
【AppSheet】郵便番号入力による住所複数項目の自動入力!
こんにちは!
株式会社Academixの井口です!
いきなりですが、住所の入力をする時、郵便番号を入力すると都道府県や市区町村が自動反映されると嬉しいですよね。
そこで今回は、AppSheetの Ref と Virtual Column を使って、郵便番号を入力すると都道府県と市区町村が反映される、快適な住所入力を作る方法をアプリを作成しながらご紹介します!
(※AppSheetって何ですか?という方はまずこちらからどうぞ!)
データの準備
まずは、必要なデータを準備しましょう。
1. 郵便番号データ
日本郵便のホームページより郵便番号データ(CSV形式)をダウンロードできます。
2. スプレッドシート
以下2つのシートを作成します。
顧客一覧:ユーザーが顧客情報を入力するためのシートです。
今回は住所入力がメインとなるので「顧客ID」「顧客名」「郵便番号」「都道府県」「市区町村」「町名」「番地」「建物名」の列名で作成します。住所:住所を参照するためのシートです。
ダウンロードした郵便番号データをインポートします。
試しに開発を行いたい場合は、以下のスプレッドシートをコピーしてお使いください。
AppSheetの設定
データの準備ができたら、AppSheetのアプリを作成し設定を行いましょう。
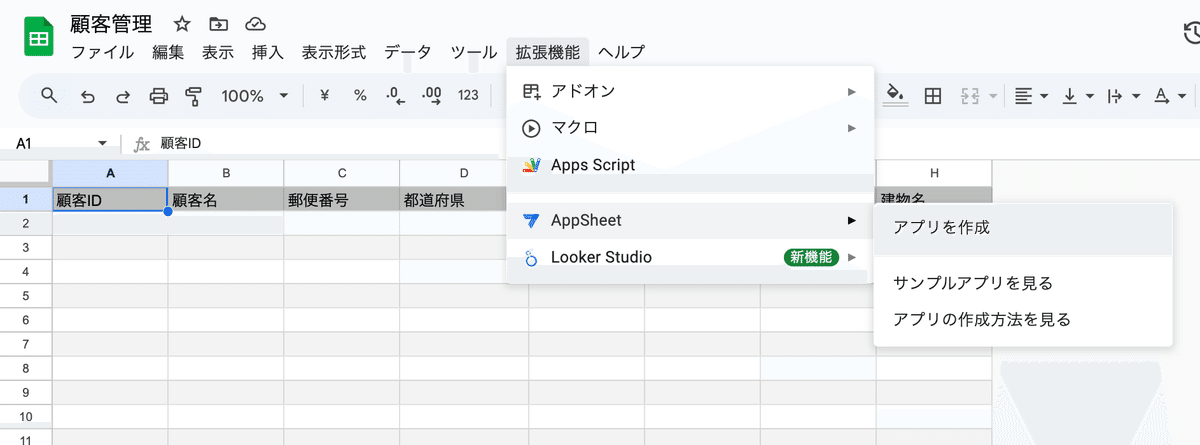
1. アプリを作成
スプレッドシートの拡張機能からAppSheetのアプリを作成します。

