
10/19📱アプリ観察/スタディサプリ





ボタンじゃなくていいっぽい

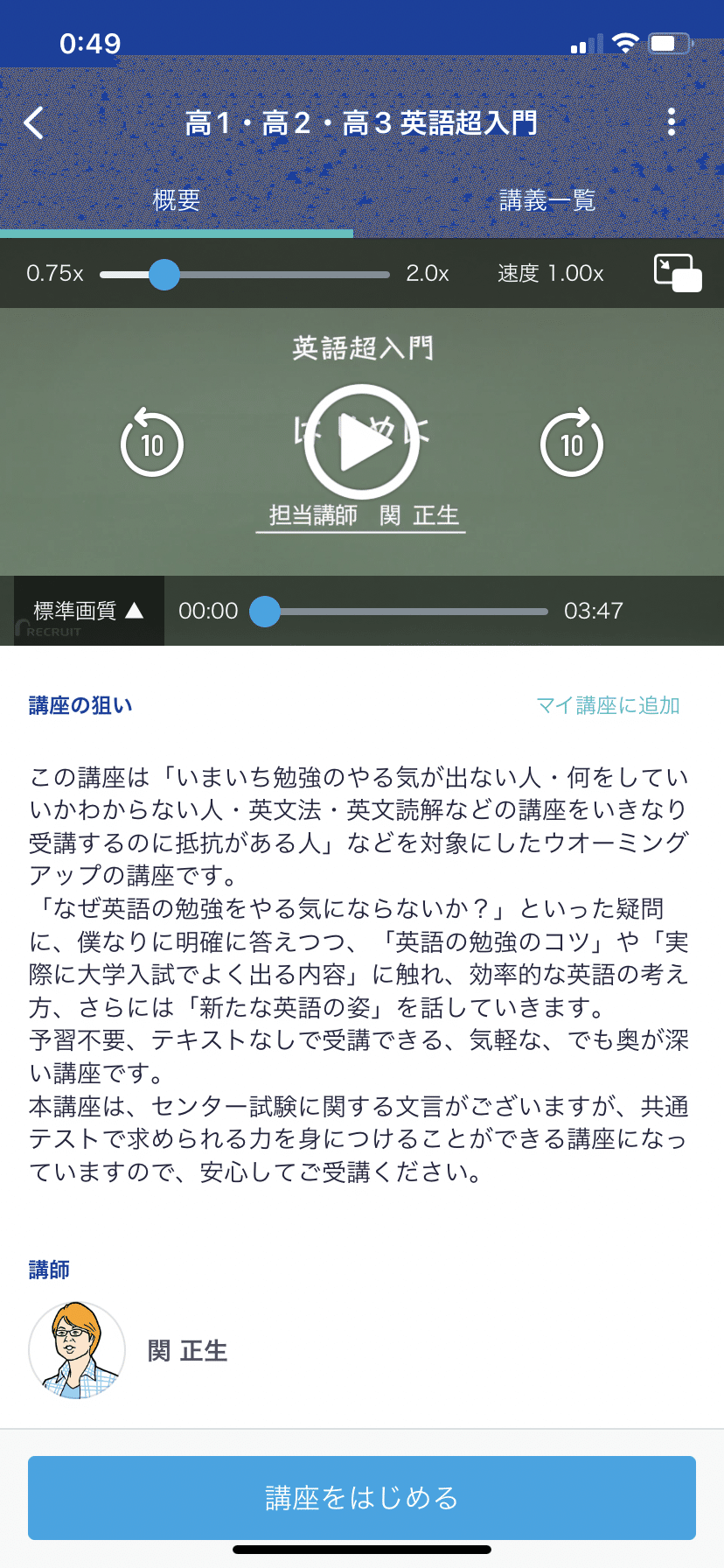
