
#025 ABookBizを使ってアプリを動かそう!議事録アプリ編
「ABookBizを使ってアプリを動かそう!」の第5弾です。
過去の記事のまとめはこちらです。
今回はChatGPTを使って議事録アプリを作成して、ABookBizで利用してみたいと思います。
ぜひこの記事を読んでABookBizの新たな活用方法をお試しください。
議事録アプリの必要性
現代のビジネスシーンにおいて、会議や打ち合わせの議事録作成は欠かせません。会議中にメモを取り、終わった後にまとめて、参加者に共有するなんて場面は多いと思います。
会議中にメモを取るのに必死で、会議内容が頭に入らないなんてことも…
そんな時に活躍するのが議事録アプリです。
近年では、多くの議事録アプリにAIが搭載されていて、高精度な文字起こしや要約ができるようになってきました。
そこで今回は、そんな議事録の簡易版を作ってみたいと思います。
概要
OpenAIのAPIには様々なモデルが存在します。
GPT-xx(テキスト生成や対話):
高速で高性能なテキスト生成・対話モデル
Whisper(文字起こし):
音声ファイルをテキストに変換する高精度モデル
DALL-E(画像生成):
テキストから画像を生成する創造的なモデル
TTS(音声読み上げ):
テキストを自然な音声に変換できる一連のモデル
など、様々なモデルが存在します。
これだけあれば、いろんなアプリができそうですよね。
利用するごとに料金が発生するのが悩ましいところですが、それだけの恩恵が受けられます。
それでは、本題のアプリの概要ですが、こんな感じで作成してみます。
(OpenAIのAPIが使えることが前提です)
①APIキーを入力
②音声データをアップロード
③Whisper を使って音声を文字起こし
④文字起こししたテキストをGPT系のAPIで要約
ファイルをアップロードして、あとはすべてAPIに任せるので、特に難しい処理はなさそうです。
今回は簡易版なので、APIキーは毎回入力する(保持しない)形としましたが、本格的に作成するには、サーバーのセキュアな場所に保管する必要があります。
作成したプログラム
今回もChatGPTを利用して、サクッとプログラミングしてもらいました。
※ChatGPTに作成してもらったソースをbootstrapのスタイルを適用することでちょっとだけ見た目を良くしてます。
htmlファイル
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>音声データを文字起こし</title>
<link rel="canonical" href="https://getbootstrap.com/docs/5.3/examples/checkout/">
<link href="assets/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="checkout.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body class="bg-body-tertiary">
<div class="container mb-4">
<main>
<div class="py-5 text-center">
<h2>音声データを文字起こし</h2>
<p class="lead">音声データをアップロードして文字起こしします。</p>
</div>
<div class="row g-5">
<div class="col-lg-4">
<h4 class="mb-3">設定</h4>
<form id="uploadForm">
<div class="row g-3">
<div class="col-12">
<label for="apiKey" class="form-label">APIキー</label>
<input type="password" class="form-control" id="apiKey" placeholder="APIキーを入力してください。">
</div>
<div class="col-12">
<label for="audioFile" class="form-label">音声データ</label>
<input type="file" id="audioFile" name="audioFile" class="form-control">
</div>
<hr class="my-4">
