
トレーディングビュー新設定
同じ目線でチャートを見てみたいと思いませんか??
以前に出したものの編集版です。
パソコンが得意でない方にもわかるように私のチャート設定について操作方法も一緒に載せていきます。
ここではトレーディングビューのチャート設定についてです。
トレーディングビューは無料ですのでぜひ使っていただきたいです。
また、有料じゃないと設定できないということはありません。
無料アカウントで設定可能です。
チャート設定
チャート設定は以下のようにしています。
単純移動平均線((SMA) 1, 5, 20, 60, 100, 300)
出来高
ボリンジャーバンド(※常に表示していませんので無くてもいいです)
自分は以上のものをチャートで設定しています。
無料アカウントでも3個まででしたらインジケーター(移動平均線など)を出せるので全て入れることが可能です。
まず、チャートを適当でいいので表示させます。
左上にすでに入っているインジケーターを全て消すという作業からやっていきます。
保存したい場合は保存しておいてください。
やり方とすると左上に出ているインジケーター(移動平均線など)のインジケーターの名前のところにカーソルを持っていくと下の画像の赤丸内ようにコマンドが出てきますのでそこの×ボタンを押すとそのインジケーターが消えます。
それを全て消します。


ここまできたらいよいよ設定に入っていきます。
まずは移動平均線を入れることから始めます。
移動平均線の表示方法
下のpineエディタというところをクリックして入力画面を出します。
最初 ”開く” というところをクリックして新規インジケーターというものをクリックします。

そうすると上のような文字が書かれた状態になります。
この文字を全てドラッグして消します。
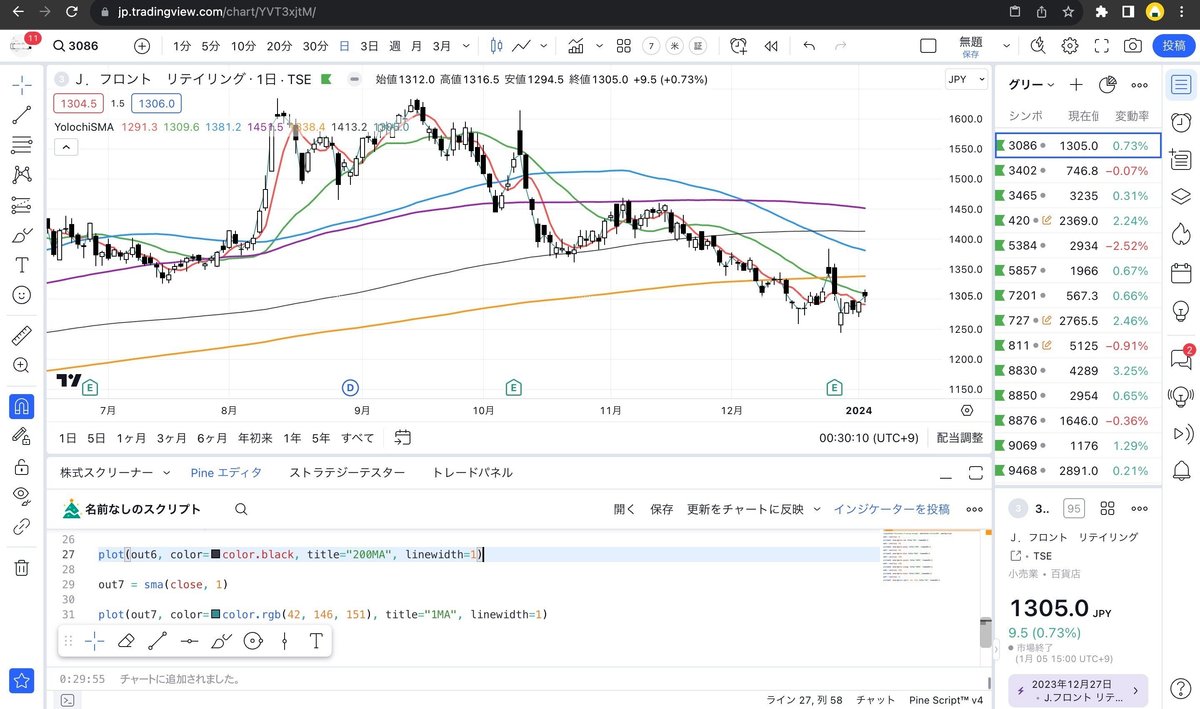
消したら以下のコードをコピーして貼り付けます。
//@version=4
study(title="Yolochimaru 5 moving average", shorttitle="YolochiSMA", overlay=true)
out1 = sma(close, 5)
plot(out1, color=color.red, title="5MA", linewidth=2)
out2 = sma(close, 20)
plot(out2, color=color.green, title="20MA", linewidth=2)
out3 = sma(close, 60)
plot(out3, color=color.blue, title="60MA", linewidth=2)
out4 = sma(close, 100)
plot(out4, color=color.purple, title="100MA", linewidth=2)
out5 = sma(close, 300)
plot(out5, color=color.orange, title="300MA", linewidth=2)
out6 = sma(close, 200)
plot(out6, color=color.black, title="200MA", linewidth=1)
out7 = sma(close, 1)
plot(out7, color=color.rgb(42, 146, 151), title="1MA", linewidth=1)
貼り付けたら、チャートに追加というところをクリックするとチャート上に移動平均線が表示されます。


