10/26📱UI観察/note

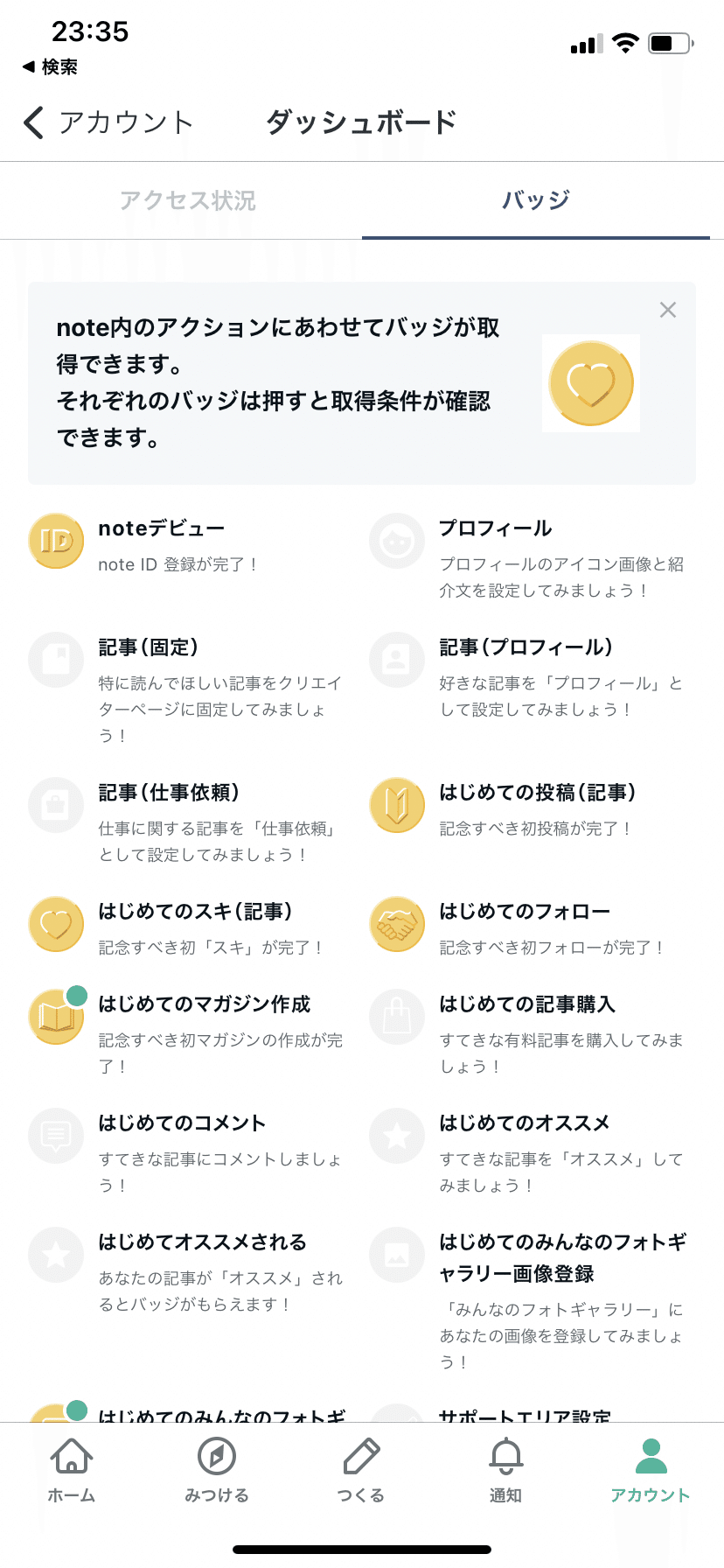
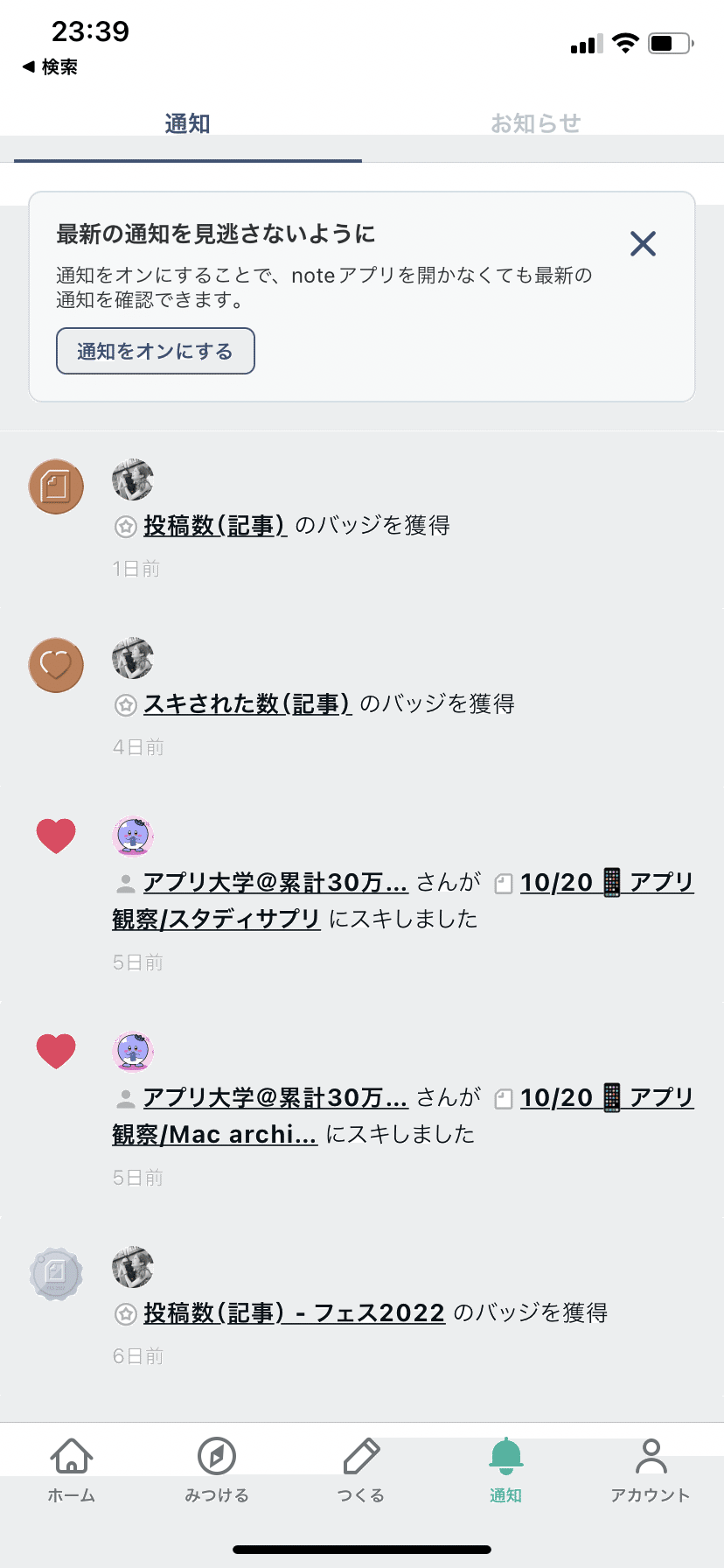