<button class="w-100 btn btn-primary btn-lg" type="submit">議事録作成</button>
</form>
</div>
</div>
<div class="col-lg-8">
<h4 class="mb-3">議事録</h4>
<div class="card p-2 mb-4" id="transcript" style="min-height: 100px;">
</div>
<h4 class="mb-3">要約</h4>
<div class="card p-2" id="summary" style="min-height: 100px;">
</div>
</div>
</div>
</main>
</div>
<script src="assets/dist/js/bootstrap.bundle.min.js"></script>
<script>
$(document).ready(function() {
$('#uploadForm').submit(function(event) {
event.preventDefault();
const apiKey = $('#apiKey').val();
const fileInput = $('#audioFile')[0];
const file = fileInput.files[0];
if (!apiKey || !file) {
alert("APIキーと音声ファイルを入力してください。");
return;
}
const formData = new FormData();
formData.append('file', file);
formData.append('fileName', file.name);
formData.append('model', 'whisper-1');
$.ajax({
url: 'https://api.openai.com/v1/audio/transcriptions',
method: 'POST',
headers: {
'Authorization': 'Bearer ' + apiKey
},
data: formData,
processData: false,
contentType: false,
success: function(response) {
const transcript = response.text;
$('#transcript').text(transcript);
$.ajax({
url: 'https://api.openai.com/v1/chat/completions',
method: 'POST',
headers: {
'Authorization': 'Bearer ' + apiKey,
'Content-Type': 'application/json'
},
data: JSON.stringify({
model: 'gpt-3.5-turbo',
messages: [
{
role: 'system',
content: '以下の文章を簡潔に要約してください。'
},
{
role: 'user',
content: transcript
}
],
max_tokens: 200,
temperature: 0.5
}),
success: function(summaryResponse) {
const summary = summaryResponse.choices[0].message.content.trim();
$('#summary').text(summary);
},
error: function(xhr, status, error) {
console.error('Error:', error);
alert('要約に失敗しました。APIキーや設定を確認してください。');
}
});
},
error: function(xhr, status, error) {
console.error('Error:', error);
alert('文字起こしに失敗しました。APIキーやファイル形式を確認してください。');
}
});
});
});
</script>
</body>
</html>
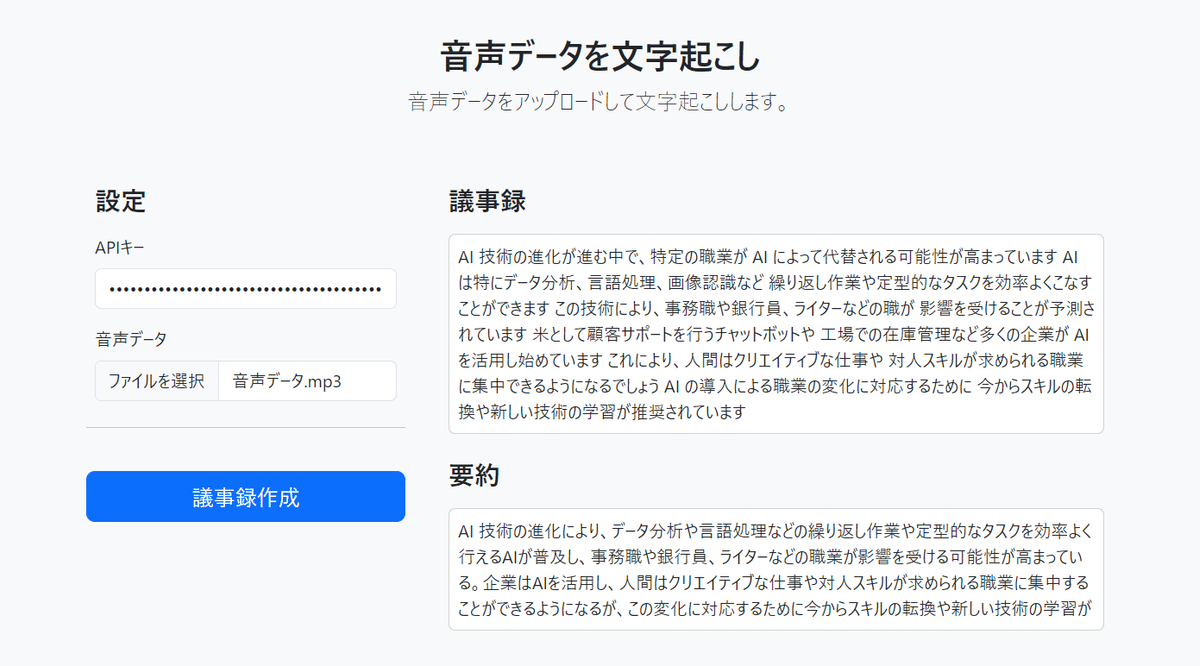
使用イメージ(PC)

こんな感じで、APIキーと音声ファイルを入力した後、ボタン一つで文字起こしと要約ができるようになりました。
ブラウザで表示できるということは…
ABookBizでも使える
ということ!
