
【FINAL CUT PRO】 背景スラドダウン トランジッション ミュージックビデオで使える!
背景スライドフリーズフレームトランジッション
こんにちは!"A"-Proud(エース・プラウド)です!
私のことはエースって呼んでくださいね!←どこで呼ぶんだよw
今回はミュージックビデオで使える背景がスライドして落ちるフリーズフレームトランジッションを紹介します!!
動画解説のテキスト版となりますので、お時間ある方は動画と併せてご覧ください。
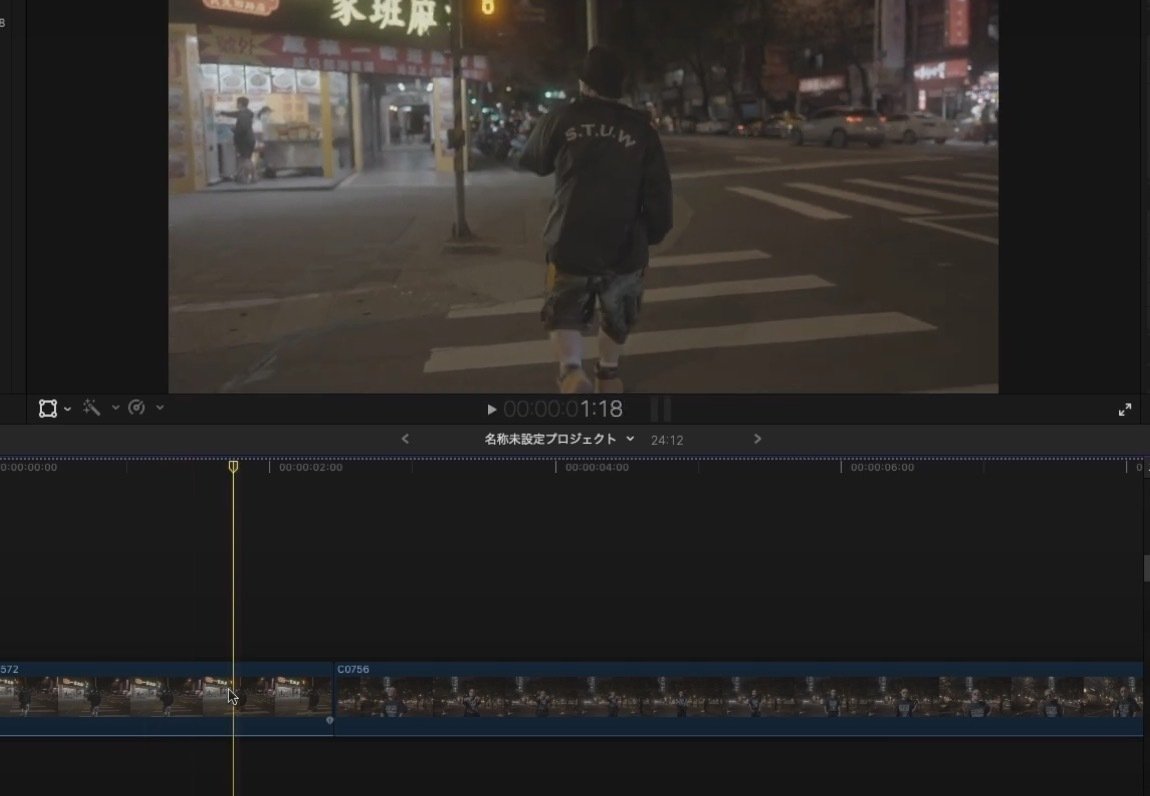
今回チュートリアルに利用した、元のMV
↓
フリーズフレームを作る
まずは、トランジッション移動するフリーズフレームを作ります
映像を見て、場面転換したい場所を決めたら、
option+Fでフリーズフレームを作ります。

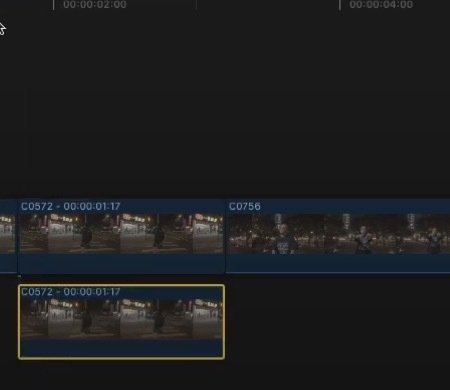
フリーズフレームを複製
スライドする背景映像と残す人物映像のためにフリーズフレームを複製します。
option+上か下にドラッグします。