上の初回案内は❌押したらもう二度と出てこない(多分)

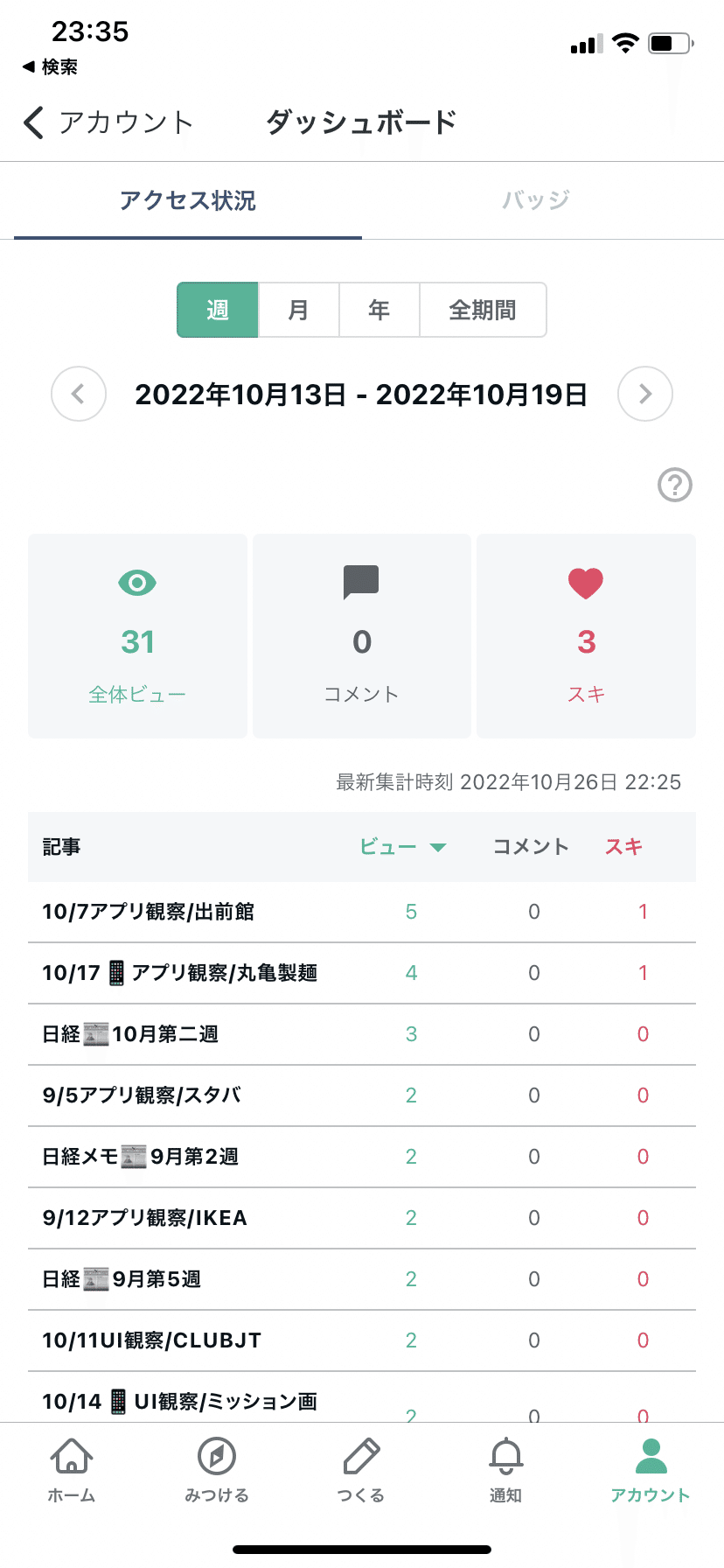
矢印アイコンで期間選択できる
ビューの▼アイコンは押しても何も出来ない、単に降順を表してるってこと、、、?

