
#018 ABookBizを使ってアプリを動かそう!3DCG編
「ABookBizを使ってアプリを動かそう!」の第3弾です。
過去2回はこんな感じで、ほとんどChatGPTを利用して超簡単にアプリを作成してきました。ぜひご覧ください。
今回は、このシリーズで大変お世話になってきた ChatGPT は使わずに作っていこうと思います。ぜひこの記事を参考にして、ABookBizの活用の幅を広げてみてください。
CGの需要が拡大している
CGの需要は近年、映画、ゲーム、仮想現実(VR)、拡張現実(AR)、シミュレーションなど様々な業界で急速に拡大してきています。
NFTが有名になったときに、メタバースという言葉も一気に広まり、CGに触れた方も多いのではないでしょうか。
当然現在でも、CGの需要は継続してます。
映画: 特殊効果、アニメーション、環境作成
ゲーム ゲーム内のキャラクター、環境、エフェクトの作成
広告: 魅力的なビジュアルと動画の作成
建築: 建築ビジュアライゼーションとプロトタイピング
教育: インタラクティブな教材とシミュレーションの開発
VR/AR: 完全な没入型環境の作成
このように幅広い業界で、様々な用途で活用されています。
実際に弊社のお客様の中には、ABookBizを使った商談でCGを使っている例も多数あります。
もし、CGのデータはあるけど、ABookBizで使ったことがない、なんて方は非常にもったいないので、ぜひABookBizで使ってみてください。
では、さっそくモデリングから始めてみましょう。(手抜きです笑)
モデルデータを用意
実は過去にオフィス空間をモデリングしたことがあり、その時のモデルデータをそのまま使っていきたいと思います。
ですので、モデリング作業なし!過去の成果物を有効活用ですね。
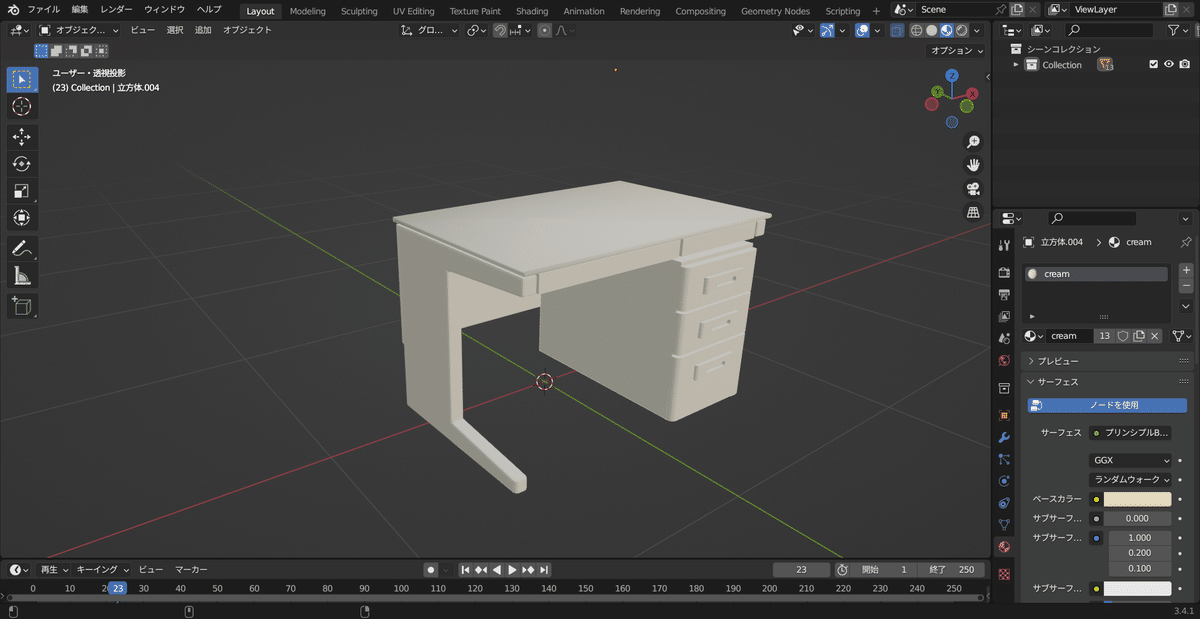
モデル自体はオープンソースの3DCG制作ツール「 Blender」 を利用して制作しました。

今回はBlenderを利用していますが、もちろんCADでも問題ありません。
モデルデータさえ用意できればOKです。
※ファイルの形式は様々ありますが、今回は .obj ファイルを使用しています。
Web上でCGを表示
モデルデータが用意できたら、Web上で動かせる形にします。
参考にした記事がこちらです。
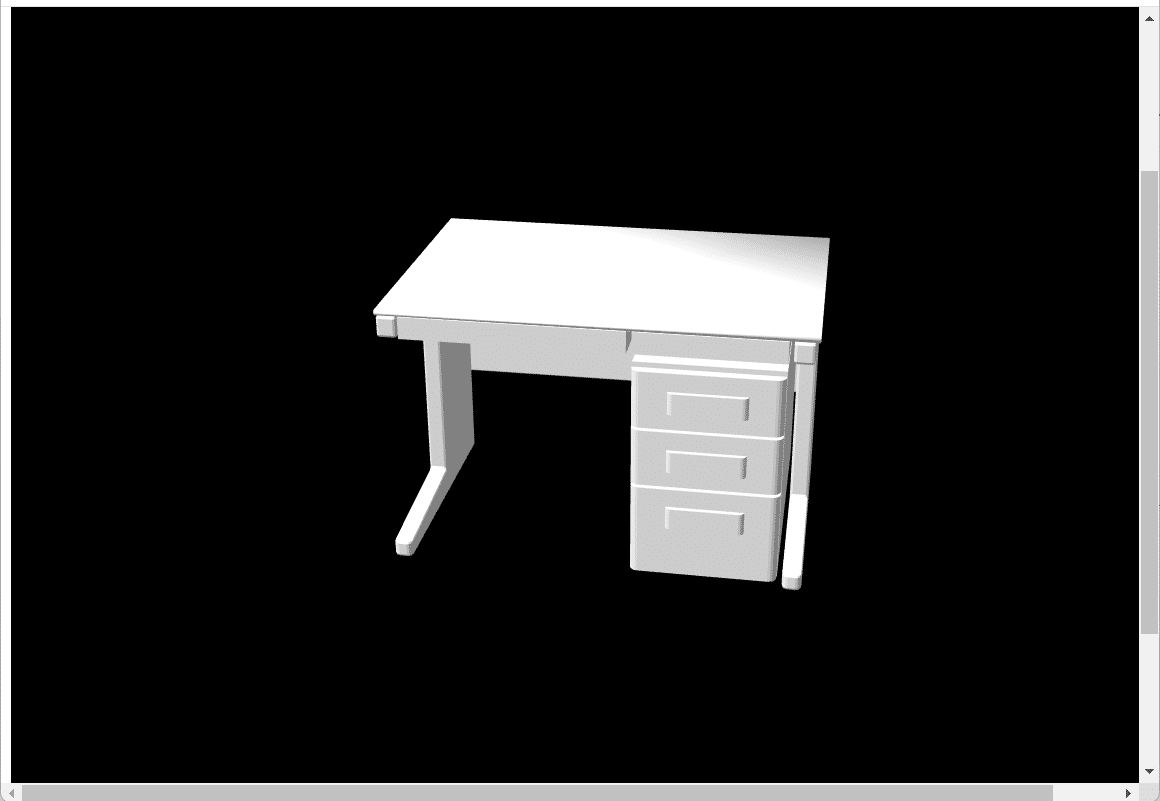
上記の内容を少し改良してアニメーションを入れてみた結果がこちらです。
htmlファイル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<script src="https://unpkg.com/three@0.147.0/build/three.min.js"></script>
<script src="https://unpkg.com/three@0.147.0/examples/js/controls/OrbitControls.js"></script>
<script src="https://unpkg.com/three@0.147.0/examples/js/loaders/OBJLoader.js"></script>
</head>
<body>
<canvas id="myCanvas"></canvas>
</body>
<script>