できたら隣の保存というものを押して名前をつけると保存されます。
これをすると開くからいつでも呼び出せるようになります。
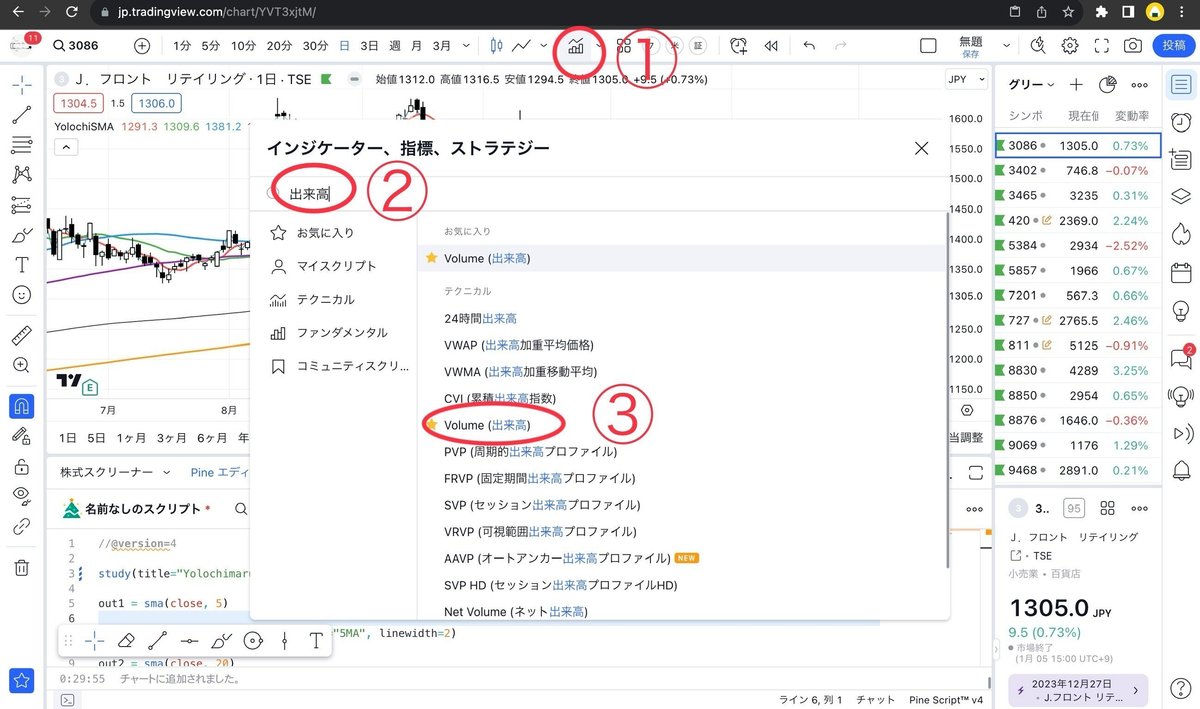
次に出来高を表示させます。
これは簡単です。
①上のバーの中にインジケーターというものがありますのでそれをクリック
②検索に”出来高”と入力して検索
③出てきた "Volume(出来高)" をクリックする
これで表示されます

