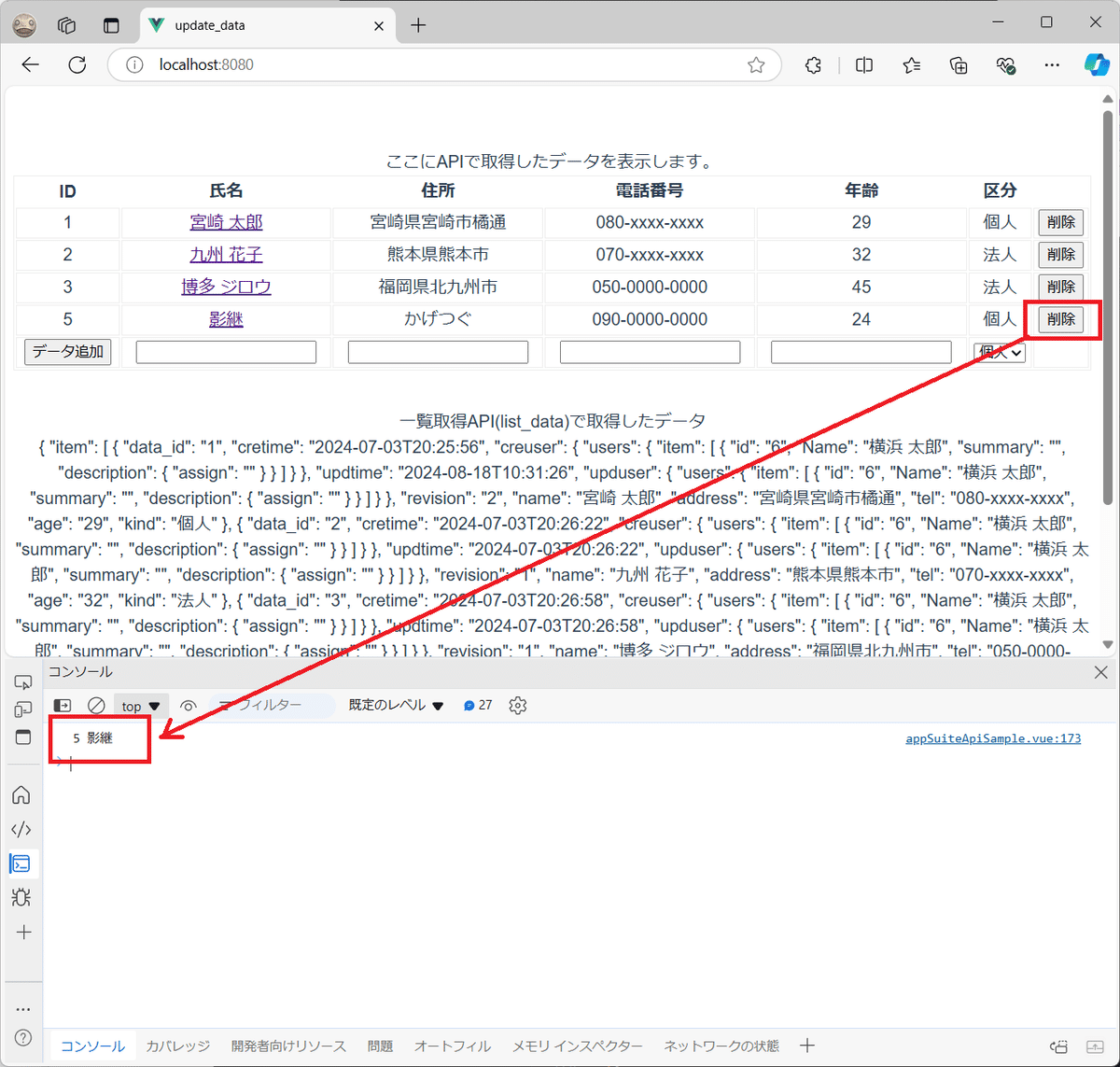
この状態で各入力項目に値を入力し、「削除」ボタンを押すと、ブラウザのコンソールに以下のように表示されると思いますので、これで準備完了です。
無事、表示されましたでしょうか?

それでは準備できましたので、1つめのお題の「データの削除API」を使ってみましょう!
データの削除APIの使用方法
AppSuiteのAPIを使ってデータを削除するためのコードを記述していきます。
ちなみに、AppSuiteのデータの削除APIは、以下のページに詳細説明がありますので、お使いいただく前にぜひご一読ください。
それでは、ソースコードに、更に手を加えていきます。
事前準備のコードでは、「削除」ボタンで指定されたデータの「ID」と「氏名」を表示しましたので、そこからデータの削除APIを使用して指定されたIDのデータを削除するようにします。