window.addEventListener("DOMContentLoaded", init);
function init() {
const width = 960;
const height = 960;
// レンダラーを作成
const canvasElement = document.querySelector('#myCanvas');
const renderer = new THREE.WebGLRenderer({
antialias: true,
canvas: canvasElement,
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(width, height);
// シーンを作成
const scene = new THREE.Scene();
// カメラを作成
const camera = new THREE.PerspectiveCamera(45, width / height, 1, 1000);
camera.position.set(1, 2, 2);
// カメラコントローラーを作成
const controls = new THREE.OrbitControls(camera, canvasElement);
controls.enableDamping = true;
controls.dampingFactor = 0.2;
// 環境光源を作成
const ambientLight = new THREE.AmbientLight(0xffffff);
ambientLight.intensity = 0.5;
scene.add(ambientLight);
// 平行光源を作成
const directionalLight = new THREE.DirectionalLight(0xffffff);
directionalLight.intensity = 1;
directionalLight.position.set(1, 3, 1);
scene.add(directionalLight);
// 3Dモデルの読み込み
const objLoader = new THREE.OBJLoader();
objLoader.load(
'desk.obj',
function (obj) {
scene.add(obj);
obj.position.x = 0;
obj.position.y = -0.5;
},
);
tick();
function tick() {
// シーン全体に回転を適用する
scene.rotation.y += 0.008; // y軸を中心に回転させる
renderer.render(scene, camera); // レンダリング
requestAnimationFrame(tick);
}
}
</script>
</html>無事Web上で表示することができました。

Webで表示できるということは・・・
ABookBizで動かせる
ということ
これを知ってるか知っていないかで、活用の幅が大きく異なります。
ぜひこの機会に覚えておいてください。
知らないのは非常にもったいないですし、悲しいです…😢
ではABookBiz上で動かしてみましょう。
ABookBiz上で動かしてみよう
htmlファイルとモデルデータをzipファイルにして、ABookBizにアップロードするだけで、完成です!