(これもひかるさんのえさかくにん)

デフォルトのデザインにするのか
オリジナルのデザインにするのかの
境目ってどこなんだろう?

「通知をオンにする」はiPhone自体の設定アプリ内に遷移する。ボタンがストロークなのは使い分け?

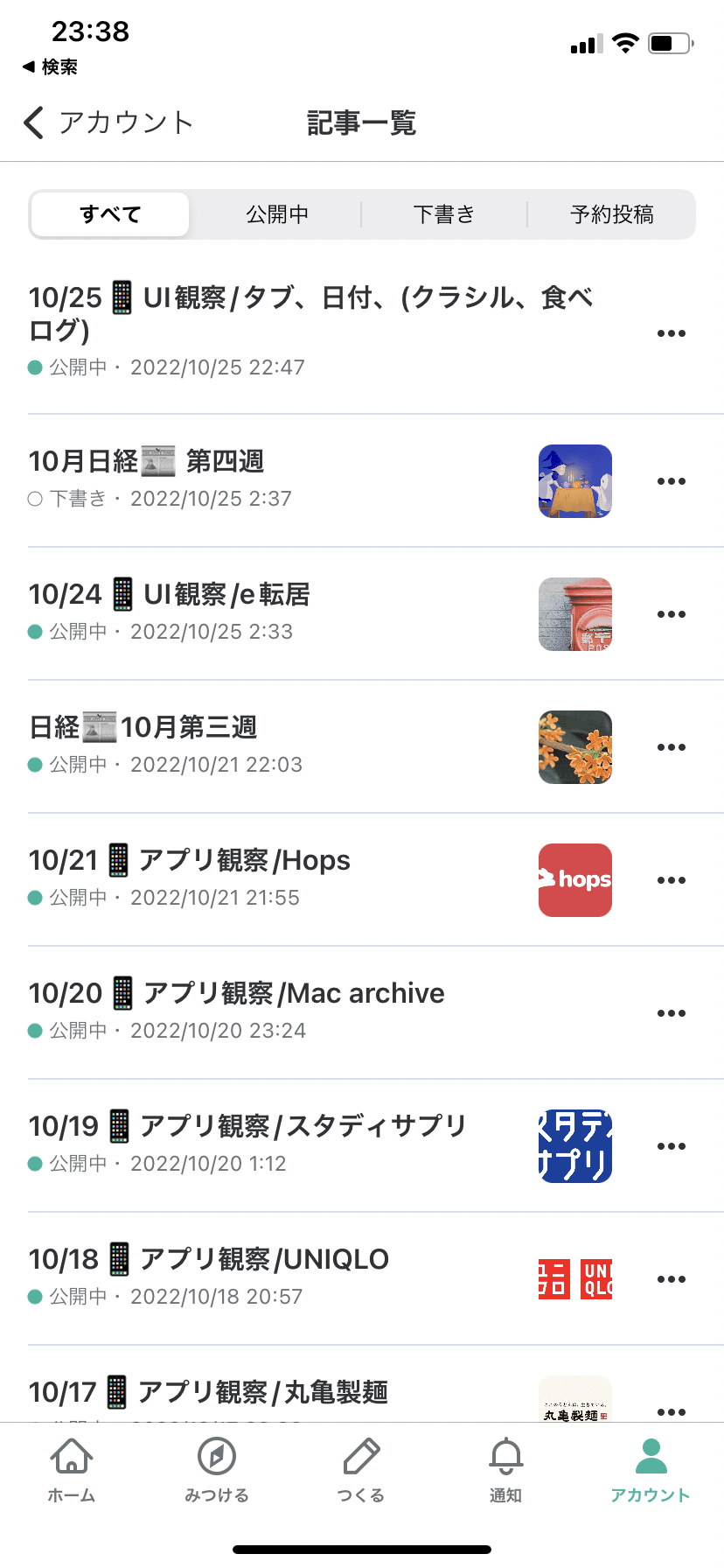
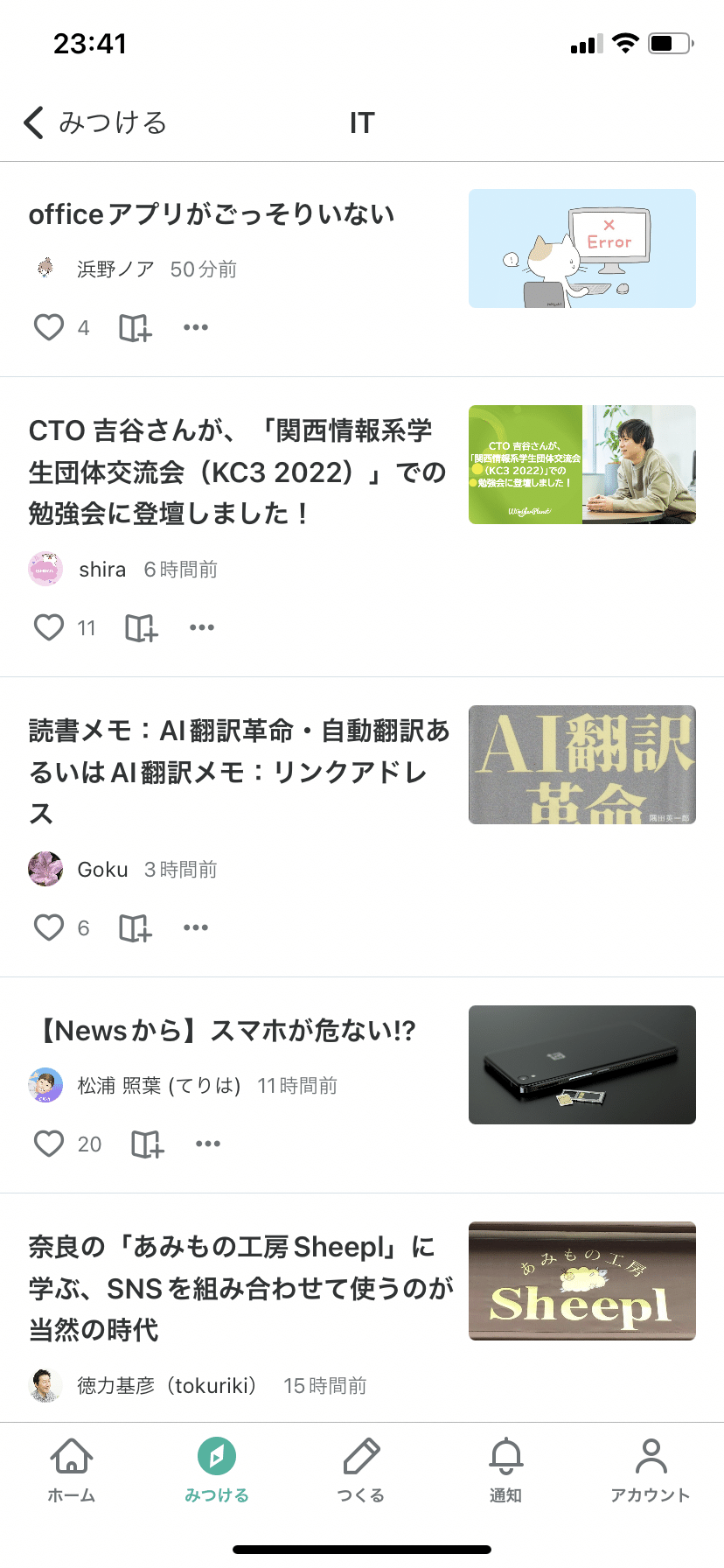
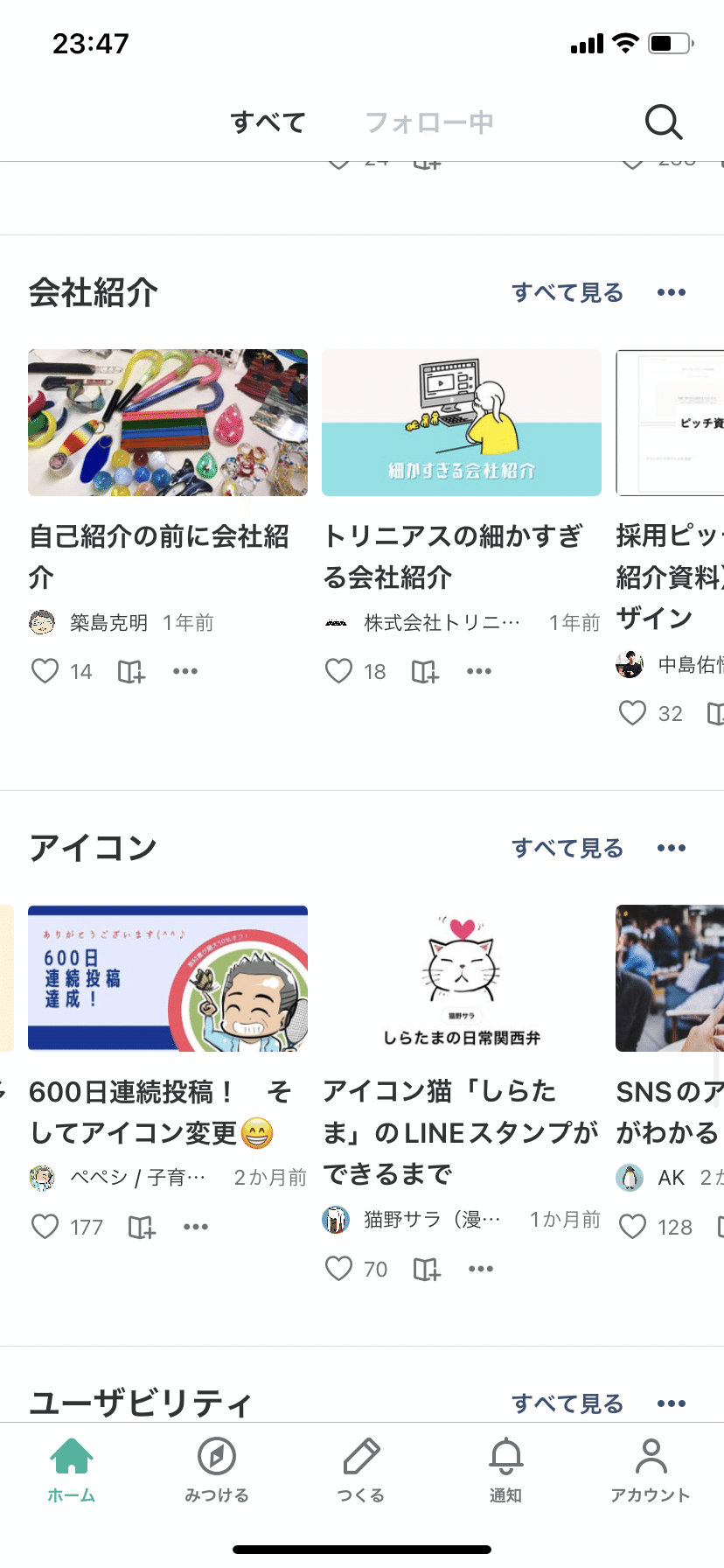