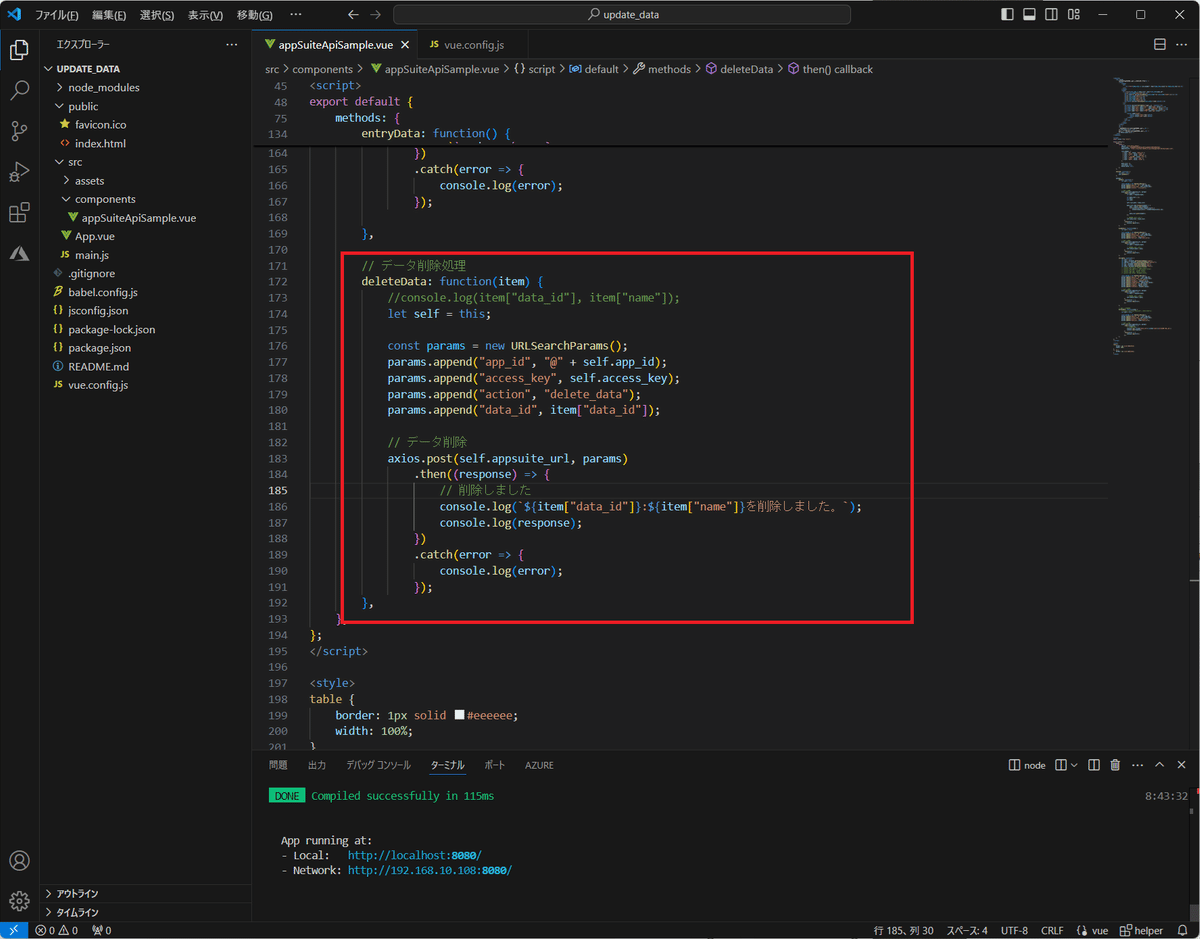
そこでdeleteData関数内の処理を以下のように修正します。

指定されたIDで、AppSuiteの「データの削除」API(delete_data)をコールしています。削除した後にコンソールにメッセージを表示し、APIから返されるレスポンスデータも表示してみました。
それでは動作を確認してみましょう。
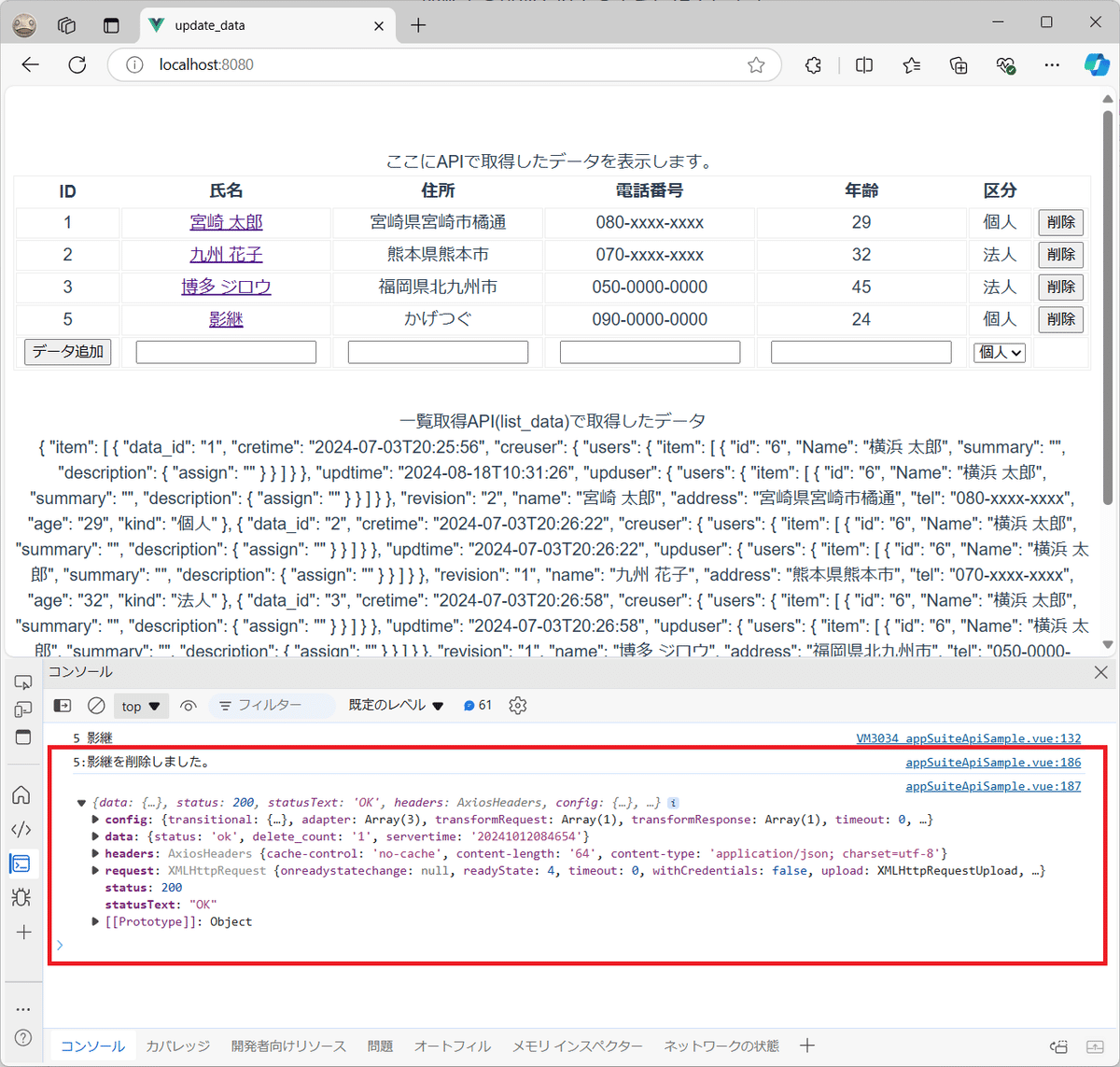
いずれかのデータの「削除」ボタンを押すと、実行結果として、"status"、"servertime”、”ID"がレスポンスとして取得できますので、その結果がテーブル下部に表示されます。

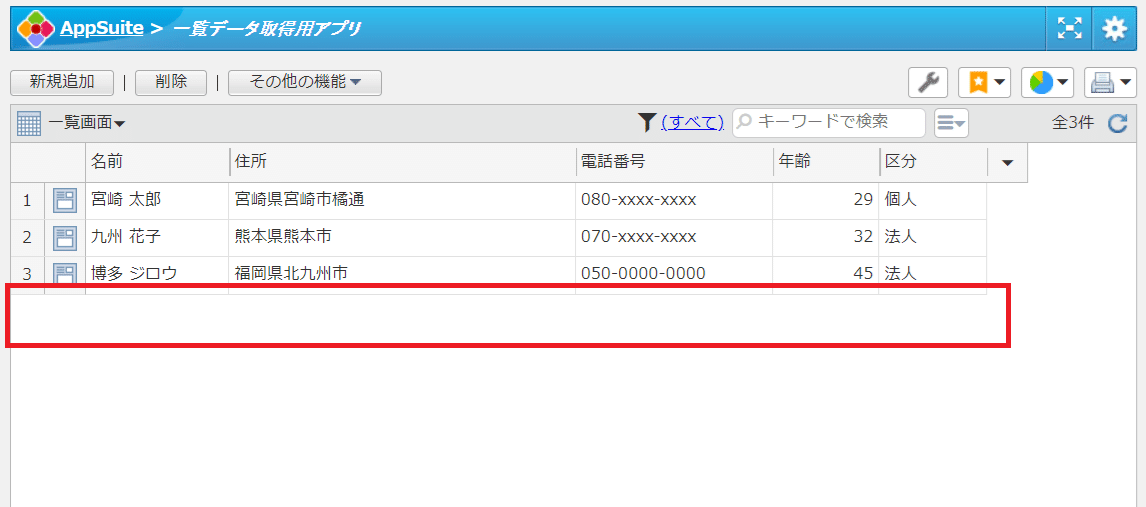