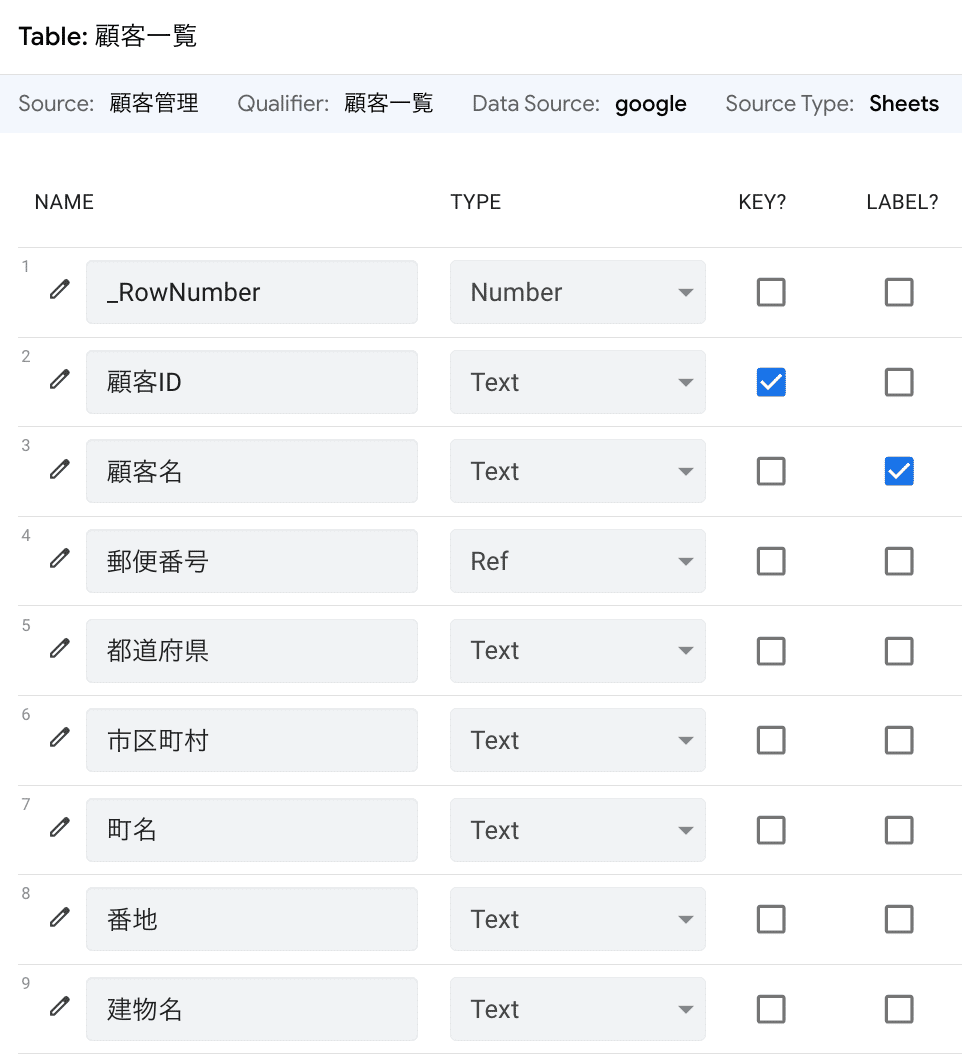
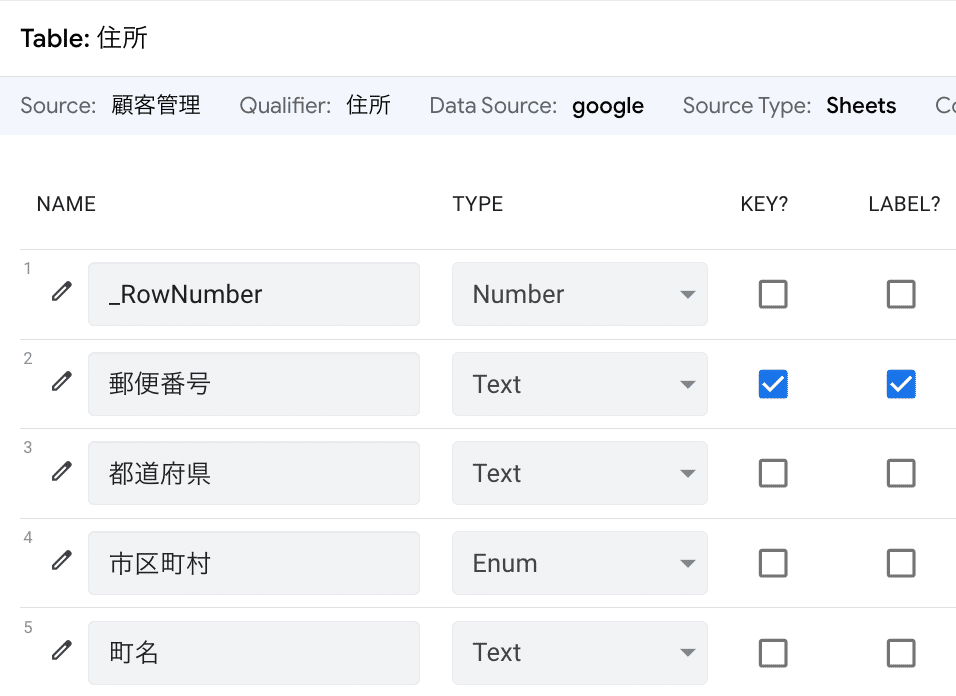
2. テーブルの設定
2つのシートをAppSheetのテーブルとして追加し、それぞれType、Key、Labelを設定します。