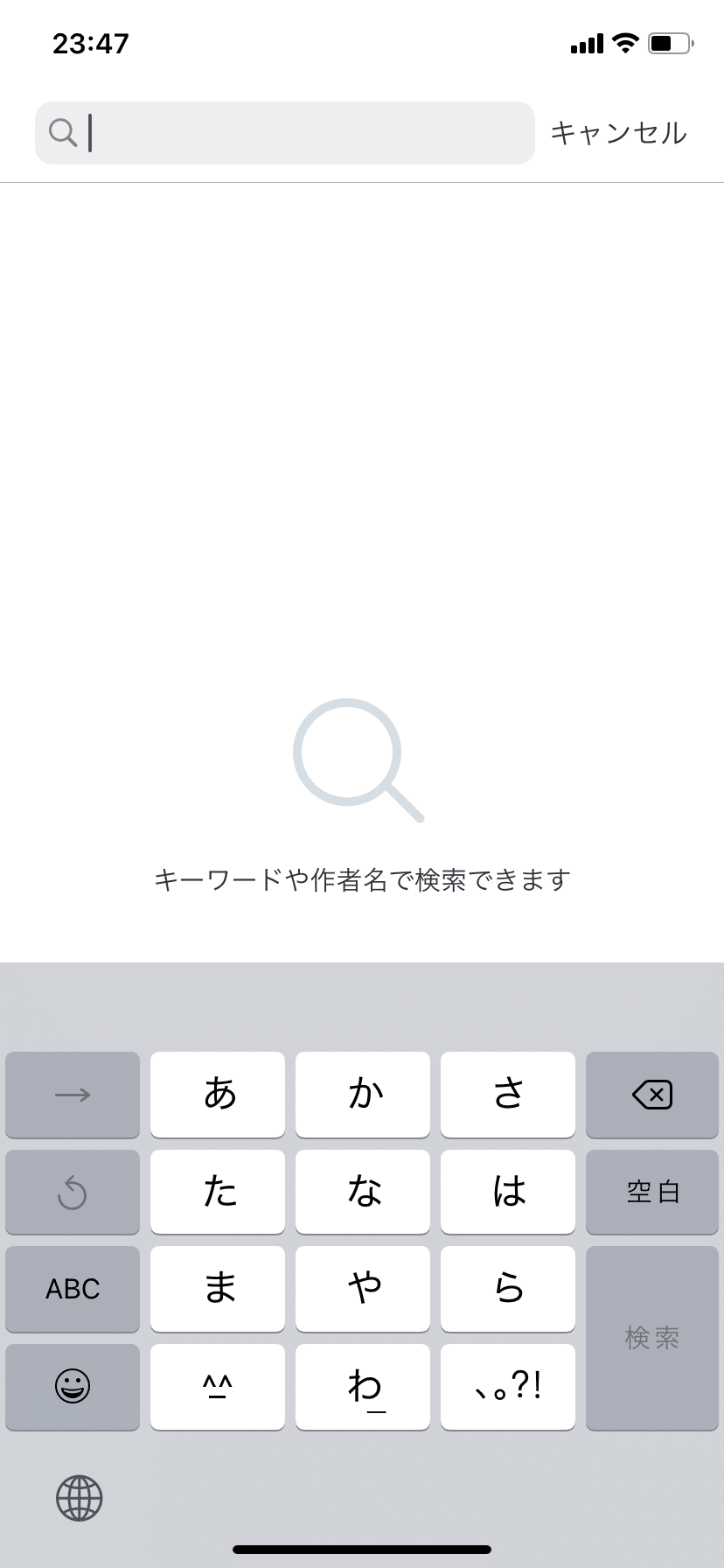
タイトルが真ん中にきてる。
“IT”の検索結果 とかって書くよりイケてる、と思ったけどこれはアプリだからなせる技?
