
【第4弾】Canvaでレスポンシブホームページ作ってみた
久しぶりにCanvaでwebサイト作ってみた第4弾を投稿します。(๑˃̵ᴗ˂̵)
最近Canava以外にもStudioというノーコードで作成できるwebサイト作りを独学をしていて、
投稿が遅くなってしまいました😅
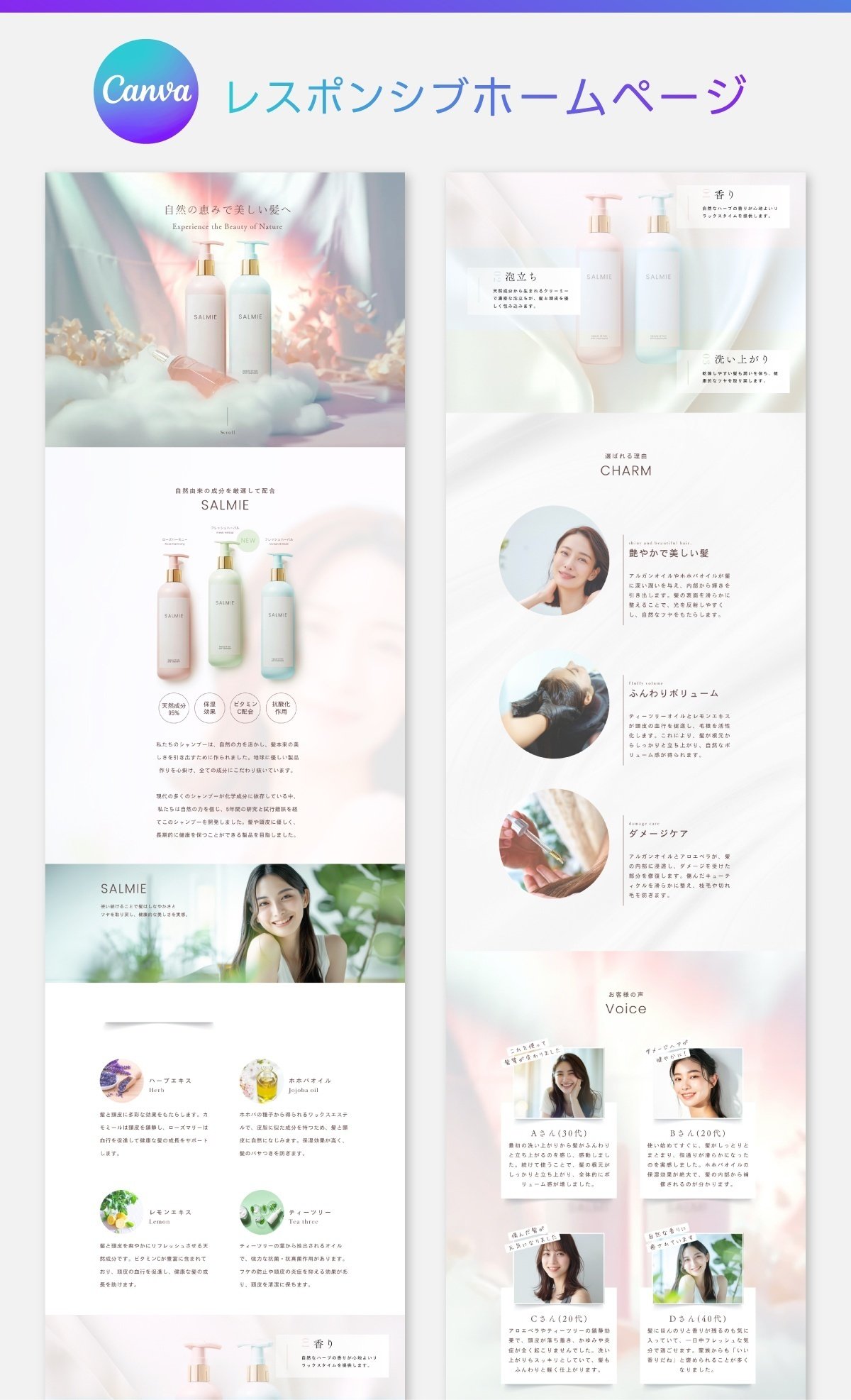
今回作ったサイトは仮想のシャンプーのwebサイト!
ランディングページとしても活用できる1枚の長いサイトになっています。
webサイトの確認はこちら