正しく実行されていれば、responseオブジェクトのdataプロパティに"status":"ok"で、”delete_count"が1と表示されているはずです。また、AppSuiteを表示すると、削除したデータがなくなっていると思います。

ちなみに、サンプルコード側のブラウザからデータがなくならないのは、ブラウザ上に表示しているデータが、データを削除する前の一覧データで表示されているためです。
ブラウザを更新し、最新の状態にすれば削除したデータがなくなります。
いかがでしょうか?データの追加と同様、とても簡単ですね。
これで間違えて追加してしまったデータも簡単に削除できます。
では次に、「データの変更API」に行きましょう!
データの変更APIは、以下のページに詳細説明がありますので、お使いいただく前にぜひご一読ください。
データのすべての情報を変更できるようにすると、それはもう・・・だいぶごちゃごちゃになると思いますので、今回は単純に、「氏名」だけを変更できるようにしてみたいと思います。
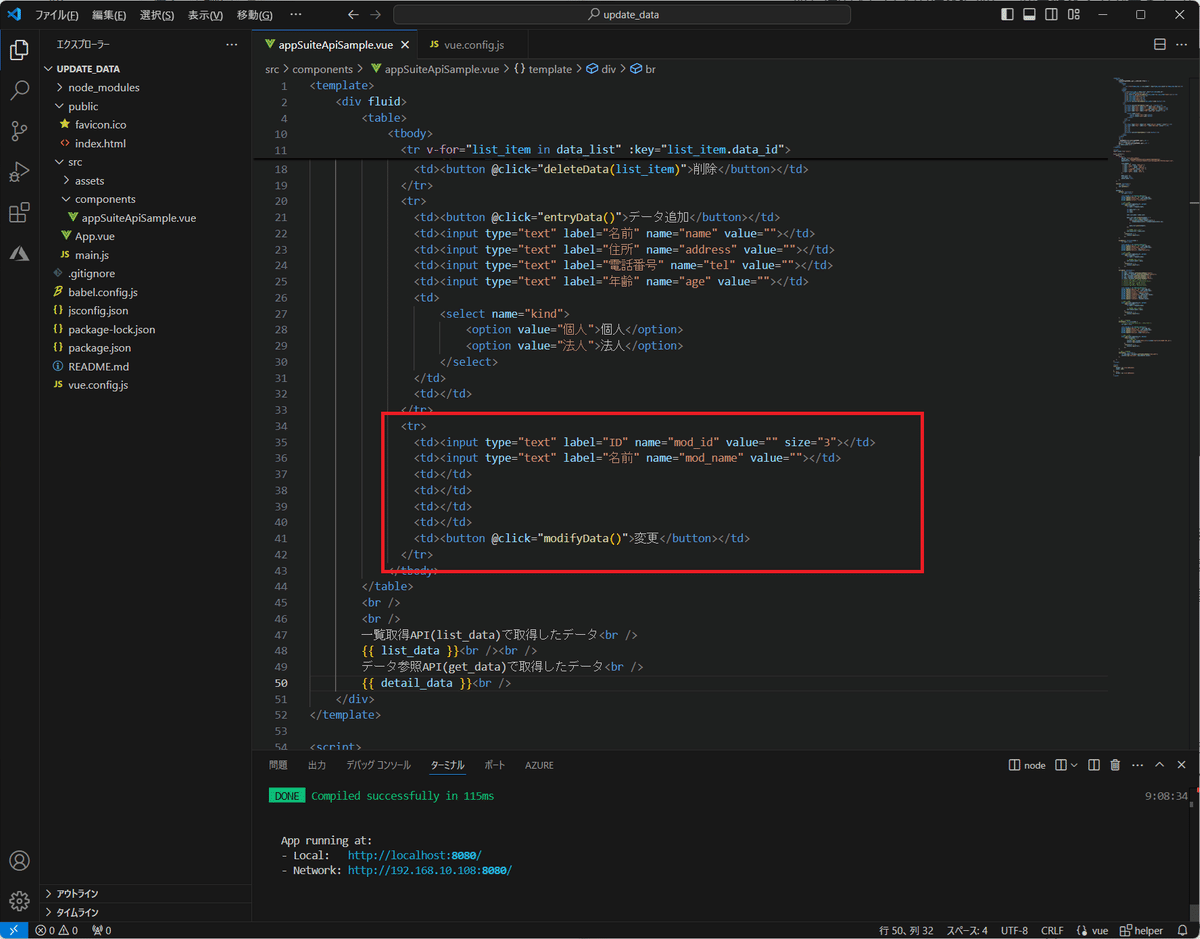
まずは、変更する値を入力するエリアが必要になりますので、「データ追加」行の下に以下の行を追加し、変更値を入力できるようにします。

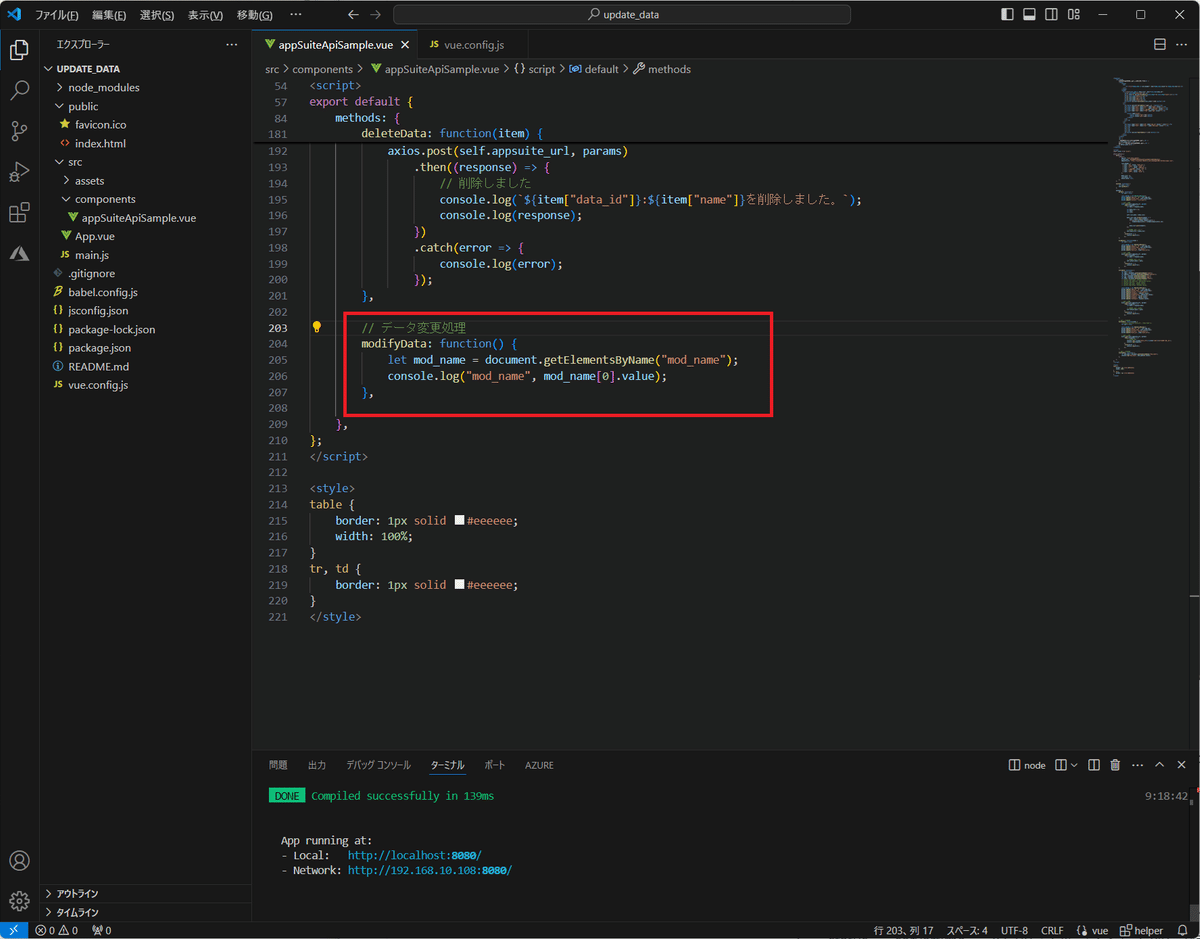
エリアを追加したら、APIをコールし、AppSuiteのデータを変更する関数を用意します。<button>タグのclickイベントからコールされるmodifyData関数がそれに該当します。いったん、関数を追加し、入力した値を表示してみます。

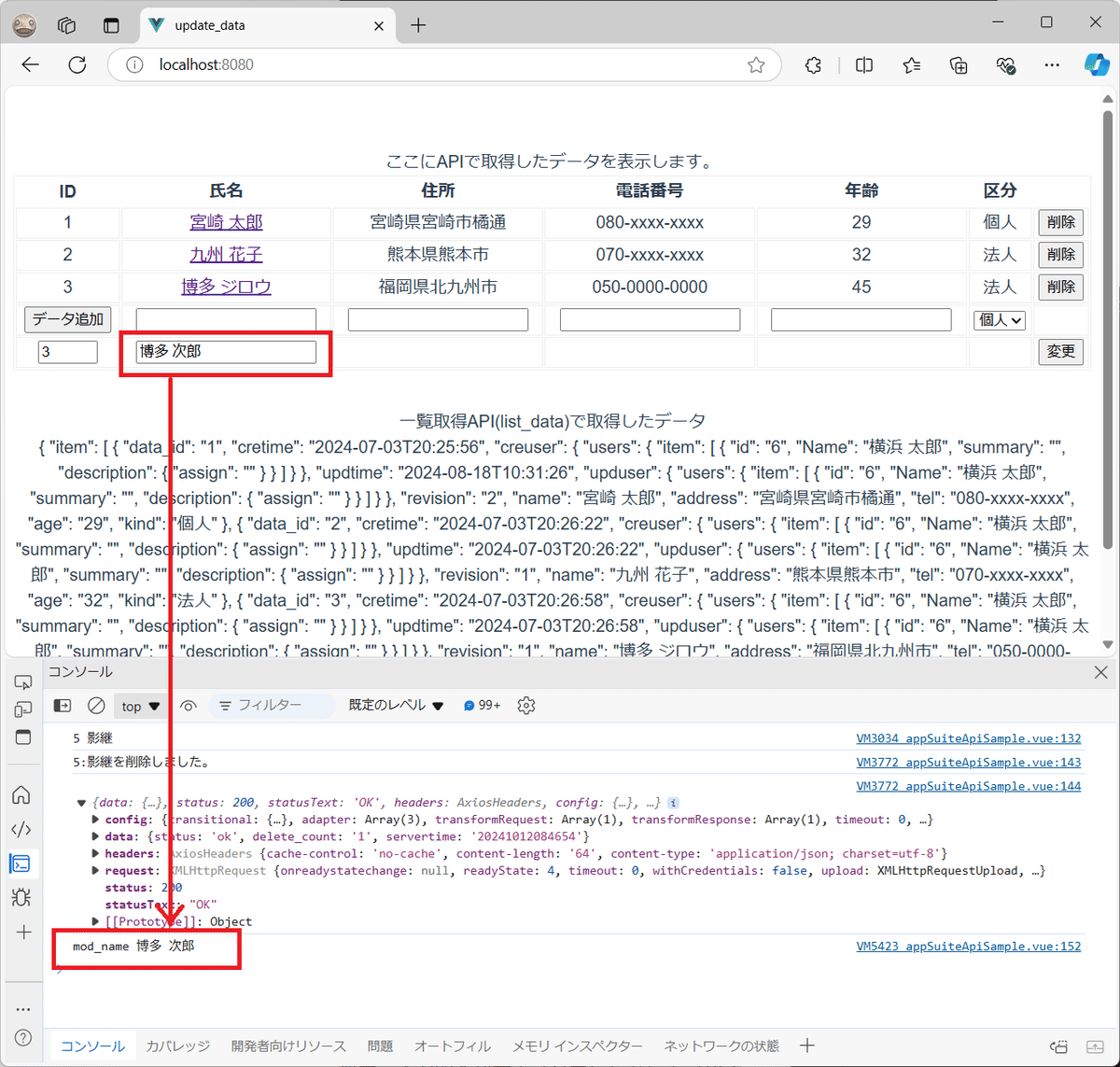