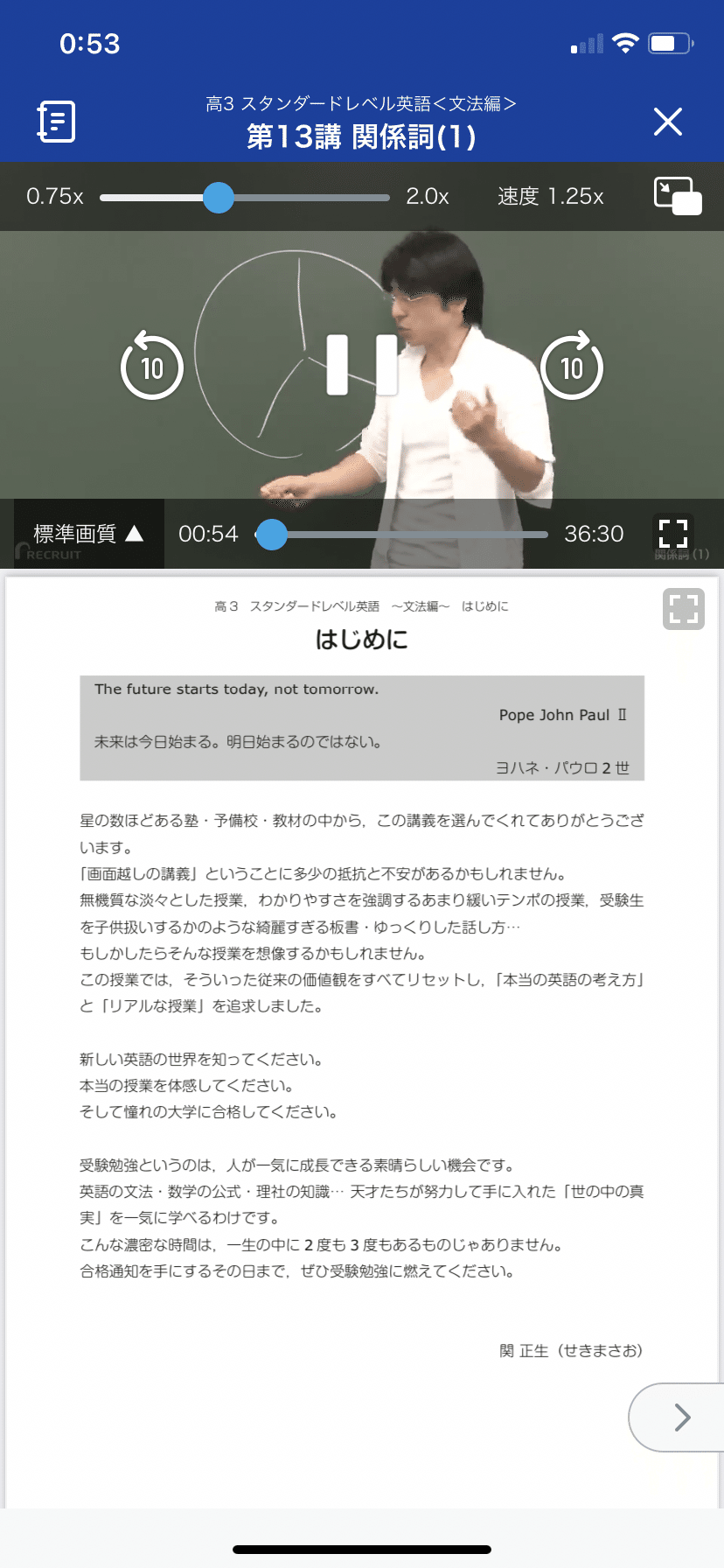
速度調整、スライダー?っていうのか、手でカチカチ調節するようになってる。東進とかYouTubeの速度調整ってどうやってたっけ?