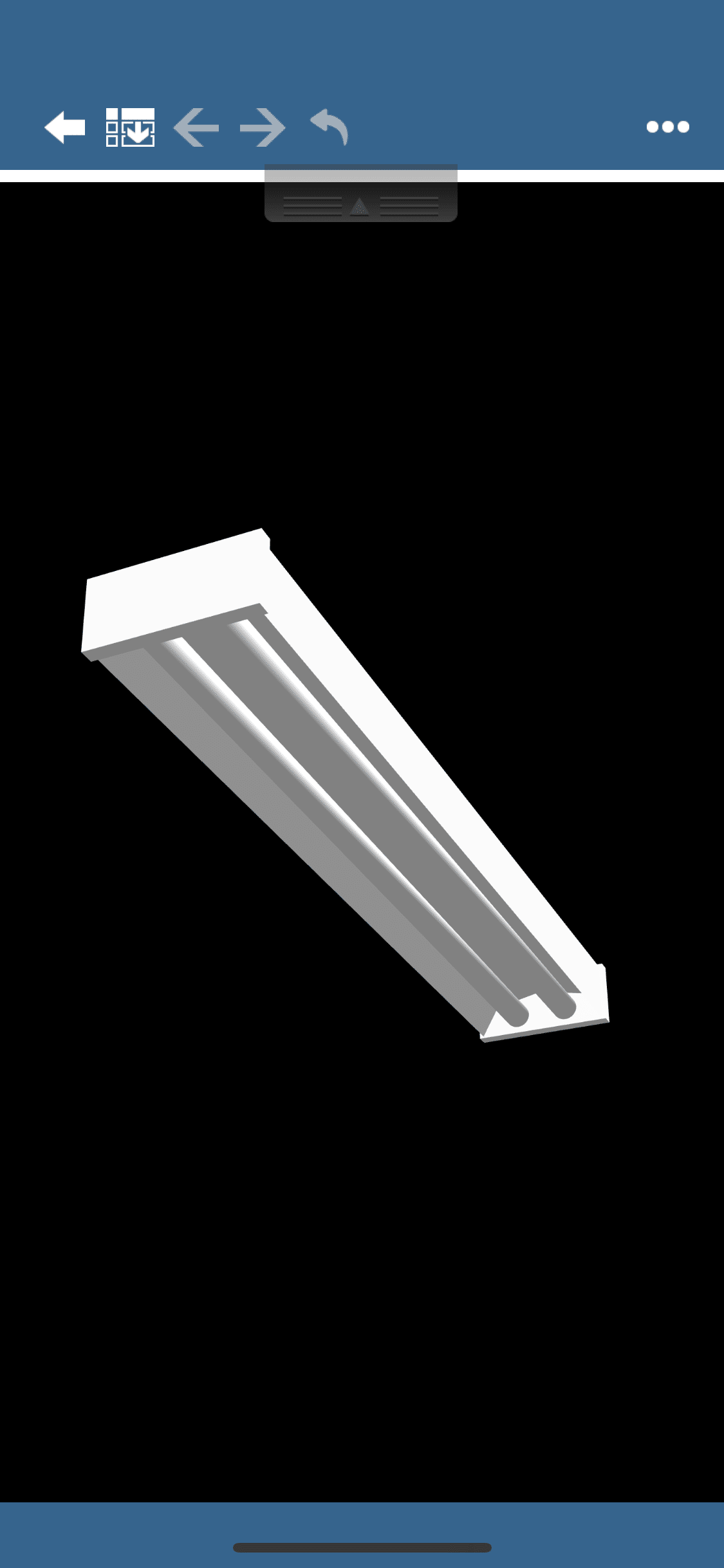
蛍光灯のデータもあったので、ついでに入れてみました。
実際に動かしている動画がこちらです。
ぜひ視聴してGoodボタンとチャンネル登録をよろしくお願いします^^
さいごに
いかがでしたか?
今回はABookBiz上でCGデータを動かすまでの流れを解説しました。
基本的には以下の手順で実現できます。
①モデルデータを用意
②Web上で見られる形に変更
③ABookBizにアップロード
もし、モデルデータを持っているけど、活用されていない、なんてことがあれば、ぜひこの機会にABookBizで使ってみてください。
ABookBizについて、もっと知りたい方はこちら↓