(PC、スマホWeb版も確認したい〜)

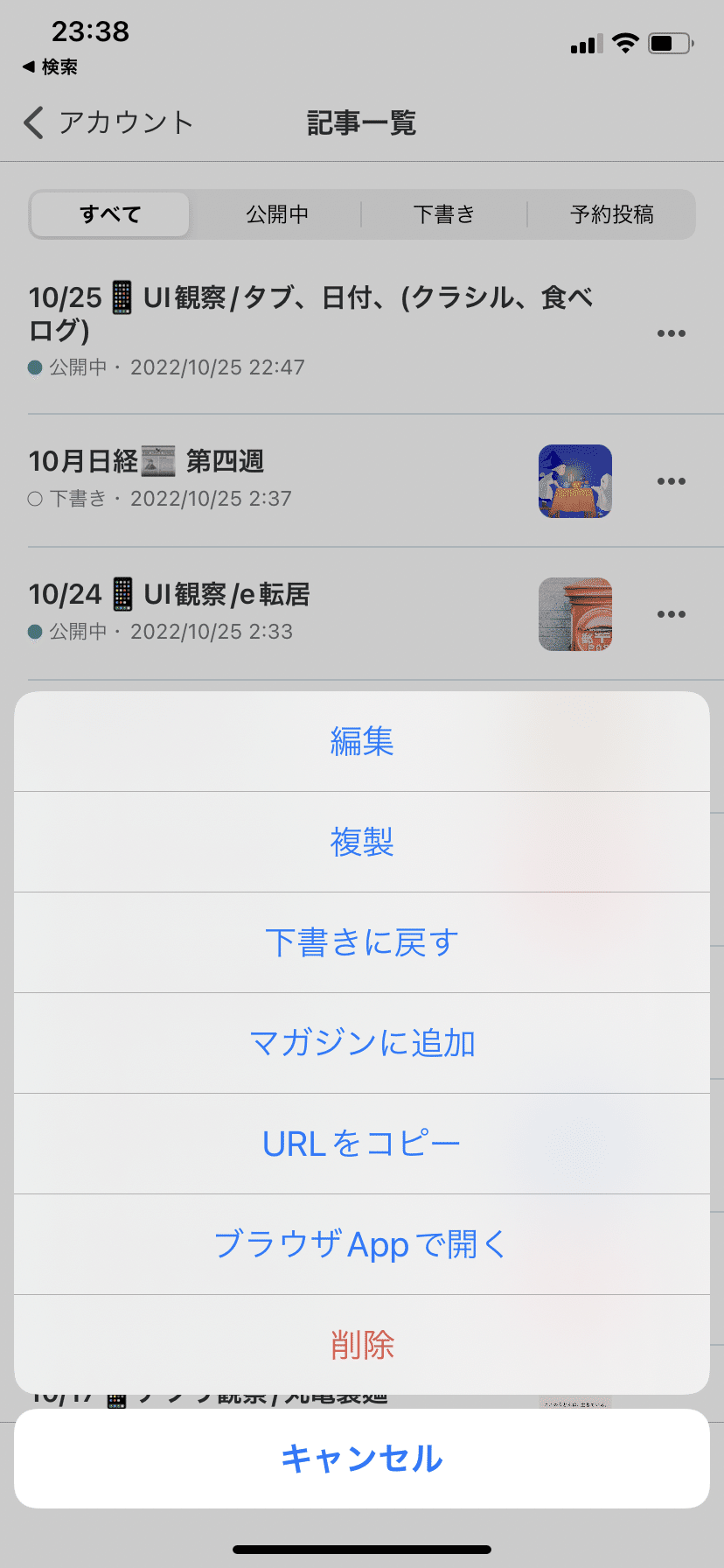
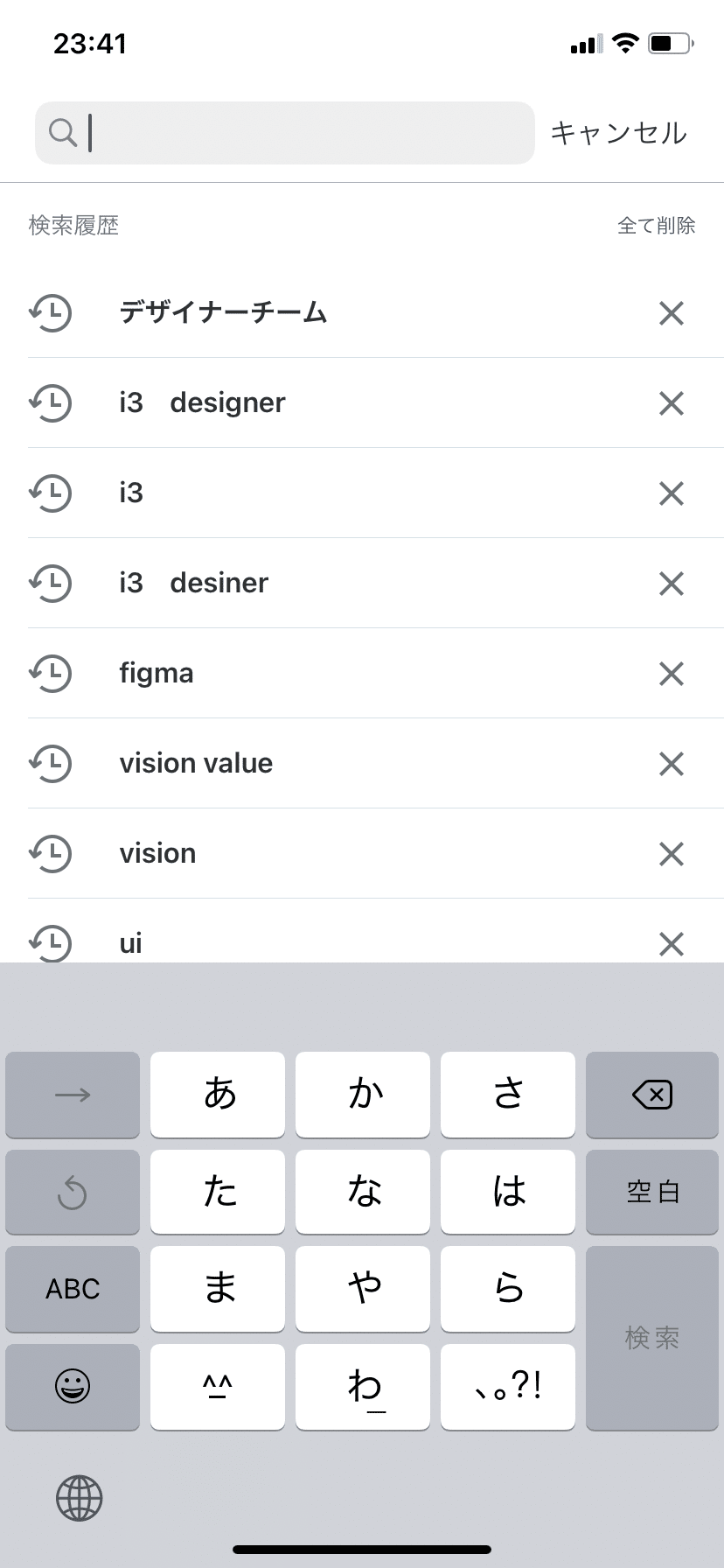