「講座の狙い」は見出しなのに、横にある「マイ講座に追加」はボタン的役割なのびみょい。横揃えを辞めたい。

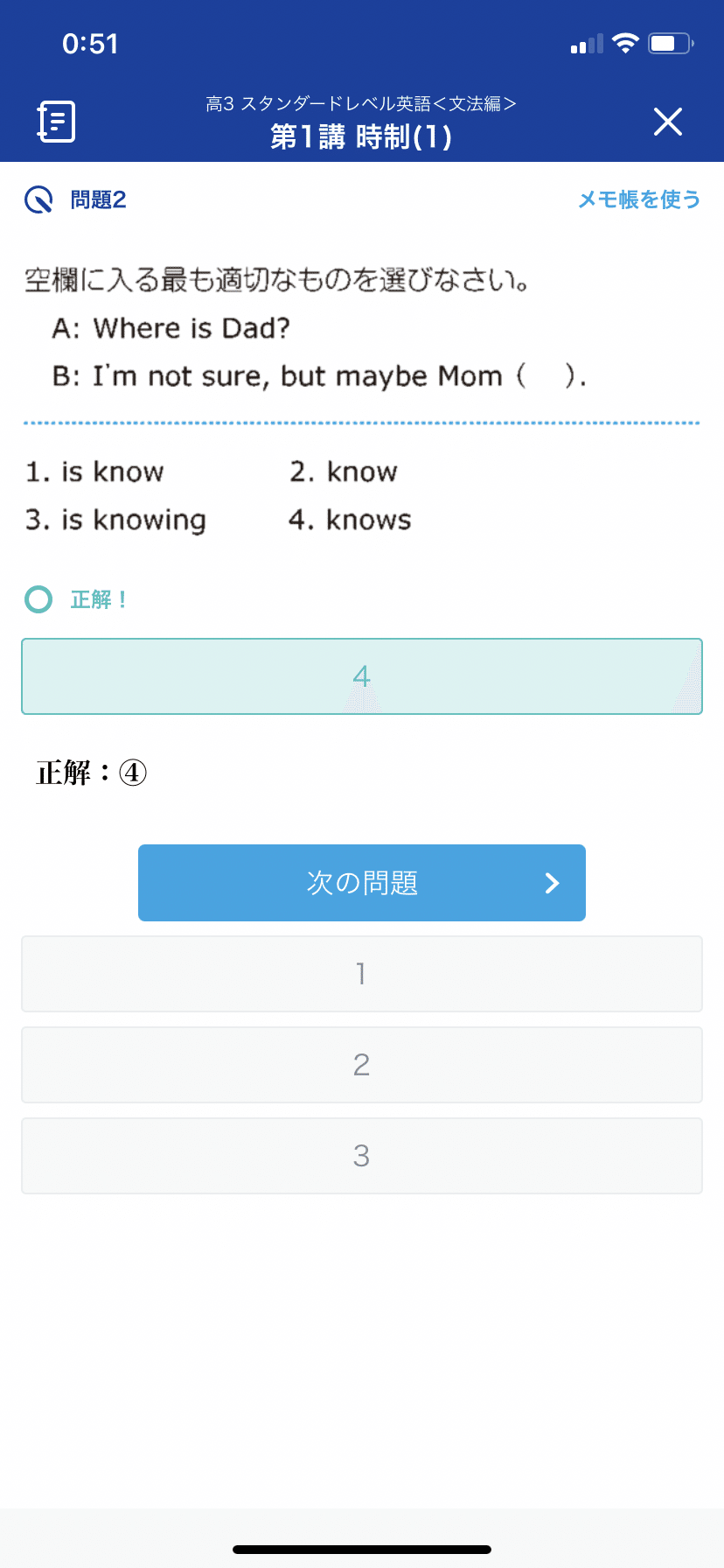
1.2.3の回答選択肢の大きさの違い気になる〜
見た目むずい


(タップでチェックの付け外しができる)