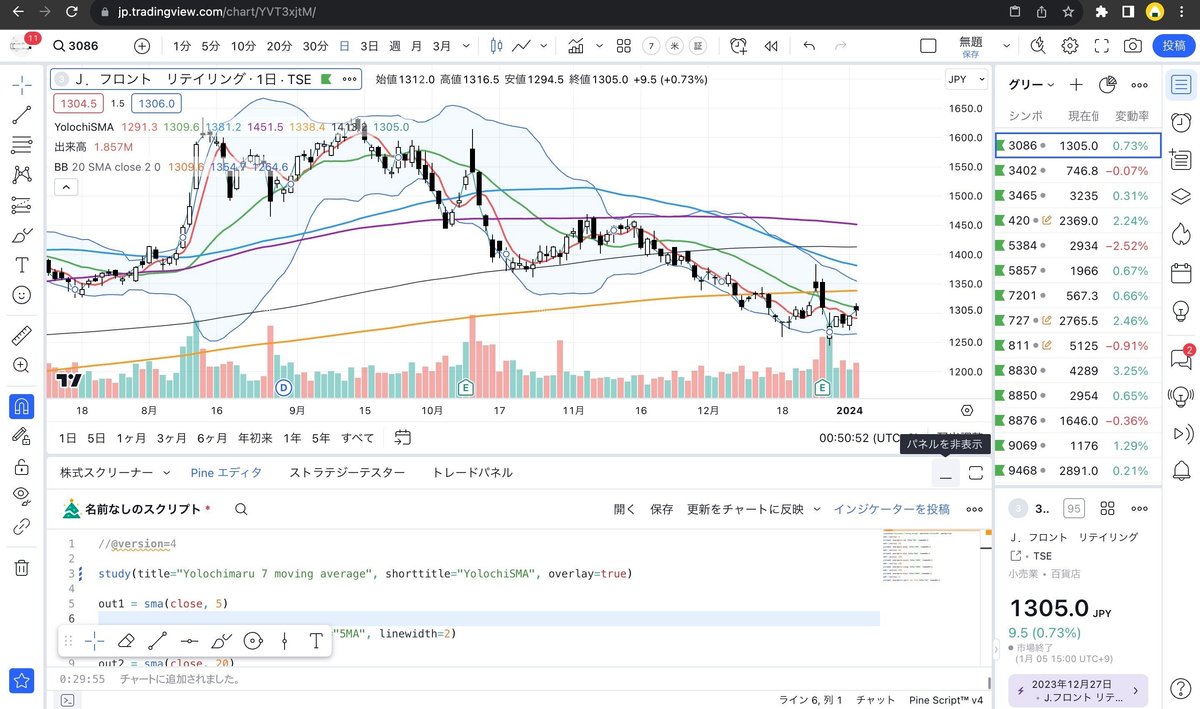
最後にボリンジャーバンド
ボリンジャーバンドは出来高と同じ要領でできます。
①上のバーの中にインジケーターというものがありますのでそれをクリック
②検索に”ボリンジャーバンド”と入力して検索
③出てきた "BB(ボリンジャーバンド)" をクリックする

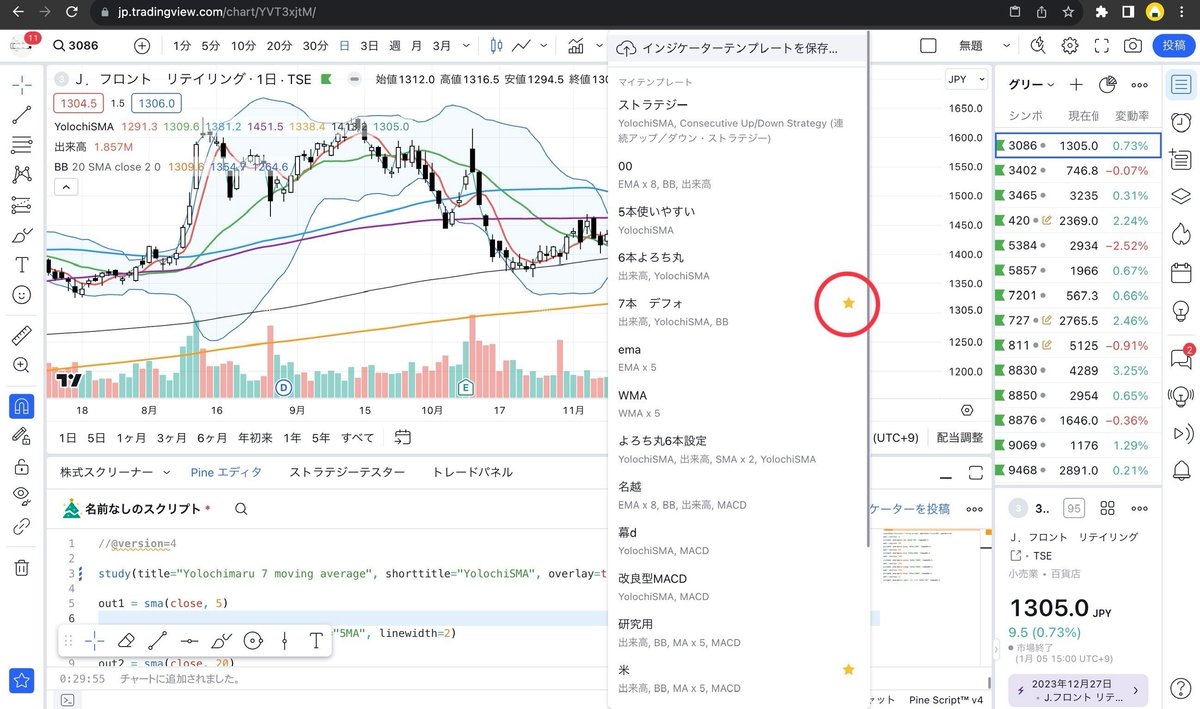
チャート設定の保存方法
最後にの設定全てを保存します。
保存方法は上のバーのインジケーターテンプレートというアイコンを押します。
その1番上にインジケーターテンプレートを保存というものがありますのでそこをクリックして名前を受けて保存すればOKです。星をつけておくと上に表示されてすぐに切り替えられて便利です。
際ほど移動平均線の設定の際に出てきたコードが邪魔なのでチャートすぐ下のパネル非表示をクリックすると収まりますので押しておけば完成です。






以上です。
わかりにくかったところとかあったら教えてください時間がある時にまた編集します。