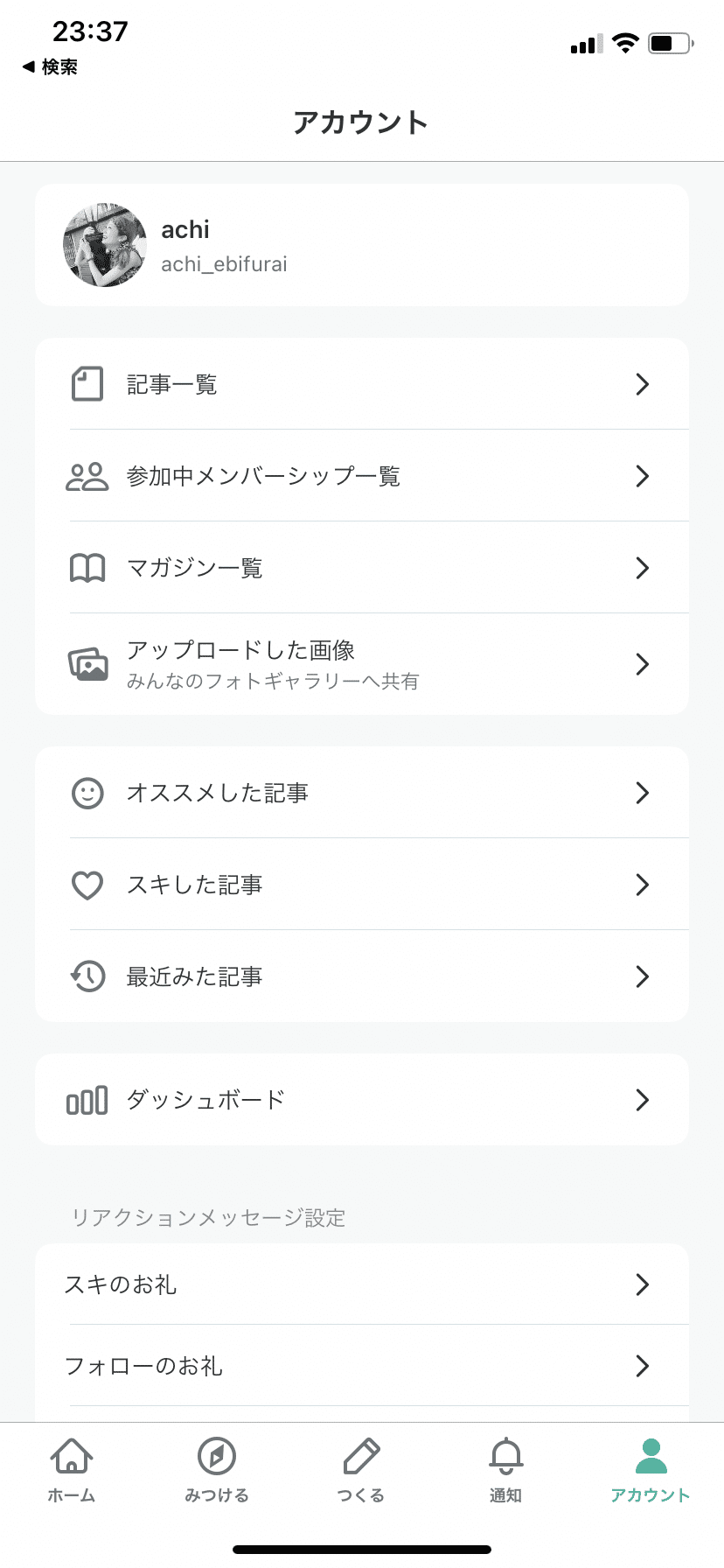
が横並びなのが気になるけど、
ここに置くしかないんだろうな?