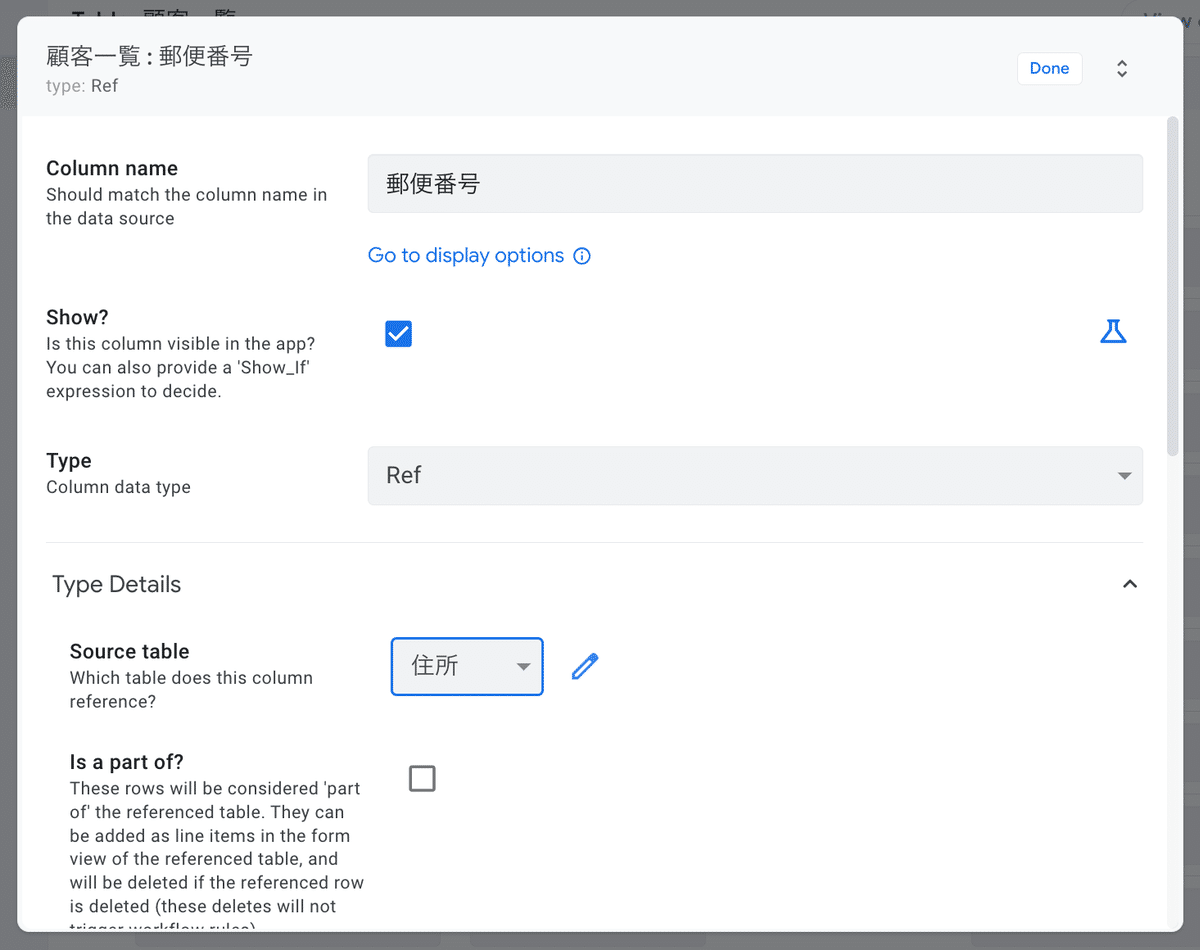
3. Refの設定
顧客一覧テーブルの「郵便番号」のTypeを Ref に設定し、参照元を「住所」にします。

