
【第3弾】Canvaでレスポンシブホームページ作ってみた
テンプレート販売中です!
ココナラにこちらのテンプレートを販売することになりました。(2024.7.29更新)
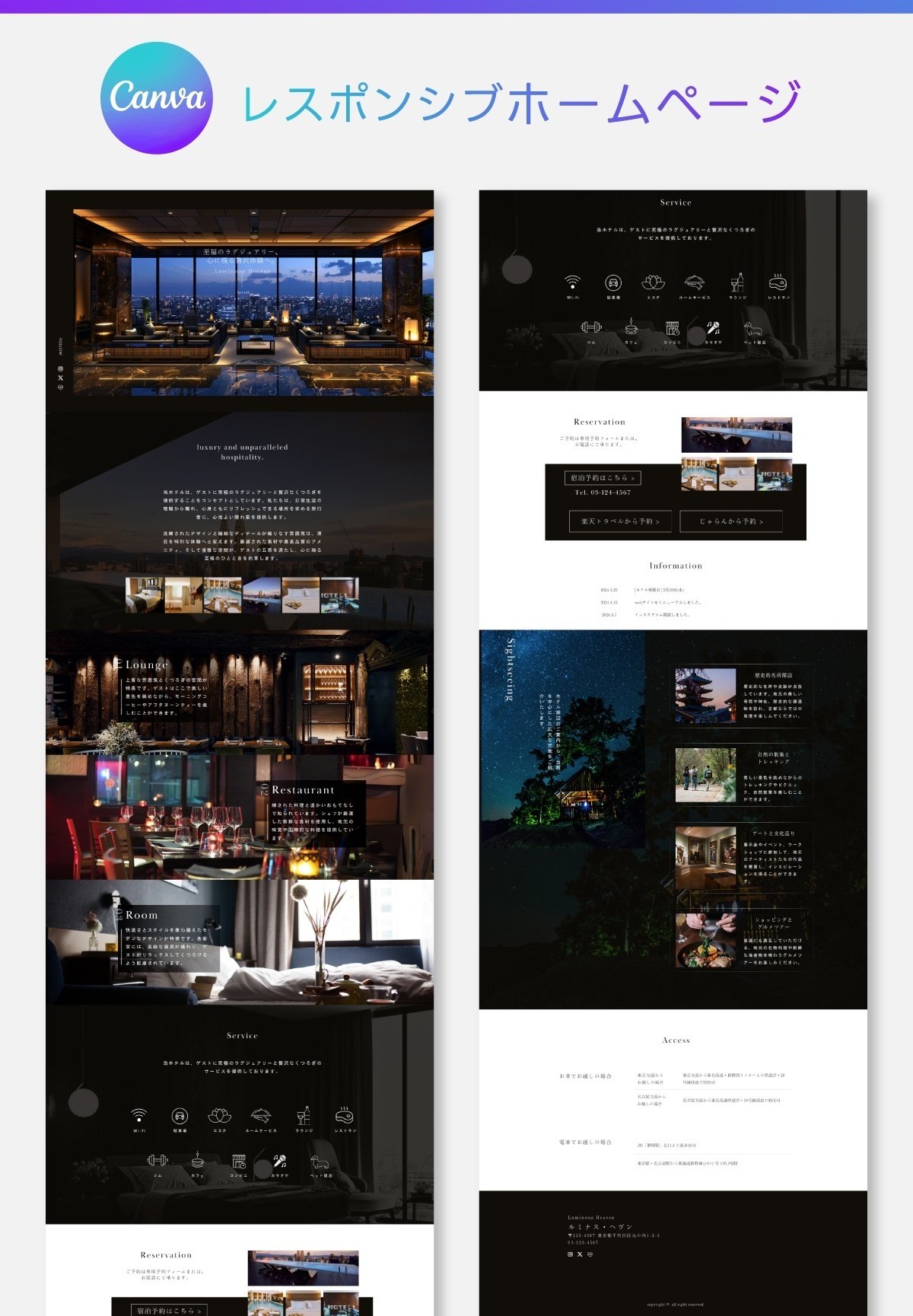
今回作ったのは高級感あふれるホテルの仮想のwebサイトを作ってみました。
今月入って、第3弾までCanvaのwebサイトチャレンジを続けていますが、
今回のデザインは個人的には全然Canva感(?)がなく、普通にワードプレスなどで作ったwebサイトのように見えませんか?(๑˃́ꇴ˂̀๑)