この状態で各入力項目に値を入力し、「変更」ボタンを押すと、ブラウザのコンソールに以下のように表示されると思いますので、これで準備完了です。
無事、入力内容が表示されましたでしょうか?

正しく表示できていれば準備完了です。
では、「データの変更APIの使用」に進みましょう。
データの削除APIの使用方法
AppSuiteのAPIを使ってデータを変更するためのコードを記述していきます。
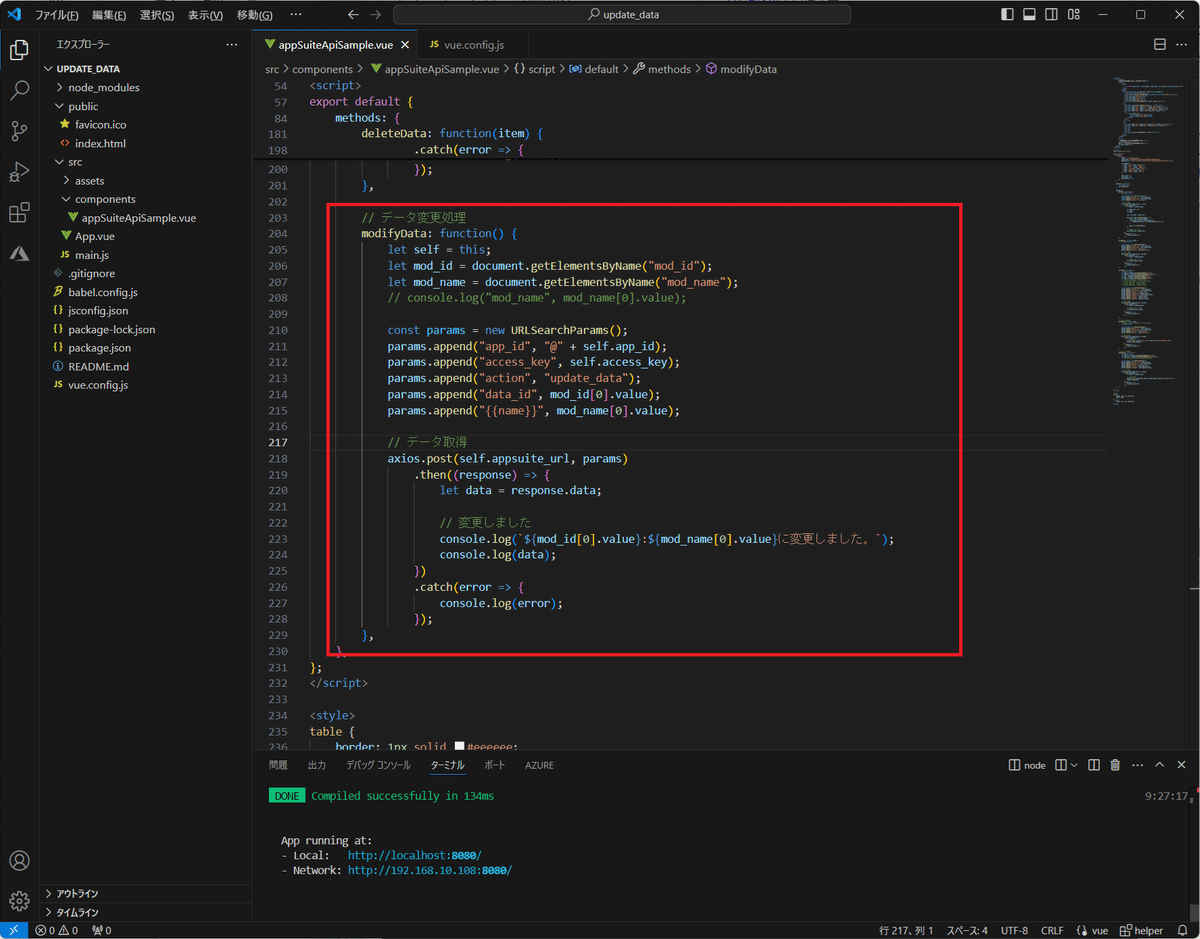
先ほどのmodifyData関数を、以下のように修正します。

入力した値を取得し、AppSuiteの「データの変更」API(update_data)をコールしています。また、APIの実行結果をコンソールに出力しています。