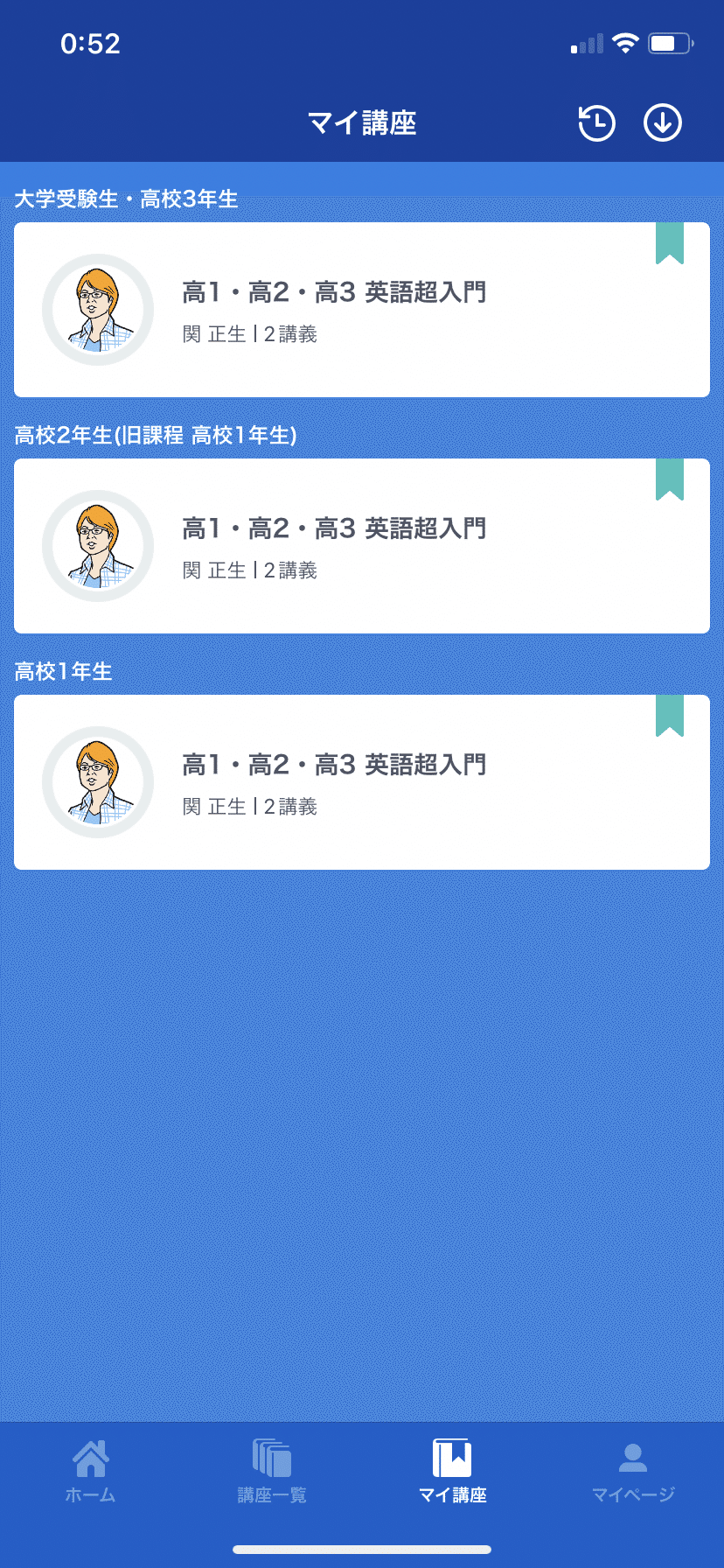
タップするとしおりの色がついて、マイ講座に登録できるっぽいけど上端ぴったからしおりが始まるより、真ん中くらいに🔖アイコン置いた方が綺麗だと思うんだけど、タイトル長くなる時考慮して右上なのかな?