いやでもいいのか、
その下の情報にそれぞれ付随してるのか🤔

下線なくてもアクティブがどっちかわかる。
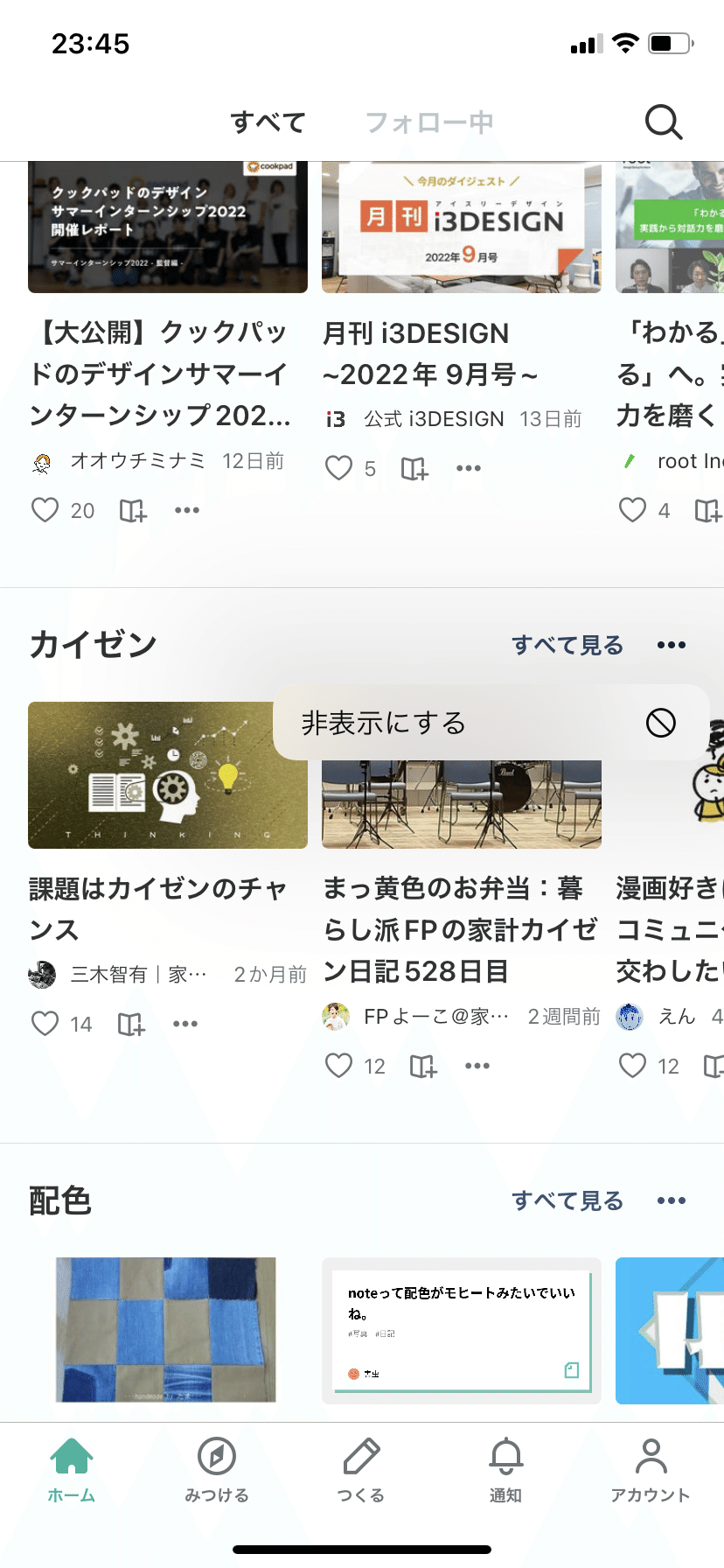
…の選択肢これもデフォルトのデザインだなー

その下のマージン(スクロールできない部分)
のことは考えてデザイン作らなきゃと思った。
(つまり、実際に動いてるところを想像するということ)


背景色敷いてるから?
SPからPCに展開する時
いつも縦マージン広げるか悩むから、
(実装の時の負担も考えるのもあって)
PC版ともくらべてよく見なきゃダメだなー