これは何度も言っていることですよね。
それではABookBizでも使えるところを確かめてみましょう。
ABookBiz上でアプリを動かしてみよう
毎度おなじみ、zipファイルをシステムにアップロードするだけで、簡単にできちゃいます。
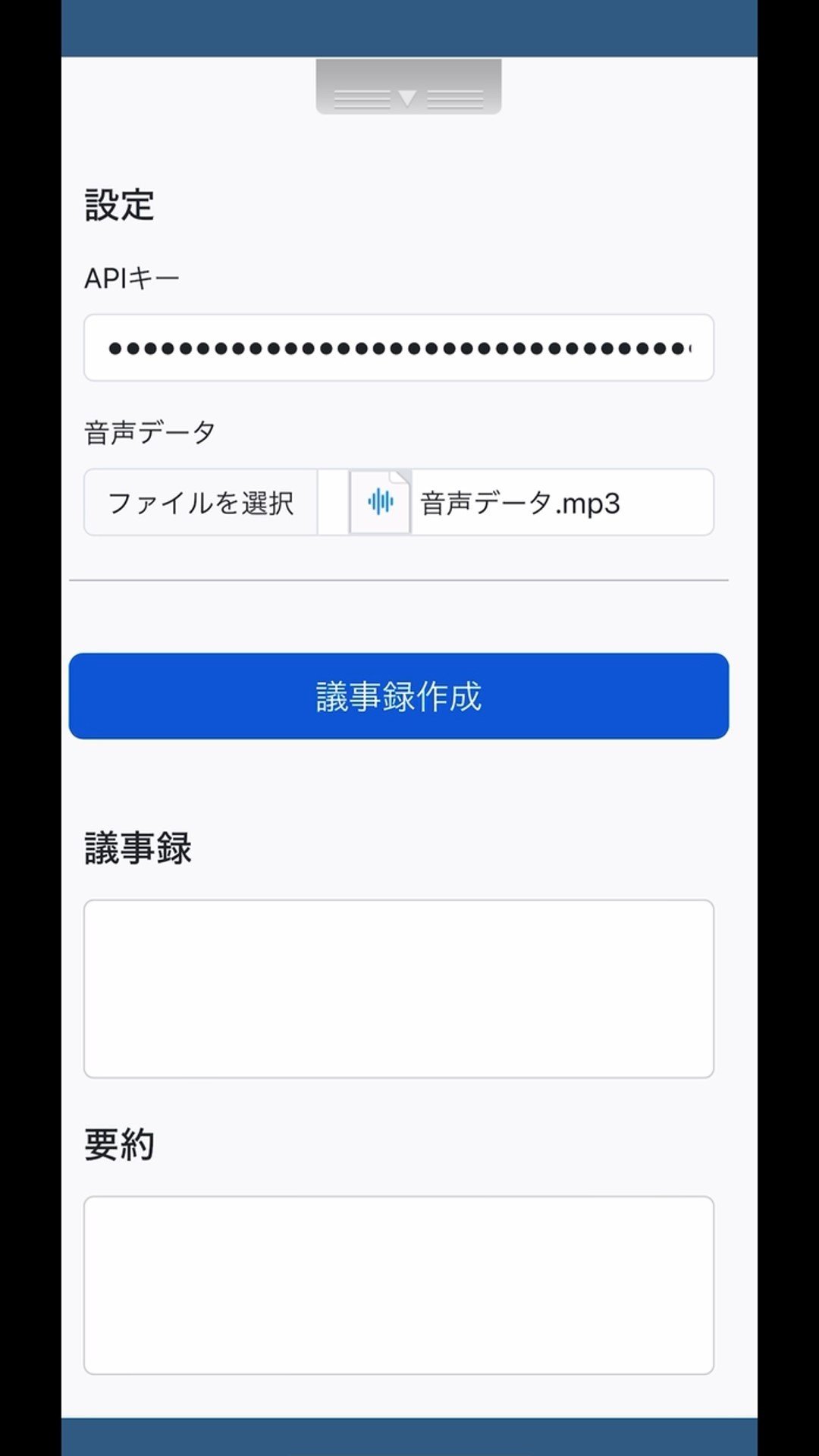
ABookBizで表示した画像がこちらです。

議事録作成も問題なく動作しているようです。

実際の動作はこちらから確認できます。
ぜひGoodボタンとチャンネル登録もよろしくお願いします!
さいごに
いかがでしたか?
今回はABookBizで議事録アプリを動かしてみました。
今後ABookBizにはAIの搭載が予定されており、より高機能なABookBizをお披露目できると思います。
ぜひお楽しみに。
アップロードしたファイル(今回作成したソース)↓