前回作成した第3弾のホテルのwebサイトが意外と反響があったので、
結構制作にモチベが上がって今回も頑張って作ってみました🫶
前回のホテルのwebサイトの投稿はこちら
まずこのサイトに掲載してる商品の写真や文章、モデルは全て
aiで作成したもので、現実には存在しない商品となっています。
購入したくても購入できませんので、ご了承ください😂
webサイトは何より大事なのはファーストビュー!
やっぱりここには時間を使いました
無料の素材を使ってもいいですが、実際に存在するような
綺麗な写真で視覚的に目を引きたかったので、
商品の写真と背景をひたすらmidjourneyさんに作ってもらいました。
それがこちらです!

この2つを合成して
それっぽく商品写真のように配置したらファーストビューは完成!
AIが立派に作ってくれるので、高いカメラやスタジオで撮影しなくても
済むように時代になりましたね(๑˃́ꇴ˂̀๑)
今回注目してほしい裏技が2つあります。
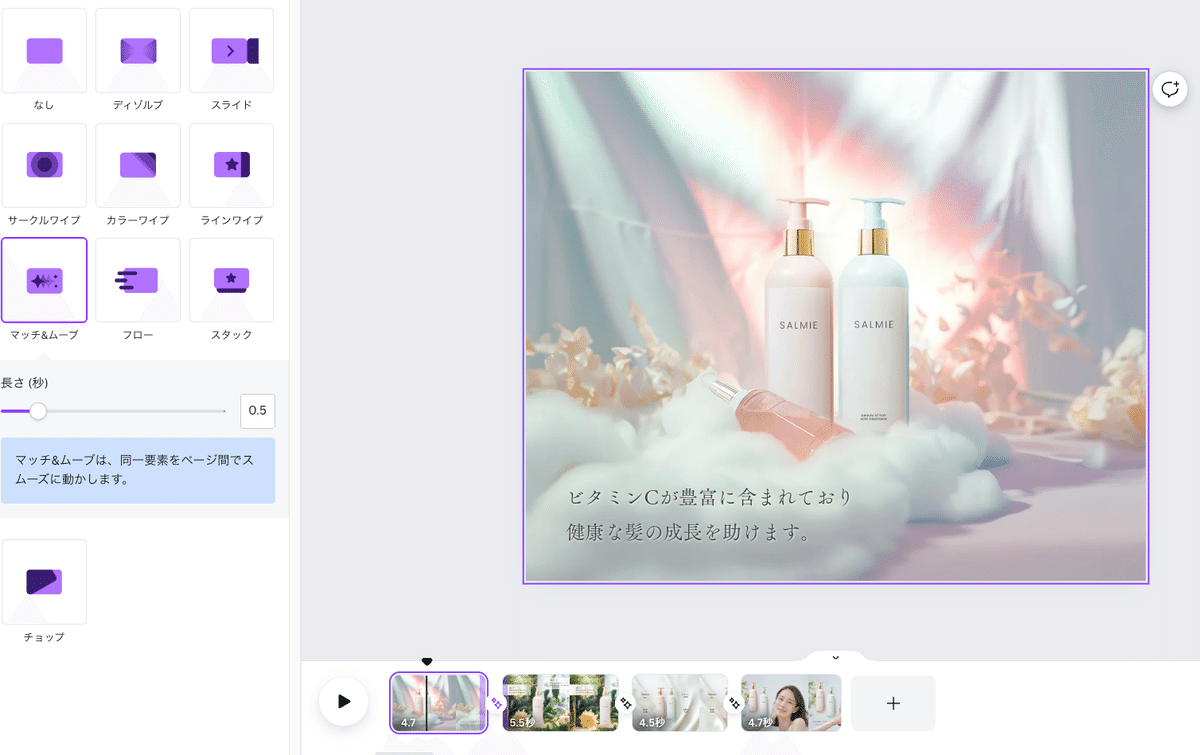
1つ目は動画のスライドショー(?)です!
Canvaにはスライドショーの機能はないですが、
ある方法でスライドショーとして機能させることができます。