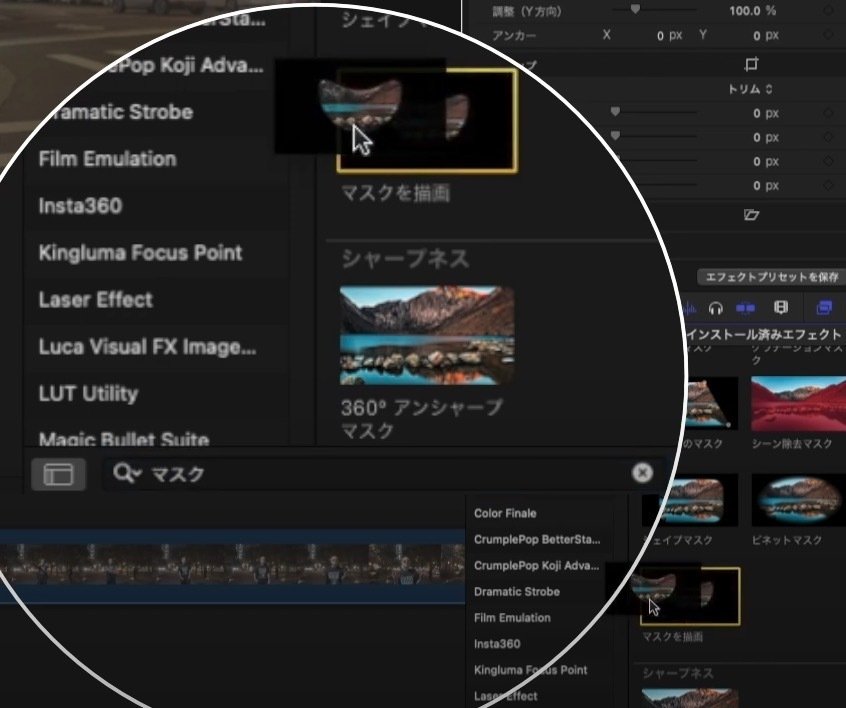
人物をマスク
右下のエフェクトパネルの検索ワード欄にマスクと入力して、
マスクを描画を選択し、上下に重ねたフリーズフレームの上の段のフリーズフレームにドラッグがダブルクリックをして適用してください。

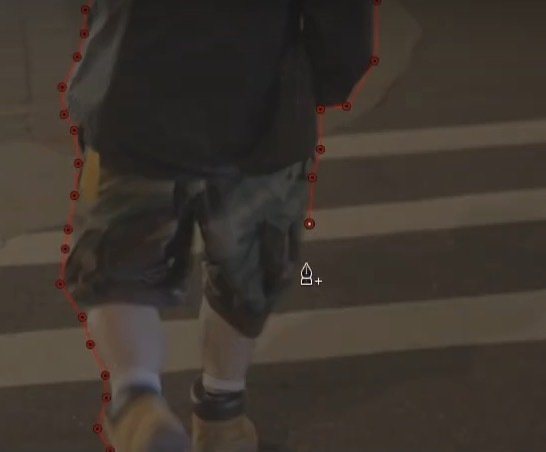
適用したら、右上欄で画像のサイズを拡大してマスクをしやすい大きさに調整してください。
サイズを調整したら、マスクをします。

