
ちょっとした工夫が出来栄えを左右する-デザインについての勉強会からの学び-
1月21日に開催したメンバーズ・コミュニティ(略してMC)「デザインについての勉強会」のテーマは、「“文字を使うデザイン”のコツの基礎知識」でした。前回(11/26開催)の「“写真を使うデザイン”のコツの基礎知識」に続いて、今回も主宰者の鈴木一好さんから、ちょっとしたコツを伝授いただきました。
文字の基礎知識
文字には大きく分けてゴシック系と明朝系があります。欧文の場合は、サンセリフとセリフに分かれます。
ゴシック系は視認性(文字が塊として目に入ってくる)が高く、明朝系は一文字一文字が読みやすく可読性が高いことが特徴です。
また、同じフォントでも太さが違うファミリーについても解説していただきました。

(資料右)フォントファミリーの説明
©PORSAS design
ところで、和文と欧文では文字の大きさを同じポイントで設定しても、実際の文字の大きさが異なることがあるそうです。そのため、タイトルなど目立つ箇所では各々のポイントを変えて、見た目を同じにすることがコツだそうです!
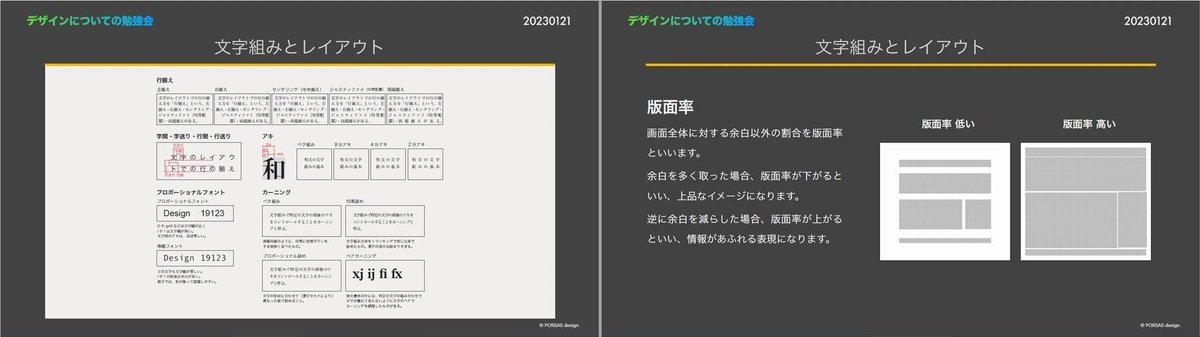
文字組みとレイアウト
次は、文字組みとレイアウトです。
文字組みの基本的な項目の「行揃え」「字間・字送り」「行間・行送り」は、日頃の資料作成でも気を付けているところだと思います。
それに加えて「プロポーショナルフォント」と「カーニング」に配慮すると読みやすくなるとのことです。
プロポーショナルフォント:文字自体の幅の違によって字間が調整されます。例えば「Design」は、文字幅が広い「D」と狭い「i」で字間が調整されて文字間が均一になります。
カーニング:文字組みで、特定の文字の前後のアキをコントロールすることです。例えば、漢字やカナなど文字の形状に合わせて文字間を調整することを「プロポーショナル詰め」、欧文書体では特定の文字の組合せをペアでカーニングする「ペアカーニング」があるそうです。

(資料右)レイアウトで注意すべき版面率の例
©PORSAS design
またレイアウトについては、版面率(画面全体に対する余白以外の割合)が低いと上品なイメージ、逆に高いと情報があふれる表現になります。
また、見出しの文字サイズと本文の文字サイズの比率をジャンプ率と呼び、主に紙媒体で注意すべき点だそうです。
鈴木さんは、「タイトルは主役なのだから主役らしく目立つこと、本文は脇役として読みやすくすること、各々の役割を意識してデザインすることが重要」と説明してくれてました。
版面率やジャンプ率、各々の役割を意識して資料作成することにより、資料の出来栄えが安定してくると思いました。
デザインでの扱い方
最後は、デザインでの扱い方です。
グラフィックの原則として以下4つを紹介いただきました。
近接:関連する項目をグループでまとめることで、情報が組織化して分りやすくなる。
整列:全ての要素を意図的に配置すること(右揃え、左揃え、中央)。
繰返し:色、形、線の太さ、書体、画像など関連する要素を繰り返してまとまったグループで表現することで、各々の関係性が理解しやすくなる。
コントラスト:強弱・メリハリを付けて、重要な要素を目立たせる。

(資料右)発信者の個性と受信者の感性について
©PORSAS design
また昨今、紙媒体、web媒体にデジタルサイネージが加わり、媒体が多様化しています。そのために、各々の媒体の特徴を捉えてデザインすることが重要ですが、鈴木さんより「その媒体の先に存在する受信者の感性に刺さるよう、発信者の個性を出しつつデザインすることが大切!」と、デザインの本質について伝授してくれました。
ちょっとした工夫や配慮によって出来栄えが大きく変わってくることを改めて認識した勉強会でした。
次回(3月)は、参加したメンバーからのリスクエスで、初めてでもウェブサイトを制作し公開までできる「ノーコードのWebサイト制作ツール “STUDIO”を使ってみよう!」の予定です。
アカデミーヒルズのライブラリーメンバーの皆さま、是非次回ご参加ください!
※「デザインについての勉強会」の内容(資料)はこちらのサイトでご覧いただくことができます。アクセスしてみてください。
アカデミーヒルズ 熊田ふみ子
#アカデミーヒルズ #メンバーズ・コミュニティ #デザインについての勉強会 #デザインシンキング #資料作成