まず、Webサイトとは別にスライドショー用のファイルを1つ作ります。
「ファイル」→「新しいデザインを作成」でサイズを入力したら、
作りたい枚数分写真とテキストを入力します。
おしゃれに見せるにはためには、画面のトランジションを使うともっと品のある雰囲気が作れます。

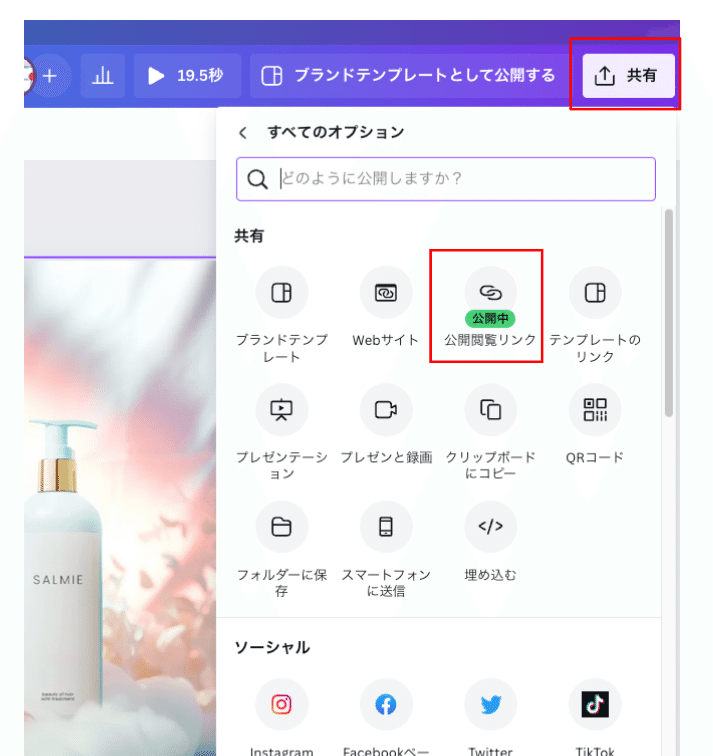
スライドショーが出来上がったら、「共有」→「公開閲覧リンク」をクリックして、urlをコピーします。
webサイト用のページに戻って、コピーしたurlを貼り付けます。
そうすると先ほど作ったスライドショーができます。

これ終わりです!すごく簡単にできますよね
スマホでも綺麗に表示されますね。

どんな時スライドショーを使えばいいかというと
商品の使い方などの情報量が多い内容を掲載する際に役立ちます。
2つ目に注目して欲しい裏技が1つの画像でコンテンツ分け!です
商品の特徴を3つ挙げており、それぞれ3色の異なる色に分かれています。

これは1枚の画像に見えますが、実際は3つの構成(ページ)になっています。
1つ目のページの縦幅を短くして、写真を配置します。その後このページを複製して、商品の位置が1枚目のページ写真と同じ位置になるよう再配置します。
写真の位置がずれると不自然に見えてしまうので、3つの部分が全て揃うように配置するのがポイントです。
この方法だと写真は一枚だけ用意して、それぞれのページで写真の配置を揃えて、
色味だけ調整パネルで変更すればいいので簡単に色分けできます。
スマホ表示でもちゃんと色分けされて、3つに分かれて表示されてますね
今回紹介した裏技は、おそらくあまり知られていない方法です。
自分で色々試しているうちに発見しました(◍•ᴗ•◍)
この方法を使えば、自由なレイアウトが可能になりますね。
WebサイトやランディングページのデザインをCanvaで作るには限界がありますが、
裏技を使うことでその限界を少しずつ超えて、より綺麗なデザインを目指すことが目標です!
もしCanvaのHP制作に興味がありましたら、
フォロー&スキ
よろしくお願いします!
制作の励みになります(੭ु´・ω・`)੭ु⁾⁾
次回も裏技含んだ面白い企画で投稿しますので、
お楽しみに!