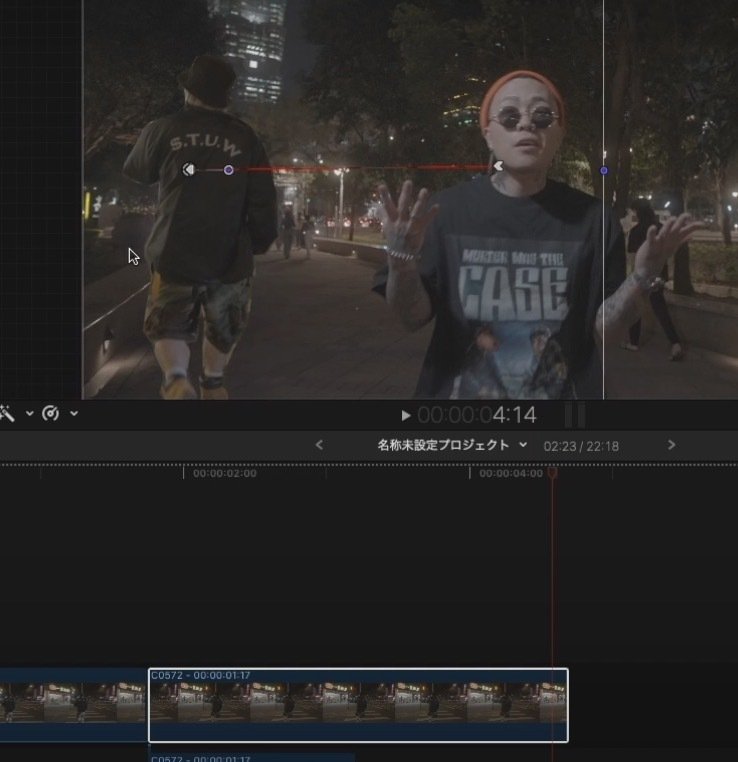
背景画像をキーフレームで移動
さて、ついに背景を動かす段階にきました!
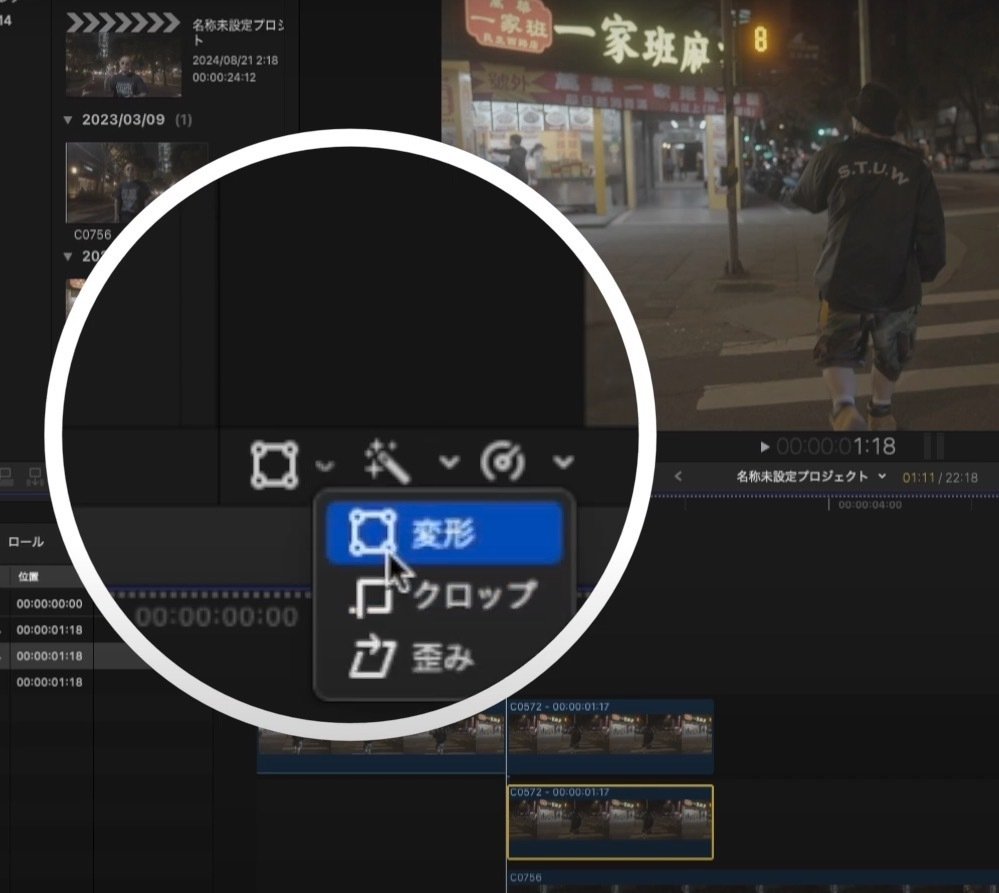
まず、左上の四角のアイコン(名前がわかりません。。。)を押して、変形を選びます。