(データの追加API同様、AppSuiteの項目名をカッコ({{と}})で囲むことを忘れないようにしてください。)
それでは動作を確認してみます。
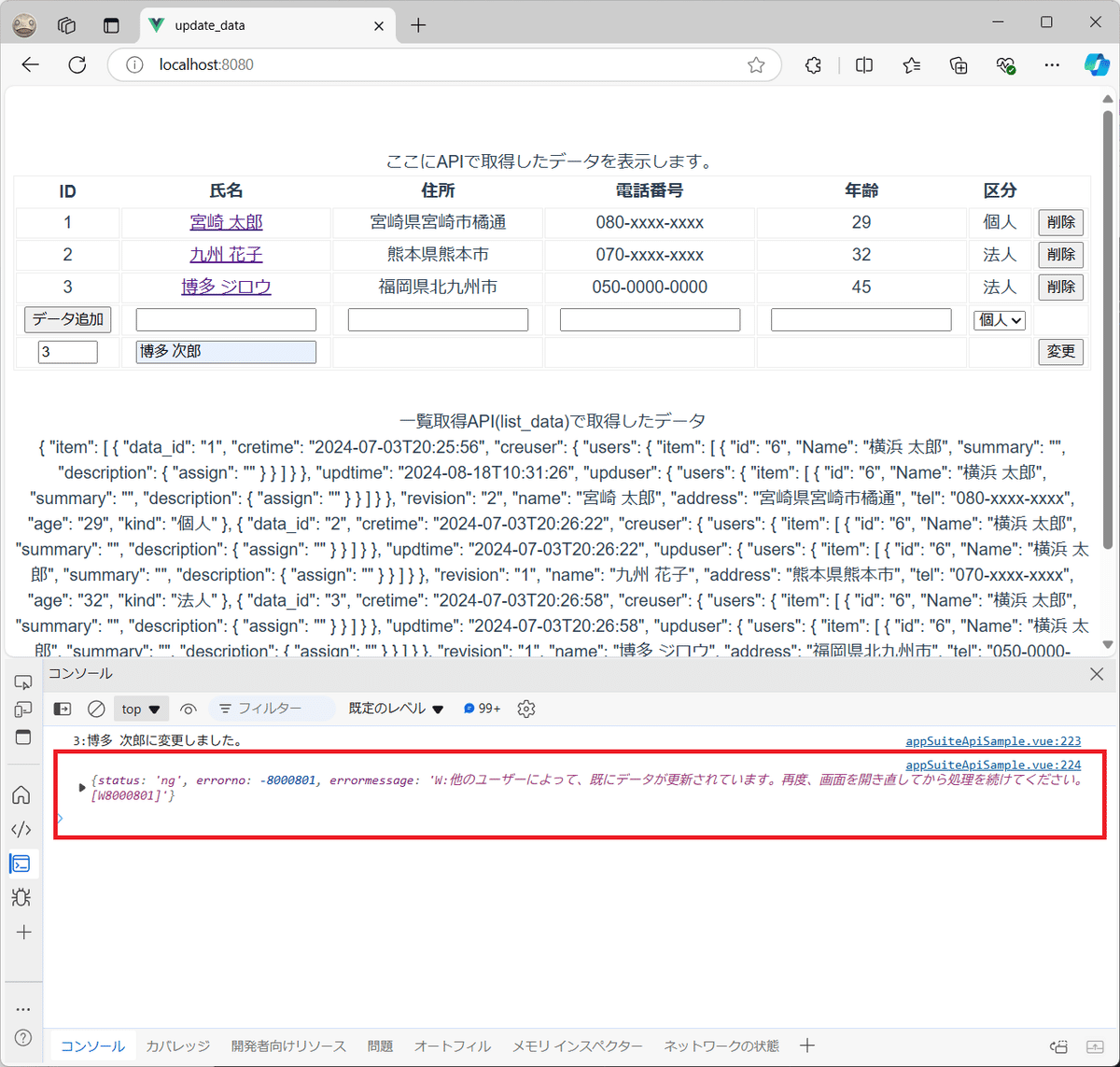
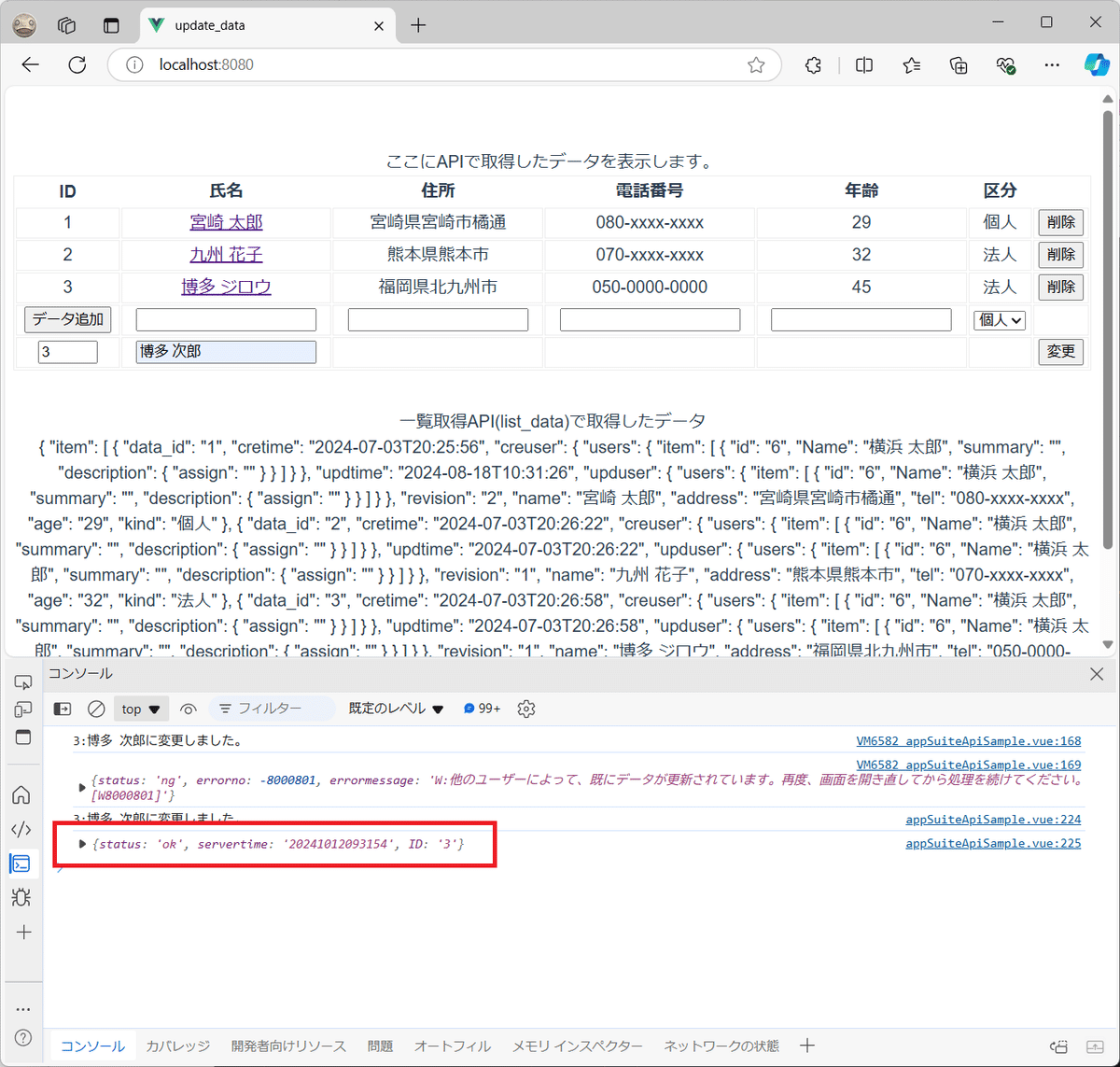
IDと氏名を入力し、「変更」ボタンを押すと・・・

あれ?エラーになっとる・・・
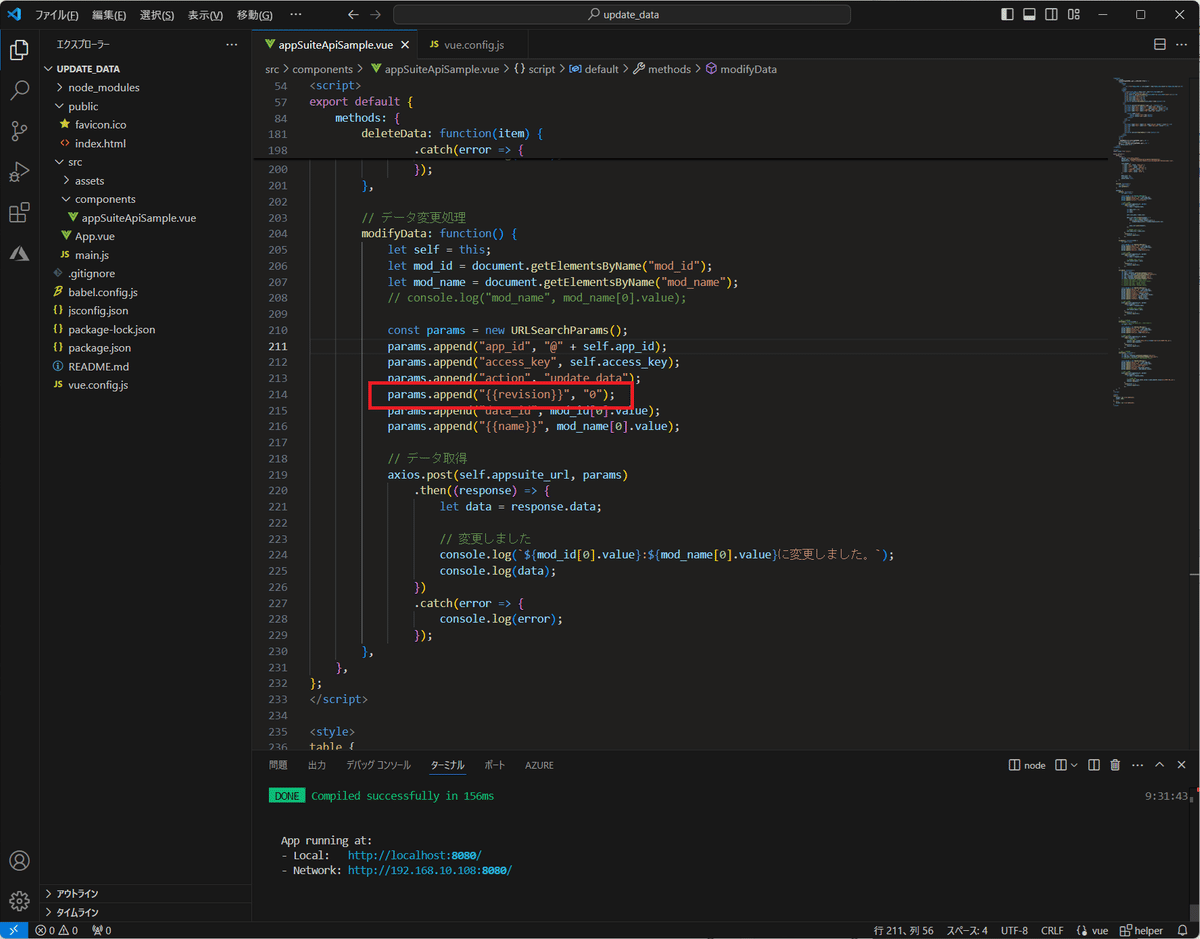
正しく変更できなかったようです。何故だろう・・・と思ってAPI仕様書を見直していたら、{{revision}} [レビジョン番号] 必ず指定してください。と書かれていました。なので、コードを以下のように修正します。

パラメータに{{revision}}を追加しています。