4. Initial Valueの設定
顧客管理テーブルの「都道府県」「市区町村」「町名」列の Initial Value に、それぞれ [Refの列名].[参照する列名](例:[郵便番号].[都道府県])になるように入力します。

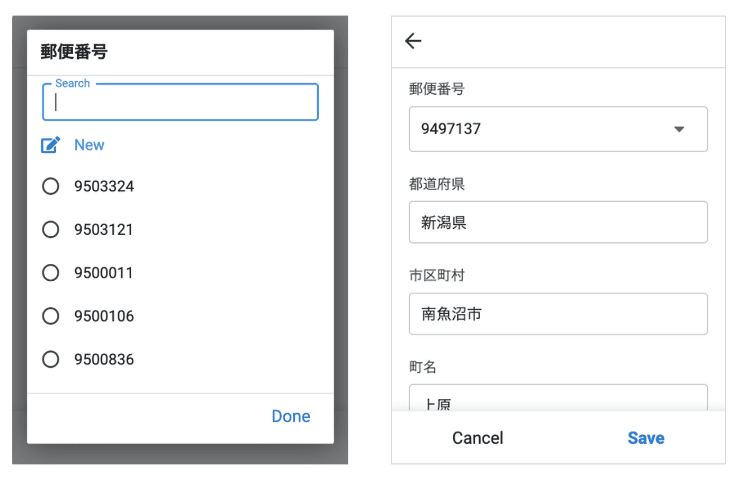
これで、選択した郵便番号に対応する都道府県や市区町村が自動的に入力されるようになりました。
ただし、この時点では以下のようにプルダウンから郵便番号を選択する必要があります。

Virtual Columnの活用
プルダウンからの選択を省略し、郵便番号の入力だけで「都道府県」「市区町村」「町名」を自動反映させるために、Virtual Column を活用します。