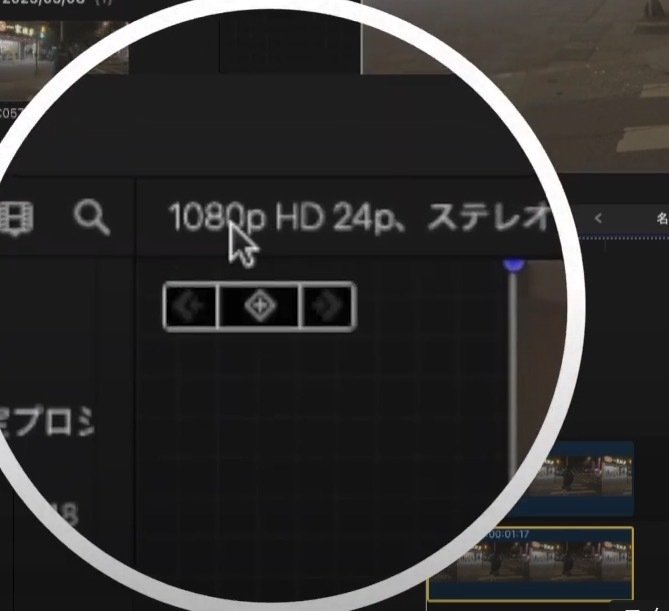
次に、左上のキーフレームのアイコンを押します。

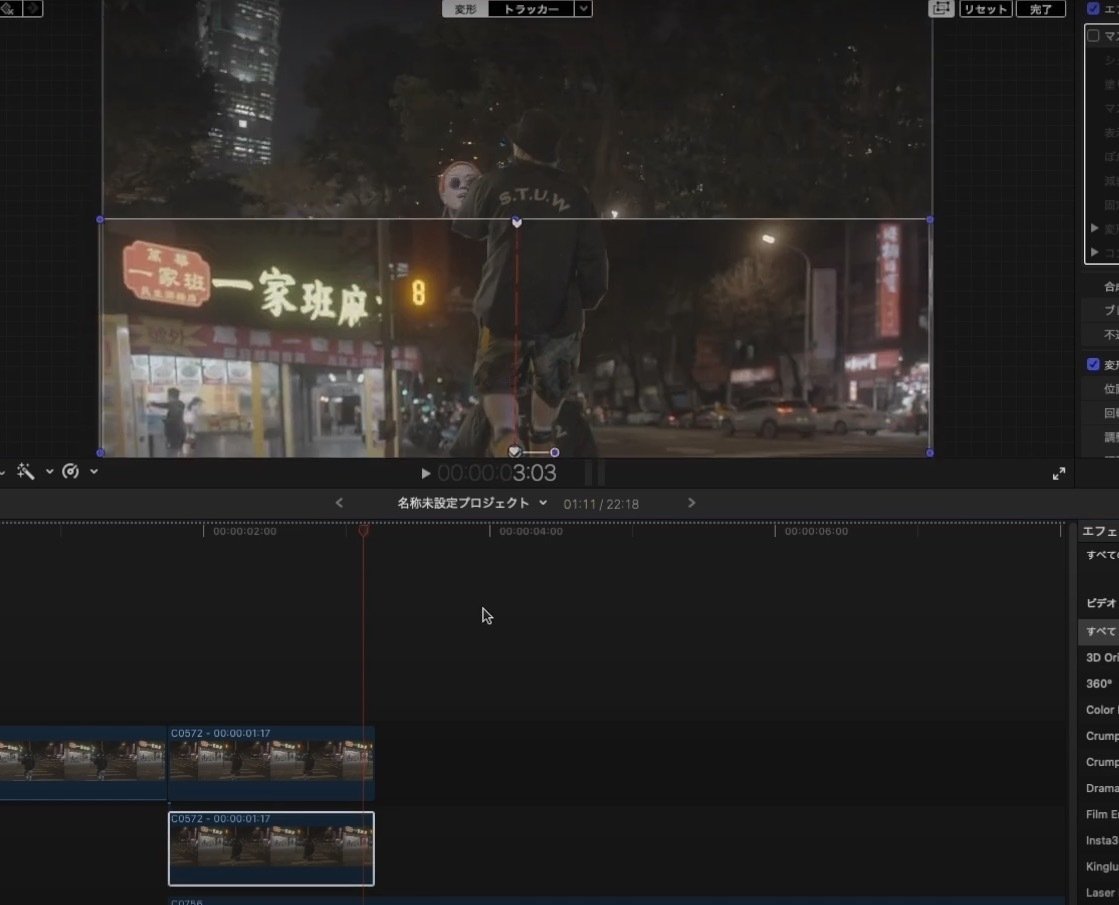
動かすフリーズフレームの一番後ろにカーソルを持っていき、
該当の画像を下に引っ張り、画面外に持っていきます。(赤い線が出てる画像)