urlはこちら↓
前回の投稿はこちら↓
TOPのメインビジュアルはスライドショーのように写真が切り替わる効果を入れています!
もちろんCanvaにはスライド機能はなく、、
4枚の写真を繋げて動画として書き出して、配置しました。
画面が切り替わる際に、ディゾルブされるトランジションを使うとより、
より画面に集中できる深みのあるデザインに仕上がりました!
また今回は
Canva感(?)があまり出てない!
一番の理由は今回は人物が入ってないということですかね。
CanvaでHPのテンプレート作る時、なるべく有料素材は使わないことを心がけてます。
理由は今後こちらのテンプレートを展開する際に、CanvaPro(有料)に入っていない方でも使えるようにするためです。
建物や食べ物の写真は無料素材でもいいクォリティの写真が多数あるんですが、人物は肖像権の問題もあってあまり無料で使えるのは限られてしまうんです。。
もちろん全てが無料素材ではなく、今回作ったHPのTOPのメインビジュアルの写真はMidjourney様に作ってもらったAIの写真です
本当にMidjourneyにはいつもお世話になっています。(๑˃́ꇴ˂̀๑)
何より今回は、スマホでも思い通りの配置になって結構満足しています!
縦並びにしてるSNSアイコンもそのままモバイルでも綺麗に縦書きになって、文字もちゃんと写真の真ん中に配置していい感じです〜

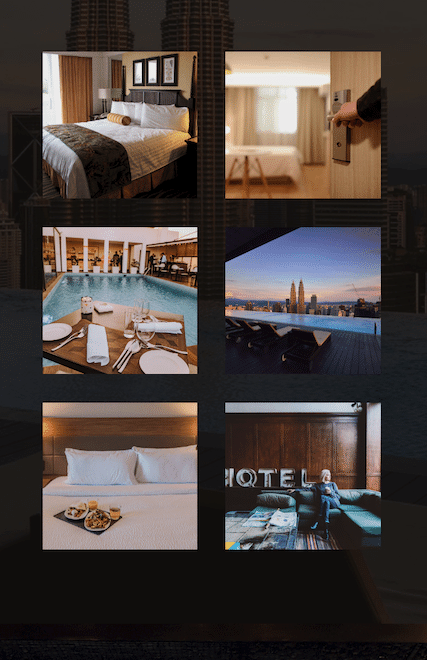
もう一つはモバイル(iPhone 11 pro)でも写真がきちんと2列つで並んでるところ!!
いつもならスマホだと1列になっていまいましたが、サイズを調整したら、2列になる幅が把握することができました。

高級感を出すために黒をメインカラーとして使いましたが
そのおかげでCanva感があまりしないというのも大きいかと思います。
もちろんCanva感が悪いことではなく、
きちんと色とフォント・文字のサイズ・文字との間隔などを適切に使えると
Canvaであろうと、Wordpressであろうと
デザインが与える印象はがらり変わります。
Canvaが提供しているテンプレートはとても種類が豊富でクォリティも悪くないんですが、文字の大きさや使うフォントが理由で少しダサく見えてしまうことがあります。(╥_╥)
ちなみに私が今回使ったフォントは下の3つです。
ゴシック:モトヤゴシック Regular
明朝:モトヤ明朝
英語:Baskerville Display PT
あと本文のフォントサイズは10pt~12ptにしてます。
PCでは少し小さいかもしれませんが、このサイズがモバイルでもちょうど違和感ない適切なサイズに見えました。(個人的な意見です⸜(ˊᵕˋ)⸝)
Canvaではモバイルではこのサイズで、PCではこのサイズで!
という細かい設定ができないので、これはある程度自分との交渉が必要な部分です。。
もちろんユーザーが見えづらいということならこのルールは変えてもいいところで、むしろそこは改善すべきだと思います。
以上が第3弾のHPを作った感想でした〜!
現状の予想としては、5個ぐらい作った頃には
ココナラ・Booth・Noteのいずれかのサービスに今まで紹介したCanvaのホームページテンプレートを展開したいなと思っています〜!
もしCanvaのHP制作に興味がありましたら、
フォロー&スキ
よろしくお願いします!
制作の励みになります(੭ु´・ω・`)੭ु⁾⁾
それでは次回もお楽しみに〜〜〜