1. Typeを修正
Ref で設定していた「郵便番号」カラムのTypeを Text に戻します。
2. Virtual Columnの作成・設定
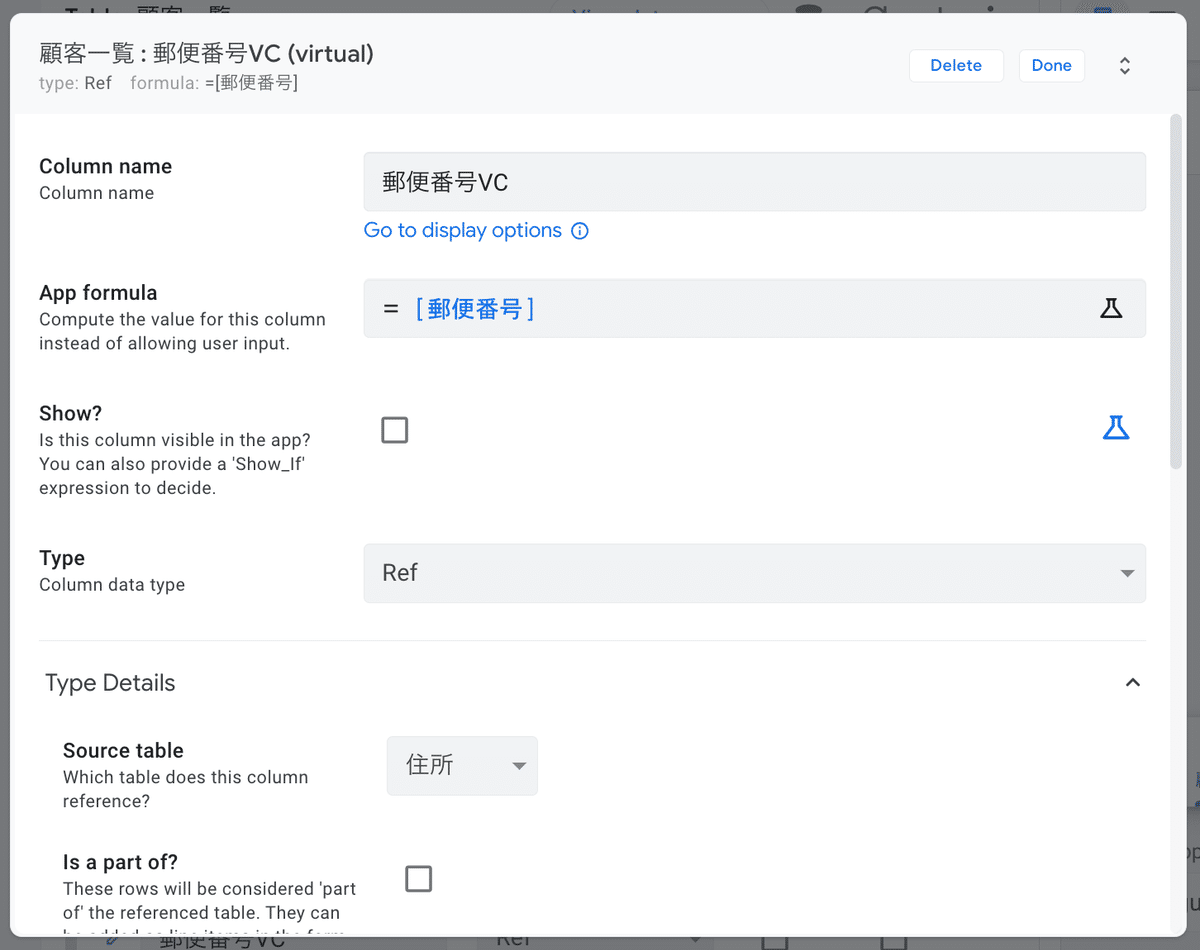
顧客管理テーブルに Virtual Column を作成し以下のように設定します。
Colomn name:なんでもOK(例:郵便番号VC)
App formula:[郵便番号]
Show?:チェックを外します(内部で処理されれば良いので見えなくてOK)
Type:Ref
Source table:住所

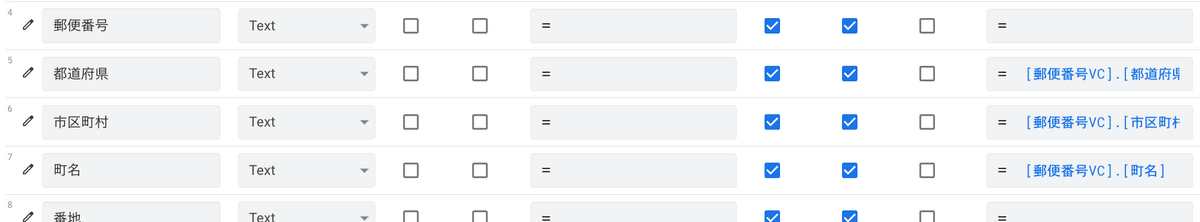
3. Initial Valueの再設定
顧客管理テーブルの「都道府県」「市区町村」「町名」の Initial Value を修正します。(例:[郵便番号VC].[都道府県])

これで、郵便番号を入力するだけで、対応する都道府県と市区町村、町名が自動的に反映されるようになりましたね。

まとめ
AppSheetの Ref と Virtual Column を組み合わせることで、郵便番号を入力するだけで住所を自動入力できる、快適な入力フォームを作成することができました。
この方法を活用すれば、ユーザーの入力の手間を軽減し、アプリの使い勝手を向上させることができます。ぜひ、お試しください!