マスクをした人物を動かす
つぎに、マスクをした人物を動かして、完全に次のシーンへ移行する
トランジッションを完成させます。
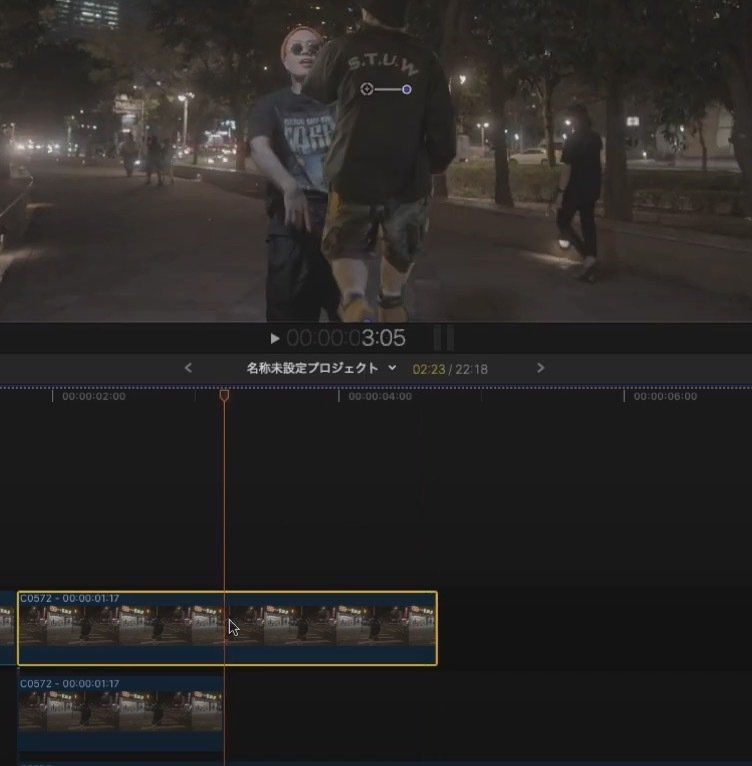
下に移行する背景画像の終点あたりから、人物キーフレームを開始します。
人物フレームの一番後ろカーソルを併せて、大画面の該当画像を左の画面外に引っ張ります。


ひとまず完成
これでひとまず完成です。
再生ボタンを押して確認すると、背景が下にスライドし、
その後、人物が左にスライドします。
とりあえず、これで完成は完成ですが、
もう少しかっこよくしたいので、ブラーをかけましょう。
海外の方が無料で配布しているブラーが便利なので、今回はこれを使います。
欲しい方は、リンクを貼っておきます。下記からダウンロードしてみてください。
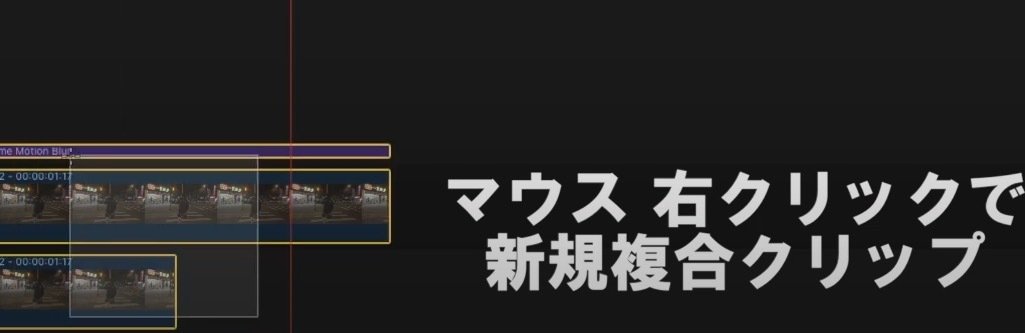
ブラーのアジャストメントレイヤーを適用すると、トランジッション後の絵映像にも影響があるため、
フリーズフレームとブラーのレイヤーを新規複合クリップを作成してまとめす。

これを再生すると、背景が下にスライドし、人物が左にフェードアウトして
次の画面が出てくるといった、ミュージックビデオをかっこよく彩るトランジッションの完成です!

以上となります。
これかも、更新していきますので、ぜひフォローお願いします!!
ありがとうございました。
できれば、youtubeの方も登録お願いします!