本来ですと、一覧取得API(list_data)や、データ参照API(get_data)で取得したレスポンスに含まれる”revision"の値を指定するべきなのですが、今回はサンプルということで"0"(レビジョンチェックなし)を指定しています。最初の結果は、データのレビジョンチェックでエラーになっていた、ということですね。
この状態で再度実行すると、以下の結果となります。

無事変更できました。(よかった・・・)
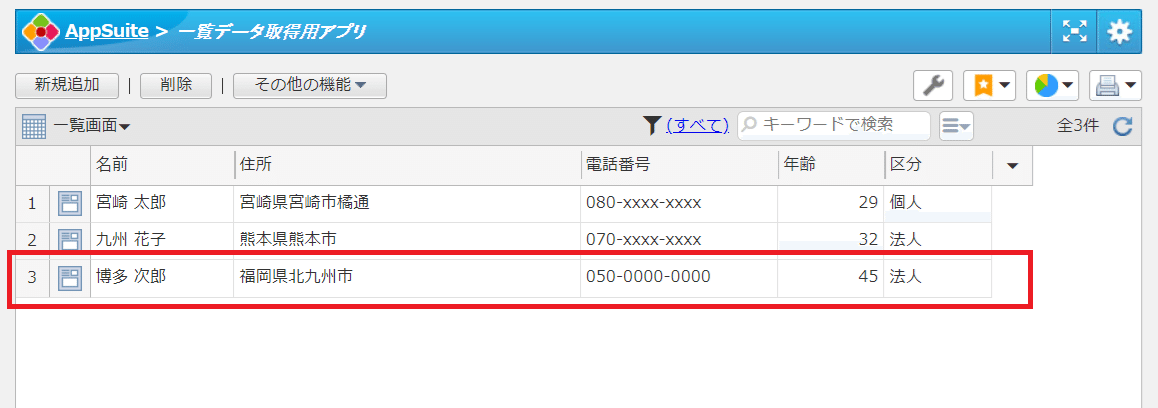
AppSuite側を確認すると、同様に変更した内容が表示されました。

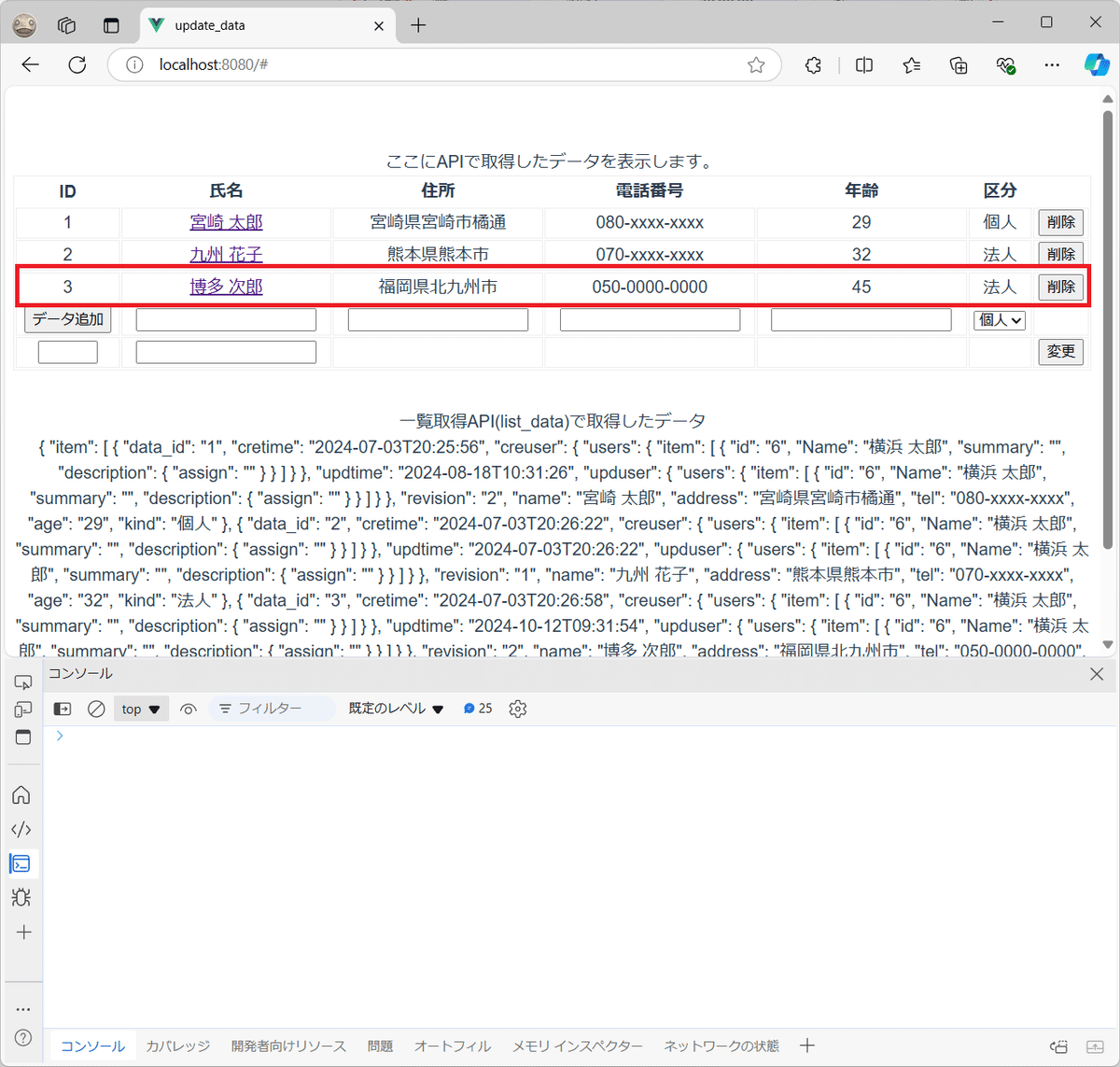
また、ブラウザ側を最新の情報に更新すると、こちらも同じく変更したデータが表示されました。

これで「データの変更API」を使ったデータの変更は完成です。
これも簡単でしたね。(revisionパラメータには焦りましたが・・・)
いままでと同様、今の段階では、AppSuite上で行えることと同じで、使い道もありませんが、今回で基本的なAPIの使用方法の説明は終わりとなります。
APIで言うと、残すところは「データダウンロードAPI」となりますが、こちらの説明をどのように進めるか悩んでいます。「ダウンロードだけやってもつまらんしなぁ・・・アップロードもできるといいよなぁ」と思ったり、思わなかったり、次回までに検討します!
それではまた!
ここで使用したサンプルコードと、AppSuiteのサンプルアプリをダウンロードできるようにしてみましたので、必要であればお使いください。
ここから先は
¥ 100
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