右下のアローアイコンは結局なんだったのか分からない

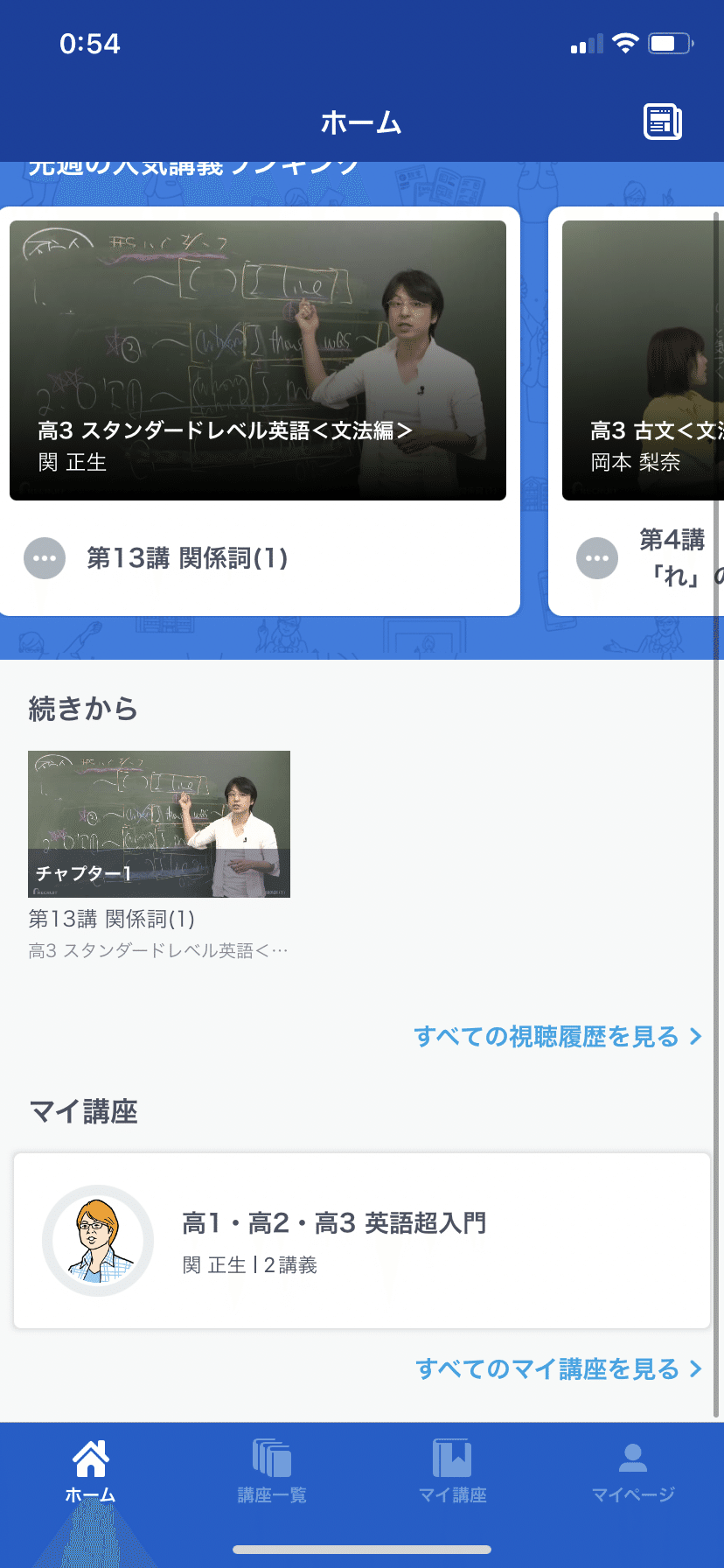
意外と右上(タイトルの右横)じゃなくて
コンテンツの右下にある場合が多いことに気づいた
ECCのデモデザインすごいなーとおもっていたので
スタサプ選んでみた
